Gli stili nel web design: le caratteristiche del corporate style
E’ cosa nota a tutti i designer l’esistenza di determinati stili di design a cui è possibile attenersi o prendere spunto durante la stesura di un qualsiasi progetto grafico: che si tratti di una brochure, un manifesto pubblicitario o di un sito web, poco importa. Palette dei colori, scelta delle immagini, tipografia, background, elementi grafici…ogni stile ha le sue sfumature, le sue regole e le relative potenzialità. Il minimal permette di focalizzare i contenuti con semplicità ed eleganza, il grunge è più adatto ad un pubblico giovanile e fuori dagli schemi e così via, per ogni progetto è possibile indicare uno stile a cui è possibile aderire e, viceversa, un altro assolutamente da evitare.
Dopo questa premessa inauguro quindi una serie di articoli improntata sugli stili del (web)design, in cui analizzeremo le principali caratteristiche di ogni stile e, sulla base di queste, progetteremo e realizzeremo insieme, passo dopo passo, un layout in Photoshop ogni volta diverso.
Il primo – essenziale – step consiste nell’analizzare gli stili in voga nel campo del web design e nel dargli un’etichetta (anche se questo farà storcere il naso ai più sovversivi) che ci permetta di stilare un elenco, anche solo approssimativo, delle tendenze conosciute al momento:
- Corporate/Business
- Hand drawn (sketch, watercolor, doodles)
- Grunge
- Illustrations
- Minimal
- Magazine
- Natural
- Organic
- Typography
- Vintage / Retrò
- Web 2.0
La maggior parte dei siti presenti sul web alla data attuale rientra in una di queste categorie, o perlomeno ne è in qualche modo influenzata. L’elenco è ovviamente in continuo aggiornamento dato che, in un domani non troppo lontano, potrebbe nascere un nuovo stile capace di ammaliarci e di diventare presto una moda.
Oggi vedremo insieme che cosa è e quali sono le caratteristiche del Corporate/Business style.
Corporate web design: di che cosa si tratta?
Chi mastica un po’ d’inglese già saprà che il termine “corporate” ha il significato di “aziendale”, basti pensare al coordinato aziendale (biglietto da visita, carta intestata e quant’altro) definito, per l’appunto “corporate identity”; per “Corporate website” si intende quindi il sito vetrina di una società – o comunque di un’impresa aziendale, come ci dice il termine stesso – che presenta sul web il proprio business o, in alternativa, un sito informativo atto a reclamizzare un prodotto commerciale.
I trend di un buon sito in corporate style sono:
- Rilevanza: Come nel minimal, anche in questo stile gli elementi grafici sono ridotti al minimo per dare maggior risalto ai contenuti e favorire la leggibilità da parte dell’utente. La parola d’ordine è: limitarsi all’essenziale, in altre parole a ciò che realmente ha un’utilità per il visitatore, evitando fronzoli e distrazioni. Il layout deve essere il più possibile professionale e sobrio e il focus sul prodotto o i servizi offerti dall’azienda.
- Colori: Un sito aziendale deve ispirare prima di tutto fiducia e stabilità; non è un caso che la maggior parte dei corporate site abbia come colori predominanti l’azzurro e il blu ed eviti volutamente tonalità come il nero e il rosso. A tal proposito, comunque, ti consiglio di leggere il mio articolo sul significato inconscio dei colori nel design, in cui approfondisco proprio le sensazioni che determinate tonalità riescono ad infondere.
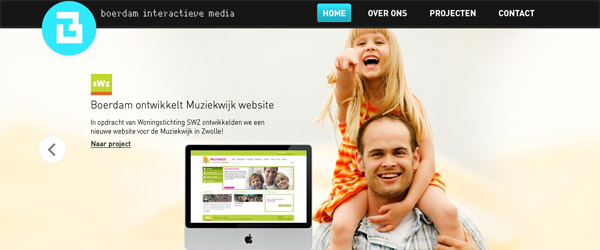
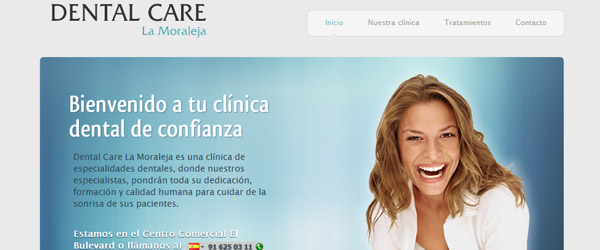
- Immagini evocative: le immagini giocano un ruolo fondamentale per attirare l’utente ed esprimere in modo immediato ed efficace i concept basilari dell’attività. Il web è tutto un fiorire di mani che si stringono (rapport, sostegno, fiducia) o in cui germogliano piante (solidità, crescita personale ed economica), di cieli azzurri (serenità, pace, relax, semplicità) e quadretti idilliaci di uomini e donne con larghi sorrisi (soddisfazione, benessere, serenità.) Basti pensare ai siti web (ma anche alle pubblicità) di assicurazioni e banche per rendersi conto di quanto, in determinati settori, si sfruttino proiezioni visive di determinati bisogni emotivi per vendere di più.
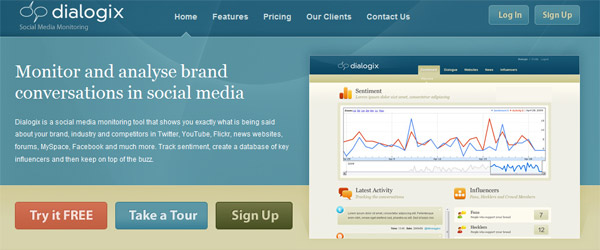
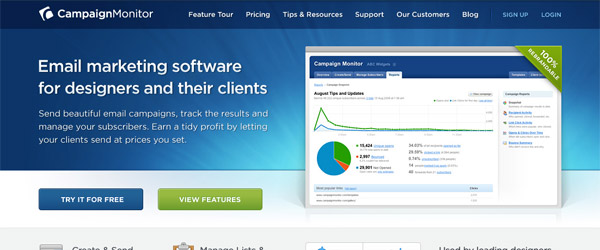
- Immagini informative e dati tecnici: in alcuni settori le immagini evocative sono sostituite da immagini informative e dati tecnici quali bilanci, tabelle comparative e grafici. In questo caso, invece di evocare nell’utente determinate sensazioni più o meno inconsce, l’azienda necessita di mettere bene in vista quante più informazioni possibili. E’ questo il caso, per esempio, di landing page o siti che reclamizzano software o servizi finanziari.
- Identità aziendale e colori istituzionali: se un freelance può sentirsi libero di stravolgere completamente la sua immagine ogni volta che la fantasia e la voglia di cambiare si fa sentire, questo non è possibile per un’impresa il cui scopo è rafforzare la propria immagine sul mercato e rendere la propria identità solida e continuativa. I colori istituzionali, così come marchi, logo ed eventuali altri segni distintivi, sono l’anima dell’azienda e possono essere modificati solo dopo un’accurata analisi e dietro motivazioni ben più impegnate di uno scanzonato “avevo voglia di cambiare un po’”. Un piccolo esempio? Pensa a Bartolini, il celebre corriere italiano: il primo colore che dovrebbe venirti in mente è ovviamente il rosso, colore istituzionale dell’impresa e dei loro mezzi di trasporto. Ma se una volta giunto sul loro sito web per chiedere informazioni ti trovassi davanti un layout interamente di colore blu? Come minimo ti sentiresti un attimo disorientato, poiché sarebbe venuto a mancare un inequivocabile segno distintivo dell’azienda.
Risorse
Tutorial
Sul web sono reperibili alcuni tutorial veramente completi che possono guidarti alla realizzazione di un sito aziendale. Sono – ovviamente – in inglese, ma di facile comprensione. Che ne dici di darci un’occhiata?
- Creating a professional business layout
- Creating a product sales page
- Design a clean business layout
- Design a beautiful website
- Create a clean & effective product layout
- Design a business finance layout
- Corporate wordpress style layout
- Create a nice corporate website for product
Ispirazione
- Fresh inspirational corporate design
- 80 corporate webdesign for inspiration
- 50 excellent corporate webdesign
Letture consigliate
Gli altri articoli di questa guida:
La prossima settimana progetteremo e realizzeremo in photoshop un layout in stile corporate/business. Non perdere l’appuntamento!
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?






































32 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Your Inspiration Web, Antonio Capuozzo. Antonio Capuozzo said: RT @YIW: RT @YIW…
Social comments and analytics for this post... This post was mentioned on Twitter by yiw: RT @YIW Gli stili nel…
[...] Lunedì scorso abbiamo inaugurato la nuova rubrica dedicata all’analisi dei diversi stili del web design spiegando che cos’e il…
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] segnalarti un’ottima iniziativa di yourinspirationweb, dove viene fatta una panoramica sugli stili nel web design. [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] già analizzato due stili di (web)design: il corporate/business e il grunge; abbiamo anche realizzato due layout molto accattivanti in…
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]