CSS: come utilizzare la proprietà position absolute?
Il posizionamento degli elementi è uno degli argomenti più ostici riguardanti i CSS. Nell’articolo di oggi vedremo l’utilizzo della proprietà “position” la quale permette di posizionare un elemento all’interno della nostra pagina web sottraendolo dal normale flusso del documento.
Nel dettaglio andremo a vedere come utilizzare il valore “absolute” che può essere assegnato a questa proprietà per posizionare elementi grafici all’interno dei nostri layout.
A cosa serve la proprietà position?
La proprietà “position” serve a posizionare con precisione un elemento all’interno della pagina web spostandolo dal normale flusso del documento.
Che cosa significa quello che abbiamo appena detto?
La comprensione e l’utilizzo della proprietà “position” non sempre è chiara e immediata a tutti. Per farti capire meglio quello che abbiamo appena detto facciamo subito un esempio esplicativo prima di approfondire nel dettaglio i valori che possono essere assegnati a questa proprietà.
Un esempio per chiarirci le idee
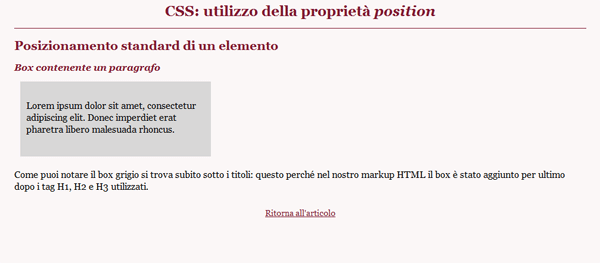
Realizziamo una pagina che abbia un titolo all’inizio del documento e che visualizzi sotto di questo un box di colore grigio contenente un paragrafo di testo.
Il markup HTML che utilizzeremo sarà il seguente:
<h1>CSS: utilizzo della proprietà <em>position</em></h1>
<h2>Posizionamento standard di un elemento</h2>
<h3>Box contenente un paragrafo</h3>
<div class="box-1">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet erat
pharetra libero malesuada rhoncus.
</p>
</div>
Al quale assoceremo la seguente regola CSS per creare il nostro box con sfondo grigio:
.box-1 {width:300px;margin:10px;padding:10px;background:#d8d7d7;}
Dai uno sguardo alla pagina di esempio che abbiamo appena creato.

Come puoi notare il box grigio si trova subito sotto i titoli: questo perché nel nostro markup HTML il box è stato aggiunto per ultimo dopo i tag H1, H2 e H3 utilizzati.
Com’è possibile spostare un elemento del layout senza toccare il markup HTML?
Adesso, nonostante il box si trovi alla fine del nostro markup HTML, subito sotto i tag H1, H2 e H3, mediante l’utilizzo della proprietà “position”, vedremo che è possibile spostarlo dal normale flusso del documento e visualizzarlo in un punto qualsiasi della pagina.
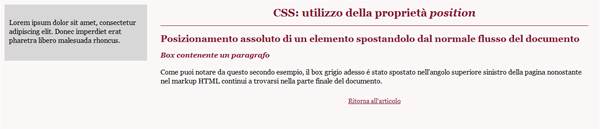
Nel nostro esempio facciamo in modo di visualizzare il box grigio proprio a inizio pagina, nell’angolo superiore sinistro. Senza toccare il markup HTML aggiungiamo la proprietà “position” al nostro box e assegniamo il valore “absolute” nel seguente modo:
...
.box-1 {width:300px;margin:10px;padding:10px;background:#d8d7d7;position:absolute;top:0;left:0;}
...
Come puoi notare da questo secondo esempio, il box grigio adesso è stato spostato nell’angolo superiore sinistro della pagina nonostante nel markup HTML continui a trovarsi nella parte finale del documento.

Quindi abbiamo appena visto che impostando il valore “absolute” alla proprietà “position” possiamo posizionare qualsiasi elemento all’interno della pagina in modo assoluto.
Che cosa significa posizionare in modo assoluto e quali sono i valori che può assumere queste proprietà?
Per impostazione predefinita il valore della proprietà “position” è impostato su “static” e rappresenta la normale posizione occupata da ciascun elemento nel flusso del documento.
I valori che la proprietà “position” può assumere sono i seguenti:
- static: come ho già detto è il valore predefinito e rappresenta la normale posizione occupata da ciascun elemento nel flusso del documento;
- absolute: indica che l’elemento deve essere posizionato in modo assoluto rispetto al primo elemento genitore che ha una posizione diversa da “static”. L’elemento è posizionato in base alle coordinate fornite mediante le proprietà “top”, “left”, “right” o “bottom”.
- fixed: indica che l’elemento deve essere posizionato in modo assoluto rispetto all’elemento radice HTML che coincide con l’area del browser. L’elemento è posizionato in base alle coordinate fornite mediante le proprietà “top”, “left”, “right” o “bottom”. La differenza con il posizionamento assoluto consiste nel fatto che quando l’utente scrolla la pagina, l’elemento non scrolla con essa ma rimane fisso sullo schermo.
- relative: indica che l’elemento deve essere posizionato in modo relativo rispetto alla sua stessa normale posizione.Anche in questo caso viene posizionato in base alle coordinate fornite mediante le proprietà “top”, “left”, “right” o “bottom”.
- inherit: indica che il valore della proprietà “position” dovrebbe essere ereditato dall’elemento padre.
Ricapitolando: quando posizioniamo un elemento, è possibile specificare rispetto a quale altro elemento della pagina lo posizioniamo mediante le coordinate che forniamo.
Qualche ulteriore approfondimento sul posizionamento assoluto?
Nel nostro secondo esempio abbiamo visto come mediante l’utilizzo del posizionamento assoluto è stato possibile posizionare il nostro box nell’angolo superiore sinistro del documento. Questa posizione è stata indicata mediante le coordinate fornite con le proprietà “top” e “left”:
...
.box-1 {width:300px;margin:10px;padding:10px;background:#d8d7d7;position:absolute;top:0;left:0;}
...
Avendo impostato il valore zero per entrambe le coordinate (sia “top” che “left”) il nostro box si è andato a posizionare a zero pixel di distanza dal margine superiore della finestra del browser e a zero pixel di distanza dal margine sinistro della finestra del browser.
Perché come riferimento è stata presa proprio la finestra del browser?
Abbiamo detto che l’elemento è posizionato in modo assoluto rispetto al primo elemento genitore che ha una posizione diversa da “static”. Non essendoci nel nostro documento nessun elemento con posizione diversa da “static” il posizionamento avviene in base all’elemento radice HTML che coincide con l’area del browser. Ecco perché in questo caso il posizionamento è stato fatto in relazione alla finestra del browser.
E se volessimo posizionare il nostro box in relazione ad un altro elemento?
Se volessimo posizionare il nostro box in relazione ad un altro elemento piuttosto che alla finestra del browser basta semplicemente assegnare all’elemento (rispetto cui si desidera posizionare il nostro box) un posizionamento diverso da “static” e aggiungere il markup HTML del box all’interno di questo elemento.
L’elemento può essere posizionato in modo assoluto rispetto ad un altro elemento presente nella pagina fornendo le coordinate mediante l’utilizzo delle proprietà “top”, “left”, “right” o “bottom”.
Vediamo un esempio reale dell’impiego di questa tecnica sul nostro blog.
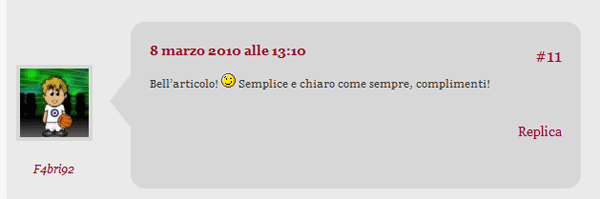
Il mese scorso qualcuno sul nostro forum ha chiesto dettagli tecnici su come fosse realizzato il contenitore a forma di balloon utilizzato per i commenti del nostro blog e in particolare era curioso di sapere come facesse quest’ultimo ad adattarsi di volta in volta in base alla dimensione del commento.

In realtà il balloon che contiene i nostri commenti ha un solo elemento grafico: l’immagine della freccetta che indica l’avatar dell’autore del commento. Il resto non è altro che un box con background grigio – esattamente come quello utilizzato nei due esempi visti in precedenza – cui abbiamo arrotondato i quattro angoli mediante l’utilizzo del nuovo modulo CSS3 “border-radius”.
Cambiamo il tipo di posizionamento per questo box che per impostazione predefinita ha come valore “static” e impostiamolo a “relative”. In questo modo qualsiasi elemento all’interno del box che farà uso di “position:absolute” verrà posizionato in relazione al box e non più in relazione alla finestra del browser.
Questa è la regola CSS creata per il nostro box:
...
.box-1 {width:470px;margin:60px 10px 100px 50px;padding:20px;background:#d8d7d7;position:relative;-moz-border-radius:11px;-khtml-border-radius:11px;-webkit-border-radius:11px;}
...
E questo il markup HTML utilizzato:
<div class="box-1">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet erat
pharetra libero malesuada rhoncus.
</p>
</div>
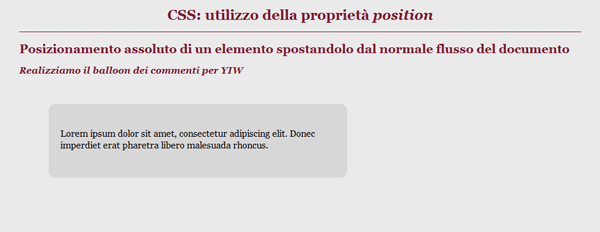
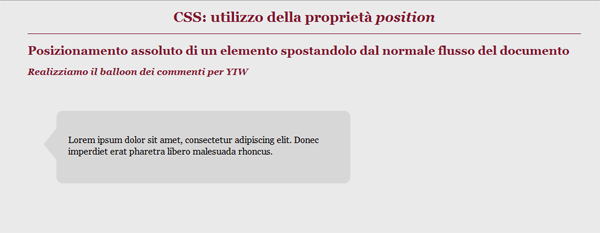
Sotto puoi vedere uno screenshot del box appena realizzato:

A questo punto diventa semplice posizionare la freccia in modo assoluto rispetto al nostro box: basterà infatti caricarla all’interno del box impostandole un posizionamento assoluto e fornendo le coordinate mediante le proprietà “top”, “left” in relazione al nostro box.
Carichiamo intanto la freccia all’interno del box aggiungendo la seguente riga al markup HTML realizzato in precedenza:
<img src="images/arrow.gif" class="arrow" alt=" " />
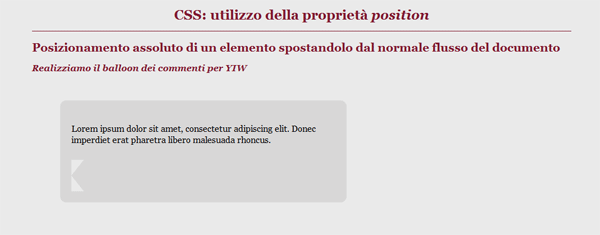
Come puoi notare ho assegnato all’immagine una classe denominata “arrow” che ci servirà per impostare il posizionamento della stessa rispetto al box. Per il momento la regola non è ancora stata definita all’interno del nostro foglio di stile, infatti se proviamo a ricaricare la pagina visualizzeremo l’immagine della freccia all’interno del box ma sotto il testo, così come si trova in questo momento nel normale flusso del documento:

Adesso nel nostro foglio di stile definiamo la regola “img.arrow” per posizionare la freccia in modo assoluto nel punto esatto in cui desideriamo sia visualizzata e forniamo le coordinate mediante le proprietà “top” e “left”:
...
img.arrow {position:absolute;top:30px;left:-22px;}
...
Puoi vedere il risultato finale in questa pagina di esempio.

Conclusione
Il posizionamento degli elementi – come ho già accennato – è uno degli argomenti più ostici dei CSS, ma un buon web designer deve assolutamente avere piena padronanza di queste proprietà. In qualche prossimo articolo vedremo nel dettaglio anche gli altri valori che possono essere assegnati alla proprietà “position” e vedrai come, definendo delle semplicissime regole sui nostri fogli di stile, si possano ottenere risultati di ottimo impatto estetico.
Altri alrticoli sul posizionamento trattati da YIW
Per renderti più agevole la consultazione di determinati argomenti di seguito ti propongo una piccola raccolta di articoli che abbiamo trattato e che riguardano il posizionamento degli elementi:































31 commenti
Trackback e pingback
[...] il quale lo script non funziona. Per ulteriori informazioni sulla proprietà position ti invito a leggere l’articolo di Your…
[...] al posizionamento degli elementi all’interno di un documento. Nel dettaglio abbiamo visto come si utilizza il posizionamento assoluto e…