Sezione aurea e web design: come usarla e perché?
Se ne parla spesso come di un qualcosa di affascinante e sfuggente che ancora nelle nostre menti di web designer stenta a prendere forma in un concetto pratico: sto parlando della sezione aurea, ovvero di quel numero straordinario che, come in una leggenda metropolitana mai scongiurata, sembra essere portatore di intrinseche e meravigliose capacità.
Cosa si intende con sezione aurea?
La sezione aurea (indicata anche con la lettera greca Φ) é, in pratica, una proporzione matematica particolare che trova la sua soluzione nel seguente valore numerico:
1,618033988749895 ≈ 1,618
Il valore 1,618 (spesso approssimato a 1,62) é stato identificato come una vera e propria legge strutturale del corpo umano già dai tempi di Leonardo da Vinci e, a partire dal rinascimento, tali idee si sono tradotte in una vera e propria soggezione di tutte le discipline (botanica, fisica, architettura, pittura, musica, zoologia, geometria e non solo) alla filosofia della “Sectio Aurea” come universale detentrice della bellezza e dell’armonia estetica.
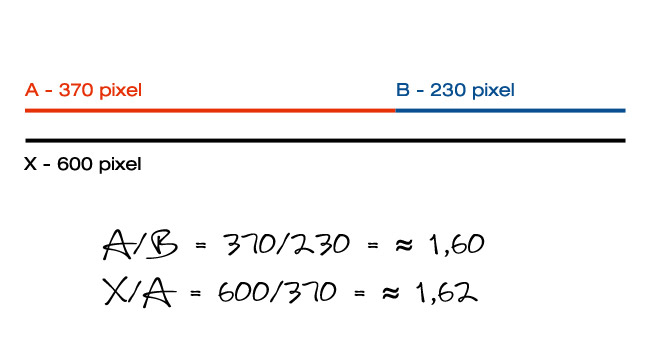
Vediamo come funziona a livello matematico questa affascinante teoria: Prendiamo una linea, che chiameremo X, e suddividiamola in due sezioni distinte, secondo i criteri della sezione aurea. In questo modo avremo una sezione più corta (B) che sta alla sezione più lunga (A) con la stessa proporzione con cui questa sezione più lunga (A) sta all’intera linea (X). La formula matematica di questo esperimento si traduce in:
A : B = X : A

Come potete notare, il rapporto che unisce le diverse sezioni tra loro é e sarà sempre di circa 1,62.
La sezione aurea in natura
La sezione aurea é quindi un semplice (per cosi dire) rapporto di numeri e proporzioni che trova il suo fondamento in ogni dove, dalla natura all’arte, e che ha da sempre impressionato la mente (e le sensazioni) dell’uomo.
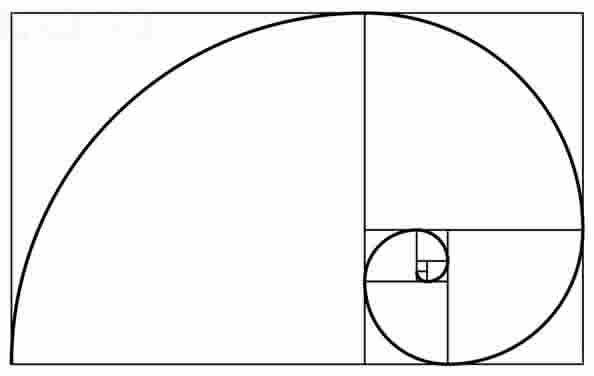
In natura la sezione aurea prende spesso vita in una forma a spirale, rintracciabile ovunque, dalla traiettoria di volo di alcuni insetti alle galassie.


Sezione aurea in natura - Spirale di una conchiglia

Sezione aurea in natura - la forma a spirale di una galassia

Sezione aurea in natura - Semi di girasole

Sezione aurea in natura - Ragnatela a spirale

Sezione aurea in natura - Foglie di cavolfiore
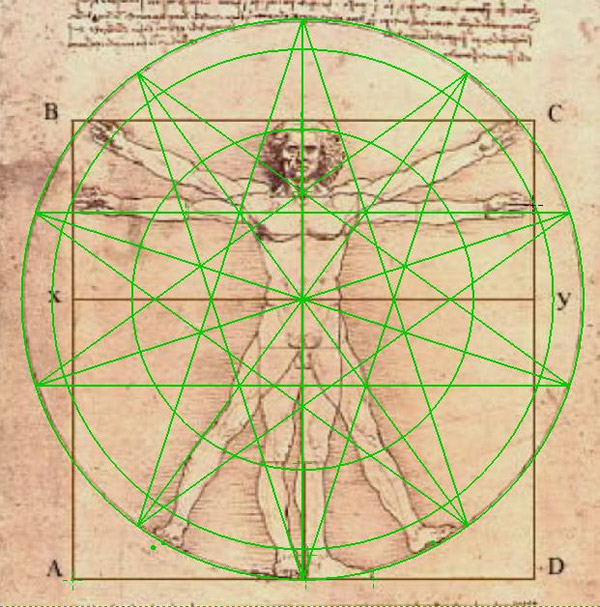
Ma la sezione aurea ci tocca ancora più da vicino: nell’anatomia umana, infatti, questa sezione si trova nel rapporto tra l’altezza di un individuo e la distanza dal suo ombelico e la terra. Equilibrio che diviene evidenza nel celebre “Uomo vitruviano” di Leonardo Da Vinci.

Sezione aurea e Anatomia: L'uomo Vitruviano
La sezione aurea nell’arte
Diversi esperimenti dimostrano che la percezione umana rivela una spiccata sensibilità, scevra da ogni razionalità o logica, per le proporzioni della sezione aurea. Tale percezione farebbe si che gli artisti tendano istintivamente a disporre gli elementi di una qualsiasi composizione artistica secondo tali proporzioni, in modo da ricalcare i canoni di armonia e bellezza che la sezione aurea riesce a far emergere in modo del tutto naturale.

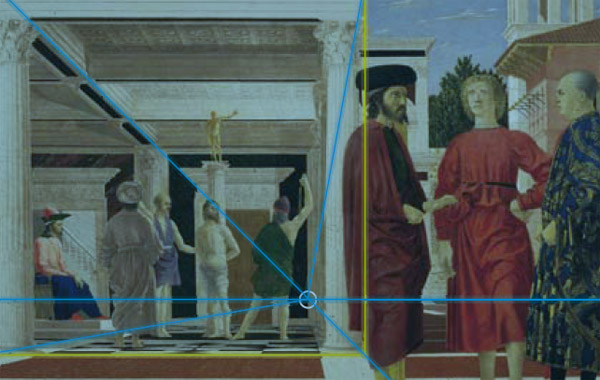
La Flagellazione di Piero della Francesca, dipinto del 1469. Il lato della scena nello sfondo (in secondo piano) ha un rapporto aureo (1 a 1,618) con la lunghezza dell’intero dipinto.

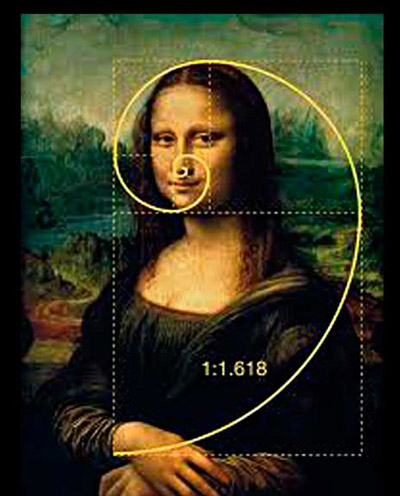
Nella Gioconda di Leonardo da Vinci la proporzione aurea é visibile nella disposizione degli elementi del viso, nell’area che va dalla testa al mento e in quella che va dal mento alle mani.
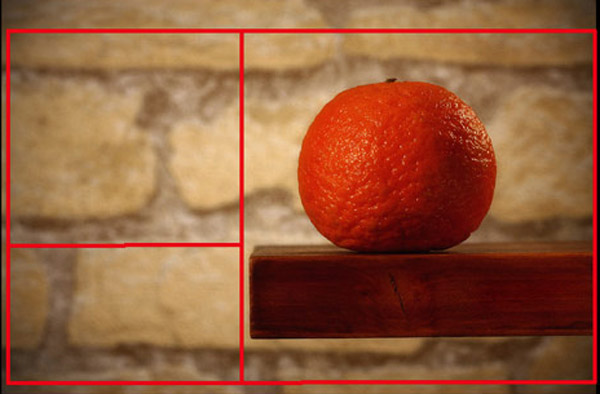
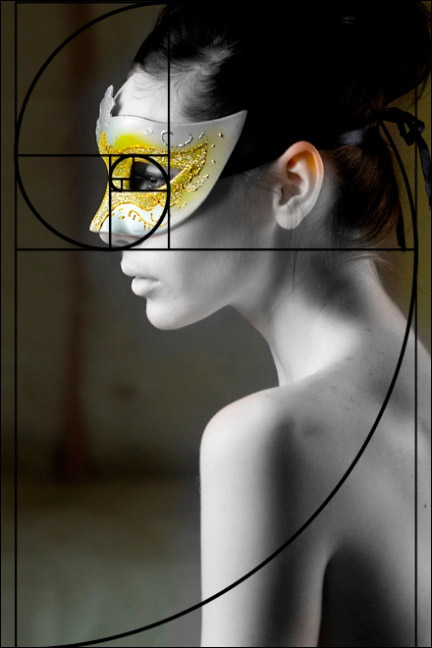
La sezione aurea nella fotografia
L’espansione a spirale tipica della sezione aurea nella fotografia prende il nome di “regola dei terzi” ed é il sistema più efficace –e semplice – da seguire per ottenere immagini d’effetto e accattivanti.




Sezione aurea e web design
Se le proporzioni e l’armonia della sezione aurea hanno un potenziale tale da riuscire a influenzare positivamente l’inconscio di ogni individuo, perché non riflettere tali proporzioni nel campo del web design?
In fin dei conti lo scopo principale di un sito web é di comunicare e di esprimere, anche attraverso il proprio design, informazioni. Potrebbe quindi essere una buona idea adottare le proporzioni auree per ottenere layout più armoniosi e gradevoli, tanto più che farlo é veramente semplice.
Come applicare la sezione aurea al web design?
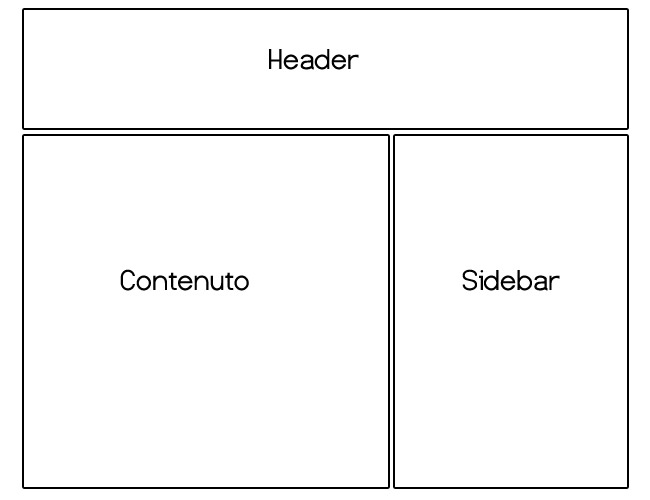
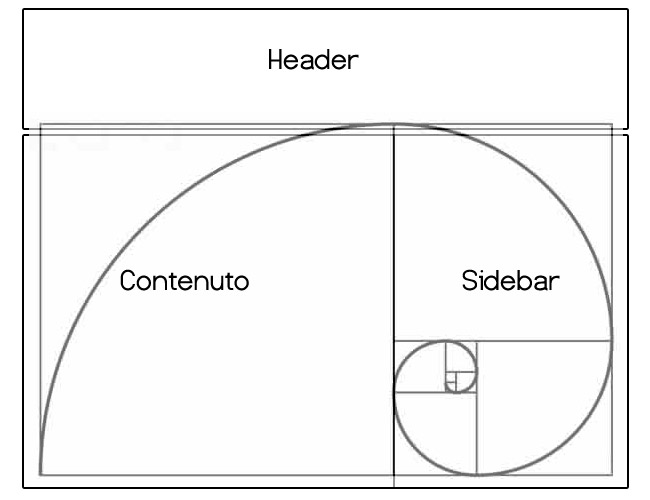
Partiamo dal presupposto che il nostro sito sia composto da due sezioni, quella del contenuto a sinistra (che generalmente ha una dimensione maggiore) e quella laterale contenente una sidebar, come mostrato nella seguente immagine:

Piuttosto che definire le dimensioni delle due sezioni in modo del tutto casuale, con un piccolo calcolo possiamo ottenere le dimensioni proporzionali tra loro secondo i principi della sezione aurea.
Come?
Prendiamo la dimensione totale del nostro layout (960 pixel) e dividiamo tale valore per il “numerino magico” (1,62):
960 / 1,62 = 592 pixel (larghezza della sezione adibita al contenuto)
960 – 592 = 368 pixel (larghezza della sidebar)
Facciamo la prova della conchiglia?

Semplicemente perfetto!
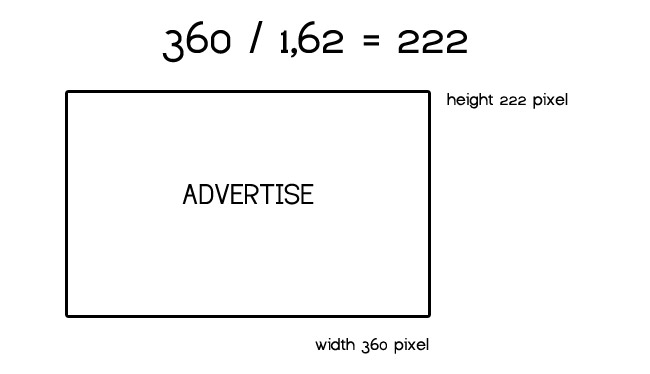
Possiamo applicare le proporzioni auree anche ad altri elementi delle nostre pagine web, come banner, box pubblicitari o altre piccole sezioni. Dividendo infatti la larghezza di un box per il valore 1,62 possiamo ottenere la corretta altezza in proporzione:

Seguendo questa semplice formula ogni elemento delle nostre pagine web potrebbe avere una proporzione naturale ed equilibrata rispetto all’intera composizione; potremo cosi realizzare layout intrinsecamente più gradevoli e armoniosi per l’occhio e la percezione degli utenti che visiteranno i siti una volta messi online.
Conclusioni
Abbiamo visto come la matematica possa influenzare gli equilibri di una composizione di design e non solo. La sezione aurea é senza dubbio una delle proporzioni più affascinanti e misteriose che la natura ci regala e ci permette di elaborare capolavori di armonia e senso estetico.
Avete avuto modo di applicare le regole delle proporzioni divine ad un vostro progetto di web design? E se lo avete fatto, avete notato un miglioramento estetico del progetto? Sono curiosa di sentire le vostre impressioni su quest’argomento cosi controverso e curioso!

































36 commenti
Trackback e pingback
[...] a proposito del nuovo background di Twitter parlavo della Spirale Aurea (o Proporzione Divina), argomento ripreso da Sara di…
[...] https://www.yourinspirationweb.com/2011/04/26/sezione-aurea-e-web-design-come-usarla-e-perche/ [...]
[...] aqui les dejo el link de la pagina original por si quieren darle una checada. https://www.yourinspirationweb.com/2011/04/26/sezione-aurea-e-web-design-come-usarla-e-perche/ [...]
[...] la Graphic Design e il Web Design. Per un approfondimento ulteriore vi rimando all’articolo Sezione aurea e web design:…