WordPress: Come Realizzare L’Header Del Tema? Parte 2
L’argomento di questa settimana, riguardante la realizzazione di un Tema per WordPress, è molto interessante e ci permetterà di visualizzare le pagine del nostro blog/sito che desideriamo mostrare in un qualsiasi punto del nostro template e di completare così il processo di personalizzazione dell’header del tema che avevamo iniziato già la scorsa settimana.
In questa esercitazione creeremo delle pagine per il blog e faremo in modo che queste siano visualizzate nel punto desiderato, immediatamente sotto l’intestazione del blog che abbiamo realizzato nella lezione della scorsa settimana. Ovviamente nulla vieta di posizionare l’elenco delle pagine in qualsiasi altro punto del template.
Sei pronto per cominciare questa nuova lezione?
Indice dei Contenuti
- Creiamo Le Pagine Del Nostro Blog.
- Come Visualizzare Le Pagine Del Nostro Blog All’Interno Del Template?
- Personalizziamo La Presentazione Del Nostro Menù Di Navigazione
- Conclusione.
1. Creiamo Le Pagine Del Nostro Blog.
WordPress fornisce la possibilità di creare, oltre ai classici articoli che costituiscono le fondamenta di un blog, anche delle pagine come in un normalissimo sito Web. Così facendo possiamo per esempio creare delle pagine in cui descrivere chi siamo, i nostri servizi offerti, le ultime news che ci riguardano, il nostro portfolio clienti in cui mostrare gli ultimi lavori, una pagina contatti, ecc. insomma un po’ le classiche pagine che siamo soliti trovare su un sito che fa da vetrina all’attività/prodotto da promuovere.
Andiamo dunque a creare queste pagine nel blog che abbiamo installato come esercitazione per questo corso.
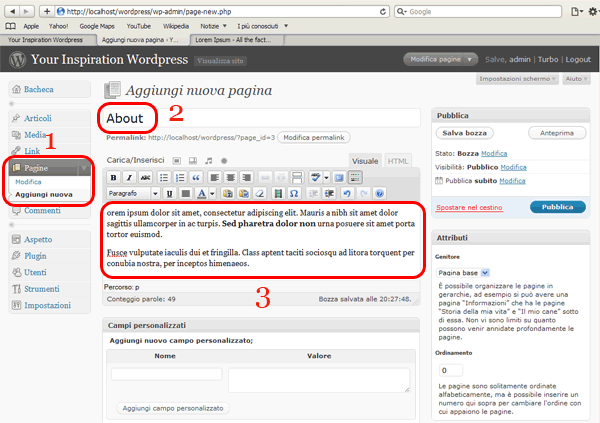
Dal Pannello di Amministrazione clicchiamo sul menù Pagine -> Aggiungi nuova e nell’ordine aggiungiamo al nostro blog le pagine About, Portfolio, News e Contact avendo cura di inserire su ognuna di esse un contenuto d’esempio, il classico “Lorem ipsum…” utilizzato per riempire le bozze può andare più che bene (Figura 1).

Figura 1 - Creazione di una pagina su WordPress
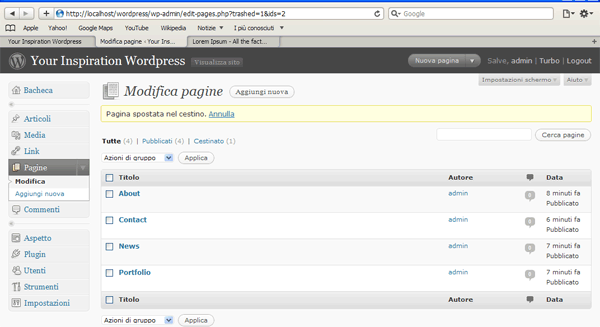
Cancelliamo la pagina Info – creata in modo automatico da WordPress durante il processo d’installazione – e a questo punto l’elenco delle pagine dovrebbe apparire così come mostrato in Figura 2.

Figura 2 - Elenco delle pagine presenti su WordPress
1.1 Come Impostare Una Pagina Di WordPress Come Home Page Del Sito?
La cosa si fa ancora più interessante se consideriamo che WordPress dà anche la possibilità – sempre dal Pannello di Amministrazione – di scegliere quale contenuto desideriamo visualizzare come home page del nostro sito.
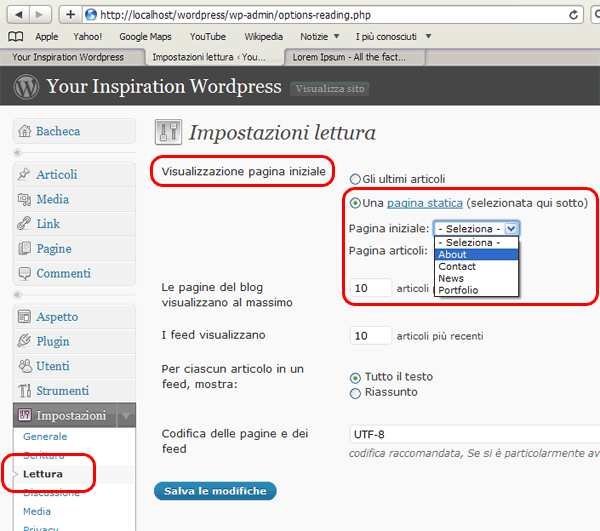
A questo punto, se lo volessimo, potremmo scegliere di rendere una delle nostre pagine statiche, per esempio la pagina “About”, la home page del nostro sito (Figura 3).

Figura 3 - Impostare una pagina statica come Home Page del Blog
In questo modo se abbiamo installato WordPress sotto la Root principale del sito, ogni qual volta si accederà al sito in questione, questo visualizzerà il contenuto della pagina About come Home Page del sito.
Quest’ultimo paragrafo riguardante l’impostazione di una pagina iniziale per WordPress è stato affrontato solo a scopo didattico, invece per esercitarci nella realizzazione del nostro template lasciamo inalterata la visualizzazione della pagina iniziale del sito tenendo l’impostazione predefinita fornita da WordPress in fase d’installazione: “Gli ultimi articoli”.
Compreso questo, possiamo rimettere finalmente le mani sulla realizzazione del nostro template riprendendo esattamente dal punto in cui eravamo rimasti la scorsa settimana.
2. Come Visualizzare Le Pagine Del Nostro Blog All’Interno Del Template?
Per visualizzare le pagine all’interno del nostro template, WordPress mette a disposizione due funzioni, la prima – quella più datata – disponibile sin dalla versione 1.5 è denominata: wp_list_pages(); la seconda invece, wp_page_menu(), è molto più recente ed è stata introdotta con la versione 2.7.
2.1 La Funzione wp_list_pages()
Questa funzione (wp_list_pages) permette di visualizzare le pagine con un alto livello di personalizzazione, tutto questo è possibile passando alcuni parametri che la funzione mette a disposizione.
Vediamo subito un esempio pratico applicato al nostro template.
Apriamo il file index.php del template e aggiungiamo le seguenti righe di codice nel punto esatto in cui vogliamo mostrare il menù di navigazione contenente l’elenco delle pagine del nostro sito/blog:
<!-- START NAVIGATION --> <ul class="nav"> <?php wp_list_pages(); ?> </ul> <!-- END NAVIGATION -->
In questo caso abbiamo posizionato il menù subito dopo il paragrafo contenente la descrizione del nostro blog, come puoi vedere dal markup riportato sotto:
<body>
<div class="container">
<!-- START HEADER -->
<h1>
<a href="<?php echo get_option('home'); ?>/" title="Ritorna alla Home Page">
<?php bloginfo('name'); ?>
</a>
</h1>
<p class="center"><?php bloginfo('description'); ?></p>
<!-- START NAVIGATION -->
<ul class="nav">
<?php wp_list_pages(); ?>
</ul>
<!-- END NAVIGATION -->
<!-- END HEADER -->
</div>
</body>
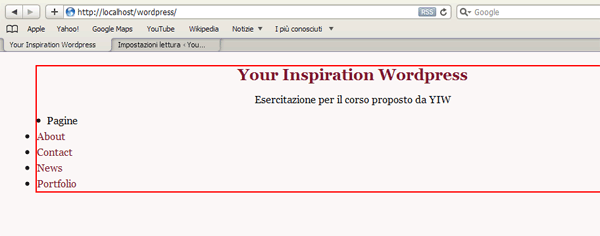
A questo punto se andiamo a visualizzare il contenuto della Home del nostro blog dovremmo vedere le pagine che abbiamo creato in precedenza disposte all’interno di un elenco puntato, così come mostrato in Figura 4.

Figura 4 - Pagine mostrate nell'header del blog
Se guardi attentamente, ti accorgerai che l’elenco delle pagine ha un titolo che per impostazione predefinita è Pagine, questo titolo può essere modificato o eliminato passando uno dei parametri messi a disposizione dalla funzione wp_list_page, nello specifico dal parametro “title_li”.
2.1.1 Modificare Il Titolo Dell’Intestazione Dell’Elenco Delle Pagine
Il parametro “title_li”, se non specificato, per impostazione predefinita mostra la stringa “Pagine”, per modificarla basta semplicemente passare una stringa diversa come valore del parametro.
Vediamo subito un esempio:
<?php wp_list_pages('title_li=le mie pagine'); ?>
Il risultato dovrebbe essere quello mostrato in Figura 5. Abbiamo passato la stringa le mie pagine come valore del parametro title_li.

Figura 5 - Personalizzazione del titolo assegnato alle pagine del blog
2.1.2 Eliminare Il Titolo Dell’Intestazione Dell’Elenco Delle Pagine
Volendo possiamo eliminare del tutto il titolo dall’intestazione dell’elenco delle pagine.
Come?
Semplicemente passando un valore vuoto al parametro title_li. Vediamo subito un esempio:
<?php wp_list_pages('title_li='); ?>
Se ora visualizziamo la pagina del nostro blog noterai che il titolo che prima era impostato all’elenco delle pagine è magicamente sparito (Figura 6).

Figura 6 - Eliminazione del titolo dall'elenco delle pagine del blog
Possiamo personalizzare ulteriormente il menù di navigazione utilizzando gli altri parametri messi a disposizione dalla funzione wp_list_pages().
2.1.3 Escludere Una Pagina Dall’Elenco Delle Pagine Da Mostrare
Nel caso fosse necessario non visualizzare alcune pagine nel nostro menù di navigazione, è possibile farlo escludendo le pagine interessate mediante l’utilizzo del parametro exclude.
Esempio: nel nostro template non vogliamo visualizzare la pagina News nel menù di navigazione.
Basta recuperare l’id assegnato da WordPress alla pagina che vogliamo escludere e passare questo valore attraverso il parametro exclude della funzione wp_list_pages().
Nel file index.php del nostro template, modifichiamo la nostra funzione wp_list_pages come mostrato di seguito:
<!-- START NAVIGATION -->
<ul class="nav">
<?php wp_list_pages('title_li=&exclude=8'); ?>
</ul>
<!-- END NAVIGATION -->
Il risultato dovrebbe essere quello mostrato in Figura 7. La pagina News – come puoi vedere – adesso non è più presente nell’elenco in quanto è stata esclusa esplicitamente. Se lo si desidera è possibile escludere più pagine contemporaneamente, basta passare i valori (id delle pagine da escludere) separati tramite virgola.

Figura 7 - Esclusione della pagina News dal menù di navigazione
Puoi approfondire ulteriormente gli altri parametri messi a disposizione dalla funzione wp_list_pages, a tal proposito ti consiglio di consultare la documentazione ufficiale che è ben realizzata e ricca di esempi.
2.2 La Funzione wp_page_menu
Abbiamo detto che dalla versione 2.7, WordPress ha reso disponibile una nuova funzione (wp_page_menu) per visualizzare l’elenco delle pagine da mostrare. Perché è stata implementata questa nuova funzione? E da cosa differisce dalla precedente?
La funzione che abbiamo analizzato nel paragrafo precedente (wp_list_pages) ha due limiti.
Il primo limite è che la funzione wp_list_pages() non è in grado di generare l’intero codice necessario a visualizzare il menù, infatti, se ben ricordi, siamo stati noi ad aggiungere manualmente il markup nel nostro template necessario a visualizzare la lista non ordinata.
<!-- START NAVIGATION --> <ul class="nav"> <?php wp_list_pages(); ?> </ul> <!-- END NAVIGATION -->
Questo è stato necessario poiché la funzione si occupa di restituire semplicemente tutte le pagine create sul nostro blog/sito all’interno di elementi <li>…</li>.
Il secondo limite della funzione wp_list_page() è dato dal fatto che non è in grado di visualizzare il collegamento alla home page, almeno che non si intervenga sempre sul codice e si aggiunga manualmente un elemento <li>…</li> nel punto che si desidera collegare alla home page del blog.
La nuova funzione wp_page_menu() sopperisce ad entrambi i limiti. Essa è infatti in grado di generare automaticamente l’intero codice necessario alla visualizzazione del menù di navigazione e nello stesso tempo rende possibile stabilire se visualizzare o meno un collegamento alla home page.
Utilizzeremo dunque questa nuova funzione per il nostro template piuttosto che la precedente, poiché il nostro codice così sarà molto più pulito e mantenibile. Andiamo a vedere la nuova funzione in azione sul nostro template.
Apriamo il file index.php, eliminiamo le righe di codice che avevamo inserito in precedenza per caricare il menù di navigazione e cerchiamo di ottenere lo stesso risultato utilizzando la nuova funzione:
<!-- START NAVIGATION --> <?php wp_page_menu(); ?> <!-- END NAVIGATION -->
La funzione wp_page_menu() genererà automaticamente il seguente markup html:
<div class="menu">
<ul>
<li>...</li>
</ul>
</div>
Verifica analizzando il codice sorgente della home page del tuo blog.
2.2.1 Cambiare La Classe Di Default Associata Al Menù
Attraverso uno dei parametri messi a disposizione dalla nuova funzione è possibile cambiare il nome della classe che è associata di default al menù. Il parametro in questione è: menu_class.
Esempio: assegniamo la classe denominata “nav” al nostro menù.
<!-- START NAVIGATION -->
<?php wp_page_menu('menu_class=nav'); ?>
<!-- END NAVIGATION -->
2.2.2. Visualizzare Anche Il Collegamento Alla Home Page Del Sito/Blog
E se volessimo visualizzare anche la home page del nostro sito all’interno del nostro menù di navigazione?
Basterà semplicemente passare il parametro appropriato (show_home) con valore uguale a uno (o true) alla funzione wp_page_menu():
<!-- START NAVIGATION -->
<?php wp_page_menu('menu_class=nav&show_home=1'); ?>
<!-- END NAVIGATION -->
Il risultato lo puoi vedere chiaramente nella Figura 8, adesso nella navigazione del sito è presente anche la voce “Home”.

Figura 8 - Utilizzo della funzione wp_page_menu() per includere la Home nel menù di navigazione
Puoi approfondire ulteriormente l’utilizzo dalla funzione wp_page_menu() e i relativi parametri messi a disposizione, consultando la documentazione ufficiale.
Adesso sistemiamo il modo in cui questo elenco di pagine è visualizzato sullo schermo e rendiamolo esteticamente un po’ più carino.
3 Personalizziamo La Presentazione Del Nostro Menù Di Navigazione
Mettiamo le mani sul nostro foglio di stile e impostiamo alcune regole che avranno effetto sul nostro menù di navigazione appena creato:
/*navigation*/
.nav ul {list-style-type:none;margin:0;padding:0;}
.nav ul li {margin:0;padding:10px;;display:block;float:left;}
Non abbiamo fatto nulla di eccezionale, ci siamo semplicemente limitati a:
- eliminare il marcatore predefinito della lista (list-style-type);
- azzerare margini e padding della lista non ordinata;
- azzerare i margini e impostare, per ogni elemento della lista, 10px di padding per ciascuno dei quattro lati (superiore, destro, inferiore, sinistro);
- rendere la visualizzazione degli elementi della lista di tipo blocco e allineare questi ultimi a sinistra.
In questo modo dovremmo visualizzare sullo schermo un menù di navigazione con le varie voci che lo compongono disposte orizzontalmente (Figura 9).

Figura 9 - Personalizzazione della presentazione del menù di navigazione del nostro blog
Ovviamente ci stiamo limitando a personalizzazioni estetiche minime, giusto per rendere l’idea di come procedere. Nei progetti “veri” saremo liberi di dare completo sfogo alla nostra fantasia e rendere l’aspetto estetico molto più accattivante.
A questo punto direi che potremmo togliere anche quel fastidioso bordo rosso che avevamo assegnato al nostro contenitore alcune lezioni fa, quando ancora non avevamo nessun contenuto da mostrare.
4 Conclusione
Ecco come si mostra il nostro template al termine delle prime quattro lezioni (Figura 10).

Figura 10 - Come si presenta il nostro tema dopo le prime personalizzazioni
Siamo partiti completamente da zero, abbiamo realizzato il markup necessario a visualizzare l’header del nostro tema che al momento è composto dal titolo, dalla descrizione e dal menù di navigazione comprendente tutte le pagine che abbiamo creato in precedenza.
Nella prossima lezione entreremo nel cuore di WordPress, quello che in gergo tecnico è definito “il loop” e che serve a processare e mostrare i contenuti principali delle varie pagine in cui ci troviamo a navigare.
Sembrava più difficile vero? Siamo già a buon punto. Si prova una certa soddisfazione a sviluppare qualcosa completamente da zero e vederla prendere forma passo dopo passo, non sei d’accordo?
Indice degli articoli trattati in questa guida
Per agevolarti la consultazione della guida alla fine di ogni articolo riporterò l’indice comprendente tutti gli argomenti trattati.
- Come Installare WordPress in Locale?
- WordPress: Diamo Uno Sguardo al Pannello di Amministrazione
- Come Creare un Template per WordPress Partendo da Zero?
- WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2)
- Diamo Uno Sguardo al Loop di WordPress
- Aggiungiamo la Sidebar al nostro tema
- WordPress: come rendere dinamici Header e Sidebar del template?
- Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
- Come Creare Template Personalizzati per le Pagine di WordPress?
- WordPress: predisporre la sidebar per l’uso di widget
- Personalizzare il Template dei Commenti di WordPress (Parte 1) | (Parte 2)






























46 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Giuliano Ambrosio, Antonino Scarfì, mtx_maurizio, nando pappalardo, Your Inspiration Web and others.…
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]