Semplificarsi la vita e realizzare layout di impatto: ecco come!
Ricevo numerose e-mail di web designer o aspiranti tali che si definiscono, parole loro, “negati per tutto ciò che è grafica e design” e che mi chiedono come migliorarsi e come riuscire a fare siti gradevoli senza essere dei geni di creatività e fantasia.
Rispondo spesso che si, un buon corso di grafica e qualche libro può aiutare, ma che la qualità essenziale di un grafico dovrebbe essere il senso estetico e questo purtroppo non è qualcosa che si può apprendere. Il senso estetico si può affinare con esercizio e pratica, ma se non ne hai almeno un po’ di base, c’è poco da fare.
Se hai senso estetico e il tuo problema è l’incapacità di utilizzo di un qualsiasi software di grafica, la soluzione è: studiare. E provare. E poi ancora studiare, e provare, e cosi via. Per quanto mi riguarda mi ci sono volute settimane prima di riuscire a domare la bisbetica penna di Photoshop, ma una volta che ci sono riuscita, è stato come guidare: il tutto è diventato spontaneo e di una semplicità quasi ridicola.
Se hai senso estetico, una conoscenza basilare di un programma di grafica e il problema è la difficoltà nel creare elementi grafici da zero, la soluzione potrebbe essere solo una: affidarsi a risorse esterne.
Esorcizziamo una volta per tutte questo concetto: come web designer non è detto che io debba creare ex novo ogni elemento grafico del mio layout, il mio lavoro potrebbe anche consistere nel trovare risorse e materiale di qualità che facciano al caso del mio cliente, che rappresentino in modo adeguato ed originale la sua attività. Il mio lavoro potrebbe consistere nel mixare e combinare questi elementi in un modo nuovo e unico, creando qualcosa di diverso e di personalizzato. Un lavoro che richiede senso estetico, questo si, e anche un po’ di fantasia…ma soprattutto la capacità di scegliere immagini, icone, pattern, texture e di lavorarci su.
E questo, può imparare a farlo chiunque. (Si, chiunque, fidati!)
Con questo articolo voglio mostrare com’è possibile realizzare un layout grafico d’effetto appoggiandomi completamente a risorse esterne, senza dover quindi combattere per creare background e effetti grafici particolari che richiederebbero particolari competenze tecniche.
Un layout che chiunque potrebbe realizzare, con una conoscenza base di un software di grafica e la capacità di selezionare le giuste risorse per un progetto di design.
Step 1: le risorse selezionate
La prima fase, che richiede un po’ di fantasia e intuito, consiste nella ricerca delle risorse più adatte al nostro scopo.
Premetto che quelle da me utilizzate sono tutte risorse premium, e lo sono per scelta. Condivisibile o meno, lascio a te giudicare. Probabilmente sul web è possibile reperire risorse gratuite simili a quelle da me scelte, e ovviamente siete liberi di farlo. Ma noto spesso che molti web designer -soprattutto alle prime armi- lavorano “al risparmio”, scegliendo immagini (magari reperite su Google) di bassa qualità che contribuiscono a rendere la grafica sciatta e poco curata.
Per quanto mi riguarda per ogni progetto su cui lavoro preferisco investire una piccola somma e avere la libertà di scegliere risorse originali e di buona qualità, forse perché sono un’esteta e amo le cose fatte in un certo modo, o forse perché credo che un cliente che paga per ricevere un lavoro fatto bene meriti di avere un lavoro fatto bene, niente di più, niente di meno.
La scusa del “il cliente vuole risparmiare, perciò lavoro cosi” dietro cui molti di noi si nascondono è comoda, ma poco credibile: per realizzare questo layout, tirando le somme, avrei speso 32 euro. Una cifra irrisoria anche nel caso decidessi di lavorare sottocosto, e con il vantaggio di presentare sul portfolio (e online) un sito dall’aspetto curato e decisamente professionale.
La scelta, in ogni caso, rimane tua.
Adesso cominciamo a disegnare il nostro layout!
Step 2
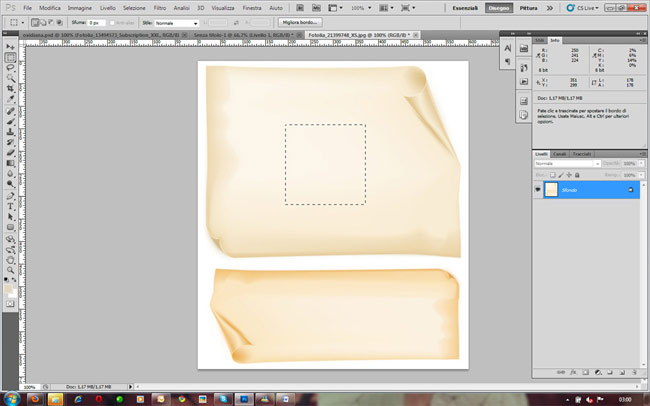
Apriamo la risorsa numero 1 in Photoshop e con lo strumento selezione rettangolare selezioniamo un porzione quadrata dell’immagine.

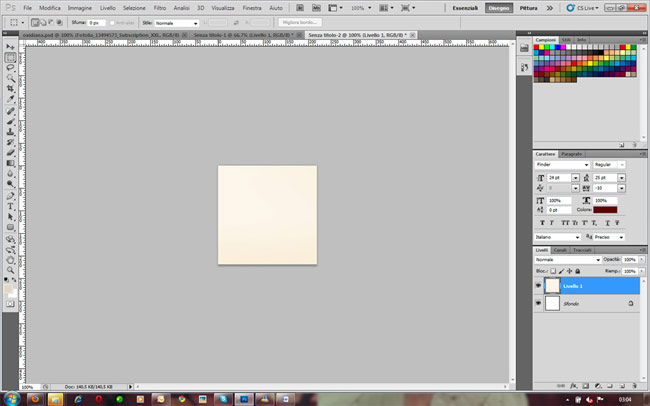
Clicchiamo su Modifica >> Copia per copiare la selezione, che incolleremo in un nuovo documento:

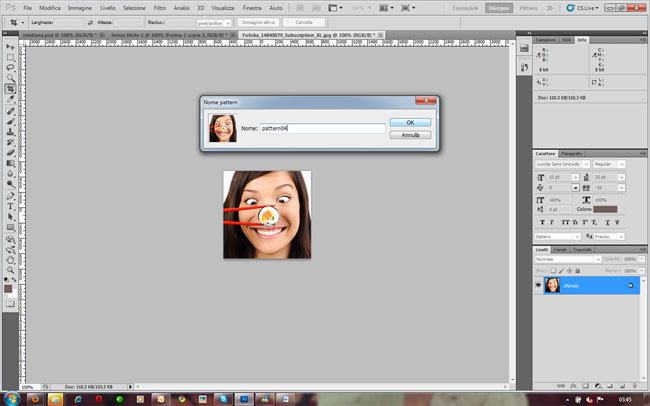
Adesso clicchiamo di nuovo su Modifica >> Definisci pattern, diamo un nome al pattern che stiamo creando e salviamo.
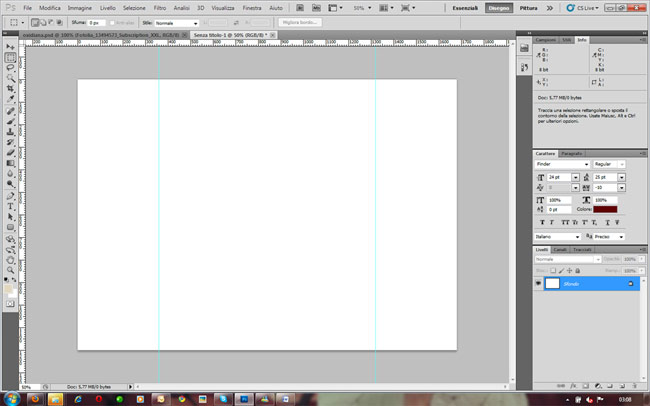
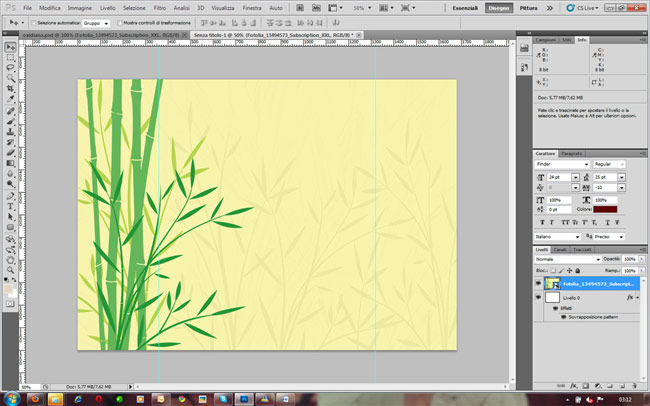
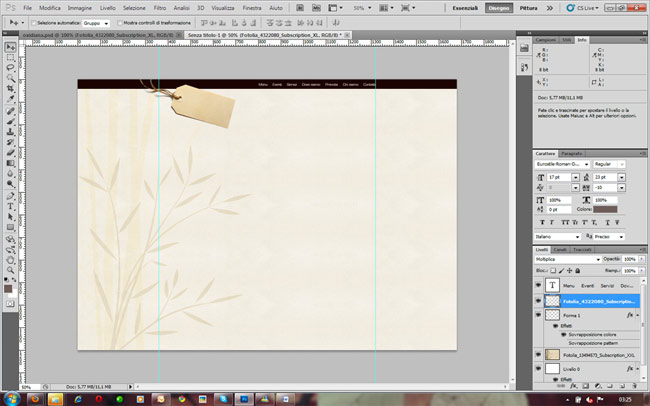
A questo punto impostiamo il documento che conterrà il layout del sito. Apriamo un nuovo documento di 1680px e impostiamo le guide a 360 pixel dai margini esterni, in modo da racchiudere tra le linee guida la sezione di 960 pixel entro cui dovremo inserire le sezioni principali del sito.

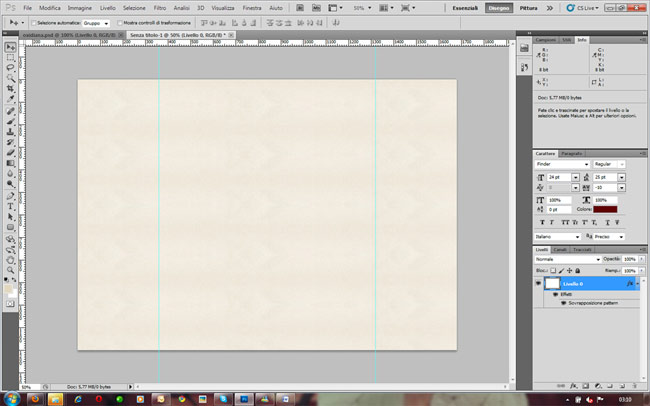
Con un doppio click sul livello sblocchiamo il background e apriamo la finestra degli stili di livello. In questa finestra assegniamo allo sfondo il pattern che abbiamo creato precedentemente, ottenendo questo effetto:

A questo punto apriamo un’immagine vettoriale rappresentante alcune canne di bambù ed importiamola nel documento:

Lavoriamo su questa immagine, per renderla meno pesante nel nostro background ed evitare cosi che i contenuti della pagina siano poco leggibili.
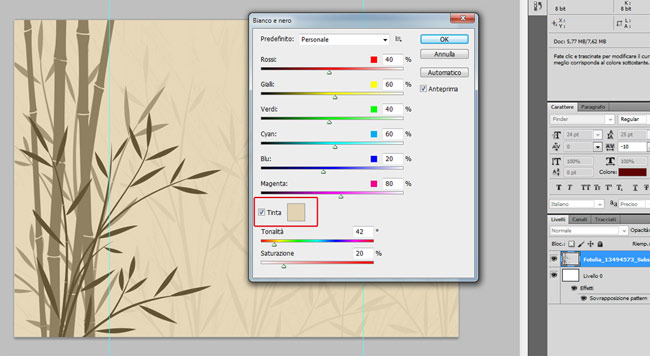
Cominciamo con l’impostare un altro schema colori all’immagine, attraverso il menu Immagini >> Regolazioni >> Bianco e nero e settando l’opzione “tinta”.

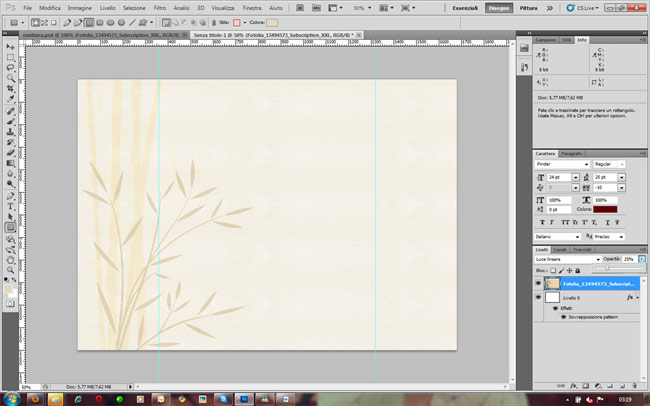
A questo punto modifichiamo il livello di fusione in “Luce lineare” e abbassiamo l’opacità al 20% dell’immagine al 20% in modo da renderla molto leggera sul background carta.

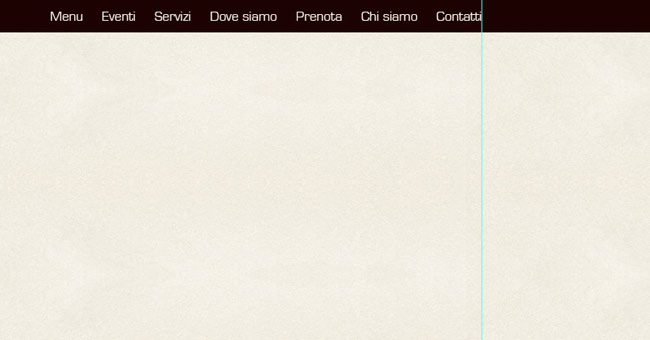
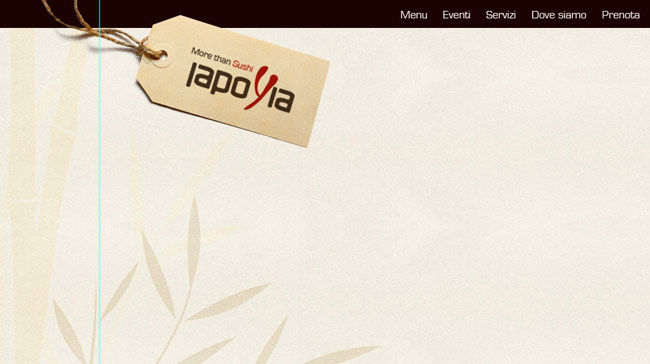
Con lo strumento rettangolo disegniamo una sezione di colore marrone scuro (#1c0301) nella parte superiore e con lo strumento testo inseriamo il nostro menu di navigazione. Utilizzeremo un font gratuito dalle curve molto morbide e moderne, il Waukegan.

Adesso importiamo nel documento l’immagine di un’etichetta, la ruotiamo leggermente in senso orario, fino ad ottenere un effetto per cui la label sembri cadere dall’esterno.

Sopra la label posizioniamo il logo del ristorante, anch’esso ruotato leggermente in senso orario e con un livello di fusione impostato a “moltiplica” per eliminare il background bianco. Aggiungiamo inoltre un breve slogan, “More than Sushi”.

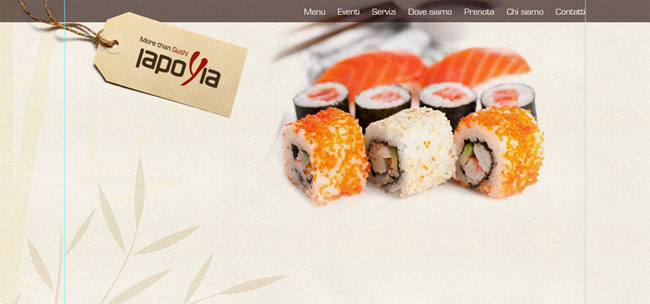
E’ arrivato il momento di giocare con le foto, l’elemento attrattivo più importante in un layout. A tal scopo utilizziamo una bellissima foto ricca di colori, capace di rappresentare l’oggetto del mio sito. La posizioniamo nel documento, facendo in modo che una parte di essa vada sotto il rettangolo di sfondo della navigazione.
In questo, modo, abbassando l’opacità di tale rettangolo, avremmo un bell’effetto trasparenza che ci permetterà di vedere il proseguo della foto anche sotto la navigazione.

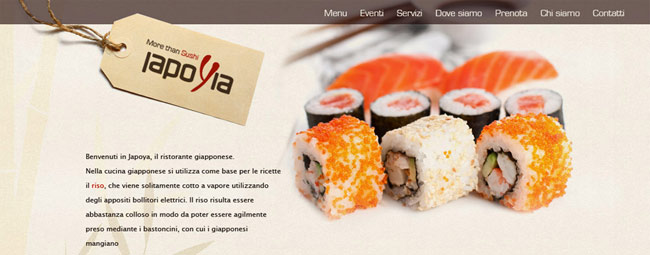
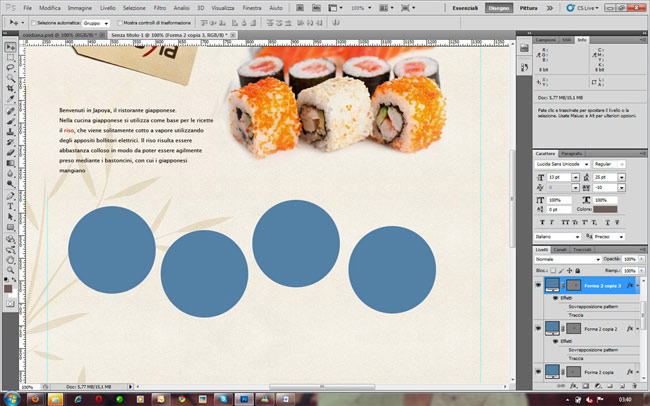
Adesso inseriamo il testo della home page all’interno del layout, sotto la label del logo.

Adesso inseriamo 4 diversi box che richiamano alcune sezioni interne del sito. Impostiamo lo strumento forma personale e scegliamo come forma predefinita una sfera. Disegniamo quattro sfere della stessa dimensione (nel nostro caso di 195 pixel e posizioniamole in modo un po’ asimmetrico. In questa fase non importa il colore settato, penseremo dopo agli stili da assegnare a ciascuna sfera.
Dovremmo avere un risultato simile:

Adesso apriamo le altre foto che abbiamo selezionato per il layout (foto 5,6,7 e 8) e impostiamo ad ognuna di esse la dimensione definita per le sfere (195 pixel). Fatto questo per ogni immagine clicchiamo sul menu Modifica >> Definisci pattern, diamo un nome ad ogni pattern che stiamo creando e salviamo.

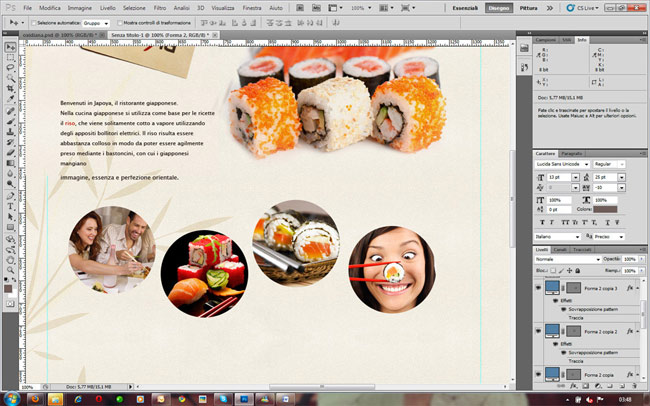
Torniamo al nostro layout. Clicchiamo sugli stili di livello delle sfere e ad ogni sfera assegniamo come pattern una delle foto selezionate, ovviamente associando ad ogni immagine il giusto senso: la cena giapponese con gli amici è adatta a reclamizzare l’organizzazione delle serate giapponesi, la foto di una pietanza rappresenta bene la possibilità di consultare i menu e cosi via.

Diamo un tocco creativo a queste immagini, assegnando ad ognuna di esse un bordo abbastanza spesso (20 pixel può bastare). Usiamo colori diversi per i bordi e giochiamo nuovamente con i livelli di fusione in modo da creare effetti interessanti con il background di sfondo. Inoltre sovrapponiamo leggermente le immagini in modo che i bordi delle stesse interagiscano tra di loro grazie ai livelli di fusione.
L’effetto finale sarà veramente affascinante!

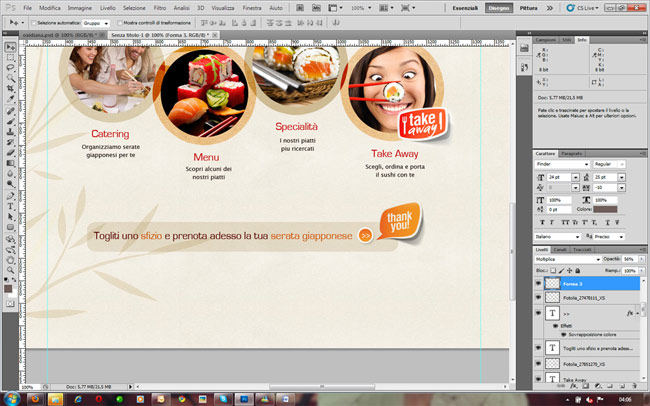
Non resta che inserire una breve descrizione sotto ogni immagine, cosi da dare loro un senso compiuto:

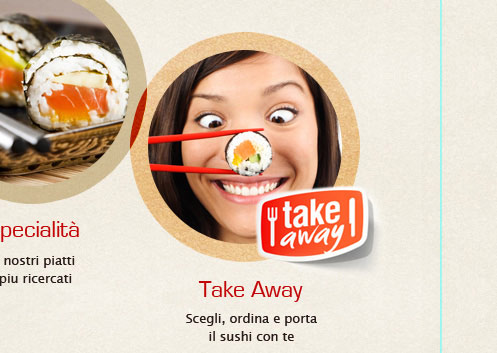
Un tocco simpatico e fuori dalle righe? Inseriamo uno sticker sull’immagine riguardante il Take Away:

Ipotizziamo che il sito permetta la prenotazione di una cena, cosi inseriamo in home page una call to action che inviti gli utenti a prenotare. Disegniamo una sezione con lo strumento rettangolo arrotondato, abbassiamo l’opacità dello stesso e inseriamo il testo.

Creiamo adesso il pulsante di questa call to action. Con lo strumento forma personale impostato a sfera disegniamo un piccolo bottone di colore arancione. Assegniamo a questo bottone una traccia bianca di 5px e una leggera ombra esterna.

Con lo strumento testo scriviamo i caratteri “>>” e cerchiamo un carattere che ci soddisfi e che rappresenti in modo esteticamente gradevole la funzionalità di una piccola freccia.
A questo punto inseriamo un altro sticker per richiamare lo stile dell’adesivo usato in precedenza e per dare un tocco di colore alla call to action.

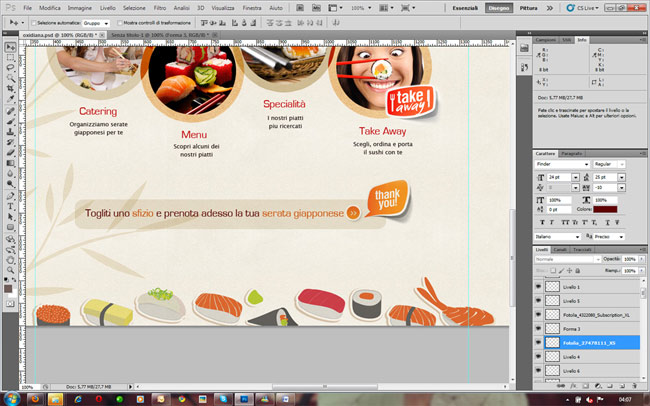
Un ultimo tocco vivace? Decoriamo il fondo della pagina con alcuni adesivi che ricalcano la cucina giapponese. Semplice e d’effetto!

La home page del Ristorante giapponese Japoyia è pronta! Vogliamo dargli uno sguardo?

Conclusioni
Con un lavoro minimo di Photoshop, un po’ di fantasia e la combinazione di alcune risorse abbiamo realizzato un layout decisamente notevole.
E tu? Con che tipo di risorse lavori abitualmente? Sei solito investire una parte del tuo budget in risorse destinate a progetti per i tuoi clienti o cerchi di cavartela solo con le tue capacità grafiche, appoggiandoti magari alle risorse gratuite disponibili sul web?
*****************************************
Le immagini e le risorse dell’articolo sono state fornite da @Fotolia

































54 commenti
Trackback e pingback
[...] 9. Design a high impact layout [...]
[...] un po su google se ci possono essere delle cose che ti ispirano: https://www.yourinspirationweb.com/20...tto-ecco-come/ https://www.yourinspirationweb.com/20...-stile-grunge/ Ti linko anche un'altra…