Come indicizzare un sito senza essere degli esperti SEO? Parte 1
 Negli articoli precedenti di questa guida abbiamo visto come concepire e sviluppare la realizzazione del sito che il nostro cliente ci ha affidato, il quale sembra essere molto soddisfatto del lavoro finora svolto. E adesso? Possiamo anche aver realizzato un sito di notevole impatto grafico e comunicativo stando attenti a tutte le direttive che il cliente ha richiesto ma, se nessuno sa dell’esistenza di questo sito, in realtà è come se non esistesse, come se non fosse mai stato realizzato.
Negli articoli precedenti di questa guida abbiamo visto come concepire e sviluppare la realizzazione del sito che il nostro cliente ci ha affidato, il quale sembra essere molto soddisfatto del lavoro finora svolto. E adesso? Possiamo anche aver realizzato un sito di notevole impatto grafico e comunicativo stando attenti a tutte le direttive che il cliente ha richiesto ma, se nessuno sa dell’esistenza di questo sito, in realtà è come se non esistesse, come se non fosse mai stato realizzato.
Il sito serve a ben poco se nessuno lo visita. Capirai che diventa di fondamentale importanza quindi indicizzare il sito sui principali motori di ricerca e ottimizzarne le pagine al fine di ottenere anche un buon posizionamento. Ma andiamo con ordine e vediamo come procedere e a cosa fare attenzione.
Che differenza c’è tra indicizzazione e posizionamento?
Iniziamo innanzitutto con il fornire qualche nozione teorica e vediamo che differenza c’è tra indicizzazione e posizionamento, termini spesso usati in modo non appropriato.
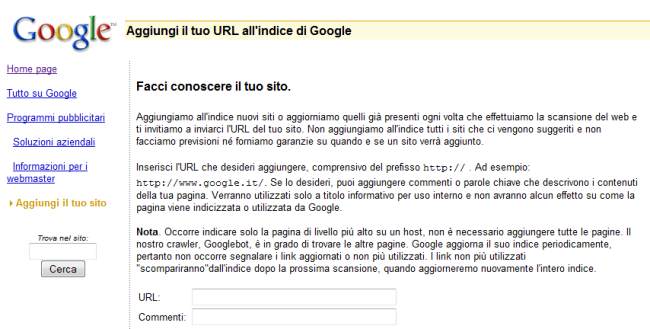
Indicizzare un sito sui motori di ricerca significa aggiungere il sito nell’indice dei motori, così da comunicarne la sua presenza indipendentemente dalla posizione che gli sarà assegnata. Per aggiungere il sito negl’indici dei vari motori esistono delle apposite pagine dedicate; per esempio per Google la pagina è: www.google.it/addurl/.

Posizionare un sito nei motori di ricerca significa riuscire ad ottenere un buon risultato in termine di visibilità facendo in modo che il sito, per alcune chiavi di ricerca o combinazioni di parole chiavi, sia tra i primi risultati restituiti dal motore.
Per ottimizzare il posizionamento del sito bisogna intervenire sulla struttura di ogni singola pagina (x)html (e non solo sull’home-page come erroneamente fanno in molti) stando attenti a valutare alcuni aspetti presi in considerazione dai vari motori per posizionare i risultati all’interno dei loro indici.
Come primo passo conviene quindi progettare un sito ottimizzato al fine di ottenere un buon posizionamento e successivamente si procede con la registrazione nei motori di ricerca: operazione da effettuare per far conoscere il sito a milioni di potenziali utenti.
Quali sono i principali aspetti da prendere in considerazione quando si ottimizza un sito per ottenere un buon posizionamento?
Tra gli aspetti principali da prendere in considerazione c’è il corretto utilizzo del Tag “Title”, dei Meta Tag, il contenuto del documento, la struttura della pagina (x)html, l’attributo ALT delle immagini, i collegamenti ipertestuali.
In quest’articolo daremo solo uno sguardo piuttosto superficiale ai principali aspetti da prendere in considerazione, per la vastità dell’argomento trattato sarebbe necessario dedicargli un’intera guida, cosa che tra l’altro abbiamo in previsione di fare poiché sembra che in redazione stia per arrivare un nuovo autore specializzato proprio nel campo SEO.
Adesso però bando alle ciance e andiamo a vedere questi principali aspetti.
Come utilizzare correttamente il tag Title?
In fase di posizionamento il Tag Title è uno degli aspetti maggiormente presi in considerazione dai vari motori di ricerca, proprio per questo motivo è fondamentale utilizzarlo in modo opportuno. Google e gli altri motori di ricerca prendono in considerazione solo questo tag per assegnare il titolo a una pagina (quando non lo modificano in base ad altri fattori come il prenderlo da DMOZ se il sito é inserito su quella directory).
Cerca di inserire all’interno del Tag Title alcune combinazioni di parole chiave per cui desideri posizionare il sito.
Vediamo subito l’esempio pratico con il sito dell’asilo.
Dopo aver eseguito un’attenta analisi sulle principali combinazioni di parole chiave da indicizzare, si è deciso di dare priorità alle seguenti: “Lettura storie”, “gioco motorio”, “asilo nido Sesto San Giovanni”, “asilo nido Milano”, “asilo nido Lombardia”.
Il Tag Title della pagina che abbiamo realizzato a questo punto potrebbe avrebbe una dicitura simile:
<title>Letture storie, gioco motorio | AltroSpazio Asilo Nido - Sesto San Giovanni, Milano, Lombardia</title>
Consigli
Stai attento a non esagerare con il numero di parole chiave che inserisci all’interno del Tag Title altrimenti rischi di perdere il valore delle chiavi principali o addirittura di essere bannato (escluso dai risultati delle ricerche) dai motori.
Limita la lunghezza del titolo tra 50 e 80 caratteri incluso spazi, anche se alcuni sostengono che ci si può spingere fino a 160 caratteri.
Inserire come prima parola la parola chiave da posizionare. In genere le parole chiave collocate all’inizio del titolo riescono ad ottenere un posizionamento migliore.
Se le combinazioni di parole chiavi scelte saranno presenti anche all’inizio del contenuto della pagina, queste saranno rafforzate ulteriormente.
Che cosa sono i Meta Tag e come utilizzarli?
I Meta Tags (o Meta Dati) sono dei Tag che s’inseriscono all’interno dell’<head> del documento e risultano invisibili all’utente che visita la nostra pagina. Si è parlato molto dell’importanza dei Meta Tag e di come questi siano presi in considerazione dai vari motori di ricerca in fase di posizionamento. Ma è di qualche settimana addietro la notizia ufficiale che Google non prende in considerazione ai fini del posizionamento il Meta Tag “Keywords”, in passato molto abusato da chi, cercando di fare il furbo, inseriva in questo Meta Tag centinaia di parole pensando di migliorare il posizionamento del proprio sito.
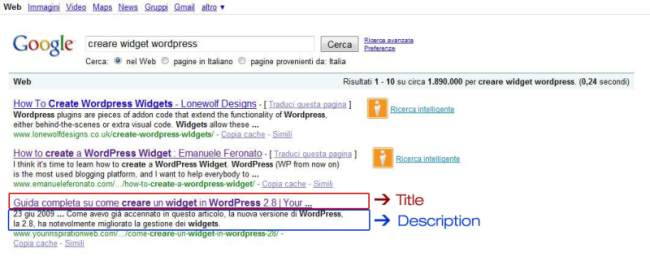
I principali Meta Tag utilizzati in fase di ottimizzazione sono il Meta Tag Keywords (che contiene un elenco di parole chiavi o combinazioni delle stesse) e il Meta Tag Description (il quale contiene una breve descrizione del contenuto della pagina: questo è quello che generalmente, nei risultati di una ricerca, viene visualizzato subito sotto il titolo della pagina).
Vediamone la struttura tipo in un esempio pratico, ecco quindi come sarebbero aggiunti questi due Meta Tag nella pagina del nostro Asilo Nido:
<meta name="keywords" content="Letture storie, gioco motorio, Altrospazio Asilo Nido, Sesto San Giovanni, Milano, Lombardia"> <meta name="description" content="L'asilo nido AltroSpazio è un servizio educativo che risponde ai bisogni dei bambini dalla nascita ai tre anni di vita favorendone un equilibrato sviluppo fisico e psichico.">
Qui puoi vedere come Google tratta i principali Meta Tag.
Tutto qui? Ovviamente no.
Per ottimizzare il sito ai fini di un buon posizionamento – come avevo accennato – occorre “lavorare” anche sul contenuto e sulla struttura della pagina, perché, come vedremo la prossima settimana, è grazie a tanti piccoli accorgimenti (collegamenti ipertestuali, titoli, immagini, contenuto, ecc…) che si riesce a raggiungere il risultato desiderato. Non perdere dunque la seconda parte di quest’articolo.
Gli altri articoli di questa guida:
- Come capire le esigenze del cliente al primo incontro?
- Come calcolare costi e tempi di consegna di un progetto web evitando di scrivere cifre insensate?
- Come evitare futuri ripensamenti da parte del cliente?
- Come sviluppare e organizzare la struttura di un sito web?
- Come trovare l’ispirazione e disegnare il layout di un sito web?
- Come presentare la bozza grafica al cliente?
- Come realizzare le pagine interne dopo l’accettazione della bozza?
- Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2)
- Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2)
- Come assicurarsi di non aver commesso errori prima di lanciare il sito online?

































32 commenti
Trackback e pingback
[...] Come indicizzare un sito senza essere degli esperti SEO? Abbiamo creato un sito web e ora? Come faccio a…
[...] Come indicizzare un sito senza essere degli esperti SEO? Abbiamo creato un sito web e ora? Come faccio a…
[...] essere degli esperti SEO? Parte 2 Pubblicato martedì, 20 ottobre, 2009 da sarah La scorsa settimana abbiamo visto alcune…
[...] ARTICOLO 1 [...]
[...] Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2) [...]
[...] Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2) [...]
[...] Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2) [...]
[...] Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2) [...]
[...] ARTICOLO 1 [...]