Risorsa free: illustrazioni per il settore alberghiero
Come ben sapete non è facile trovare risorse gratuite e ben fatte che riguardano il settore alberghiero.
Ne ha parlato anche Sara in questo articolo per condividere con te delle travel icon.
Anch’io ho voluto contribuire ad arricchire la tua collezione, creando delle illustrazioni, che potrai utilizzare nei tuoi progetti a tema turistico.
Sono un set di 12 icone colorate e fresche, che rappresentano i seguenti servizi all’interno di una struttura alberghiera:
– camere
– bar
– ristorante
– prezzi
– beauty e spa
– palestra
– meeting
– piscina
– parcheggio
– lavanderia
– spiaggia
– riscaldamento/aria condizionata
Ho realizzato queste icone, cercando di proporre i servizi descritti sopra, in maniera diversa del solito. Non sono complicate ma riescono con pochi dettagli e colori a rendere l’idea di quello che rappresentano.
Il file rilasciato è un AI, così potrai modificare le icone a seconda delle tue esigenze.
Detto ciò, passiamo ad analizzare come ho creato questo set.
Innanzitutto, bisogna avere bene in mente quello che si vuole realizzare, quindi prima di mettere un solo dito sui tasti della tastiera, bisogna decide i soggetti del nostro lavoro e poi, su un foglio schizzare i disegni delle varie icone. Solo dopo questi due step, si può passare alla creazione digitale, perchè non si perde tempo davanti ad un foglio bianco di Illustrator e si procede speditamente con degli obiettivi ben definiti.
Di solito parto da un file quadrato di 512x512px, ma ovviamente se si hanno esigenze differenti scegli le dimensioni che più ti stanno comode.
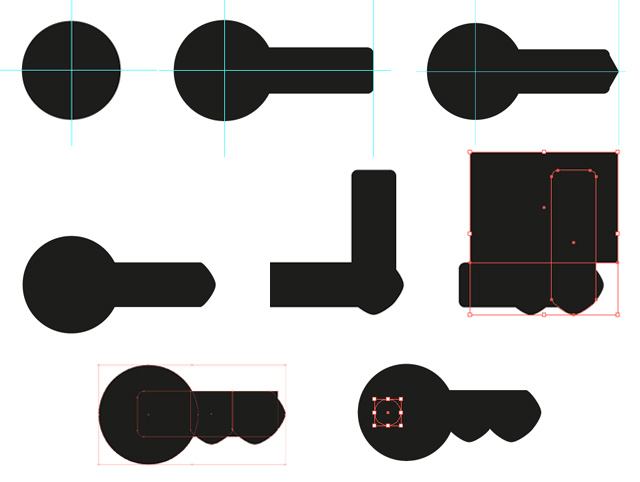
Non cercare di fare cose complicate, parti da forme geometriche semplici come il cerchio, il rettangolo, il rombo ecc. e poi combinale insieme.
Come puoi vedere con pochi passaggi ho creato una chiave equilibrata e precisa utilizzando 2 forme principali.
Decidi lo stile della colorazione: se vuoi usare tinte piatte o sfumate, se vuoi che gli oggetti abbiano la traccia di un certo spessore, insomma tutte le caratteristiche che accomuneranno le icone le une alle altre.
Sai dirmi quali sono i tratti comuni?
Te ne dico alcuni:
– la traccia di 2px, per definire meglio i contorni
– le tinte piatte, arricchite con ombreggiature interne per dare spessore
– ombre non sfocate
Altro elemento importante sono le dimensioni, attenzione a non fare alcune icone piccole, altre troppo grandi, cerca di equilibrarle tra loro.
In linea di massima, queste sono le cose più importanti di cui tenere conto per la creazione di un set di icone, l’altro fattore fondamentale è la creatività!
Quindi mettiti sotto e prova anche tu a realizzare il tuo personale set di icone!


































5 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo