Realizzare un megamenu efficace e accattivante: ispirazione, tutorial e risorsa free
di sarah | 26 Set 2011 | in: Ajax & Javascript, Showcases, Tutorial, Xhtml & Css
Sembrava una tendenza destinata a scomparire in breve tempo, una soluzione efficace solo nei siti di e-commerce, dove si ha la necessità di raggruppare prodotti e categorie in modo schematico e semplice. Invece quella dei mega menu è diventata un vero e proprio must -have in molti progetti di web design, sopratutto in quelli più articolati.
Un trend che non risparmia nessuno – perfino la Casa Bianca ha adottato un bel megamenu, pensate un po’! – e che, per la gioia dei web designer amanti dell’estetica, ha migliorato sensibilmente l’impatto visivo dei menu di navigazione, dando un aspetto tutto nuovo ai classici moduli dropdrown, cosi obsoleti e spesso privi di eleganza.
Ma i megamenu non sono solo belli da vedere, come spiega Jakob Nielsen in questo articolo: sono infatti un valido sostegno per migliorare l’usabilità di un sito e per rendere la fruizione dei contenuti più intuitiva. Due i vantaggi principali che Nielsen evidenzia nella sua analisi: quello di poter mostrare agli utenti una grande quantità di contenuti senza che la pagina debba scrollare (in fondo, basta passare con il mouse sul link interessato per trovarsi di fronte tutto il contenuto del sito) e la possibilità di guidare l’utente alla consultazione del sito grazie all’ausilio di icone e tooltips che lo aiutino a comprendere qual è la giusta azione da compiere.
In alcuni casi, quando la struttura del sito appare complessa e sembra impossibile districarsi in un groviglio di pagine e contenuti da mostrare, quella del megamenu diventa quindi un’opzione inevitabile per definire la gerarchia delle pagine e per semplificare la vita all’utente durante la navigazione.
Vediamo come alcuni siti hanno integrato i megamenu nel loro menu di navigazione, e valutiamo insieme l’efficacia funzionale e l’impatto estetico di tale scelta:
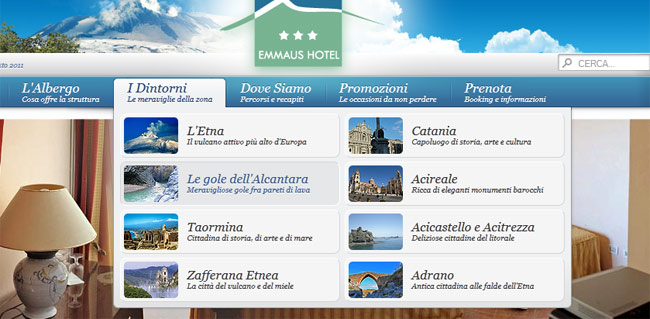
Emmaus Hotel
Nel sito dell’albergo Emmaus il megamenu è molto descrittivo, ed accompagna i link delle pagine ad una graziosa thumbnail della città a cui si rivolge. L’effetto è grazioso e gradevole e rende semplice la consultazione anche delle pagine secondarie del sito, che altrimenti resterebbero nascoste.
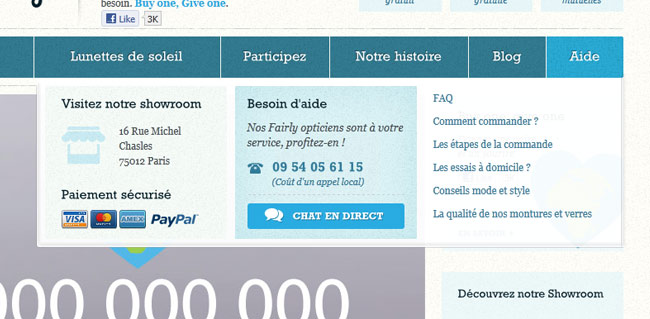
Jimmy Fairly
Jimmy Fairly usa il megamenu per mettere in evidenza una sezione “utilities” comprensiva di info contatti e fAQ. Visivamente l’effetto è leggero e poco intrusivo, e le informazioni date sono più che utili, specialmente in un e-commerce.
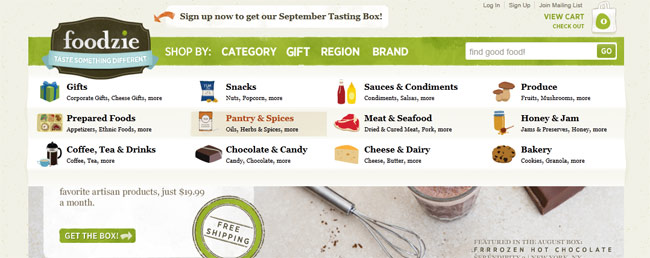
Foodzie
Il sottomenu di Foodzie è veramente originale, e grazie all’uso delle icone rende molto intuitiva la navigazione delle categorie dei prodotti in vendita. La resa estetica è più che buona, in quanto le icone danno un tocco di colore e di vivacità alla sezione superiore del layout.
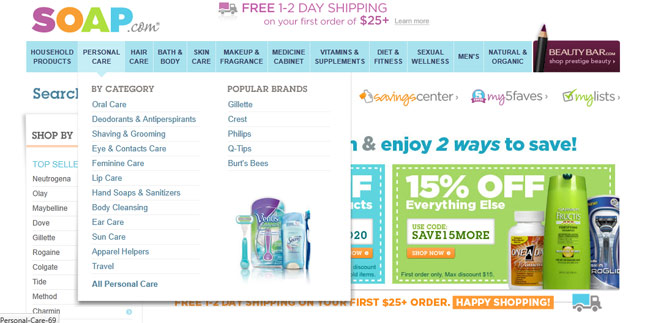
Soap
Soap, come molti e-commerce, ha un’infinità di pagine, sotto pagine e prodotti. Grazie all’integrazione di un megamenu organizzato i contenuti del sito vengono raggruppati in modo più definito ed è quindi più semplice consultare i prodotti disponibili.
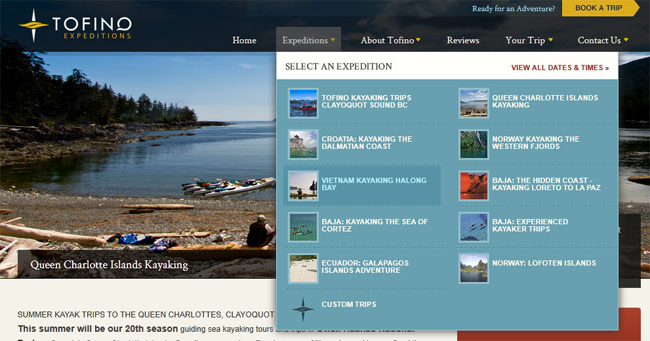
Tofino
Tofino ha un megamenu decisamente bello e utile, in quanto permette di avere sottomano tutte le escursioni in programma. Ogni voce è accompagnata da una piccola thumbnail e i colori utilizzati sono leggeri e molto gradevoli.
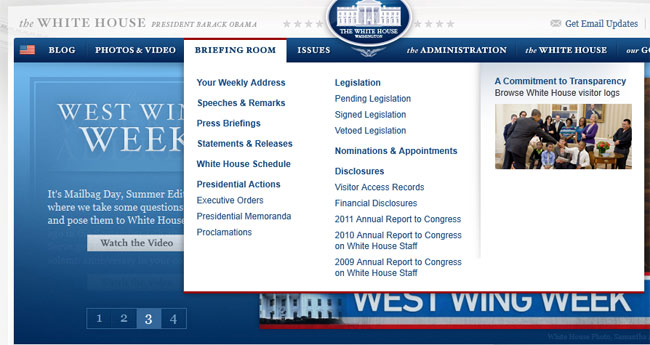
White House

Un sito istituzionale come quello della Casa Bianca mette a disposizione degli utenti una grande quantità di informazioni. Anche in questo caso il megamenu è un’ottima scelta per ordinare i contenuti e per farlo in modo semplice e schematico.
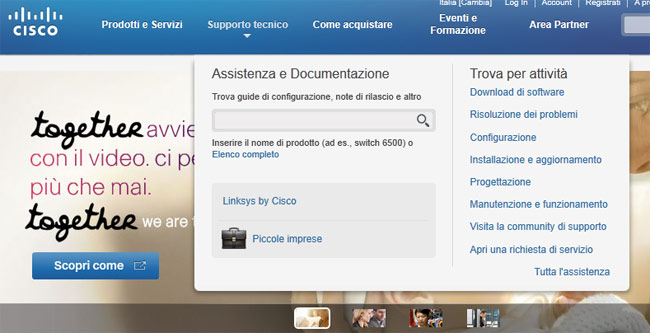
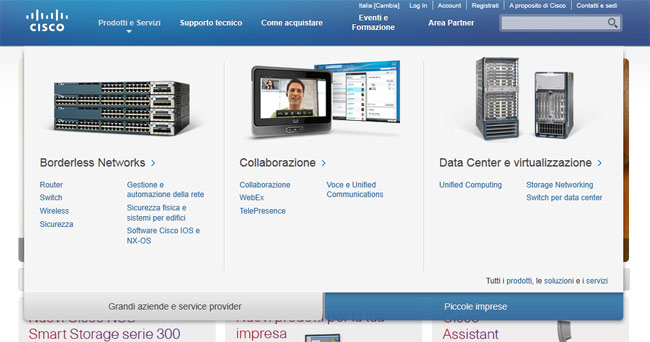
Cisco
Cisco utilizza un megamenu per l’assistenza, integrando nel modulo un form di ricerca e una serie di links utili. L’integrazione in questo caso è molto gradevole, anche se la voce di menu superiore che non cambia colore all’hover tende a confondere, e la freccetta ha forse dimensioni troppo ridotte per essere notata.
Per la pagina prodotti invece fa uso di un megamenu molto più articolato, e reso accattivante grazie all’integrazione di immagini esplicative sui prodotti. Anche in questo caso l’effetto è molto bello, ma forse la suddivisione delle due schede inferiori è poco chiara e la scheda “piccole imprese” non è molto visibile.
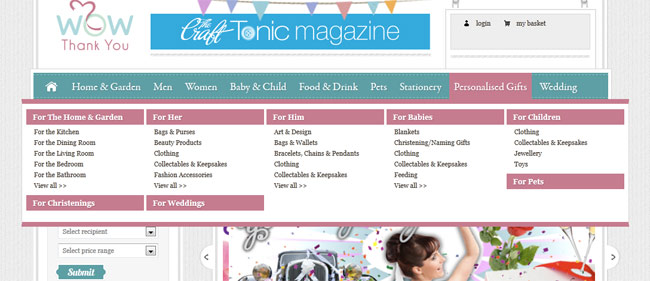
Wow Thank You
Wow Thank You è un altro e-commerce che raggruppa i prodotti in diverse categorie (Per la casa, Per Lui, Per lei, Per bambini, Per animali…) all’interno di un megamenu. Raggiungere i prodotti desiderati non è mai stato cosi semplice!
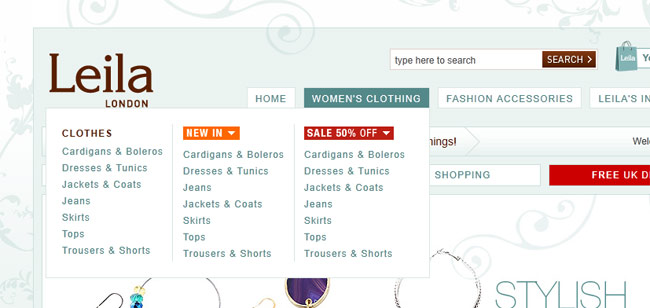
Leila London
Il megamenu di Leila è elegante e ricalca lo stile leggero del layout. In questo caso oltre a inserire la categoria dei prodotti, Leila mette in evidenza – giocando con i colori – le novità e i prodotti scontati.
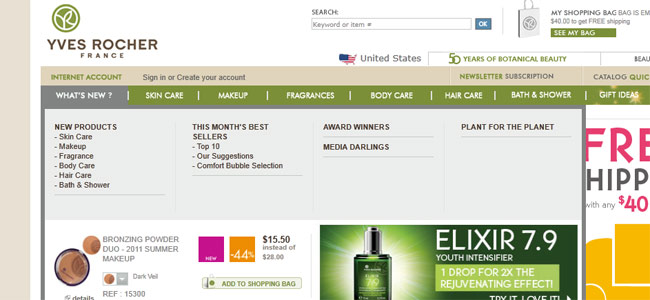
Yves Rocher
Yves Rocher inserisce nel proprio megamenu prodotti consigliati, banners, pubblicità. L’effetto è interessante, anche se forse un po’ caotico.
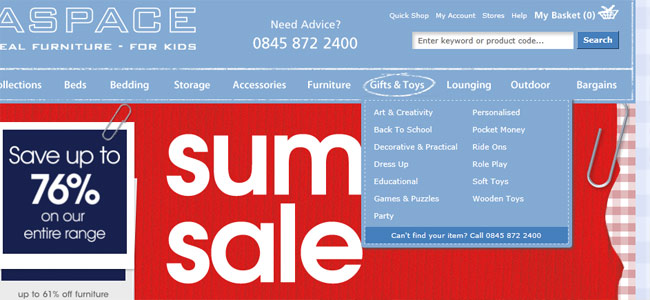
Aspace
Aspace integra un megamenu molto grazioso, in linea con lo stile del layout. Davvero d’effetto!
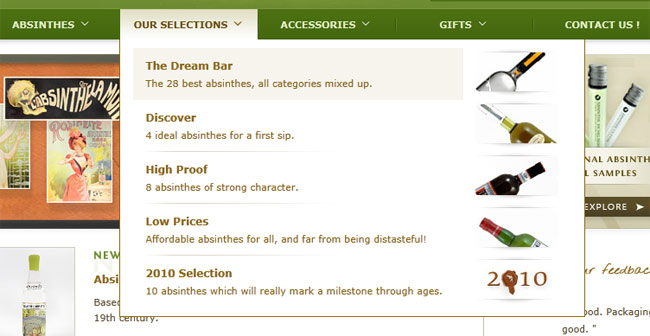
Absinthes
Quello di Absinthes è uno dei megamenu più belli in circolazione: la tipografia è curatissima, e le immagini rendono ancora più accattivante la resa estetica. Le informazioni sono inserite in modo chiaro e strutturato, senza eccessi grafici o inutili ridondanze.
University of Limerick
Il sito dell’Università di Limerick fa uso di un bellissimo megamenu che migliora sensibilmente l’usabilità del sito, strutturandone i contenuti in modo chiaro e ben definito. Un esempio che molte Università italiane dovrebbero seguire!
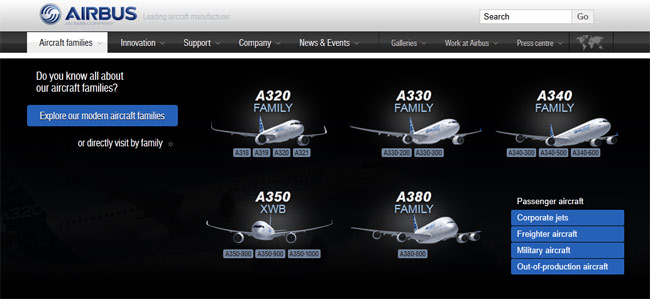
Airbus
Il sito della compagnia aerea Airbus sfoggia un megamenu decisamente particolare, dai colori forti e dai contenuti un po’ fuori dal comune, come le informazioni tecniche sui modelli di aereo (ma c’è qualcuno che si informa su certe cose prima di prenotare un viaggio aereo?); L’utilità effettiva è dubbia, e forse l’effetto è un po’ pesante, ma è senz’altro un utilizzo interessante del sottomenu.
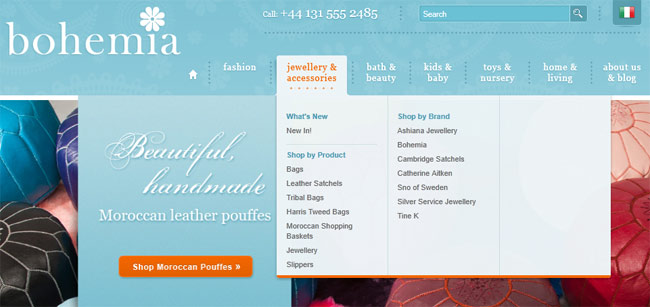
Bohemia
Il megamenu di Bohemia è elegante e poco sfarzoso e racchiude, come gli altri e-commerce, informazioni relative ai prodotti offerti e alle news.
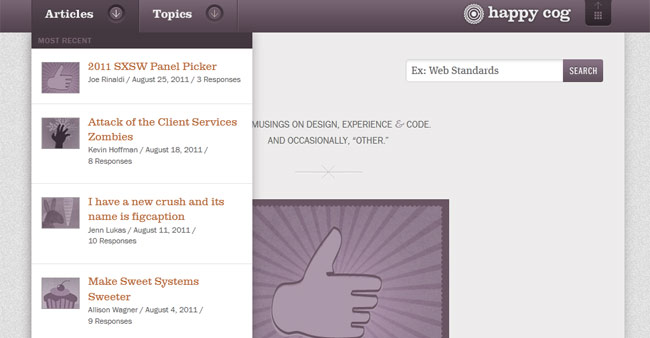
Cognition
Il blog di Happy Cog integra un modulo dropdrown molto elegante, che racchiude le informazioni sugli ultimi articoli pubblicati e sui topics affrontati nel blog. La tipografia è, manco a dirlo, curata in modo maniacale, per un effetto veramente bello da vedere. Complimenti!
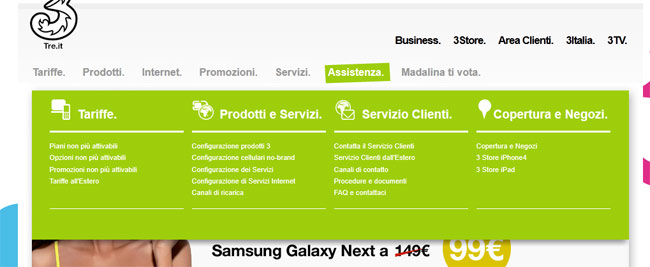
Tre
Il sito della Tre sfoggia un megamenu molto vistoso e colorato, intuitivo anche grazie all’uso delle icone rappresentative per le varie categorie.
Tutorial: come realizzare un megamenu
Online sono reperibili diversi tutorial sulla realizzazione di un megamenu, e con un po’ di fatica è possibile anche trovare qualche risorsa gratuita semplice da riadattare per i nostri progetti. Tuttavia in Italiano non si trova niente, e l’estetica dei pochi megamenu free lascia a desiderare.
Proprio per questo – e perché sappiamo quanto amate le risorse free di YIW- abbiamo progettato un megamenu tutto nostro, – che rilasceremo come risorsa gratuita alla fine dell’articolo – e che metteremo in codice passo dopo passo in un tutorial avanzato.

Fig. 01 - il disegno del nostro megamenu
Passo perciò la palla al nostro Antonino, che ci mostrerà come mettere in codice il megamenu che abbiamo disegnato!
Un megamenu in xhtml, css e Javascript
Come abbiamo visto, un megamenu ci permette di avere a disposizione un notevole spazio per lavorare con immagini, icone, testi e links. Progettare e gestire un menu di navigazione di questo tipo può sembrare una procedura complessa, ma sono certo che alla fine di questo tutorial ti renderai conto che non è affatto così. Vuoi scommettere?
Il markup
Iniziamo col mettere in codice il nostro megamenu, partendo innanzitutto dal markup necessario. Quindi creiamo il file index.html e definiamo la struttura base della pagina:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" dir="ltr" lang="it-IT">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Megamenu Tutorial</title>
<link rel="stylesheet" href="stile.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="js/megamenu.js"></script>
</head>
<body class=”no-js”>
<div id="header">
<div id="contenitore">
<div id="logo">
<a href="index.html"><img src="images/logo.png" alt="logo" /></a>
</div>
<ul id="megamenu">
<li>
<a href=""></a>
</li>
</ul>
</div>
</div>
</body>
</html>
Fin qui niente di nuovo: il solito doctype, il title, l’inclusione dello stile css (che definiremo tra un po’, dopo aver definito il markup) e lo script javascript necessario per mostrare il megamenu al passaggio del mouse con un effetto di fade, tutto con l’ausilio del framework jQuery, incluso anch’esso nell’head del nostro index.html.
All’interno del body inseriamo un div a tutto schermo per la barra azzurrina (#header), e all’interno un altro div contenitore (#contenitore), che usiamo per definire la larghezza che dovranno occupare logo e megamenu all’interno dello schermo (che nel nostro caso sarà di 960px).
NOTA: ho anche aggiunto la class no-js al body, così da definire delle regole tali da rendere accessibile il menu anche in caso di fruizione del sito con Javascript disabilitati.
Dentro il contenitore troveremo il logo (#logo) e alla sua destra il megamenu (#megamenu).
Tutto l’occorrente è pronto, possiamo partire con il markup delle voci di primo livello, utilizzando una semplice lista, più accessibile e personalizzabile, utilizzando poco markup.
<ul id="megamenu"> <li> <a href="#" title="About Us">About Us</a> </li> <li> <a href="#" title="Shop By"Shop By</a> </li> <li> <a href="#" title="Corporate">Corporate</a> </li> <li> <a href="#" title="Products">Products</a> </li> <li> <a href="#" title="Contact Us">Corporate</a> </li> </ul>
Fin qui niente di particolare, ogni voce ha un suo link e alle voci che contengono un sottomenu al loro interno viene assegnata la classe parent, che utilizzeremo più tardi per inserire l’iconcina a forma di freccetta, al fine di migliorare l’usabilità del menu.
Adesso, nella voce “Shop By”, inseriremo il nostro atteso megamenu, sempre tramite una semplice lista.
All’interno della voce di primo livello, includiamo una nuova lista che ospiterà tutto il megamenu:
<div>
<ul class=”sub-menu contenitore”>
...
</ul>
</div>
e all’interno le colonne non sono nient’altro che ogni singolo <li> di questa lista appena creata. Vedremo come i fogli di stile, più tardi, ci aiuteranno a rendere questi <li> delle vere e proprie colonne.
Il megamenu, inoltre, ha bisogno di essere incluso all’interno di un div che (tramite i fogli di stile) verrà esteso per tutta la larghezza dello schermo, lasciando soltanto il megamenu nella larghezza del contenitore principale (questo, applicandogli la classe contenitore che, vedremo più tardi, avrà la caratteristica di avere la larghezza fissa principale della pagina). Modifichiamo quindi il codice precedente in:
<div class="wrapMegamenu">
<ul class=”sub-menu contenitore”>
...
</ul>
</div>
Definiamo adesso il markup del contenuto da inserire nel megamenu:
<li>
<!-- immagine -->
<img src="images/mac.png" alt="iMac" />
<!-- link principale sottomenu -->
<a href="#" title="Apple Computers">Apple Computers</a>
<!-- descrizione colonna -->
<p class="descrizione">Etiam non ultrices ipsum. Maecenas id ligula nec elit dignissim tristique. </p>
<!-- sottomenu colonna -->
<ul class="sub-menu">
<li><a href="#" title="Mac Book">Mac Book</a></li>
<li><a href="#" title="LCD TV">LCD V</a></li>
<li><a href="#" title="Others">Others</a></li>
</ul>
</li>
Sembra strano, ma con il markup abbiamo finito.
Di seguito puoi infatti vedere il markup completo del nostro megamenu:
<li class=”parent”> <a href="#" title="Shop By" class="parent">Shop By</a> <!-- MEGAMENU --> <ul class="sub-menu contenitore"> <li> <!-- immagine --> <img src="images/macbook.png" alt="macbook" /> <!-- link principale sottomenu --> <a href="#" title="Laptop & Notebook">Laptop &Notebook</a> <!-- descrizione colonna --> <p class="descrizione">Etiam non ultrices ipsum.Maecenas id ligula nec elit dignissim tristique. </p> <!-- sottomenu colonna --> <ul class="sub-menu"> <li><a href="#" title="Apple">Apple</a></li> <li><a href="#" title="Samsung">Samsung</a></li> <li><a href="#" title="Toshiba">Toshiba</a></li> </ul> </li> <li> <!-- immagine --> <img src="images/mac.png" alt="iMac" /> <!-- link principale sottomenu --> <a href="#" title="Apple Computers">Apple Computers</a> <!-- descrizione colonna --> <p class="descrizione">Etiam non ultrices ipsum. Maecenas id ligula nec elit dignissim tristique. </p> <!-- sottomenu colonna --> <ul class="sub-menu"> <li><a href="#" title="Mac Book">Mac Book</a></li> <li><a href="#" title="LCD TV">LCD V</a></li> <li><a href="#" title="Others">Others</a></li> </ul> </li> <li> <!-- immagine --> <img src="images/iphone.png" alt="iphone" /> <!-- link principale sottomenu --> <a href="#" title="Iphones & Mobile">Iphones & Mobile</a> <!-- descrizione colonna --> <p class="descrizione">Etiam non ultrices ipsum. Maecenas id ligula nec elit dignissim tristique. Aliquam erat volutpat. Nunc vehicula scelerisque dui, sit amet luctus elit vehicula non. </p> </li> <li class=”last”> <!-- immagine --> <img src="images/infoline.png" alt="infoline" /> <!-- link principale sottomenu --> <a href="#" title="Supporto gratuito">Supporto gratuito</a> <!-- descrizione colonna --> <p class="descrizione">Etiam non ultrices ipsum. Maecenas id ligula nec elit dignissim tristique. Aliquam erat volutpat. </p> <p class="descrizione">Fusce non <a href="#">sodales purus</a>. Lorem ipsum dolor sit amet.</p> </li> </ul> <!-- FINE MEGAMENU --> </li>
NOTA: Nell’ultima colonna del megamenu ho aggiunto la classe “last”, vedremo dopo a cosa ci servirà.
Ecco quindi come figurerà il megamenu fino a questo momento!
Adesso la magia dei fogli di stile, ci aiuterà a rendere questa pagina priva di grafica in qualcosa di esteticamente più gradevole.
Questione di stile
Avendo già il markup bello e fatto, è molto semplice creare adesso le regole necessarie per personalizzare il menu.
Prima di tutto inseriremo le regole del famoso reset di Meyer, copiandolo dal link e incollandolo all’inizio del file, così da resettare del tutto le regole di default dei vari browser.
Dopodiché cominciamo col personalizzare tutta la barra azzurrina, contenente le sole voci di primo livello e ignorando per adesso il megamenu.
Definisco le caratteristiche di base per il body e i paragrafi, come la famiglia dei font, l’interlinea, la dimensione e il colore di sfondo:
/* STILE GENERALE
----------------------------------------------- */
body {font-family:Verdana,Arial,Helvetica,sans-serif;font-size:12px;background-color:#ffffff;}
p, li {line-height:1.8em;}
e successivamente , lo stile di tutto l’header:
/* HEADER
----------------------------------------------- */
#header {height:50px;background-color:#d9e4ed;}
#contenitore {width:960px;margin: 0 auto;}
#logo {float:left;}
#megamenu {float:left;margin-left:1.8em;}
#megamenu li, #megamenu li a {height:50px;line-height:50px;float:left;text-align:center;}
#megamenu li a {display:block;border-right:2px solid #ffffff;color:#254d6a;font-size:0.91em;text-decoration:none;padding: 0 1.667em;}
#megamenu li a:hover {background-color:#e8edf1;}
In ordine:
- Specifico l’altezza e il colore di sfondo di questa barra (#header);
- Specifico la larghezza fissa che deve avere il contenitore (#contenitore), dove saranno contenuti logo e menu;
- Su #logo e #megamenu, specifico l’allineamento a sinistra (tramite float) dei due elementi, posizionandoli quindi uno accanto all’altro, e distanziandoli tra loro con un piccolo margine;
- Specifico le caratteristiche di ogni singola voce (#megamenu li e #megamenu li a), come l’altezza di 50px, il line-height della stessa dimensione dell’altezza (così da allinearli verticalmente) e il float:left per posizionare le voci una accanto all’altra, altrimenti – essendo le stesse un elemento block -, andrebbero una sotto l’altra;
- Infine diamo un po’ di colore al testo, il bordo solo sulla destra di ogni voce e lo stile per l’hover di ogni collegamento.
Fatto questo, resta da inserire la freccia che indica la presenza di un sottomenu per ogni voce; lo facciamo sfruttando la classe specifica che ci segnala la presenza di un megamenu al suo interno (ricordate che prima abbiamo messo la classe parent alla voce che contiene il megamenu?):
#megamenu li.parent a {background-image:url('images/sub-indicator.png');background-repeat:no-repeat;background-position:90% center;padding-right: 28px;}
Semplicemente, si inserisce la freccia come immagine di sfondo e la si posiziona sulla destra, aumentando anche un po’ il padding destro, così da avere più spazio per inserire l’immagine.
A questo punto avremmo finito con le voci di primo livello e il megamenu è ancora visibile, ma a noi interessa tenerlo nascosto, in quanto sarà il javascript a mostrarlo, solo quando il mouse sarà sopra la voce principale. Quindi, potremmo scrivere:
#megamenu li .sub-menu {display: none;}
Così possiamo già goderci la nostra barra al completo: ecco come appare il megamenu a questo punto!
Finalmente il megamenu
Adesso, riprendiamo l’ultima aggiunta che abbiamo fatto e rimuoviamola (o commentiamola) un attimo, così da tenere il megamenu sempre ben visibile e poterci lavorare, nascondendolo nuovamente alla fine del nostro lavoro.
Prima di lavorare sull’interno del megamenu, è bene togliere la lista dal normale flusso della pagina, posizionandola in maniera assoluta e facendo cosi in modo di estenderla per tutto lo schermo, e non racchiusa nei 960 pixel del nostro contenitore.
Alla regola #megamenu li .sub-menu scritta precedentemente, aggiungiamo questi attributi:
… position: absolute; left: 0; top: 50px; width: 100%; …
Così facendo, posizioniamo il megamenu a partire dalla sinistra dello schermo e subito dopo la barra principale (che ha una altezza di 50px, quindi 50px dopo la parte superiore dello schermo). Inoltre, se notate fino a questo punto, il megamenu ha la larghezza esatta del contenitore principale, proprio perché (se ben ricordate) abbiamo aggiunto la classe contenitore alla lista del sottomenu.
Questo è il risultato fino ad adesso!
Adesso, per via delle regole impostate precedentemente, vengono ereditati gli attributi delle voci di primo livello ed è necessario, quindi, azzerare qualcosa per gli elementi interni del megamenu, come collegamenti ed <li> (ad esempio, togliere l’altezza e l’interlinea di ogni voce, il background di hover, l’indicatore nei collegamenti , il bordo e i padding):
/* reset */
#megamenu .sub-menu li, #megamenu .sub-menu li a {background: none repeat scroll 0 0 transparent;border:medium none;height:auto;line-height:1.8em;padding:0;}
NOTA: tutto questo si potrebbe evitare, se si utilizzassero i selettori gerarchici padre > figlio, ma evito di chiamarli in causa, per avere una maggiore compatibilità con le versioni di IE.
Arrivati a questo punto, rendiamo più gradevole questo megamenu, aggiungendo il background e un po’ di spaziature. Alla regola #megamenu .wrapMegamenu, aggiungiamo quindi:
... background-color: #e8edf1; padding: 2.5em 0 1.6em; ...
Adesso definiamo le colonne, stabilendone una larghezza per ognuna e dei margini per distanziarli l’un l’altra. Inoltre aggiungiamo anche un piccolo bordo separatore tra le varie colonne, che viene distanziato con eguali spazi sia sulla sinistra, che sulla destra.
Questo possiamo farlo specificando un padding e un margin destro per ogni colonna (il padding agirà sulla sinistra del bordo, mentre il margine sulla sua destra), eccetto per l’ultima, dove non metteremo nessun margine e bordo, ma ci aiuteremo con la classe last, che avevamo aggiunto in fase di scrittura markup.
In definitiva, questo è il css con le colonne definite:
#megamenu .sub-menu li {width: 194px;float:left;padding-right:30px;margin-right:30px;border-right:1px solid #cdd2d6;}
#megamenu .sub-menu li.last {padding-right:0;margin-right:0;border-right:0;}
Stiamo finendo! Ecco dove siamo arrivati fino ad ora..
Adesso ci manca solo da definire gli stili interni dei vari elementi ed ecco qui l’insieme:
#megamenu .sub-menu li a {text-transform: uppercase;display:block;float:none;text-align:left;color:#254d6a;font-size:0.83em;margin:1em 0 1.2em;}
#megamenu .sub-menu li p.descrizione {text-align:left;color:#4a5054;font-size:0.83em;}
#megamenu .sub-menu li p.descrizione a {color:#095DA0;display:inline;font-size:1em;margin:0;text-transform:none;}
#megamenu .sub-menu li ul {margin-top:1em;}
#megamenu .sub-menu li ul li a {text-transform:none;display:block;float:none;text-align:left;color:#254d6a;font-size:0.83em;margin:0;padding-left:24px;background: url('images/sub-list.png') center left no-repeat;}
Abbiamo finalmente concluso il nostro megamenu. Ecco qui il risultato!
Per concludere con i fogli di stile, nascondiamo nuovamente il menu, mostrandolo solamente quando il mouse passa sopra la voce principale. Riprendiamo la regola #megamenu .wrapMegamenu e reimpostiamo:
display: none;
e aggiungiamo anche un’altra regola, per visualizzare il menu al passaggio del mouse:
.no-js #megamenu li:hover .wrapMegamenu {display: block;}
Se ricordate, all’inizio avevamo aggiunto quella classe no-js, attiva solo in caso di javascript disabilitato. Aggiungendo questa regola rendiamo infatti accessibile il sottomenu anche in caso di Javascript non abilitato. Questa classe verrà poi tolta tramite javascript, in modo tale da disattivare le regole con .no-js e avere la pagina nella versione con javascript abilitato. Viceversa, se il javascript è disabilitato, questa classe non verrà disattivata e la pagina sarà in “modalità javascript disabilitato”.
Un po’ di effetto
Concludiamo questo tutorial, dando un tocco di effetto all’apertura del menu, servendoci di jQuery e pochissime righe di codice:
jQuery(document).ready(function($){
$('body').removeClass('no-js');
$('#megamenu > li').hover(
function()
{
$('.wrapMegamenu', this).stop(true, true).fadeIn(300);
},
function()
{
$('.wrapMegamenu', this).fadeOut(300);
}
);
});
Come detto precedentemente, togliamo la classe no-js dal body e diamo un tocco in più d’effetto, utilizzando i due semplici metodi fadeIn e fadeOut , che danno effetto fade rispettivamente in entrata e in uscita.
Il nostro megamenu è cosi completo e il risultato finale è questo!
Conclusione
Procedendo step dopo step non è stato poi cosi complicato progettare un megamenu efficace: abbiamo dedicato una buona parte del tutorial alla personalizzazione del megamenu attraverso i fogli di stile, e siamo riusciti a dare un impatto estetico creativo e gradevole al nostro menu di navigazione.
La risorsa, come al solito, è tua: scaricala e usala pure nei tuoi progetti personali e/o professionali. Ringraziamo di nuovo Antonino per l’esauriente tutorial e per la bella risorsa che grazie a lui abbiamo rilasciato oggi (:
DownloadE tu? Sei già stato alle prese con un megamenu? Cosa pensi di questo trend?
L'autore
Web designer, lavora nel campo della grafica e dello sviluppo web da sei anni e al momento oltre a collaborare con una web agency gestisce con successo la sua attività di freelance sotto il nome di mascara design. Come molti freelance si è abituata a gestire più ruoli, spaziando dalla grafica cartacea allo sviluppo del codice xhtml e css; nonostante questo la sua passione rimane, sempre e comunque, la grafica per il web.
Sito web dell'autore | Altri articoli scritti da sarah
Articoli correlati
Altri articoli
Ecco qualche altro articolo che potresti trovare interessante:
 Ispirazione: e-commerce..i love shopping on-line!
Ispirazione: e-commerce..i love shopping on-line!Lo shopping è femmina, e questo è un fatto noto. Per una donna lo scrutare curioso di una vetrina, con tutti gli annessi del caso, è un rito....
 Far “pagare” i download dal nostro sito con un Tweet
Far “pagare” i download dal nostro sito con un TweetQualunque sito presente in rete ha come primo obbligo quello di offrire valore ai suoi utenti e quindi contenuti utili ed unici. Questo non basta...
 Come trovare più clienti e aumentare le conversioni (1/2)
Come trovare più clienti e aumentare le conversioni (1/2)Se potessimo sintetizzare il lavoro del web designer freelance con un’infografica, avremmo probabilmente un’immagine divisa in tre...

















































50 commenti
Trackback e pingback
[...] [...]