Realizziamo un disegno tipografico?
I caratteri tipografici per noi designer sono il pane quotidiano del nostro lavoro; anche al di fuori ci accompagnano costantemente in quanto fanno parte del complesso mondo della comunicazione visiva.
Nel corso dei secoli hanno avuto un’evoluzione passando da semplici lettere negli alfabeti a dei veri e propri elementi di design capaci non solo di informare ma anche di emozionare.
Avrete sicuramente visto almeno una volta immagini come questa:

Questo è uno dei tanti esempi di tipografia creativa ossia l’utilizzo dei caratteri per creare oggetti, animali o persone che si possono trovare sparsi per Internet.
È da un disegno simile che ho pensato di creare un tutorial su come realizzare un’immagine sul genere.
1. Scegliamo il soggetto
Come prima cosa dobbiamo scegliere il soggetto che vogliamo rappresentare, potete disegnarlo da voi oppure prendere un immagine già fatta. Io ho scelto un uccellino che somiglia a quello di Twitter.
 Aprite un nuovo documento di Illustrator, dimensione a piacere e da “File > Inserisci” scegliamo l’immagine.
Aprite un nuovo documento di Illustrator, dimensione a piacere e da “File > Inserisci” scegliamo l’immagine.
2. Il ricalco dinamico
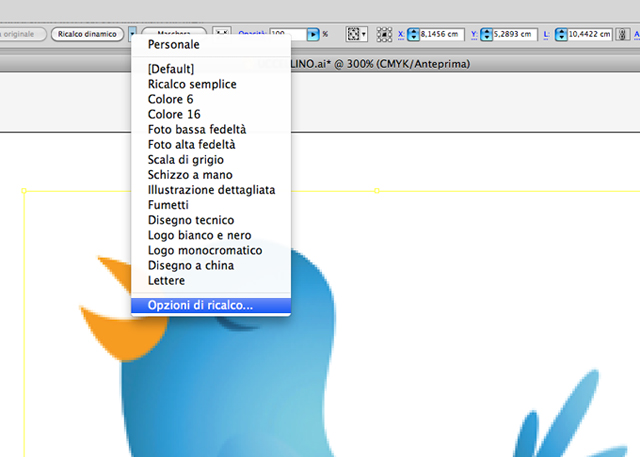
Selezioniamo l’immagine e nella “Barra di controllo” clicchiamo sulla freccettina vicino al pulsante “Ricalco dinamico“. Si aprirà una tendina di lato con un elenco d’impostazioni predefinite, clicchiamo sull’ultima voce “Opzioni di ricalco“.

Impostate come predefinito “Colore 6” e il “N. max colori” a 7. Il resto lasciatelo come da impostazione predefinita e cliccate sul pulsante “Ricalca“.
Quest’operazione ci è utile per delineare i contorni del disegno e dei colori.
3. Riempiamo con le lettere
Adesso arriva la parte un po’ più noiosa, ma alla fine i vostri sforzi verranno ricompensati, garantito!
Creiamo un nuovo livello e con la parola BECCO iniziamo a riempire la parte con il proprio nome.
Usiamo grandezze differenti per dare del movimento e sistemiamo le parole in modo che seguano la forma del becco. Il risultato dovrebbe essere così:
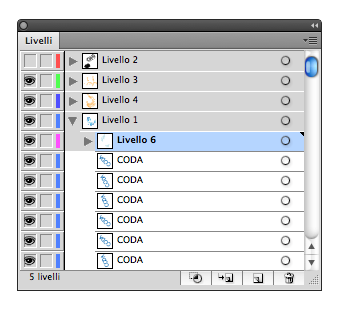
Ripetiamo la stessa operazione per il corpo con la parola UCCELLINO, per la coda con la parola CODA e per le zampe con la parola ZAMPE. Ricordate di creare per ogni parte un livello e fate anche dei sotto livelli quando ci sono più colori nella stessa parte.
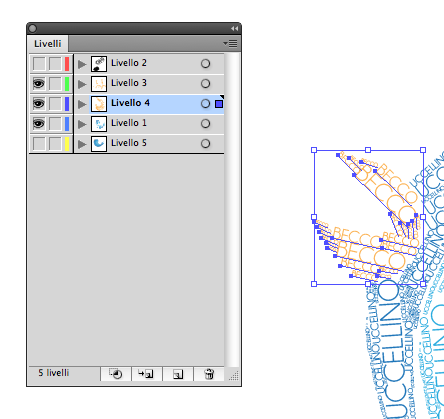
Per creare un sottolivello cliccate nella palette dei livelli sull’iconcina accanto al “Cestino” e poi su quella con la freccettina del rientro. Il sottolivello è indicato da un colore differente e da una freccia verso destra (nell’immagine è quello di colore fucsia)

 4. I colori
4. I colori
Adesso manca il tocco finale colorare le diverse parti con i rispettivi colori!
In questo passaggio la divisione su livelli ci viene in aiuto, cliccate all’estrema destra del livello selezionando tutte le parti che lo compongono.
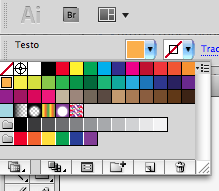
e nella “Barra di controllo” troverete tutte le opzioni per settare il testo, tra cui subito a sinistra il colore. Scegliete un arancio.

Ripetete la stessa operazione per gli altri colori.
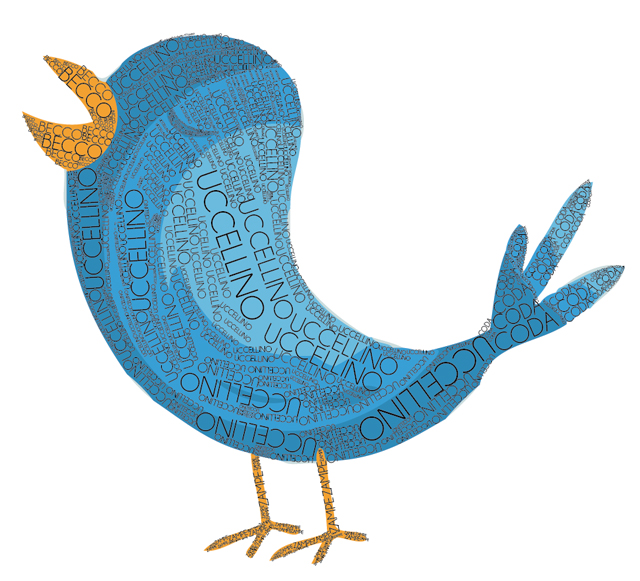
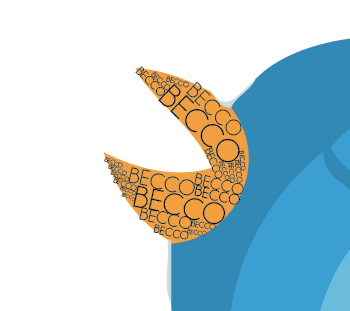
Fatto ciò, nascondete l’immagine di base e…

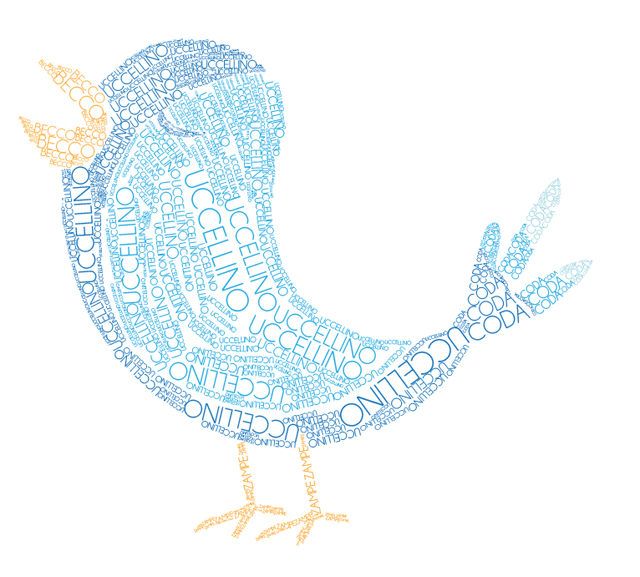
… ecco il disegno terminato.
Vi sembra somigliante?
5. La galassia
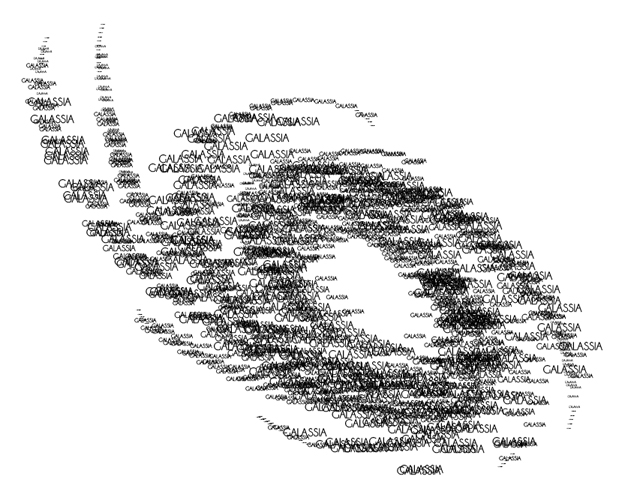
Oltre il disegno dell’uccellino vi volevo far vedere un altra cosa realizzata con le lettere.
 Questo è stato molto più semplice da creare: basta trasformare la scritta GALASSIA in un pennello e fare dei semicerchi.
Questo è stato molto più semplice da creare: basta trasformare la scritta GALASSIA in un pennello e fare dei semicerchi.
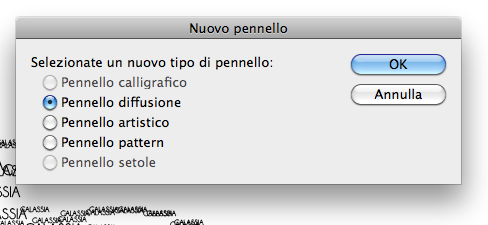
Basta trascinare la scritta nella palette e apparirà una finestra come questa dove potrete scegliere il tipo di pennello.
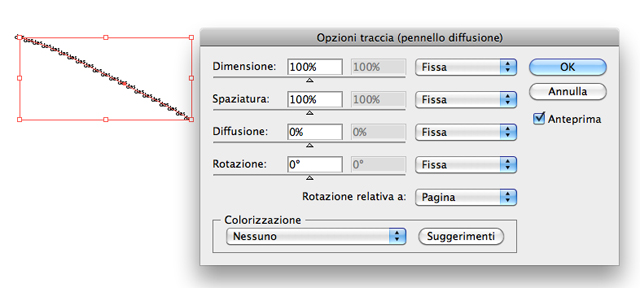
Lasciate su “Pennello diffusione” e fate un tratto di prova. Con il tratto selezionato cliccando nella palette dei pennelli sull’iconcina “Opzioni oggetto selezionato” potete settare le varie opzioni.

Se utilizzate una tavoletta grafica vi consiglio d’impostare almeno uno dei parametri “Dimensione“, “Spaziatura” e “Diffusione” su “pressione” invece di “fissa”.
Anche in questo caso giocate sulle differenti dimensioni della traccia e create aree più scure per dare un’effetto di chiaro/scuro.
Naturalmente questi che vi ho proposto sono disegni semplici che richiedono poco tempo per la realizzazione e quindi possono risultare poco spettacolari, ma andatevi a vedere questi volti tipografici, questa rosa oppure questo pappagallo. In casi come questi la bellezza va di pari passo con la complessità e le ore di lavoro che si impiegano per realizzare tali opere d’arte.
Voi avete mai creato immagini con la tipografia creativa? E quanto tempo ci avete messo?


































18 commenti
Trackback e pingback
[...] Clicca quì per leggere il tutorial. [...]