Da Psd a Xhtml: come sezionare un layout con Photoshop?
Una delle attività più frequenti quando si lavora sul web è l’esportazione di un layout da un’immagine a codice XHTML+CSS. Purtroppo (e per fortuna) non esistono ancora strumenti validi per automatizzare questo compito, per cui tutto si rifà all’abilità ed alla creatività dello sviluppatore. In questo articolo e nel prossimo vedremo alcune tecniche per esportare e realizzare nel modo più semplice possibile un intero layout, ovvero “Your Inspiration Corporate”, realizzato da Sara nella rubrica “Gli stili del web design”. Iniziamo!
Esistono diversi metodi per sezionare un layout. Il primo consiste nell’utilizzare lo strumento “selezione”, copiare il riquadro selezionato in un altro documento di Photoshop, e poi salvare quest’ultimo. Per lavori di piccole/medie dimensioni può anche essere un valido metodo di lavoro, ma alla lunga risulta molto tedioso e stancante.
Fortunatamente, Photoshop mette a disposizione l’utilissimo strumento “Sezioni”, che permette di “tagliare” il layout in più parti, specificarne i dettagli di esportazione e poi salvarli in un sol colpo.
Lo strumento “Sezioni”
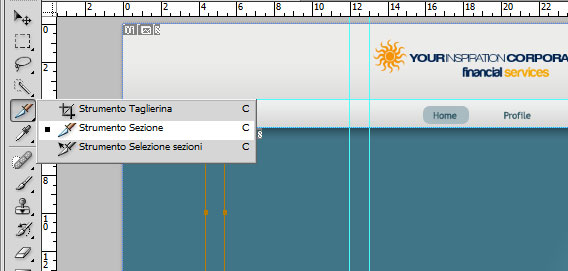
Dato che questo strumento non è visibile di default in Photoshop, Per selezionarlo è necessario cliccare, tenendo premuto sullo strumento “Taglierina”: a questo punto apparirà un menu, di cui selezioneremo il secondo elemento.

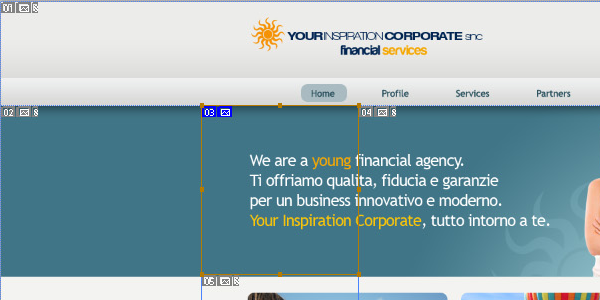
A questo punto il cursore si sarà trasformato in un cutter: puoi iniziare a prendere confidenza con lo strumento provando a selezionare un’area dell’immagine. Il risultato sarà più o meno simile al seguente:

Come puoi notare, l’immagine è stata divisa in diversi riquadri, di cui alcuni hanno una piccola icona nell’angolo in alto a sinistra: tali riquadri rappresentano le varie sezioni in cui è stato diviso il layout. Le sezioni con l’icona colorata in blu sono quelle create dall’utente, a cui vengono affiancate delle altre con l’icona di colore grigio dette “sezioni automatiche”: in pratica Photoshop crea delle porzioni per riempire tutto lo spazio non coperto dalle sezioni dell’utente, in modo da poter esportare sempre il layout completo.
Dato che noi siamo interessati solo alle nostre sezioni, disattiviamo tale funzionalità cliccando nuovamente sul pulsante “Sezioni” e selezionando la terza voce, “Strumento selezione sezioni”. Nel menu superiore dello strumento, cliccare sul pulsante “Nascondi sezioni automatiche” renderà visibili solo le nostre sezioni. Durante il “ritaglio” del layout lo strumento “Selezione sezioni” risulta molto utile, poiché permette di ridimensionare e/o spostare le sezioni che abbiamo creato.
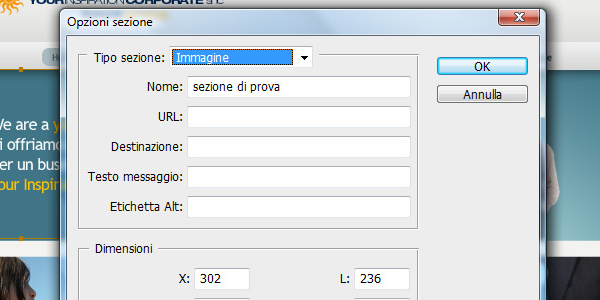
Una volta creata la nostra sezione, è giunto il momento di esportarla. Prima, però, un piccolo accorgimento per migliorare la gestione delle immagini esportate: clicca con il tasto destro sulla sezione creata, e poi su “Modifica opzioni sezioni…”. Apparirà un piccolo prompt simile al seguente:

Ovviamente, Photoshop mette a nostra disposizione moltissime opzioni, ma noi ci limitiamo a specificare un nome per la nostra sezione: è bene dare un nome significativo, perché questo sarà il nome del file risultante dall’esportazione.
Esportare una sezione
Per esportare una sezione creata, devi aprire la finestra “Salva per Web e dispositivi..” di Photoshop, presente nel menu File (o in alternativa utilizzare la scorciatoia da tastiera CTRL+ALT+SHIFT+S, se si riesce ad articolare la mano ). La finestra che apparirà può mettere un po’ soggezione per la quantità di controlli, ma analizzata pezzo per pezzo risulterà semplice e lineare.
Sulla sinistra c’è la colonna con i pulsanti degli strumenti per muoversi e operare in questa finestra, “Mano”, “Selezione sezioni”, “Zoom”, “Contagocce”, che non necessitano di spiegazioni particolari.
La parte centrale della finestra è dominata dall’anteprima dell’immagine da esportare. Appena sopra, ci sono 4 linguette:
- Originale: visualizza nella finestra l’immagine originale, senza modifiche
- Ottimizzato: visualizza l’immagine applicando le regolazioni specificate nella colonna di destra (che vedremo fra poco)
- 2 immagini: consente di visualizzare l’anteprima di due immagini con regolazioni indipendenti. Sono il corrispettivo di due linguette “Ottimizzato” affiancate
- 4 immagini: come sopra, solo che il numero di immagini è quattro
Nella parte inferiore di ogni riquadro, come puoi vedere nell’immagine, sono presenti delle informazioni molto interessanti riguardo l’immagine che si andrà ad esportare: sono rispettivamente il formato di esportazione, la dimensione (in Kb) del file risultante e il tempo necessario al download dell’immagine con un modem 56Kbps. Tali informazioni possono rappresetare una semplice verifica della bontà delle impostazioni applicate.
La colonnna di destra è invece dedicata alle regolazioni per l’esportazione dell’immagine. L’analisi dettagliata di tutte le possibili combinazioni esula dagli scopi di questo articolo, però si possono tenere a mente alcune regole di buon senso:
- Per sezioni con soggetti fotografici, senza grosse porzioni con un colore piatto, è bene utilizzare JPEG, regolando a dovere la compressione.
- Per icone, loghi, o semplici grafiche con pochi colori, PNG-8 o GIF rappresentano un’ottima scelta.
- Per grafiche di alta qualità, che necessitano di effetto trasparenza, (dato il recente tramonto di IE6) può essere utilizzato PNG-24 senza alcun timore.
Ovviamente, queste regole vanno prese con le pinze, e valutate caso per caso, dato che l’argomento “Esportazione per il web” ha generato moltissime scuole di pensiero diverse. Detto questo, Photoshop offre alcune scelte nel menu a discesa “Predefinito” che possono rappresentare un buon punto di partenza.
Una volta analizzata la finestra d’esportazione e compresi i vari strumenti messi a disposizione, non resta che esportare la nostra sezione di prova. Seleziona il pulsante “selezione sezioni” a sinistra e clicca sulla sezione che hai creato. Ricorda che dovrà avere l’icona di colore blu nell’angolo in alto a sinistra, altrimenti sarà una sezione automatica creata da Photoshop. Fatto ciò, scegli un modello di esportazione dal menu “Predefinito”, ad esempio PNG-8, e fai clic su “Salva”. Si aprirà la solita finestra di salvataggio file di Windows: assicurati che il menu più in basso, “Sezioni”, sia impostato su “Tutte le sezioni utente” e fai nuovamente clic su “Salva”. Hai esportato con successo la tua prima porzione di un layout, complimenti!
Banalmente, tutte le operazioni di codifica di un layout da PSD iniziano con la scelta dei vari componenti da estrarre dall’immagine e del formato in cui esportarli, congiuntamente alla scrittura del markup a cui applicare tali immagini. Ovviamente il vantaggio dato dallo strumento sezioni è che si possono scegliere prima tutte le varie porzioni da esportare, poi nella finestra di esportazione scegliere le impostazioni per ognuna, esportandole con un solo clic.
YIW Corporate: da PSD a XHTML+CSS
Proviamo ad applicare le nozioni appena descritte al layout PSD scelto, YIW Corporate. Dato che questa è una spiegazione “hands-on” (ovvero operativa) per prendere confidenza con le sezioni di Photoshop, mi limiterò a descrivere i passi necessari, senza entrare troppo nel dettaglio. Il motivo è che non esiste IL metodo giusto per creare un layout XHTML dato un PSD, ma tanti diversi approcci, tutti con la loro validità. Dunque, bando alle parole, si comincia!
Come primo passo è bene analizzare i vari pezzi che comporranno il nostro layout. Avremo bisogno di:
-
Sfondo grigio chiaro con gradienti della testata
Ho creato una immagine alta 156 pixel e larga 15 pixel dei gradienti di sfondo della testata e del menu di navigazione, esportandola come PNG. Questa immagine verrà ripetuta orizzontalmente.
-
Logo della società
Dato che il logo presenta un font particolare e il simbolo del sole, ho esportato una sezione di 380×114 pixel salvandola in PNG.
-
Sfondo degli elementi di navigazione
È necessario esportare anche lo sfondo per indicare la pagina correntemente selezionata. Esportare questa immagine richiede un po’ di ragionamento. (Suggerimento: prova a togliere la visibilità ad un livello).
-
Immagine del team
L’immagine del team, comprensiva di logo in trasparenza e gradiente radiale, necessita di un po’ di attenzione nella selezione. Bisogna stare particolarmente attenti al gradiente, per evitare l’effetto “taglio netto” causato da una sezione troppo stretta. Eliminando la visibilità del paragrafo, l’immagine risultante è una PNG (dato che volevo conservare i bordi netti del sole) di 1053×256 pixel.
-
Sfondo blu scuro con ombreggiatura
Come per il gradiente della testata, anche questa immagine verrà ripetuta orizzontalmente. È una PNG 24×256 pixel.
-
Immagini rappresentative dei vari prodotti
Ogni prodotto della ditta è rappresentato da una fotografia. Il miglior candidato per questa esportazione è il formato JPEG, per le tre immagini di dimensioni 300×116 pixel.
Prenditi tutto il tempo necessario per fare un buon lavoro: spesso un po’ di tempo in più speso tra le impostazioni dei vari formati, oppure sulla scelta di cosa esportare, farà la differenza nel medio-lungo termine.
Conclusioni
Siamo giunti alla fine di questa prima parte: hai imparato ad utilizzare l’utilissimo strumento sezioni di Photoshop. Nella prossima lezione utilizzeremo le immagini esportate per creare il nostro layout XHTML+CSS utilizzando il framework “960 grid system”. Ovviamente, come ribadito più volte nell’articolo, non esiste il metodo migliore per l’esportazione delle immagini: puoi consigliarci qualche altro modo ugualmente efficace?

































27 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by jubstuff: RT @YIW Da Psd a…
[...] prima parte di questo articolo abbiamo visto come esportare, utilizzando lo strumento “sezioni” di Photoshop, i vari componenti del…