Come progettare un buon restyling? consigli ed esempi
**************************************************
Qualche giorno fa Smashing Share ha pubblicato un mio articolo (un guest post, per intenderci) che ha come argomento consigli ed esempi per un buon restyling di un sito web. Personalmente ritengo che questo argomento sia decisamente stimolante percio’ – sperando di fare cosa gradita – ho deciso di riproporti lo stesso articolo, ovviamente in italiano.
**************************************************
Un restyling di un sito web può essere un lavoro capace di dare enormi gratificazioni e rivelarsi un progetto molto stimolante per qualsiasi webdesigner. Un restyling consiste, in pratica, nel migliorare in modo oggettivo l’estetica o la struttura di un sito e, attraverso una nuova progettazione degli elementi e dei contenuti, dargli una nuova forma, una nuova identità.
L’entusiasmo di poter mettere le mani su un sito grossolano e datato, con la più totale liberta di modificare, aggiungere, eliminare e stravolgere, può però spesso tradursi in un modo di lavorare scorretto e deleterio per il successo e il buon risultato del redesign stesso.
Prima di aprire Photoshop e arrovellarsi sui nuovi connotati che dovrà esibire il sito, facciamo quindi un po’ di chiarezza.
Redesigner o Realigner?
E’ impossibile per me non citare l’articolo Good Designers Redesign, Great Designers Realign scritto da Cameron Moll per A List Apart nel lontano (ma sempre attuale) 2005. Cameron ha diviso in modo brillante i web designer in “redesigner” e “realigners”: i primi si occupano perlopiù del profilo prettamente estetico del redesign, giustificandolo con frasi come “il sito e’ vecchio, sono due anni che e’ online” .
Questo approccio é ovviamente molto superficiale dato che,come vedremo più avanti, é consigliabile prendere sempre in considerazione la funzionalità di un sito nel suo complesso senza limitarsi al design o all’efficacia estetica.
I realigners, invece, si avvalgono di una pianificazione strategica sugli obiettivi da raggiungere, il target, le esigenze del cliente e altri innumerevoli fattori che dovrebbero essere presi in considerazione prima di mettere le mani sul sito attuale.
In sintesi: la chiave dell’agire del redesigner é l’estetica, quella del realigners é lo scopo.
Una volta capita differenza, chiudiamo la parentesi e entriamo nel dettaglio dell’argomento.
Come pianificare e progettare un buon redesign di un sito web?
I primi interrogativi che ci poniamo sono: di quali modifiche necessita il sito che stiamo prendendo in considerazione? Quali sono i reali miglioramenti che il cliente si aspetta da me e gli obiettivi a breve/lungo termine che devo prefiggermi?
Struttura dei contenuti
Troppe informazioni e disposte in modo scorretto e disordinato. Riempire di contenuti le pagine del sito, piazzando elementi testuali, immagini e link un po’ovunque e senza un certo criterio logico ha un unico risultato: la ridondanza di dati annulla le informazioni utili e disorienta l’utente, che preferirà cercare altrove piuttosto che tentare di capire se nella pagina può trovare o meno ciò di cui necessita.
Consiglio: cominciamo con lo sfoltire i contenuti. Le informazioni di un sito web devono essere immediate, chiare e quanto più semplici possibili. L’utente non sta sfogliando un’enciclopedia, ma vuole una risposta veloce alle sue esigenze. I testi troppo lunghi non invogliano nessuno, soprattutto se non “alleggerite” visivamente da qualche altro elemento grafico. Fai un riassunto del testo inserito e, una volta finito, svolgi il riassunto del riassunto. Fai in modo che, senza essere prolisso e sfiancante, il testo finale comunichi l’essenziale al lettore.
E’importante progettare la struttura del sito nei minimi particolari:
- Da quante pagine é composto?
- Quali sono le pagine principali e quali quelle interne?
- Come collegare le pagine tra di loro in modo da agevolare la navigazione nel sito? (ancore, pulsanti call-to-action, banner, ecc..)
Il redesign dei contenuti deve inoltre tenere conto di un buon copwriting e, dal punto di vista estetico, di un occhio di riguardo per la tipografia. Inutile migliorare sensibilmente la grafica se i testi non hanno interlinea e sono illeggibili a causa di una dimensione troppo ridotta del font utilizzato. Parlare di tipografia in questo articolo non mi compete, ma ti consiglio di approfondire l’argomento grazie a questo straordinario articolo di Robert Bowen di PelFusion.
Disposizione degli elementi
Ho notato che molti siti hanno il difetto di non possedere coerenza comunicativa. Immagini non attinenti, elementi che variano da pagina a pagina disorientando l’utente o che vengono posizionati un po’ dove capita.
Un piccolo esempio? Ho abbandonato la navigazione di un blog su cui volevo cercare un determinato argomento in quanto, visivamente, non sono riuscita a localizzare il campo di ricerca. Solo alla mia seconda visita (sono una donna, e quindi ostinata) ho scoperto che per effettuare una ricerca sarei dovuta andare in fondo alla pagina, nel footer, cliccare su una microscopica icona a forma di lente per aprire un pannello scorrevole contenente il form.
Purtroppo per l’autore di questo blog, gli utenti sono ormai abituati a localizzare il campo di ricerca in alto (possibilmente a destra) e questa scelta sovversiva sicuramente gli farà perdere un po’ di lettori. C’è addirittura chi commette questi errori per elementi di importanza vitale per il successo del sito, come il menu di navigazione o il modulo contatti.
Consiglio: una volta definita la struttura del sito (quanti e quale pagine, ecc.) occorre definire dove è meglio porre i vari elementi grafici. Menu verticale o orizzontale? Il logo a destra o a sinistra? E’ preferibile inserire il modulo contatti già in home page o é sufficiente la classica pagina “contatti”? Questo tipo di scelte non ha a che fare solo con le preferenze estetiche del designer o del cliente ma é basato su esigenze che hanno a che vedere anche con l’usabilita’ e l’efficienza strutturale del sito.
Design ed estetica
La parte più stimolante (almeno per quanto mi riguarda, in quanto grafica) é la progettazione del nuovo design del layout. Scegliere lo stile, i colori, le immagini, gli ornamenti grafici (brush, texture, pattern, ecc.) e dare ad un sito ormai datato e –diciamolo- brutto da vedere una nuova veste, una nuova vita, é motivo di grande soddisfazione per ogni designer. Ma anche in questo caso, prima di buttarsi a capofitto su Photoshop, é necessario analizzare a tavolino alcuni dettagli.
- Colori: i colori utilizzati nel vecchio sito sono da ritenersi “colori istituzionali” e quindi é preferibile che vengano mantenuti anche nel nuovo design?
- Stile: Lo stile da adottare dipende molto dal target, dalle esigenze dal cliente e dal tipo di attività, questo si sa. Tuttavia, anche se l’attività fosse talmente flessibile da potersi mettere un drastico passaggio da uno stile minimal a un grunge total black, stravolgere in modo cosi radicale l’immagine sul web del cliente può rivelarsi un’arma a doppio taglio.
Consiglio: prima di disegnare il layout in Photoshop, indipendentemente che si tratti del design di un nuovo sito o di un redesign di un sito esistente, occorre stilare un buon brief. In sintesi: qual’é l’utenza che navigherà nel sito e, di conseguenza, quale potrebbe essere lo stile più accattivante per questo target? Qual’é l’immagine che il cliente vuole trasmettere e, sulla base di questo, quali sono i colori e le immagini più indicate? Immagini concettuali? Foto dell’azienda e dei suoi prodotti? In questa fase piu che mai é importante non lavorare “alla cieca”, in balia solo della creatività e della fantasia, senza un minimo di linee guida a cui attenersi. Il rischio é un prodotto che non solo non rappresenta in modo efficace il tuo cliente, ma ne può danneggiare anche l’immagine già consolidata.
Cosa va lasciato come è e perchè?
Ci sono, anche se non in tutti i siti, alcuni elementi che, in fase di redesign, potremmo (e dovremmo) considerare “intoccabili”.
- Il logo: anche se é veramente un pugno in un occhio e nel nuovo layout sta malissimo, apportare delle modifiche al segno distintivo é consigliabile solo dopo accurata analisi e con i dovuti accorgimenti. In caso di modifiche – soprattutto se molto evidenti- al brand aziendale, il cliente finale potrebbe avere difficoltà ad associare il prodotto che già conosce al nuovo brand.
Prima di consigliare il restyling del logo, sulla base solo delle nostre esigenze estetiche (ma e’ cosi brutto! Mi rovina il design!), pensa a tutto il lavoro che c’é dietro e alle probabili conseguenze di un cambiamento cosi repentino o radicale. E, a meno che questo non sia il tuo lavoro e il tuo compito, il mio consiglio spassionato è: lascia perdere. - I colori istituzionali: se fanno parte dell’identità aziendale, prima di stravolgerli occorre valutare il rischio di confondere gli utenti che, abituati ad associare l’attività al colore blu, (esempio) si ritrovano invece in un layout verde, restandone disorientati.
- Elementi utili e funzionali: Il form di ricerca (come nell’esempio sopra), il modulo contatti, il menu di navigazione…a volte è preferibile non stravolgere completamente il layout, evitando di cambiare posizione agli elementi più utilizzati dagli utenti. Questo è il principale motivo per cui, nonostante i numerosi redesign e aggiornamenti vari, la maggior parte dei siti delle grandi aziende (come le banche, per esempio) mantengano sempre un minimo di linearità e lascino intatte le sezioni principali visivamente in primo piano, soprattutto nella home page. L’utente deve notare i miglioramenti estetici ma, allo stesso tempo, sentirsi ancora “a casa”.
Esempi pratici: facciamo un buon restyling
Dopo tanti concetti teorici, quello che serve è un esempio pratico di quanto espresso finora. A tal proposito ci viene in aiuto questa simpatica (e agghiacciante) collezione di Noupe. Scegliamo un sito governativo a caso: India, terra che da sempre mi affascina.
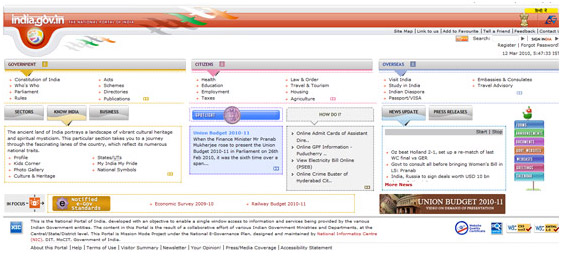
E’ evidente che il sito del governo indiano ha bisogno di un buon redesign: la grafica è pressoché inesistente e soprattutto le informazioni sono visualizzate in modo caotico e confuso. Il risultato è un sito di cui è difficile usufruire in modo agevole e che, dal punto di vista estetico, può migliorare molto.
La sfida consiste quindi nel realizzare un nuovo layout, esteticamente gradevole, con una struttura dei contenuti più chiara e consistente e che, nello stesso tempo, non stravolga completamente il design (se cosi si può chiamare) attuale.
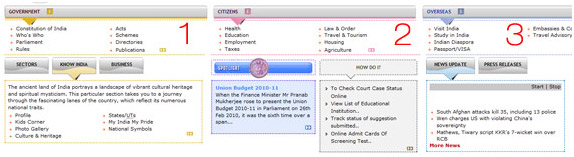
Cominciamo con il fare una specie di “mappa mentale” del sito originale, per capire come sono suddivisi e visualizzati i vari contenuti, e di conseguenza come poterli rielaborare:
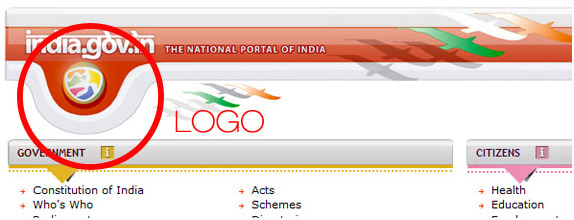
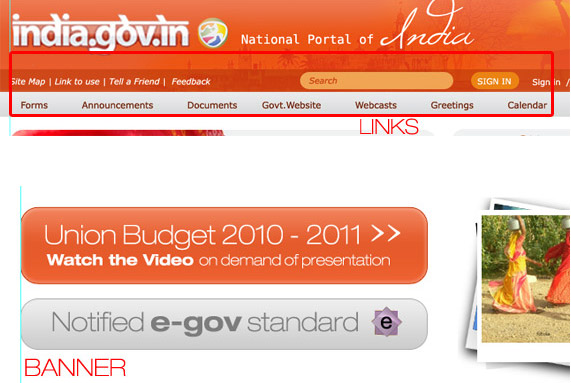
La parte superiore del layout ha una sfumatura rossa e il logo e’ inserito a sinistra, accanto alla dicitura “the National portal of India”.

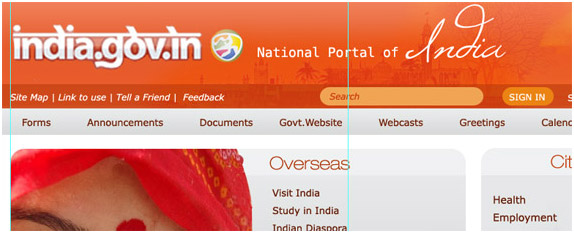
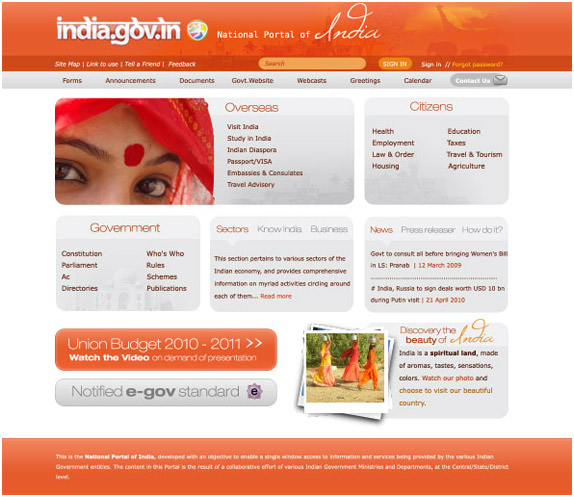
Nel nostro redesign, il colore della testata èsempre tendente al rosso/arancione. Il logo, che non è stato modificato, è sempre presente a sinistra, vicino alla stessa dicitura del sito attualmente on-line. La scritta adesso è’ più accattivante e attira l’attenzione.

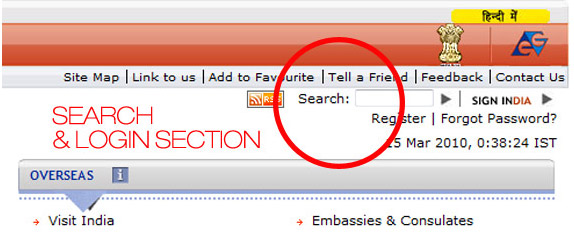
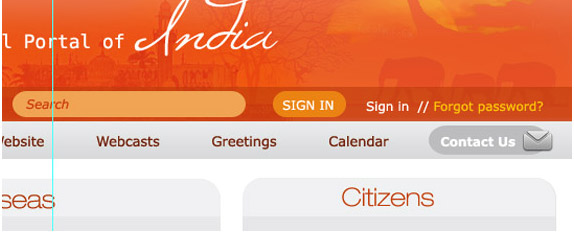
Nel sito attuale a destra troviamo il campo di ricerca e di LOGIN. Per non disorientare gli utenti, lasciamo queste sezioni in alto a destra anche nel nuovo layout.

Nel sito attuale il login e il campo di ricerca non sono molto evidenziati e, nella confusione di parole, possono passare facilmente inosservati. Cosi nel nuovo design abbiamo evidenziato con i colori queste due sezioni. Anche il link “contact us” è adesso più visibile.

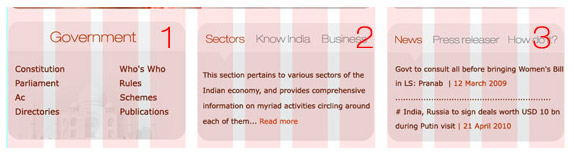
Il contenuto principale della home page è attualmente suddiviso in tre sezioni. Richiamiamo la stessa divisione, creando però dei contenitori grafici capaci di abbellire l’estetica della pagina e, allo stesso tempo, di dare un’immagine più ordinata e chiara ai contenuti.

Ovviamente ci aiutiamo con la griglia, cosi che gli spazi siano armoniosi:

Anche se questo redesign è realizzato senza alcun brief e il risultato finale può essere apprezzato o meno (non sono qui a dettare legge e i gusti sono soggettivi) questi contenuti sono adesso molto più leggibili. Le tre sezioni sono intuitive, i testi più semplici da capire e meno disordinati. A volte dare troppe informazioni tutte contemporaneamente può rivelarsi una pessima scelta e stordire l’utente.
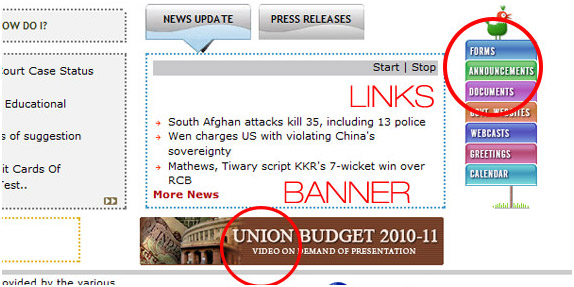
Altri elementi della pagina, come i link inseriti nel menu (graficamente terribile) in fondo a destra e i banner che linkano ad altri contenuti, non attirano l’attenzione dell’utente.

Nel redesign i link sono stati inseriti in alto, insieme alle altre voci di navigazione (inutile sparpagliare links in tutta la homepage, la navigazione all’interno del sito non deve essere una caccia al tesoro!) e i banner sono stati riprogettati sotto forma di pulsanti call-to–action, con colori, forme e tipografia più adatti al layout.

Adesso che i contenuti sono rielaborati in un modo più ordinato, c’è perfino un po’ di spazio in più per inserire un invito a visitare una probabile gallery fotografica, con tanto di link alla pagina “visita l’India”.
Questo nuovo elemento grafico vivacizza il design ed è un modo per attirare l’attenzione dell’utente sull’attrattiva turistica dell’India. Scommettiamo che le visite alla pagina “visita l’india” aumenterebbero sensibilmente?

Bene, dopo questo articolo cosi prolisso sarete stanchi: vediamo quindi il nostro layout rielaborato:

Adesso il sito, oltre ad esporre in modo decisamente più semplice i contenuti, si presenta con un buon design e con alcune modifiche che potrebbero nettamente migliorarne la visibilità e la fruibilità.
E tutto questo con un redesign mirato non solo ad una nuova estetica (che comunque serve a dare al sito una sua identità) ma anche e soprattutto ad una nuova elaborazione strategica dei contenuti.
E tu ti sei mai occupato di un restyling? Quali sono gli aspetti o i dettagli che hai preso in considerazione prima e durante la fase di redesign?


































14 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo