Celebrità e web design: come (non) prendere esempio dai siti dei cantanti italiani
Sono ricchi, famosi e (in qualche caso) belli. Cosi, visti dall’esterno, sembra che non gli manchi veramente niente: soldi, belle case, macchine di lusso, manager, vestiti firmati, dei siti web ben fatti…alt! Fermiamoci su quest’ultimo punto.
Chi si immagina capolavori di design e di innovazione tecnologica nei siti dei più celebri cantanti italiani é destinato a rimanere deluso: perché in Italia perfino loro -che certamente carenze pecuniarie non hanno e che della loro immagine pubblica dovrebbero avere più che mai cura- se ne infischiano. Parliamoci chiaro: come convincere un potenziale cliente che un sito amatoriale rovina l’immagine della sua attività, se in Italia perfino colossi del calibro di Mina sfoggiano layout privi di gusto, inaccessibili e poco usabili?
Non che questa sia una grande novità, nel bel paese. Da noi perfino i siti istituzionali, quelli che cioè dovrebbero avere una reale utilità per gli utenti e rappresentare visivamente Comuni, Regioni e quant’altro non sono un granché, per usare un morbido eufemismo.
Ma d’altronde, sono sincera, questo e’ più di quanto mi aspettassi. Da qui la mia idea di un’analisi semi-seria dei siti web dei cantanti nazionali più noti, le pietre miliari (o quasi) della nostra musica, moderna e non.
Mina
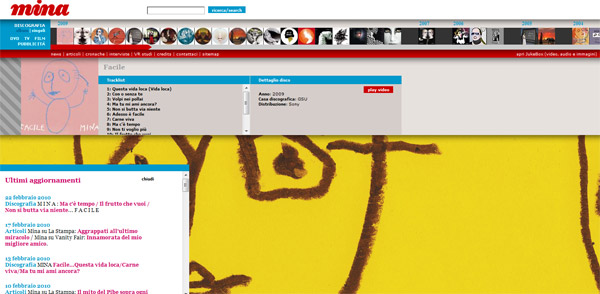
Il sito web della regina della musica italiana si è rivelato una cocente delusione. L’unico elemento grafico presente nel layout è la caricatura di Mina che presumo (e spero vivamente) abbia un suo perché. Per il resto, c’è veramente poco da dire: gli ultimi aggiornamenti in basso a destra, in un surreale iframe buttato sullo schermo senza un motivo apparente; la fantasia cromatica che va dal giallo canarino del background alle scritte celeste e rosa dei testi…niente da fare, da Mina ci saremmo aspettati qualcosa di più elegante e sobrio.
Verdetto: Bocciato
Jovanotti
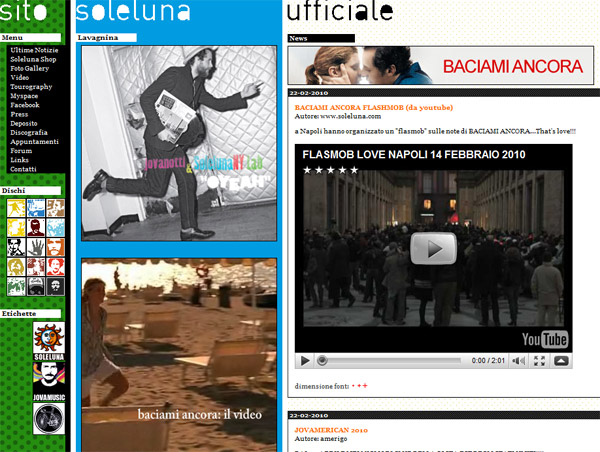
Anche il sito di Lorenzo Cherubini ci sorprende, e non positivamente. L’aria è vagamente retrò ma l’insieme è decisamente caotico e confuso. La grafica è pressoché inesistente, la dimensione del testo cosi ridotta da essere quasi illeggibile e il font utilizzato per l’headline (sito sole luna ufficiale), salvato in gif e senza anti-alias, è di pessima qualità. Se poi rincariamo la dose dicendo che il layout è tabellare (udite, udite!) e che solo la homepage presenta 196 errori nel codice, c’è poco da aggiungere.
Verdetto: Bocciato
Franco Battiato
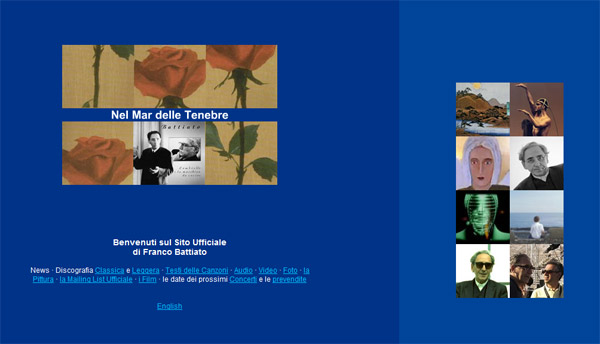
Il sito di Franco Battiato a primo impatto è vagamente misterioso quanto lui: immagini improbabili, un’oscura barra di ricerca di Google posizionata sotto il menu di navigazione..ma, nel complesso, il layout è esteticamente molto limitato. Non esiste una grafica da commentare perciò mi limiterò a parlare del codice. Anche il sito di Franco Battiato è -ahimè – tabellare e la sola home page (nonostante sia quasi priva di elementi) presenta 43 errori.
Verdetto: Bocciato
Patty Pravo
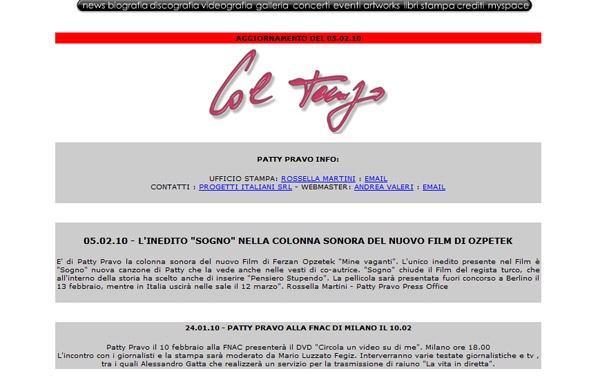
Anche il sito di Patty Pravo ci lascia un po’ perplessi: piatto, senza alcun elemento grafico, senza colore, senza vita. E non che il web designer non ci abbia messo l’impegno: l’animazione in flash con la scritta “col tempo” che lampeggia in fade (!), il menu bombato nero in alto, con i link quasi illeggibili e senza un minimo di margine a distanziarli (!!), i rettangoli grigi che contengono il testo(!!!)…Ma passiamo al codice: testa o croce, div o tabelle? Ma tabelle, ovviamente! Nascoste oltretutto dentro un iframe.
Verdetto: Bocciato senza alcuna possibilità di recupero
Claudio Baglioni
Il sito di Baglioni è visualizzato all’interno di un frame e, come gli altri analizzati finora, privo di qualsiasi elemento grafico. In ogni pagina, a fianco della testata, fa bella mostra di sé un testo estrapolato da una bella canzone del cantante: peccato che, con quel font e quella dimensione la citazione sia praticamente incomprensibile. Avrei voluto analizzare il codice ma mi sono smarrita, saltellando nell’annidamento dei cinquanta frame che sembrano comporre la home page e ho deciso di rinunciare. Vi sfido a provare, è una specie di caccia al tesoro virtuale.
Verdetto: Bocciato senza alcuna possibilità di recupero
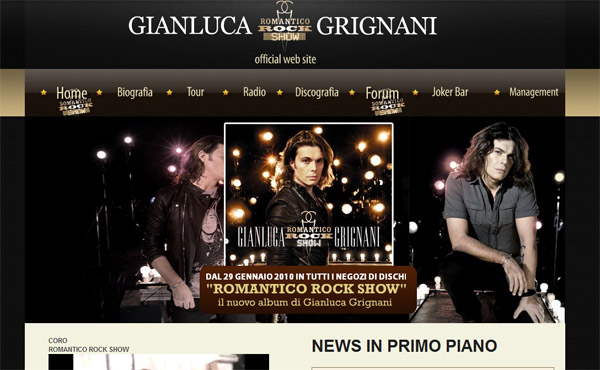
Gianluca Grignani
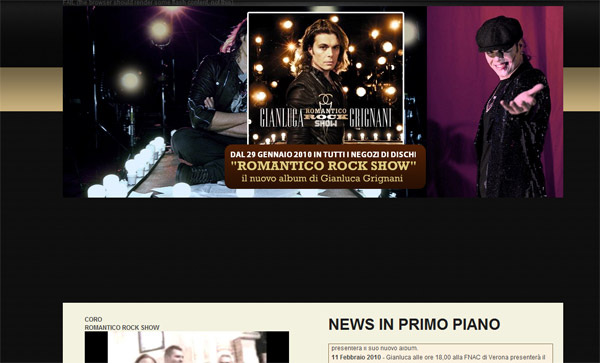
Dopo tanta oscenità il sito di Grignani mi è sembrata una boccata d’aria fresca: colori eleganti, nelle tonalità beige-dorato, una bella animazione in flash in testata e nel menu di navigazione, immagini gradevoli ed accattivanti. Peccato che su Firefox la corretta visualizzazione del sito sia ampiamente compromessa e appaia cosi:
Via il menu di navigazione, via il logo, via tutto. In compenso aggiungiamo circa 300px di margine tra la testata e il contenitore. Il layout è realizzato con i div (finamente! Dopo tante tabelle), anche se purtroppo la homepage presenta 34 errori di validazione.
Giudizio finale? Rimandato a nuova valutazione.
Zucchero
Per l’analisi del sito web di Zucchero mi avvalgo della teoria “Se tanto mi dà tanto”, cioè: anche se riuscissi a superare lo scoglio delle due bandiere a forma di galletto (!?), dato che la pagina di intro non è validata ed ha un layout tabellare, cosa potrei mai aspettarmi dalle altre pagine del sito? Ho preferito rimanere nel dubbio e mi son fatta bastare quel che ho visto.
Verdetto: Bocciato
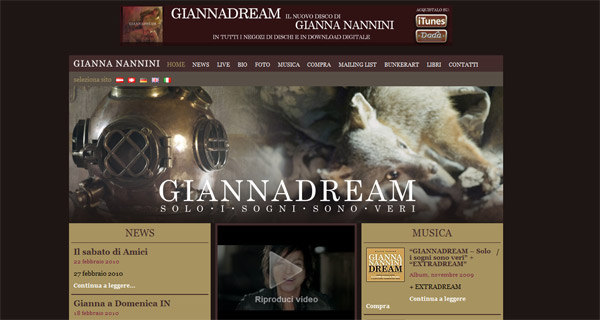
Gianna Nannini
Layout tabellare anche per Gianna Nannini: peccato, perché il voto complessivo del sito basato sul giudizio estetico sarebbe stato abbastanza sufficiente. E’ vero che l’immagine della testata è abbastanza inquietante (sono un astronauta e una volpe? O cos’altro) e che il colore marroncino opaco non è dei migliori, ma l’impatto generale è (quasi) gradevole. Purtroppo con le tabelle non perdono: Bocciato.
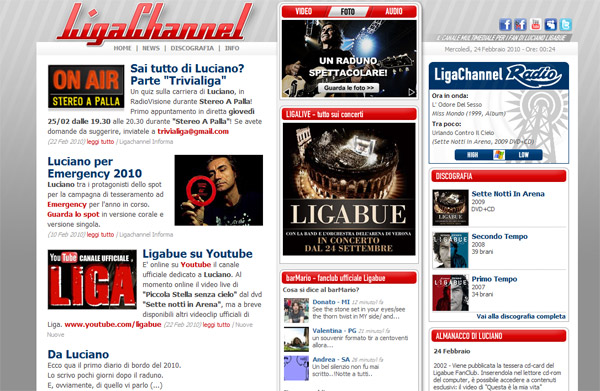
Ligabue
Il “LigaChannel” –così si chiama il sito ufficiale di Ligabue- è un cms la cui resa estetica mi convince poco. Il pattern di sfondo e l’headline potrebbero essere notevolmente migliorati e anche la grafica generale dà l’idea di un template a tre colonne standard ancora da personalizzare. Tuttavia i contenuti sono esposti in modo abbastanza ordinato e chiaro e anche qui abbiamo div e non tabelle, che è cosa da premiare. Sono comunque certa che Ligabue, come molti altri artisti presenti in questo articolo, meriti di più.
Verdetto: Rimandato a nuova valutazione
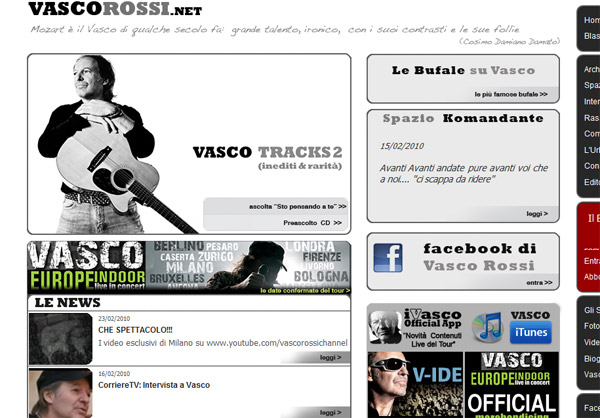
Vasco Rossi
Anche il grande Vasco Rossi ci delude un po’. Il sito, anche se nettamente superiore a quelli analizzati finora, può essere nel complesso notevolmente migliorato. Il codice non è validato (e questo ormai non ci stupisce più, ma tant’è) e la grafica è troppo scarna (anche se normalmente approvo il look black&white). Si può fare di più, decisamente.
Verdetto: Rimandato a nuova valutazione.
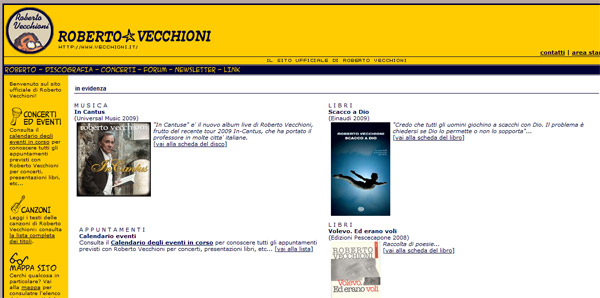
Roberto Vecchioni
Il sito di Roberto vecchioni si commenta da sé: un insieme di tabelle senza arte né parte, con una grafica che – a occhio e croce – potrebbe risalire al 1999. Vecchioni avrebbe bisogno di un buon restyling, c’è poco da aggiungere.
Verdetto: bocciato
Francesco Guccini
Il sito di Francesco Guccini è abbastanza surreale: si tratta di un’animazione in flash che consiste nello scorrere in fade di alcune immagini sacre (?) sulla destra. Le immagini sono di scarsa qualità, il sito non è usabile e il codice non è validato. E la grafica, ovviamente, è decisamente scarsa.
Verdetto: Bocciato
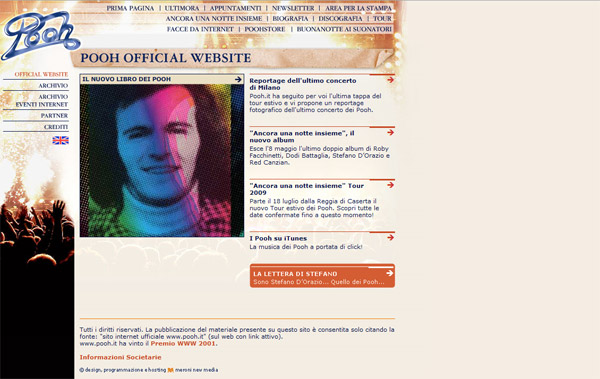
Pooh
Esteticamente il sito dei Pooh non è poi cosi tremendo, anche se allineato al centro avrebbe tutta un’altra resa, soprattutto con il background adattato allo schermo. Purtroppo per il resto c’è poco da salvare: ancora frame e codice non validato. Niente da fare, bocciato.
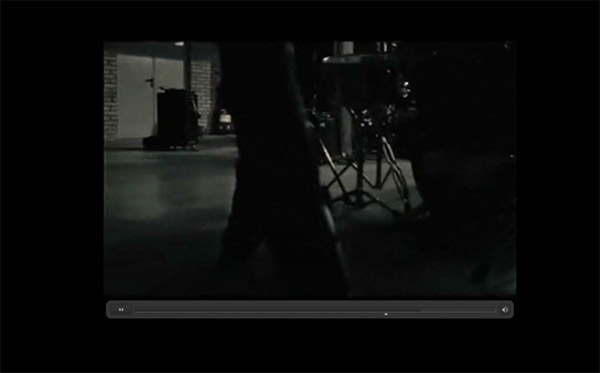
Max Pezzali
Il sito ufficiale di Max Pezzali…non è un sito. Consiste infatti in un unico video centrato sullo schermo e nient’altro. Ci aspettavamo di meglio, non è vero?
Verdetto: Impossibile da valutare
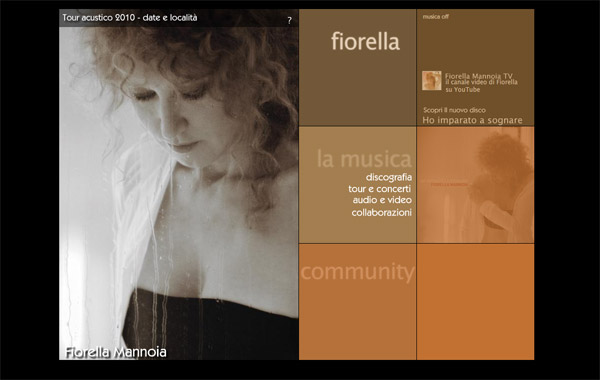
Fiorella Mannoia
Le belle foto del sito di Fiorella Mannoia rendono il layout abbastanza gradevole, anche se la grafica è molto limitata. In realtà questo sito non mi dispiace poi cosi tanto, anche se le animazioni dei quadranti rendono la navigazione difficile a tratti e i colori sono un po’ smorti, opachi. Ma questo è la mia opinione soggettiva, che lascia il tempo che trova. Il codice non e’ validato…e ancora tabelle.
Verdetto: bocciato
Marco Masini
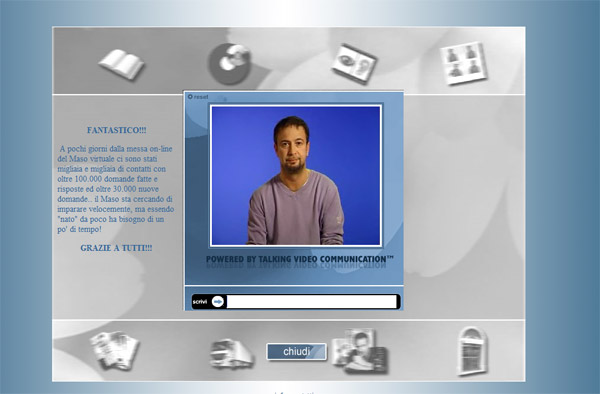
Il sito di Marco Masini ha una gradevole tonalità cromatica, un azzurro cielo chiaro e riposante. Il layout non è la fine del mondo, ma sicuramente è meglio di molti altri; perlomeno c’ è stato da parte di qualcuno il tentativo di realizzare un sito abbastanza moderno e interattivo. Peccato che, disabilitando i javascript, questo diventi completamente inaccessibile. Per il resto, se vuoi sorridere (o scivolare nei meandri più oscuri della psiche umana) ti consiglio di dare un’occhiata alla pagina “conoscimi” dove un Masini “virtuale e fantoccio”, con un’aria molto sveglia, risponderà alle tue domande. Attenzione: risponde agli insulti e non tollera di essere ignorato: dopo tot minuti senza domande fremerà d’impazienza. (!!!!)
Verdetto: Bocciato
Ma non si salva proprio nessuno?
Che sfacelo! Possibile che non si salvi proprio nessuno? Ma certo! Con mia grande sorpresa (e sollievo) ho trovato anche qualche bel sito che ho deciso di promuovere, anche se non a pieni voti. Vediamo insieme il perchè.
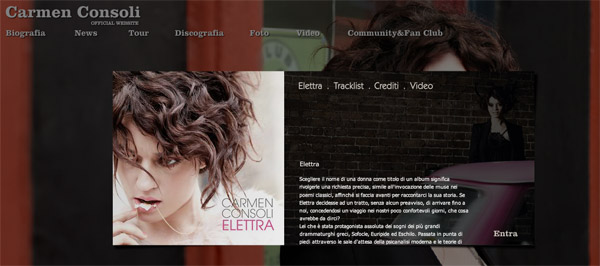
Carmen Consoli
Il sito di Carmen Consoli è esteticamente molto accattivante. Merito della grafica minimale, delle animazioni e delle splendide foto della cantante inserite nel background. Inoltre la navigazione è semplice e intuitiva e i testi sono molto leggibili. Peccato che anche questo sito, a javascript disabilitati, sia completamente inaccessibile.
Verdetto: Promossa voto 8
Adriano Celentano
Anche il sito di Adriano Celentano è molto bello. Forse è un tantino caotico, troppi testi rimbalzanti, immagini, colori diversi. Troppa interattività: a volte le animazioni non rendono un sito più accattivante ma solo meno armonioso. Comunque nel complesso si presenta bene e per questo merita la promozione.
Verdetto: promosso voto 6
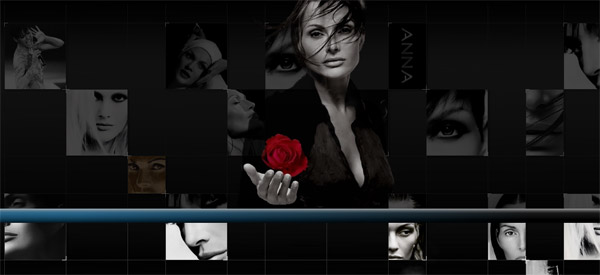
Anna Oxa
Il sito Anna Oxa è estasi per gli occhi e martirio per l’usabilità’. Occorre inoltre un bel po’ di pazienza perche prima di arrivare ai contenuti occorre rimbalzare da una pagina all’altra e aspettare tempi di caricamento piuttosto lunghi. L’estetica è veramente bella ma purtroppo non è tutto. Per questo abbasso il voto: Promosso, voto 6
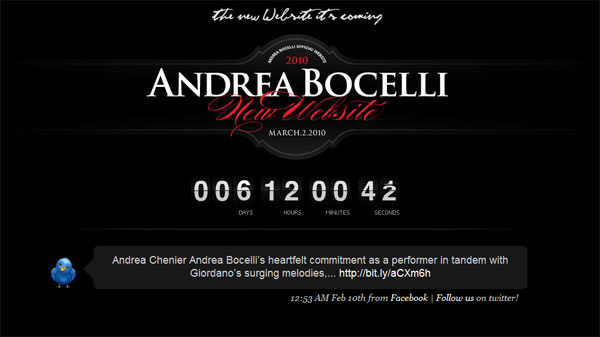
Andrea Bocelli
Il sito di Andrea Bocelli invece è un buon mix tra estetica, elegante e raffinata, e usabilità. Questo sito nel 2007 vinse anche il Premio Web Italia, viene aggiornato (e migliorato) periodicamente e, nel panorama della musica italiana, è oggettivamente quello meglio realizzato. Se fosse accessibile a javascript disabilitati sarebbe perfetto. Ma la perfezione sembra non esistere, quindi il voto per l’accessibilità’ è, anche in questo caso, insufficiente. Peccato.
Verdetto: Promosso voto 8
Elisa
Un bellissimo e colorato stile grunge per il sito di Elisa. E, anche se la pagina iniziale può apparire un po’ caotica e disorientare (dove devo cliccare? Aiuto!) la grafica è molto gradevole. Inoltre (evviva!) il sito è completamente accessibile sia a javascript disabilitati, sia disabilitando il caricamento automatico delle immagini. Il codice è sporchissimo (137 errori) e solo per questo non viene promosso a pieni voti.
Verdetto: promosso voto 9
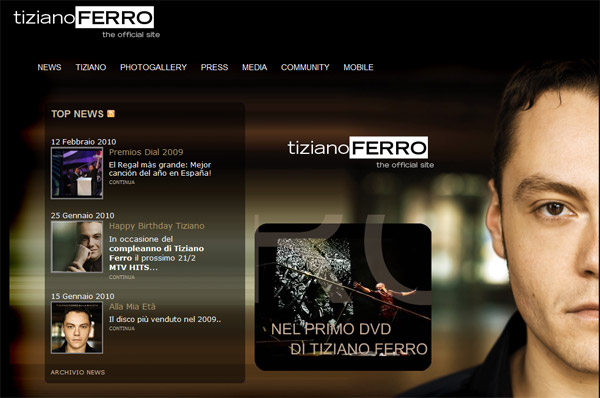
Tiziano Ferro
Il sito di Tiziano Ferro è semplice ma dall’estetica abbastanza gradevole. Usabile, leggibile, intuitivo, ordinato. Peccato che la bella foto in background non si estenda per tutto lo schermo ma nella risoluzione più comune (1280 per 1024) sembri un rettangolo squadrato in mezzo al monitor. Peccato anche per il codice, ovviamente non validato.
Verdetto: Promosso voto 6
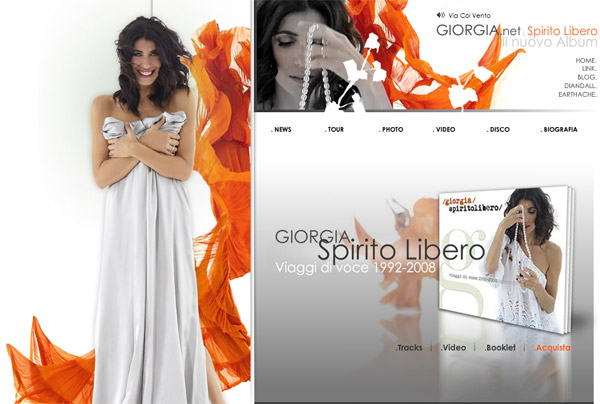
Giorgia
Graficamente il sito di Giorgia è molto, molto carino. Complice la bella e particolare foto di Giorgia circondata dai veli e il colore bianco. Personalmente non amo molto la sfumatura grigia nella sezione inferiore, credo non si intoni con il bianco e l’arancione presenti nel resto della pagina.
Aggiornamento post-pubblicazione: Mi è stato fatto notare che il sito di Giorgia offre una versione specifica per l’accessibilità. Grazie per la segnalazione!
Verdetto: Promosso, voto 8
Gigi D’Alessio
Anche il sito di Gigi D’Alessio ha un impatto estetico decisamente accattivante. Elegante, con delle belle immagini nello sfondo e decisamente intuitivo. E’ veramente ben realizzato dato che riesce ad avere le capacità di design proprie dei siti in flash ed a rimanere nel contempo facile da navigare.
Verdetto: promosso, voto 8
Laura Pausini
Il sito di Laura Pausini è in qualche modo simile a quello di Gigi D’Alessio: flash, colori dal nero all’azzurro, il menu con le immagini di Laura Pausini in varie pose…e, proprio per questo, ne posso evidenziare gli stessi pregi e difetti. Da un lato la bellezza estetica, dall’altro la pecca dell’accessibilità. Certo è che, dopo tanta bruttura, adesso ci stiamo rifacendo gli occhi!
Verdetto: promosso, voto 8
Gianni Morandi
Idem come sopra, anche se mi sento in obbligo di aggiungere due precisazioni. La bellezza dell’immagine di Morandi che si staglia sul cielo nuvoloso è veramente mozzafiato ma quel riquadro nella sezione inferiore, su sfondo bianco e con iframe incorportato, è di pessimo gusto e compromette il design altrimenti perfetto della pagina.
Verdetto: promosso, voto 7
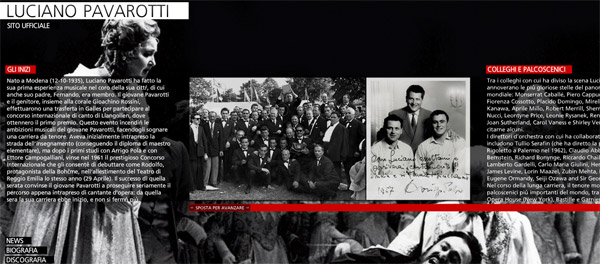
Luciano Pavarotti
Il grande Pavarotti, cosi come altri sui colleghi, ha scelto di inserire una bella e toccante foto nel background. Questo rende il testo un po’ meno leggibile ma tutto sommato rimane comunque un’ottima scelta per i siti realizzati in flash che vogliono ostentare eleganza e limitare all’essenziale la grafica.
Verdetto: promosso, voto 8
Eros Ramazzotti
Bella l’estetica ma decisamente troppo lento il caricamento delle pagine. Il menu rotante, oltretutto, sembra bloccarsi troppo facilmente, tanto che viene voglia di scappare dal sito prima ancora di averne vista una pagina.
Verdetto: promosso, voto 6
Renato Zero

Anche il sito di Renato Zero è molto bello graficamente e anche relativamente facile da navigare. Le animazioni in flash non sono troppo invasive e le pagine caricano abbastanza velocemente.
Verdetto: promosso, voto 8
Conclusioni
Abbiamo visto come, nel settore della musica nazionale, siano veramente pochi i siti non amatoriali e ben progettati. Inoltre, i pochi siti che si presentano in modo accattivante, fanno largo uso di Flash e Javascript senza il minimo rispetto per le comuni norme di accessibilità e usabilità. Di tutti i siti analizzati oggi, nessuno ha il codice validato secondo le specifiche fornite dal W3C e l’unico accessibile anche con il caricamento dei javascript e delle immagini disabilitato è quello di Elisa.
E tu, pensi che questa sia un classico esempio del web design made in Italy o che la noncuranza sia dovuta più al settore artistico in generale che a un vero e proprio disinteresse tipicamente italiano?






























































100 commenti
Trackback e pingback
[...] il MIX10, conferenza internazionale dedicata al web design, su Youinspiration c’è una bella analisi dei siti web dei cantanti…
[...] l’articolo, che ne [...]
[...] 03) Celebrità e web design: come (non) prendere esempio dai siti dei cantanti italiani [...]