Illustrator: come creare forme complesse?
Gli elementi grafici sono spesso usati, come parte del disegno di un logo, al fine di trasmettere una particolare idea o concetto in modo efficace e accattivante.
Le forme di questi simboli variano molto dalle più semplici con pochi tratti fino a quelle più complesse.
Con questo tutorial voglio mostrarti come, utilizzando forme geometriche, metodi di elaborazione dei tracciati e un po’ di fantasia, sia possibile creare forme complesse da poter utilizzare nel progetto di un logo.
1. Il fiore
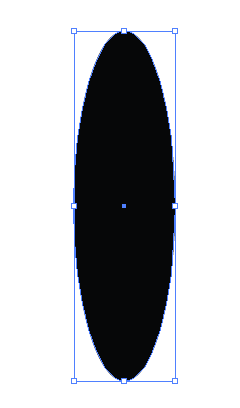
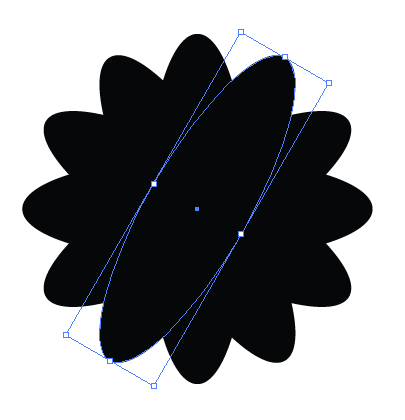
Apriamo un nuovo documento di Illustrator e disegniamo un ellisse lungo e stretto.
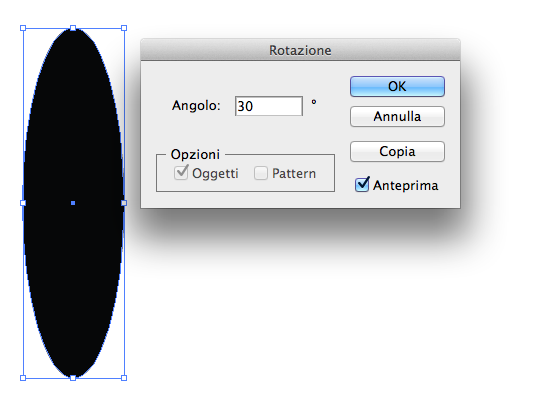
Clicca con il tasto destro sulla forma e dal menu a tendina scegli “Trasforma” > “Rotazione”. Nella finestra imposta come “Angolo” il valore 30° e scegli “Copia”.
Ripeti l’operazione fino ad ottenere una figura così:
Per velocizzare il lavoro puoi utilizzare la scorciatoia da tastiera “cmd+D” (per Mac) o “ctrl+D” (per Win) invece di selezionare ogni volta la voce “Trasforma di nuovo” dal menu “Oggetto” > “Trasforma”.
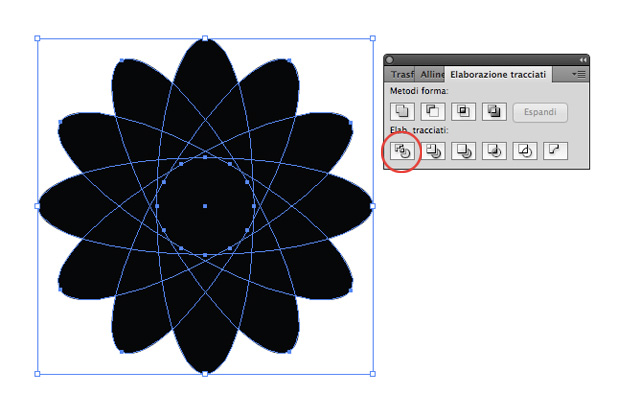
Seleziona il fiore e dal panello “Elaborazione tracciati” clicca sull’ icona “Scomponi”.
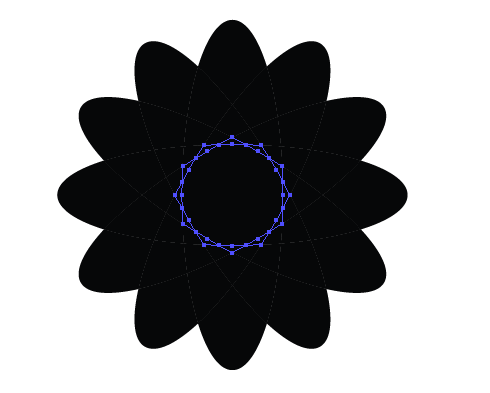
Con lo strumento “Selezione diretta” cancella il centro e la prima fila di triangoli.
Coloriamo le punte dei petali con i colori terziari:
– viola (M 100% C 50%)
– magenta (M)
– arancio (Y 100% M 50%)
– verde chiaro (Y 100% C 50%)
– ciano (C)
– azzurro (C 100% M 50%)
Partiamo dal centro, ripetendo il ciclo quando siamo arrivati al sesto colore.
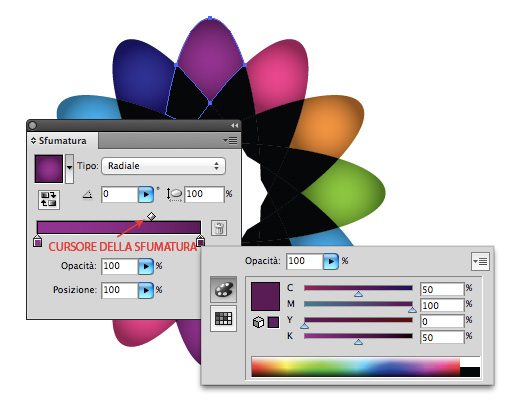
Diamo un po’ di ombreggiatura alle punte aggiungendo una sfumatura radiale. Imposta il “Cursore della sfumatura” su 70.
Iniziamo la seconda fila partendo dal petalo tra il viola e il magenta colorandolo di azzurro, continuando fino alla fine del giro con gli altri colori.
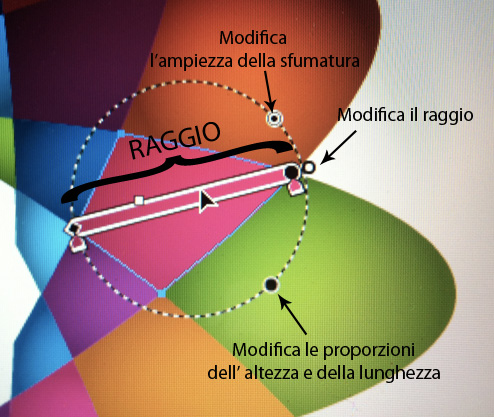
Applichiamo la sfumatura radiale e modifichiamola con lo strumento “Sfumatura”.
Allunghiamo il raggio per tutta la lunghezza del petalo e spostiamolo sulla punta esterna come da immagine:
Ripetiamo quest’operazione per tutte le sfumature della seconda fila.
Per la terza fila partiremo colorando di ciano il petalo tra l’azzurro e il magenta.
Procedi con gli stessi passaggi spiegati prima.
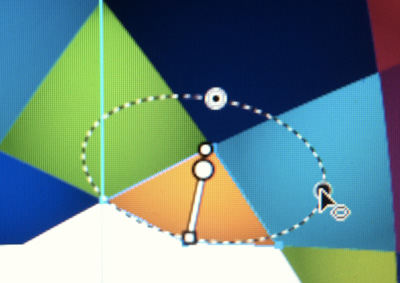
Siamo arrivati all’ultima fila!! Parti colorando di verde il petalo indicato dall’immagine.
Questa volta quando modifichi la sfumatura agisci anche sulle proporzioni tirando la maniglia verso l’esterno, dovrai ottenere un ellisse.
Per finire aggiungiamo un’ombra sotto il fiore. Basta che copi il fiore e unisci i vari pezzetti cliccando in “Elaborazione tracciati” su “Unifica”. Dagli un colore grigio chiaro e posizionalo sotto tutti gli altri livelli.
Questo è il risultato finale:
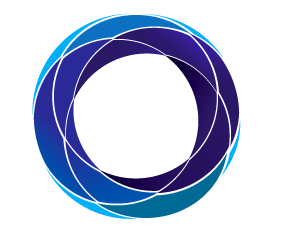
2. L’anello
Disegna un cerchio ciano con lo “Strumento ellisse” tenendo premuti “Shift”+“Alt”.
Copialo, cambiagli colore e posizionalo sopra il primo come nell’immagine.
Ripeti questo passaggio fino ad ottenere questo risultato:
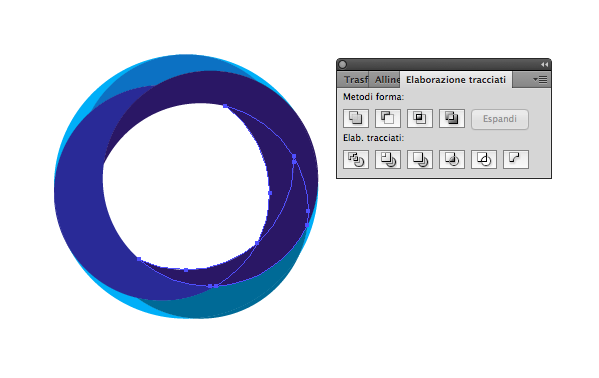
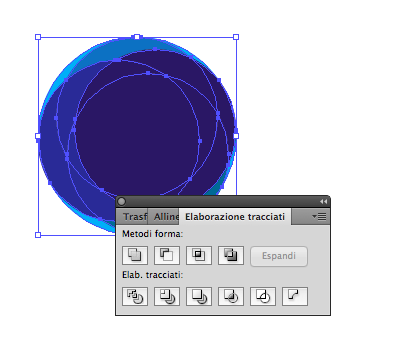
Seleziona la figura e dalla palette “Elaborazione tracciati” clicca su “Scomponi”.
Cancella con lo strumento “Selezione diretta” la parte centrale.
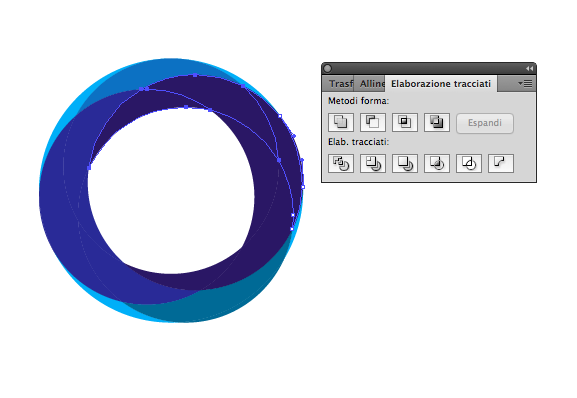
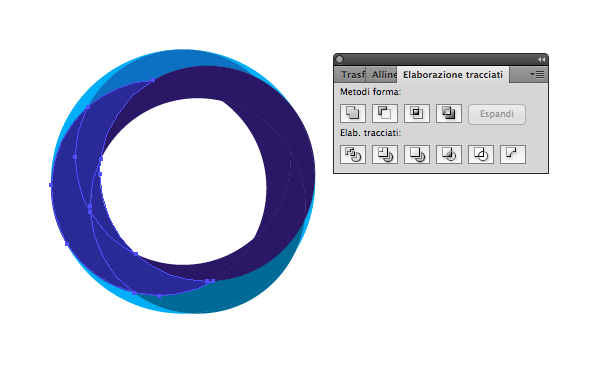
Combiniamo insieme alcuni gruppi di elementi del disegno con l’icona “Unisci”, come mostrato nelle figura 1, 2 e 3
Figura 1
Figura 3

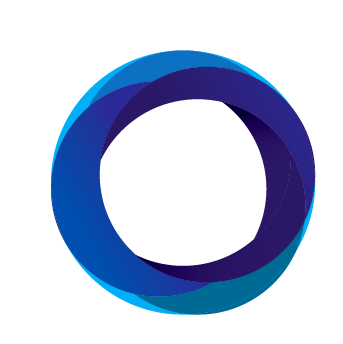
Per dare tridimensionalità all’oggetto aggiungiamo un po’ di sfumatura.
Il tocco finale:
Sempre con lo stessa forma possiamo creare un altro logo. Invece di unire gli elementi possiamo giocare con gli spazi allargando di qualche millimetro i pezzetti che compongono l’anello.
Quello che otteniamo è una sorta di mosaico:
Un bel risultato no?
Con pochi passaggi e un minimo impiego di tempo abbiamo ottenuto 3 elementi pronti per essere utilizzati. Che ne pensi? Ti ho dato uno spunto per partire con la creazione di nuove forme?
Download
















































12 commenti
Trackback e pingback
[...] https://www.yourinspirationweb.com/2012/04/13/creare-forme-complesse/ [...]