Prendere ispirazione o copiare: che differenza c’é? scopriamolo insieme
Qualche settimana fa sul nostro forum l’utente Giavara ha posto agli utenti di Your Inspiration Web un intrigante interrogativo: “Secondo voi è corretto “prendere ispirazione” da lavori che vedete in giro?” ovvero: in poche parole, si può veramente parlare di ispirazione, e come tale di un processo creativo inevitabile ed eticamente corretto, o quando si “prende ispirazione” in realtà si tende a copiare più’ o meno spudoratamente e consapevolmente – il lavoro altrui?
Partiamo dal presupposto che tra prendere ispirazione e copiare c’é un confine molto labile che spesso, soprattutto se si é frustati dopo ore passate a cercare la giusta idea, é veramente semplice oltrepassare. Non sempre si tratta di disonestà (del resto sono una persona molto tollerante): semplicemente quel menù ci sembra perfetto per il progetto su cui stiamo lavorando, e anche quella sfumatura ha una tonalità cosi calda, per non parlare del background che e’ esattamente come quello richiesto dal nostro cliente…e cosi via, finché, quasi senza rendersene conto, il sito che abbiamo ammirato nella gallery di turno adesso é interamente nel nostro documento di lavoro su Photoshop. O almeno, una brutta copia, perché quando si copia per intero il design realizzato da qualcun altro, è un assioma inconfutabile che se ne realizzerà soltanto una brutta copia.
Alcuni buoni motivi per non copiare il lavoro altrui

- Se non fai, non sai. Limitandoti a copiare di sana pianta pulsanti, menu e background disegnati da altri, ti precludi la possibilità – e il dovere, anche – di camminare con le tue gambe nel mondo del web design. Non imparerai mai come si realizza quell’effetto cosi piacevole a vedersi e non potrai mai essere indipendente e spontaneo nel tuo lavoro, dato che a lungo andare diventeresti dipendente dalla creatività altrui. E se un cliente ti richiedesse un effetto particolare che, per forza di cose, non puoi copiare?
- Ciò che é bello per Tizio, può non funzionare per Caio. Un sito non é solo estetica, questo ormai é ovvio. Per cui, anche se ti innamori follemente di un background grunge o di un certo pulsantone verde che ad occhio sembra proprio fare al caso tuo, non é assolutamente detto che questi elementi siano i più appropriati per il design che devi progettare per il tuo cliente. Non sai perché il designer ha scelto quel particolare colore o perché ha posizionato il box proprio a destra del menu. Ci sono strategie grafiche, estetiche e visive che lavorano solo nella loro univocità e che raramente possono avere gli stessi risultati su progetti per cui non sono stati ideati.
- Se mettere in codice richiede 3 ore, copiare lo stesso codice ne richiede 9. Se hai mai provato a modificare codice sviluppato da altri, sai benissimo di cosa parlo. Copiare interamente il codice di un sito altrui significa perdere ore e ore cercando di modificare classi e markup, di comprendere dove si trovano gli stili per i link e perché, proprio in quel punto, é stato inserito un float. E tutto questo ad ogni aggiornamento, per ogni piccolo tentativo di personalizzazione, perché il metodo di sviluppo é personale, una specie di impronta del programmatore, e come tale richiederà patimento e sacrificio anche per le modifiche più stupide. Hai davvero tempo da perdere? Non sarebbe più soddisfacente imparare a fare da sé?
- Copiare é eticamente scorretto: il motivo più ovvio e rilevante. Copiare é sleale nei confronti di chi ha lavorato duramente per ottenere quel risultato che tanto ti ha colpito: non ha trovato il progetto dentro l’uovo di pasqua, molto probabilmente ci ha passato ore e solo per questo merita un po’ di rispetto. Ma copiare é scorretto soprattutto nei confronti di chi ha investito su di te e ti ha creduto degno di fiducia tanto da assumerti e pagarti per il tuo operato: stai, in pratica, truffando il tuo committente. Gli stai vendendo un oggetto che già appartiene ad altri e che non hai nessun diritto di far passare come tuo. E se proprio l’argomento etica ti lascia impassibile, ricordati che con la nascita delle gallery css oggi è veramente semplice risalire a cloni e brutte copie: per quel che mi riguarda, solo in questa settimana ho notato 6 cloni spudorati di altrettanti design originali. Perciò, se proprio ti prudessero forte le mani in preda ad una cleptomania artistica acuta, ricordati questo: e se qualcuno se ne accorge? Sarebbe veramente difficile rifarsi un nome, senza contare i possibili risvolti legali.
Ispirazione o plagio?
Disse T.S.Eliot: “I poeti immaturi imitano, i poeti maturi rubano. I cattivi poeti deturpano ciò che prendono e i grandi poeti lo trasformano in qualcosa di meglio, o almeno di diverso”.
Non siamo poeti, ma la teoria é giusta. L’ispirazione funziona solo se, alla fine, si riesce a creare qualcosa di totalmente nostro. Se non migliore, perlomeno diverso. Va benissimo quindi fare stamp sulla pagina in questione e incollarla sul nostro Photoshop, ma solo se il nostro intento é quello di assorbire le tecniche e lo stile dell’autore, comprenderle e riadattarle al nostro progetto. Cosa ti ha colpito cosi tanto? Come si realizza questa sfumatura? Semplicemente provando, accostando, paragonando i nostri risultati con l’originale, fino a che non otteniamo l’effetto voluto. In questo modo non si può più parlare di plagio ma di studio, case-study per l’esattezza, perché solo sperimentando possiamo imparare e migliorare le nostre capacità professionali.
Come prendere ispirazione, ma senza copiare
Non sono molto d’accordo con chi demonizza le gallery css come un “monito a rubare il design di terzi”: il libero arbitrio dell’uomo é assai vasto e comprende anche la libertà di scegliere cosa é bene e cosa é male, indipendentemente dall’occasione che gli si pone davanti.
La ricerca dell’ispirazione e’ un processo lungo e creativo e non c’ é assolutamente niente di riprovevole o truffaldino in questo. Provare per credere.
Step 1 – Non cercare ciò che devi realizzare, semplicemente osserva
L’errore più comune é quello di cercare un layout che ricalchi perfettamente ciò che dobbiamo realizzare: se devi disegnare un layout per un sito di un’impresa edile, non limitarti a scartabellare la categoria “building” delle gallery, anzi evita proprio di farlo. Ciò che cerchi é l’ispirazione generale per il tuo design, quindi evita di restringere il campo proprio all’area tematica di tuo interesse: é ovvio che, in questo modo, finirai facilmente con il ricalcare il lavoro di qualcun altro! Perciò, osserva semplicemente, senza un criterio logico: guarda i menù, gli effetti di background, la tipografia. Annota i dettagli che, a occhio, ti colpiscono di più e che a intuito credi possano fare al caso tuo. Fai una specie di collage, un patchwork di più siti, prendendo da ognuno un particolare che credi di poter adattare/personalizzare nel tuo progetto.
Step 2 – Non prendere ispirazione da un solo sito, anche se perfetto
Anche se ti innamori a prima vista di un sito e sai che sarebbe perfetto per i tuoi scopi, non commettere l’errore di prendere spunto solo da questo per il design del tuo progetto. Cerca ancora, distogli il focus, cerca di creare delle combinazioni mentali, fai qualche schizzo sul blocco note. Deciditi a prendere solo il meglio di quel tema e di cercare altrove per il resto del layout, altrimenti corri il rischio di copiare il sito che tanto ti piace, senza metterci niente di tuo.
Dalla teoria alla pratica: be inspired
Un articolo molto simpatico apparso tempo fa sul blog di ThemeForest mi ha dato un’idea: che ne dici di fare un esempio pratico?
Prendiamo ispirazione da qualche sito trovato qua e là e realizziamo il nostro layout, stando ben attenti a non copiare (non é questo lo scopo di questo articolo): quello che dobbiamo fare é prendere spunto e rielaborare alcune proposte grafiche che, a prima vista, ci ispirano e ci sembrano adatte al nostro scopo.
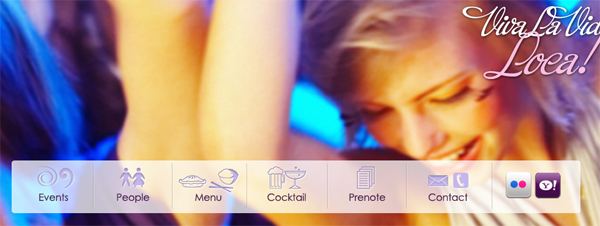
Il sito che dobbiamo realizzare questa settimana riguarda, facciamo un esempio…un locale glamour, un posto dove é possibile mangiare, bere e ballare. Un punto di ritrovo dei giovani, diciamo. E, dopo un bagno di ispirazione, il risultato é il seguente:

Niente male, no?
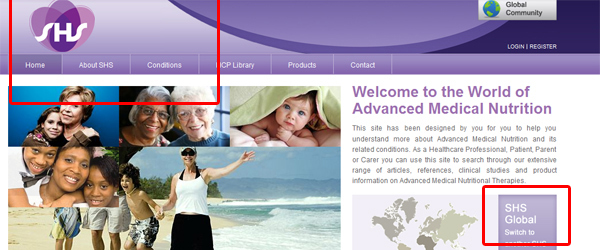
Ma vediamo a cosa mi sono ispirata durante la fase di realizzazione del layout. Per prima cosa mi sono innamorata a prima vista della palette di colori del sito SHS Nutrition e l’ho voluta riproporre, con una gradazione simile, nel mio layout.

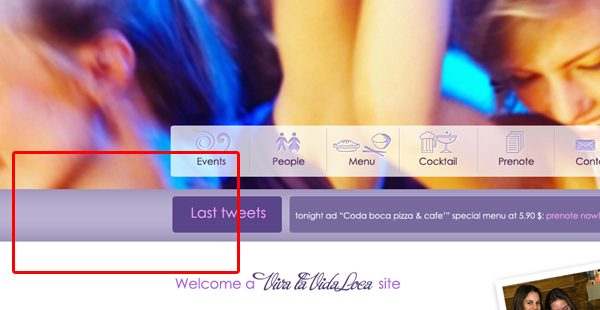
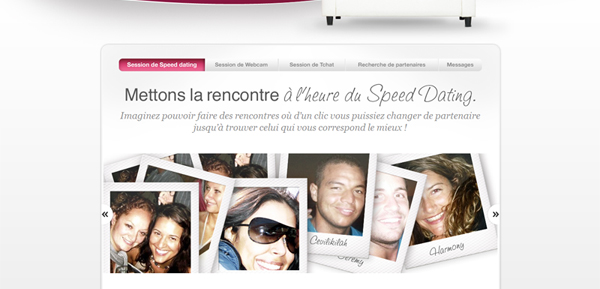
Girando per le gallery ho trovato un sito dalla testata veramente accattivante: da questa ho preso l’idea della foto a tutto schermo e del menu sopra di essa, con le voci accompagnate da icone tematiche.

Come vedi lo stile é quello, ma di certo non si può dire che ho copiato il menu del sito di Ergpa: ho di fatto utilizzato una trasparenza, le icone sono sopra e non laterali alle voci di menu, font e stile delle icone completamente diverse, inoltre non ho né previsto uno slider, né inserito del contenuto testuale sulla foto, e il logo invece di essere posizionato in una sezione apposita in alto a sinistra, é inserito all’interno del background. Sono più le similitudini o le differenze, a questo punto?
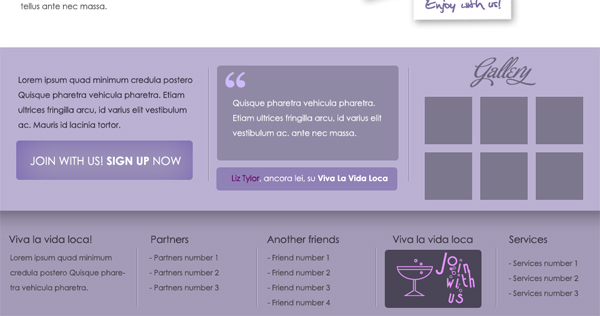
All’interno del layout, ispirandomi ad un sito visto pochi giorni fa su Css Mania, ho inserito alcune polaroid, che trasmettono l’idea di freschezza e giovinezza necessarie al mio locale.

Come puoi vedere non hanno assolutamente niente in comune: mi sono ispirata al sito JustALove, é vero, ma le polaroid hanno tutto un altro design, che io stessa ho ideato e personalizzato: diverso è il taglio delle foto, il posizionamento e le scritte sotto di esse. E comunque l’idea della polaroid è ormai piuttosto comune nel web design.
Infine, per quanto riguarda il footer, mi sono ispirata totalmente al sito Chocri.de: diviso in due sezioni, separate da un’ombreggiatura, la sezione superiore più chiara di quella inferiore… e cosi via, fino a raggiungere il seguente risultato:

Molto simile, n’est pas? Eppure cosi diversi. Questo perché mi sono ispirata, é vero, ma non ho assolutamente copiato né scimmiottato il lavoro altrui.
Conclusioni
In questo articolo abbiamo visto, con alcuni validi esempi, qual’e’ la sottile (ma forse neanche tanto) differenza che c’e’ tra prendere ispirazione da un sito e copiarne o ricalcarne pesantemente il design e lo stile. Pensi sempre che prendere ispirazione sia eticamente scorretto? Che cosa ne pensi dell’argomento “cloni & web design”? Condividi le tue idee ed esperienze con il popolo di YIW!



































37 commenti
Trackback e pingback
[...] qui in poi entra in gioco il nostro bagaglio di ispirazione, infatti durante il nostro apprendimento nel mondo del…