Il web che verrà: come realizzeremo i moduli con HTML5?
Ultimamente in giro è un gran parlare di HTML5 e CSS3: allo stato attuale le specifiche a cui stanno lavorando i membri del W3C sono ancora in versione di bozza ma in un prossimo futuro entrambe sono destinate a stravolgere completamente il modo in cui siamo abituati a vedere il web o meglio, il modo in cui siamo abituati a fare il web.
Oggi per ottenere determinati risultati siamo spesso costretti a implementare degli script aggiuntivi all’interno del nostro markup HTML; script che richiedono ovviamente del lavoro extra con notevole aumento del tempo impiegato per portare a termine il progetto.
Oggi vedremo come HTML5 ci permetterà di semplificare notevolmente il nostro lavoro.
In che modo può venirci in aiuto HTML5 facendoci risparmiare tempo prezioso?
Prendiamo in analisi lo sviluppo di un modulo. Un modulo di una pagina web ha la funzione di inviare dei dati al gestore del sito, (come ad esempio un modulo di registrazione o prenotazione, oppure un semplice modulo contatti). Prima che i dati inseriti dall’utente siano inviati viene generalmente eseguito un controllo di validità; tutt’oggi per questa fase di validazione abbiamo necessità di aggiungere degli script (realizzati in PHP, Javascript o altro linguaggio che si è scelto per lo sviluppo) al normale markup HTML.
Con le nuove specifiche contenute in HTML5 sarà molto più semplice gestire il controllo dei dati che sono inviati da un modulo: niente più Javascript o PHP, basterà un semplice attributo dell’HTML5 a definire la maggior parte dei controlli sui dati inseriti.
Come realizzare un modulo di prenotazione utilizzando HTML5?
Facciamo adesso un esempio pratico per vedere dettagliatamente cosa cambia e come s’implementano questi nuovi attributi messi a disposizione da HTML5 all’interno di un form.
Nota: per vedere le novità offerte da HTML5 tutti gli esempi che troverai in questo articolo dovranno essere visualizzati mediante il browser Opera versione 10.
In questo esempio il nostro cliente è una società di Formazione Professionale che ci ha richiesto di realizzare un modulo di prenotazione corsi da integrare sul proprio sito web per fornire ai futuri corsisti la possibilità di eseguire la prenotazione direttamente online.
Che cosa resta uguale nella realizzazione di un modulo?
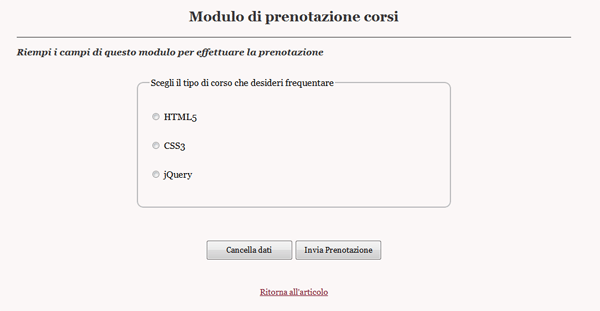
La prima cosa che il cliente ci richiede è che l’utente abbia la possibilità di scegliere uno dei corsi messi a disposizione. Per fare questo basta semplicemente servirsi di tutti gli elementi che siamo soliti utilizzare, creando un modulo con l’inserimento di un campo di input del tipo radio (input type=”radio”).
<form name="prenotazione" method="post" action="?">
<fieldset>
<legend>Scegli il tipo di corso che desideri frequentare</legend>
<p><label> <input type="radio" name="tipocorso"> HTML5</label></p>
<p><label> <input type="radio" name="tipocorso"> CSS3</label></p>
<p><label> <input type="radio" name="tipocorso"> jQuery</label></p>
</fieldset>
<p class="center">
<input type="reset" value="Cancella dati">
<input type="submit" value="Invia Prenotazione">
</p>
</form>
E fin qui ancora nulla di nuovo, abbiamo realizzato un modulo mediante l’utilizzo dell’elemento form e abbiamo aggiunto al modulo un campo di tipo radio per fornire all’utente la possibilità di scegliere uno tra i corsi presenti.

Guarda l’esempio che abbiamo realizzato (ricorda di utilizzare l’ultima versione del browser Opera).
Come indicare dei campi obbligatori con il semplice utilizzo di HTML5?
Il cliente ci fa presente che il modulo di prenotazione deve contenere anche dei campi relativi ai dati personali del corsista che desidera effettuare la prenotazione; questi campi (Nome e Cognome, Telefono e Indirizzo e-mail) devono essere tutti obbligatori in quanto fondamentali per poter contattare successivamente l’utente.
Vediamo un po’ come implementare il markup per soddisfare le richieste del nostro cliente utilizzando le nuove specifiche di HTML5.
<fieldset>
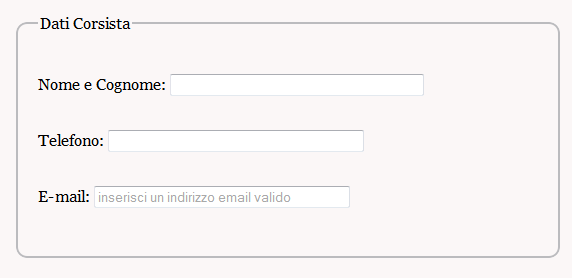
<legend> Dati Corsista </legend>
<p><label>Nome e Cognome: <input type="text" name="nome" required></label></p>
<p><label>Telefono: <input type="tel" name="telefono" required></label></p>
<p><label>E-mail: <input type="email" name="email" required></label></p>
</fieldset>
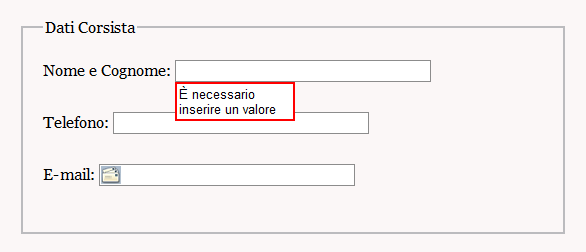
Come puoi notare dal codice che abbiamo utilizzato, ci sono alcune novità. Innanzitutto l’utilizzo dell’attributo denominato “required”; si tratta di un attributo di tipo booleano che, quando specificato, indica che l’elemento è richiesto. Quindi basterà aggiungere questo attributo all’interno di un elemento input per renderlo obbligatorio senza nessun utilizzo di javascript o altri elementi esterni alla pagina web.
In questo secondo esempio, se provi a inviare il modulo senza aver inserito nessun valore nei campi che abbiamo indicato come ”richiesti”, puoi notare come HTML5 ti notificherà l’errore.

Ti ricordo di visualizzare l’esempio utilizzando il browser Opera.
E se volessi indicare che un campo del modulo dovrà contenere un indirizzo e-mail?
Nel caso in cui si necessita eseguire un controllo per verificare che il valore inserito in un determinato campo sia un indirizzo e-mail valido, oggi ci si deve affidare a script esterni al normale markup HMTL.
Un’altra delle novità introdotte da HTML5 è l’aggiunta di nuovi tipi di campi input che servono appunto a definire ancora più dettagliatamente i valori che tali campi dovranno contenere.
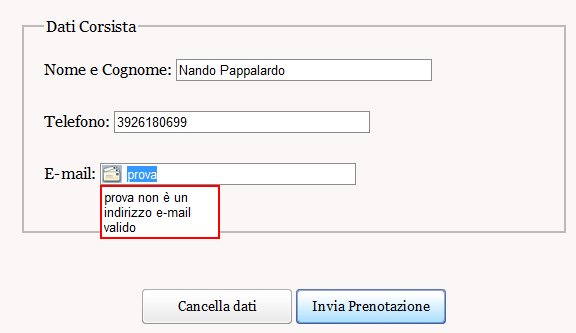
Analizzando sempre il codice del nostro secondo esempio ti sarai accorto che abbiamo utilizzato un campo input con il valore “email” assegnato all’attributo “type”.
<p><label>E-mail: <input type="email" name="email" required></label></p>
Mentre con HTML4 si assegna indistintamente il valore “text” all’attributo “type” sia che il campo debba contenere un normale testo (come potrebbe essere il nome o il cognome), sia che questo debba contenere un indirizzo e-mail, con HTML5 le cose si rendono molto più semplici; avremo la possibilità di indicare chiaramente che il valore che l’utente dovrà inserire in un determinato campo cui è stato assegnato l’attributo “type” con valore “email” dovrà essere in formato indirizzo e-mail valido.
Prova a inviare nuovamente il modulo del nostro secondo esempio inserendo nel campo e-mail un valore con un formato e-mail non valido e guarda come HTML5 eseguirà il controllo notificandoti subito l’errore.

Quali altri tipi di campi input si potranno utilizzare con html5?
Oltre al tipo “email” appena visto, HTML5 introdurrà altri nuovi tipi di campi di input che potremo utilizzare nella creazione dei nostri moduli, vediamone alcuni:
- tel – per indicare numeri di telefono;
- url – per indicare l’url di un sito web;
- datetime – per selezionare data e ora da un comodo calendario;
- number – per indicare un valore numerico;
- range – per indicare un valore numerico (compreso tra un range prestabilito) mediante uno slider;
Per un elenco completo di tutti i valori che sarà possibile assegnare all’attributo “type” con HTML5 ti consiglio di consultare la specifica (ancora in versione bozza) redatta dal W3C.
Scegliere una data
Ritornando al nostro esempio, il nostro cliente ci ha richiesto di aggiungere un altro campo che permetta all’utente di selezionare giorno, mese e anno in cui desidera frequentare uno dei nostri corsi.
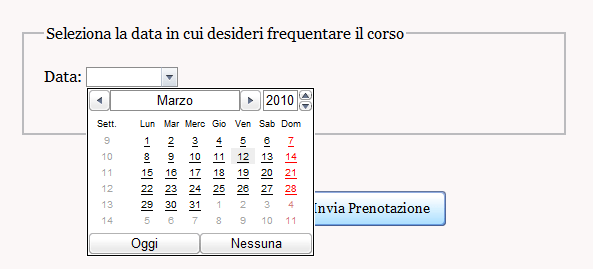
Utilizziamo uno dei nuovi tipi di campi input messi a disposizione da HTML5 per fornire all’utente un comodo calendario da cui scegliere la data desiderata senza l’utilizzo di nessun javascript esterno.
Aggiungiamo le seguenti righe di codice al nostro modulo di prenotazione:
<fieldset>
<legend> Seleziona la data in cui desideri frequentare il corso </legend>
<p><label>Data: <input type="date" name="data-corso"></label>
</fieldset>
E adesso prova a selezionare una data dal terzo esempio che abbiamo realizzato. Avrai notato come tutto diventa più semplice e veloce per uno sviluppatore.

Ultime chicche prima di finire
Ci sarebbe da dire ancora molto sulle novità portate da HTML5 riguardanti la creazione dei moduli, ma non voglio renderti questo articolo un trattato lungo e noioso; magari più in la dedicherò qualche ulteriore approfondimento in merito, ma prima di concludere voglio mostrarti qualche ulteriore chicca.
L’attributo placeholder
Utilizzando il nuovo attributo “placeholder” possiamo assegnare ad un campo di input un valore di default (per esempio un suggerimento) il quale sarà eliminato non appena l’utente cliccherà all’interno del campo per inserire i propri dati.
<p><label>E-mail: <input type="email" name="email" placeholder="inserisci un indirizzo email valido" required></label></p>
Guarda questo esempio utilizzando il browser Safari o Chrome (ultima versione) poiché sono gli unici due che al momento supportano l’attributo “placeholder”e prova a cliccare sul campo email.

L’attributo autofocus
Mediante l’utilizzo dell’attributo “autofocus” assegnato ad un campo di input è possibile spostare il focus su un determinato campo del modulo subito dopo il caricamento della pagina.
<p><label>Nome e Cognome: <input type="text" name="nome" autofocus required></label></p>
In questo ultimo esempio ho aggiunto l’autofocus sul campo “Nome e Cognome”. Prova a vederne il risultato: subito dopo il caricamento della pagina il focus si sposterà sul campo che abbiamo scelto.
Questo attributo è già supportato da Safari, Chrome e Opera.
Conclusione
Oggi abbiamo avuto modo di vedere come le novità fornite dalle nuove specifiche HTML5 sono destinate a rendere in un prossimo futuro più semplice e rapido lo sviluppo dei nostri progetti.
C’è da dire che al momento sono ancora pochi i browser che supportano queste novità, ma una cosa molto importante è che tutte le nuove specifiche che abbiamo visto sono retro compatibili, i browser che ancora non le supportano ignoreranno semplicemente le nuove funzionalità, comportandosi normalmente come succede oggi con HTML4.
E adesso voglio sentire il tuo parere in merito: pensi che sia ancora presto per implementare alcune di queste novità o su qualche progetto possiamo già azzardare e sperimentare?































20 commenti
Trackback e pingback
[...] la lista dei campi input si potranno utilizzare con [...]
[...] 02) Il web che verrà: come realizzeremo i moduli con HTML5? [...]
[...] Il web che verrà: come realizzeremo i moduli con HTML5? | Your Inspiration Web. [...]