Come presentare la bozza al cliente: consigli ed esempi
Ecco, ci siamo, ce l’abbiamo fatta: l’ispirazione ha finalmente dato i suoi frutti e la bozza grafica del sito su cui stiamo lavorando è finalmente completa. Un ultima revisione ai dettagli et voilà, pronta da presentare al cliente su un vassoio d’argento. Si, ma come?
Qual è il modo più efficace per presentare la bozza al cliente, in modo che egli ne capisca – e apprezzi – tutte le potenzialità? Come rendere il nostro disegno accattivante e renderlo il più somigliante possibile a quella che sarà poi la versione finale su browser? Scopriamolo insieme.
Occhio ai dettagli
Nella fase di ultimazione di una bozza è facile che alcuni dettagli vengano un po’ trascurati. Prima di presentare il progetto al cliente assicuriamoci che tutto sia corretto e nello stesso tempo rifiniamo alcuni particolari capaci di dare al nostro design un tocco in più.
Stato attivo e hover dei link nella navigazione
La navigazione è uno degli elementi principali del layout e proprio per questo necessita di un look & feel capace di attirare l’attenzione dell’utente (e del tuo cliente) in modo immediato.
Fai in modo che nella bozza sia evidente sia lo stato attivo e lo stato hover dei link, cosi che la navigazione risulti, già dal disegno statico, usabile e gradevole dal punto di vista visivo.

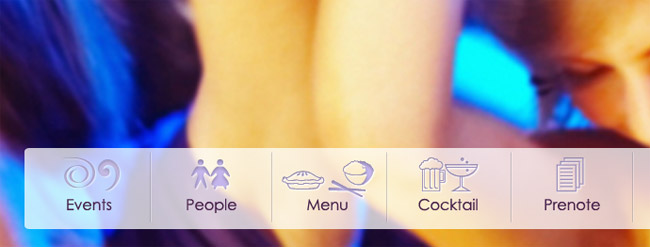
Figura 1 – Menu senza stato attivo e hover dei link

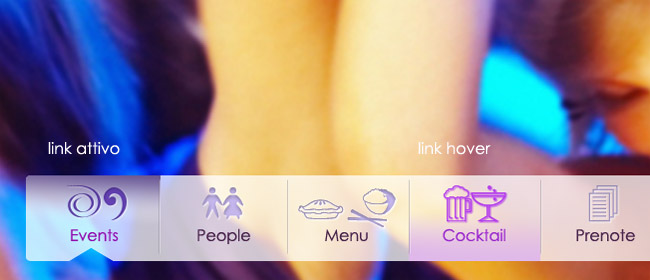
Figura 2 – Menu con stato hover e attivo dei link evidenziato. Nella pagina attiva abbiamo una sfumatura viola in alto, le icone e il testo hanno un colore più acceso, e abbiamo posizionato un indicatore “a freccia” nel pulsante. Il link con effetto hover, invece, è contrassegnato da un’altra tonalità di viola e da una sfumatura, in questo caso posta in basso.
Formattazione del testo, anche se fittizio
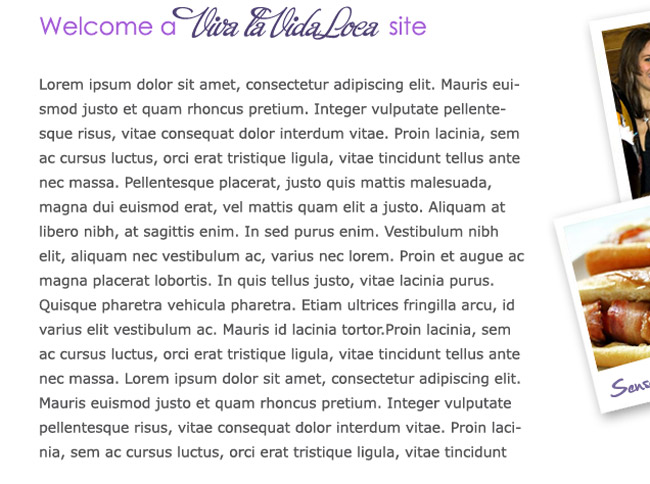
Qualche tempo fa un curioso articolo di Design Informer ha attirato la nostra attenzione con un titolo volutamente provocatorio: il Lorem ipsum uccide il design? La risposta, manco a dirlo, è si: non c’è niente di più sgraziato di un layout presentato con una paginata di testo fittizio:

Una soluzione c’è: in attesa dei contenuti reali che dovranno popolare la pagina non resta che formattare in modo adeguato il nostro lorem ipsum, in modo da renderlo piu gradevole e leggibile.
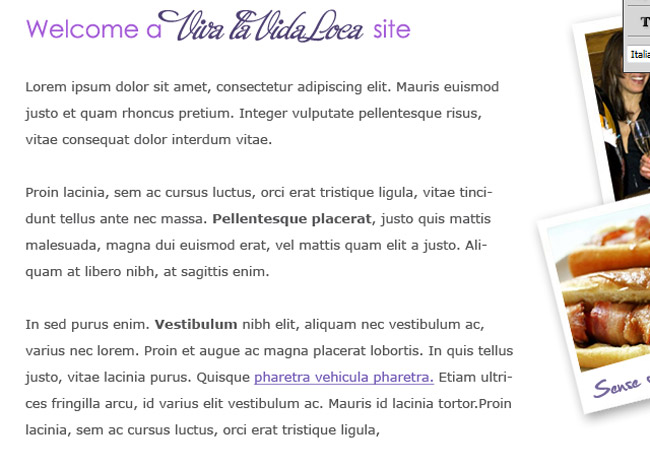
Dividiamo il testo in paragrafi ben distanziati e dall’interlinea corretta, aggiungiamo qualche grassetto, emuliamo il colore dei link nel testo, inseriamo un elenco puntato: rendiamo il testo quanto più realistico possibile in modo che la pagina sia armoniosa ed equilibrata.

Diamo colore con immagini d’esempio
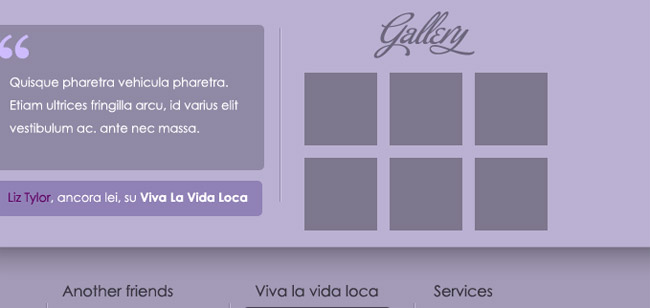
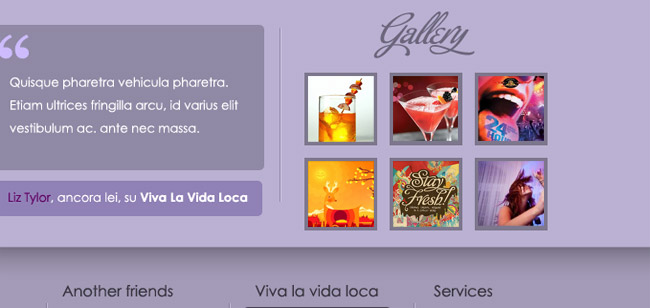
Le immagini sono un altro punto focale di un layout, ragion per cui è bene evitare, nel caso ancora non avessimo le foto definitive da inserire nel sito, di presentare una bozza popolata da sterili quadrati e rettangoli grigi. L’effetto è infatti decisamente antiestetico, non credi?

Lasciamo i rettangoli ai nostri mockup e Inseriamo qualche immagine fittizia, colorata, che ravvivi il layout.

Metti la bozza online
C’è chi dice che c’è un solo modo per evitare recriminazioni e dare una panoramica corretta su quello che sarà il sito una volta online: saltare lo step della bozza in un programma di grafica e strutturare il layout direttamente in html, permettendone cosi la visione su browser al cliente.
Personalmente credo che questo metodo non sia dei più corretti e ho già avuto modo di dire come la penso sull’argomento. Tuttavia un unico particolare mi trova d’accordo: mettere la bozza online e farla visionare al cliente direttamente da browser.
Ovvero: salvo la bozza come un’immagine, metto su una paginetta in HTML di circostanza e assegno al background l’immagine del layout. Niente di particolarmente complesso.
Questo perché?
Prima di tutto l’impatto visivo con il layout visualizzato nel proprio browser è decisamente diverso da quello che il cliente avrebbe visionando una bozza in Jpg o, peggio ancora, visionando una bozza stampata su carta.
Tutto ciò che riguarda colori, dimensioni, distanze, sarebbe cosi facilmente verificabile da parte del tuo cliente, che toccando “con mano” sul proprio computer avrebbe modo di prendere atto di alcuni dettagli altrimenti difficili da notare.
In secondo luogo in questo modo è possibile testare direttamente su browser tutte le caratteristiche del layout interenti le diverse risoluzioni dei monitor: se presenti una bozza con un background a 1920pixel, è preferibile far capire al cliente che dal suo monitor con risoluzione 1280 x 1024 non potrà visualizzare tutta l’immagine, e cosi via.
Ho conosciuti clienti che sono rimasti profondamente contrariati dal fatto che riuscivano a visualizzare nei loro computer solo una piccola parte del background mostrato nella bozza in jpg: meglio chiarire subito questi dettagli grafici per evitare possibili controversie una volta pubblicato il sito online.
Fai vedere gli effetti Javascript in azione
Se la tua bozza prevede l’integrazione, in una seconda fase, di determinati effetti Javascript, non limitarti ad inserire l’immagine dello slider e le due frecce nel design e a liquidare il tuo cliente con una frase generica tipo “ qua ci mettiamo uno slider animato con le foto che scorrono”, ma fagli toccare con mano le caratteristiche e le potenzialità dell’animazione che verrà utilizzata.
Dagli inoltre più alternative, consigliandogli un effetto fade piuttosto che uno scrolling orizzontale e facendogli vedere la differenza tra i vari effetti disponibili.
Ogni effetto javascript disponibile online mette a disposizione un’utilissima ed esauriente pagina demo: usala.
In questo modo il cliente si sentirà coinvolto in prima persona nel processo di strutturazione del sito e avrà modo di capire le reali potenzialità che avrà il suo sito una volta online.
La bozza è pronta..come la presento al cliente?
Sul modo corretto di esprimersi e di porsi con il cliente al momento della presentazione della bozza abbiamo parlato abbondantemente in questo articolo, di cui mi limito a riportare un piccolo sunto:
- Quando è possibile, è consigliabile presentare la bozza in modo diretto, così da poterne spiegare i dettagli al cliente;
- Ricordati che non sei pagato per fare ciò che vuoi e che, soprattutto agli inizi, è essenziale instaurare un rapporto di fiducia reciproca con il tuo cliente. Il tuo compito è quello di capire le sue esigenze e di tradurle in modo appropriato in un prodotto finito;
- Presentare al cliente una bozza grafica, senza accompagnarla con un’esauriente descrizione tecnica delle sue caratteristiche, è uno degli errori più comuni dei web designer alle prime armi;
- Una volta esposte le caratteristiche tecniche del tuo lavoro, cerca di richiamare l’attenzione del cliente sugli eventuali punti di forza del tuo progetto e come le tue scelte costituiscano un reale beneficio per quello che sarà il prodotto finale;
- Anche se non sempre è facile, quando ricevi un’obiezione l’atteggiamento che devi tenere è sempre e comunque di massimo e totale rispetto. Non imporre mai la tua opinione e soprattutto non prendere l’obiezione come un affronto personale: il cliente sta mettendo in dubbio alcuni punti del tuo progetto, non la tua persona o il tuo operato.
Ma qual è il modo migliore per presentare una bozza?
Se presentare la bozza sul browser non ti convince, puoi optare per un metodo più tradizionale e comunque professionale.
Una buona idea, efficace e originale? Crea un’approfondita presentazione delle bozze realizzate, combinando in modo creativo immagini e informazioni.
Inizia con il crearti un piccolo mockup, che potrai poi personalizzare per ogni tuo progetto. Inserisci immagini di alta qualità e di dimensioni minime 900/1000pixel, cosi che il tuo cliente possa vedere i dettagli del design.

Soprattutto se non presenti le bozze in modo diretto ma ti limiti ad inviarle via e-mail e a discuterne telefonicamente con il tuo cliente, è fondamentale creare una presentazione accattivante e informativa.
Dai una panoramica del tuo progetto inserendo più immagini, spiegando nel dettaglio i motivi dietro determinate scelte (colori, tipografia, elementi grafici), rendi la presentazione unica e originale, curata nei dettagli.
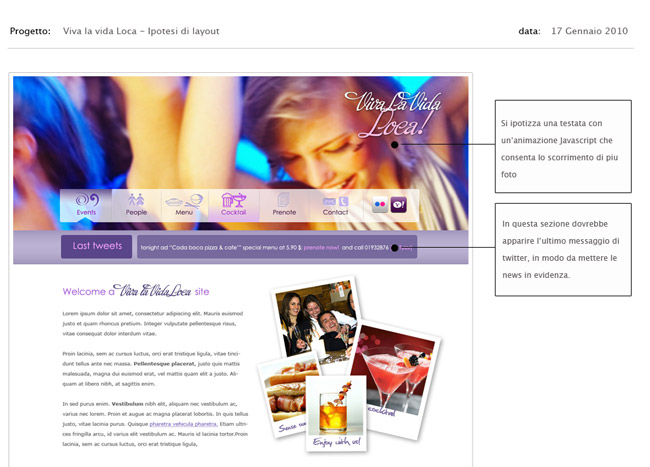
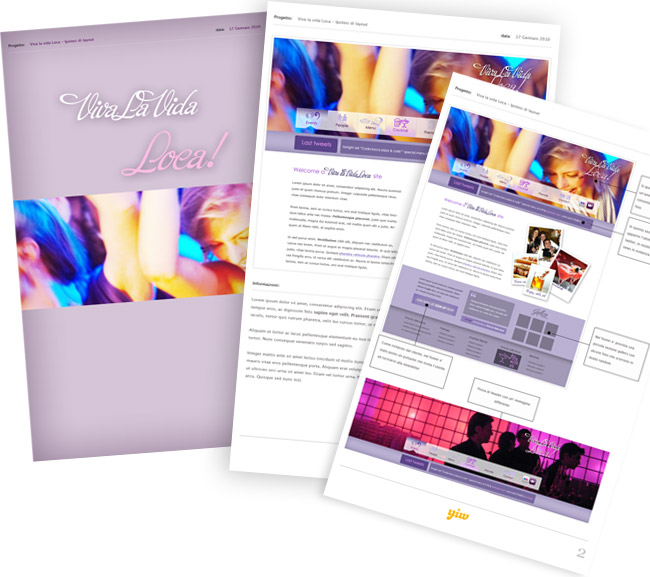
Nel nostro caso abbiamo realizzato una presentazione di tre pagine: una copertina grafica, una prima pagina che contiene lo screenshot del progetto e alcune informazioni testuali, e una terza pagina in cui abbiamo inserito alcune informazioni dettagliate circa la testata, la sezione di twitter, le informazioni nel footer, ecc.

Informativa e bella da vedere! Che cosa ne pensi?
E tu? Quando realizzi una bozza, con che metodo la presenti al tuo cliente? Crei anche tu una presentazione grafica del progetto?































42 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Your Inspiration Web and Azzurra Design, Ciro Marandola. Ciro Marandola said: Come…
[...] da camera piu’ divertente » 3 February 2011723 viewsIn attesa dell’articolo di Sara sul conformismo maschile che vede nell’Ikea…
[...] [...]