Aggiungiamo la Sidebar al nostro tema
Ed eccoci di nuovo alle prese con il nostro corso sulla realizzazione di un tema per WordPress, c’eravamo lasciati due settimana fa con il loop e abbiamo visto che questo è, in sintesi, il nocciolo centrale su cui gira l’intera piattaforma.
Quello che affronteremo oggi riguarda invece la realizzazione della sidebar, una colonna (dalle dimensioni più o meno ridotte che quasi tutti i blog hanno, generalmente sul lato destro) riservata alla segnalazione di contenuti che possono essere visualizzati su più pagine. Andiamo dunque a vedere cosa possiamo mettere sulla sidebar del tema che stiamo realizzando.
Indice dell’articolo
1. Che cosa possiamo mettere nella sidebar?
Nella sidebar possiamo visualizzare tutto quello che desideriamo: un modulo per eseguire la ricerca all’interno del sito/blog, l’elenco delle pagine del sito, l’elenco delle categorie, le ultime news pubblicate, dei pulsanti o banner pubblicitari e chi più ne ha più ne metta.
Precisiamo che volendo possiamo anche decidere di non inserire nulla sulla sidebar, cioè non utilizzare alcuna sidebar e concedere più spazio al contenuto principale della pagina. Nessuno ci obbliga ad avere una sidebar sul nostro blog/sito sviluppato con WordPress.
1.1. Esempi di alcune sidebar realizzate con WordPress
Prima di addentrarci nella realizzazione della sidebar del nostro tema voglio mostrarti alcuni siti che – in conformità ad alcune esigenze richieste dal cliente – ho sviluppato proprio con WordPress. Questo per mostrarti nella pratica le diverse tipologie di sidebar che possiamo realizzare e che non sono le classiche cui siamo soliti trovare nei blog.

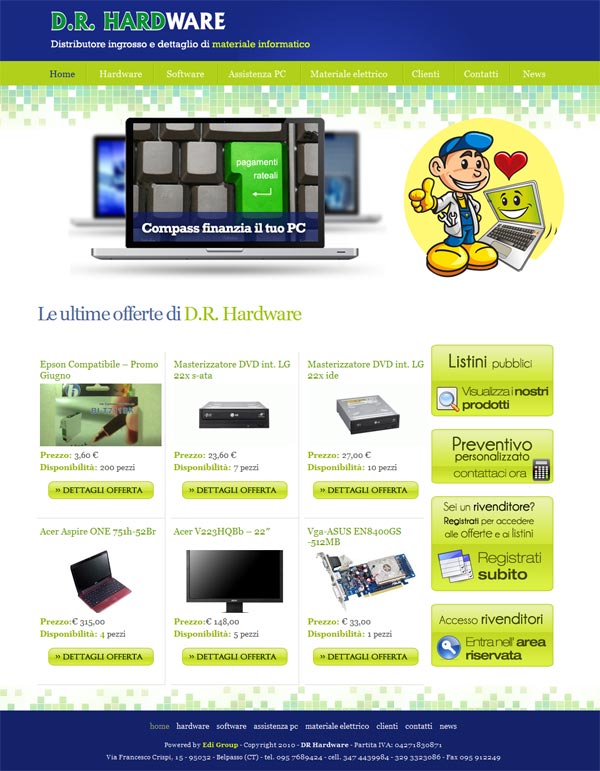
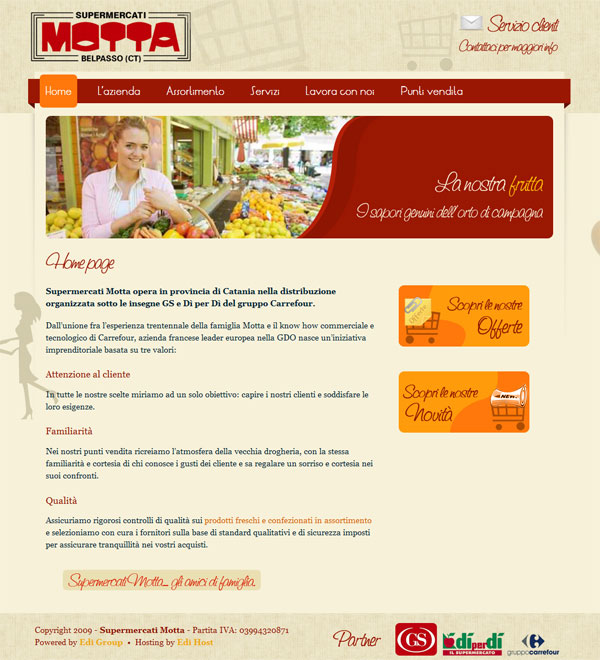
Figura 1 - Alcuni pulsanti inseriti nella sidebar di un sito sviluppato su piattaforma WordPress

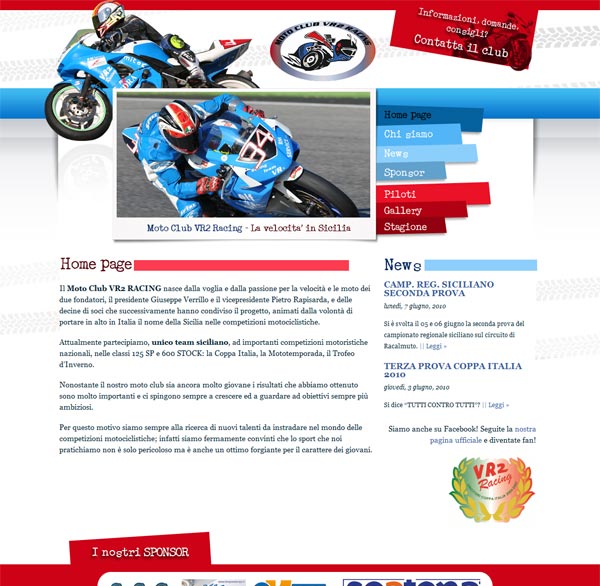
Figura 2 - Un esempio di news pubblicate sulla sidebar di un sito sviluppato su piattaforma WordPress

Figura 3 - Altro esempio di pulsanti mostrati nella sidebar di un sito sviluppato su piattaforma WordPress
Dopo aver visto questa carrellata di diverse tipologie di sidebar passiamo a realizzare la nostra e, dato che in questo caso stiamo sviluppando il layout di un blog, andremo a definire passo dopo passo quella che è generalmente la sidebar standard di un blog.
2. Come realizzare la sidebar del nostro tema?
Tutti gli elementi che compongono la sidebar del tema sono generalmente visualizzati all’interno di una lista non ordinata (<ul>…</ul>), dove ogni oggetto presente non è altro che un elemento della lista (<li>…</li>).
La prima cosa che dobbiamo fare è creare quindi una sezione da dedicare alla sidebar nel nostro layout. Scriviamo il seguente markup HTML:
<!-- START SIDEBAR --> <div id="sidebar"> <ul> </ul> </div> <!-- END SIDEBAR -->
E nel foglio di stile andiamo ad aggiungere le seguenti regole associate alla nostra sidebar:
#sidebar {width:290px; margin:30px 0 30px 20px;float:left;border:1px solid red;}
#sidebar ul {list-style-type:none;}
Come puoi vedere abbiamo:
- definito una sezione denominate “sidebar”;
- assegnato una dimensione di 290px;
- assegnato un margine superiore/inferiore di 30px, 0 pixel a destra mentre a sinistra abbiamo impostato 20px di margine in modo da distanziare la sidebar dai contenuti principali del blog;
- posizionata a sinistra (subito dopo la sezione dedicata al contenuto);
- assegnato a scopo didattico il solito bordo rosso di un pixel per vedere fisicamente lo spazio occupato da questa sezione all’interno del nostro layout;
- eliminato infine il marcatore della lista.
Adesso è il momento di iniziare ad aggiungere i primi elementi all’interno della nostra sidebar.
2.1 Come aggiungere un modulo di ricerca all’interno della sidebar?
Proviamo ad aggiungere come primo elemento della nostra sidebar un modulo che ci permetta di eseguire la ricerca tra tutti i documenti pubblicati sul sito/blog.
Aggiungiamo dunque il seguente markup HTML:
<li>
<h2>Cerca</h2>
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<input type="text" name="s" id="s" value="<?php the_search_query(); ?>" />
<input type="submit" id="searchsubmit" value="cerca" />
</form>
</li>
Basta realizzare un normalissimo modulo che sarà inviato con metodo “get” e assegnare al campo (input) di ricerca il nome “s”, questo permetterà al motore di WordPress di ricercare la stringa immessa all’interno di tutti i contenuti pubblicati sul blog.
Inoltre abbiamo passato come valore del campo di ricerca la funzione di WordPress denominata the_search_query(), la quale non fa altro che restituire il valore della stringa ricercata. Così facendo – dopo una qualsiasi ricerca – la pagina sarà ricaricata mostrando i risultati e nel campo di ricerca continuerà a essere mostrata la stringa che abbiamo tentato di trovare.

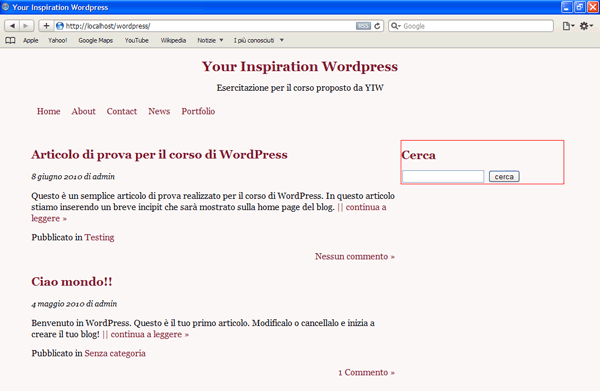
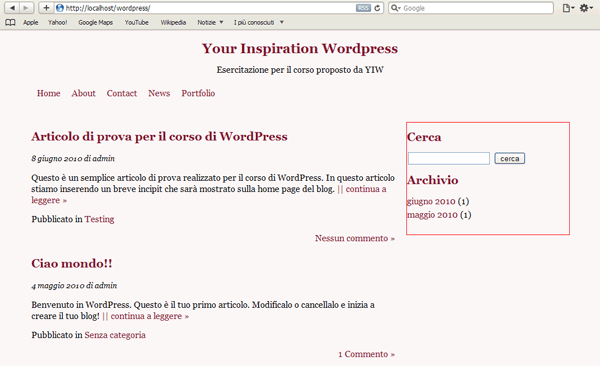
Figura 4 - Modulo di ricerca aggiunto sulla sidebar del tema che stiamo realizzando.
Nella Figura 4 puoi vedere in azione la sidebar con il modulo di ricerca che abbiamo appena aggiunto sul nostro tema.
2.2 Visualizzare l’archivio sulla sidebar del nostro tema
Sulla sidebar del tema vogliamo visualizzare l’archivio del nostro blog come secondo elemento, subito sotto il modulo di ricerca.
WordPress offre la funzione wp_get_archives( ) per visualizzare un archivio basato sulla data di pubblicazione degli articoli presenti sul blog. Questa funzione può essere utilizzata in qualsiasi posto all’interno del template che stiamo realizzando.
Sulla base dei vari parametri che possono essere passati alla funzione, è possibile configurare la visualizzazione dell’archivio secondo le proprie esigenze. Per esempio è possibile visualizzare gli archivi per ciascun mese, settimana, giorno, oppure scegliere il numero di archivi da far vedere, il formato in cui mostrarli, ecc. Per approfondire i vari parametri accettati dalla funzione, ti consiglio di leggere l’ottima documentazione.
Aggiungiamo dunque queste righe di codice al nostro markup HTML:
<!-- START ARCHIVES -->
<li>
<h2>Archivio</h2>
<ul>
<?php wp_get_archives('type=monthly&show_post_count=1'); ?>
</ul>
</li>
<!-- END ARCHIVES -->
Come puoi vedere abbiamo passato solo due parametri alla funzione:
- “type” con valore uguale a “monthly”: sta a indicare di visualizzare l’archivio degli articoli suddiviso per mesi dell’anno;
- “show_post_count” con valore impostato a “1”: specifica a WordPress che accanto al nome del mese deve essere mostrato anche il numero di articoli pubblicati per quel mese.
Nota anche che la funzione è stata inserita all’interno di un ulteriore elemento <ul>…</ul> in quanto (così per come l’abbiamo richiamata) restituisce i risultati sotto forma di elementi <li>…</li>.
Nella Figura 5 puoi vedere il risultato prodotto da questo markup applicato sul nostro tema.

2.3 Mostriamo l’elenco delle categorie sulla sidebar
Aggiungiamo adesso come terzo elemento della sidebar l’elenco delle categorie.
Come già visto per le pagine del blog, WordPress mette a disposizione una funzione analoga anche per le categorie denominata wp_list_categories(). La funzione mostra l’elenco delle categorie (come link) presenti sul blog. Quando si clicca sul link di una categoria, tutti gli articoli presenti in questa categoria vengono visualizzati su una pagina utilizzando – se presente – l’apposito template dedicato alla visualizzazione delle categorie, così come previsto dalle regole di gerarchia dei template.
Questa funzione – come puoi vedere sulle pagine della documentazione ufficiale – accetta diversi parametri che ne permettono una personalizzazione piuttosto avanzata. Vediamo di applicarla al nostro tema.
Per avere qualcosa da visualizzare nel nostro blog, creiamo alcune categorie di esempio. Io ne ho realizzate tre oltre la categoria predefinita di WordPress denominata “Senza categoria”. I nomi delle categorie che ho creato sono: Eventi, Novità e Testing.
Scriviamo adesso il seguente markup nella pagina del nostro template, subito sotto l’archivio aggiunto in precedenza alla sidebar.
<!-- START CATEGORIES -->
<ul>
<?php wp_list_categories('title_li=<h2>Categorie</h2>&hide_empty=0'); ?>
</ul>
<!-- END CATEGORIES -->
Alla funzione – come puoi vedere – abbiamo passato due parametri:
- title_li che indica il titolo da visualizzare prima di mostrare l’elenco delle categorie;
- hide_empty invece permette di mostrare (o meno) nell’elenco anche le categorie che al momento sono vuote, cioè senza nessun articolo ancora associato.
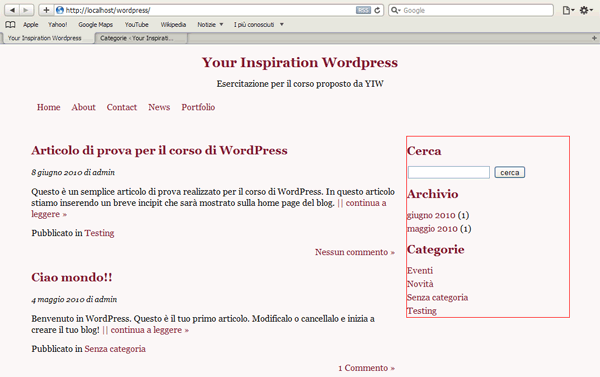
Nella Figura 6 puoi vedere il risultato di questa funzione applicato al tema che stiamo sviluppando.

Figura 6 - Categorie del blog aggiunte sulla sidebar.
2.4 Aggiungere il blogroll
Abbiamo visto nella seconda lezione di questo corso che WordPress fornisce la possibilità di gestire un elenco di link ad altri blog/siti direttamente dal pannello di amministrazione. Se lo desideriamo possiamo aggiungere questo elenco di siti sulla nostra sidebar mediante la funzione wp_list_bookmarks(), anch’essa funzionante in modo molto simile a quanto visto per le funzioni che restituivano la lista delle categorie o delle pagine.
Aggiungiamo il seguente markup alla nostra pagina:
<!-- START BLOGROLL --> <?php wp_list_bookmarks(); ?> <!-- END BLOGROLL -->
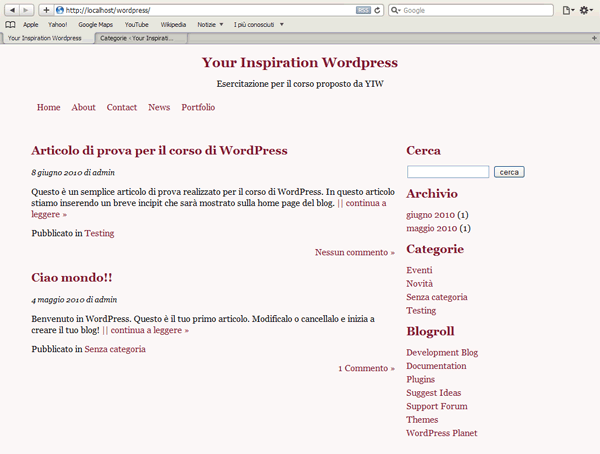
Andiamo a visualizzare il risultato ottenuto sul nostro tema (Figura 7) dopo aver tolto anche il bordo rosso che avevamo inizialmente assegnato alla sidebar per fini didattici.

Figura 7 - Blogroll aggiunto alla sidebar del nostro tema.
A questo punto dovresti aver capito com’è semplice aggiungere i vari elementi che t’interessano all’interno della sidebar del tuo blog.
3. Conclusione
Per il momento – per quanto riguarda la sidebar – ci fermiamo qui, riprenderemo il discorso tra qualche lezione quando affronteremo l’argomento widget e vedremo nel dettaglio come rendere una sidebar pronta a ospitare dei widget gestibili direttamente dal pannello di amministrazione.
In questa lezione ci siamo limitati a creare una semplice sidebar i cui elementi da visualizzare sono definiti in modo manuale all’interno del codice del template.
Nella prossima lezione voglio mostrarti com’è possibile organizzare il codice della pagina del nostro template (index.php) in modo da rendere il tutto più modulare e semplice da gestire. Avrei voluto gestire quest’argomento nella lezione odierna ma, come al solito, mi sono dilungato troppo e credo sia meglio dedicare un’intera lezione all’argomento piuttosto che trattarlo in modo approssimativo. L’appuntamento è a martedì prossimo.
Indice degli articoli trattati in questa guida
Per agevolarti la consultazione della guida alla fine di ogni articolo riporterò l’indice comprendente tutti gli argomenti trattati.
- Come Installare WordPress in Locale?
- WordPress: Diamo Uno Sguardo al Pannello di Amministrazione
- Come Creare un Template per WordPress Partendo da Zero?
- WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2)
- Diamo Uno Sguardo al Loop di WordPress
- Aggiungiamo la Sidebar al nostro tema
- WordPress: come rendere dinamici Header e Sidebar del template?
- Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
- Come Creare Template Personalizzati per le Pagine di WordPress?
- WordPress: predisporre la sidebar per l’uso di widget
- Personalizzare il Template dei Commenti di WordPress (Parte 1) | (Parte 2)
































30 commenti
Trackback e pingback
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] This post was mentioned on Twitter by nando pappalardo, Your Inspiration Web. Your Inspiration Web said: RT @YIW Aggiungiamo…
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] Aggiungiamo la Sidebar al nostro tema [...]
[...] Aggiungiamo la Sidebar al nostro tema [...]