Responsive Design: Lo studio del layout e la gestione dei contenuti
Nella prima lezione abbiamo affrontato l’evoluzione del Responsive Web Design e del perché sia nato. E ci siamo resi conto che con il passare degli anni, oltre all’innovazione tecnologica e comunicativa, anche designer e sviluppatori si sono evoluti di pari passo. Ma quali sono le differenze rispetto al passato?
Le metodologie di lavoro e gli strumenti di progettazione rimangono invariati, sia per i designer che per gli sviluppatori.
Cambia invece la progettazione del layout che inizierà, diversamente dal passato, dal mobile, per poi evolversi offrendo generalmente sempre più contenuti nei layout Tablet e Desktop. E per lo sviluppatore, la principale differenza sta nella scrittura dei fogli di stile, cosa che vedremo nella terza lezione.
Prima di iniziare un progetto occorre, però, definire quali dispositivi dobbiamo rendere compatibili con il nostro sito.
Quali dispositivi supportare?
I dispositivi che offrono un accesso ad Internet sono tantissimi: il classico cellulare, gli smartphone di vecchia e di nuova generazione, i tablet, i netbook, i notebook, i PC desktop, e anche i televisori, oltre alle varie game-console. Ogni dispositivo differisce per dimensione dello schermo e per risoluzione. Inoltre smartphone e tablet offrono due tipi di visualizzazione: verticale (Portrait) e orizzontale (Landscape).
Ne consegue che gli adattamenti al display possono essere centinaia. Il CSS3 e il Responsive Design esistono da qualche anno e l’esperienza in questo campo, anche se ancora da perfezionare, è già ad un ottimo punto. Quindi una classificazione delle risoluzioni è più facile da creare.
Come accennato nel precedente articolo, un sito senza CSS si adatta automaticamente al dispositivo utilizzato. Il sito che però vogliamo realizzare quasi sicuramente sarà composto da elementi grafici, immagini e video.
In questi casi, per salvaguardare la nostra salute mentale, dobbiamo circoscrivere il nostro codice ad alcuni dispositivi basandoci più sulle dimensioni di visualizzazione che sul dispositivo in se. Introduciamo così i breakpoint.
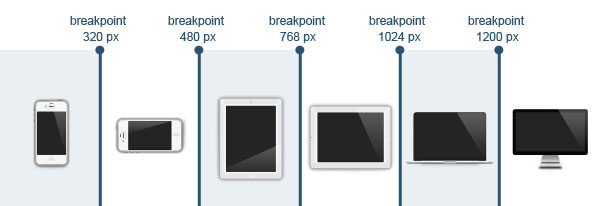
Osserviamo l’immagine riportata di seguito:
Un breakpoint è il punto in cui si verifica un cambiamento di risoluzione, e nel nostro caso definisce il cambio di aspetto della pagina dal passaggio da una risoluzione ad un altra.
Con la definizione dei breakpoint andremo a stilare una possibile classificazione di risoluzioni che supporterà la maggior parte dei dispositivi.
- fino a 320px in larghezza (per esempio iPhone 4s e vari smartphone in posizione Portrait)
- da 321px a 480px (per esempio iPhone 4s e vari smartphone in posizione Landscape)
- da 481px a 768px (iPad e vari tablet in posizione Portrait)
- da 769px a 1024px (iPad e vari tablet in posizione Landscape, netbook e PC con schermi di vecchia generazione)
- da 1025px a 1200px (principalmente notebook e PC con schermi a bassa risoluzione)
- da 1200px in su (notebook di ultima generazione e schermi ad alta risoluzione)
Questa classificazione è comunque modificabile a tuo piacimento. Puoi estenderla per supportare specifici device, o puoi abbreviarla riducendo i breakpoints. Non è raro vedere infatti progetti Web Responsive i cui ultimi breakpoints corrispondono a 960px, e non considerano le risoluzioni successive.
La classificazione che noi invece adotteremo, a fine didattico, non includerà il breakpoint 1200px e si adotterà il supporto per le risoluzioni sopra i 1025px.
Una volta fissati i vari breakpoint bisogna progettare i layout da associare ad ogni risoluzione, decidendo di volta in volta come disporre il contenuto per fornire all’utente la massima usabilità.
Lo studio del layout e la gestione dei contenuti
Hai provato ad accedere ad un sito non responsivo tramite uno smartphone che ha risoluzione 360x480px? Cosa accade?
La pagina viene visualizzata in larghezza nella sua interezza. Le immagini sono più piccine e il testo è illeggibile. Con lo zoom però possiamo ingrandire l’area di interesse e leggere meglio, anche se occorre continuamente spostarsi in orizzontale e in verticale.
Come definire il Layout? Principi di Usabilità
Quando si progetta il layout per un sito responsivo, la prima cosa da evitare è la scrolling orizzontale. In secondo luogo occorre mostrare i contenuti più importanti il più in alto possibile. Non vogliamo far scappare i visitatori, giusto? Vediamo quindi quali sono gli approcci più comuni per la realizzazione di layout responsive.
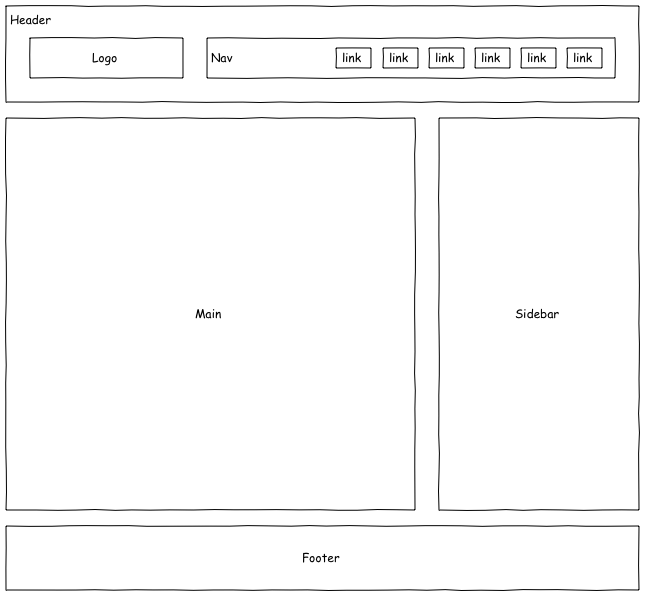
Gli elementi comuni alla maggior parte dei siti web sono logo e barra di navigazione racchiusi nell’header, colonna dei contenuti, sidebar, e footer (vedi immagine).
Questi elementi sono riproposti anche nella versione mobile e tablet, salvo il fatto che la barra di navigazione va ripensata per un uso più immediato, e i contenuti del Main e della Sidebar ripensati per una navigazione più immediata e per aumentarne la velocità di download.
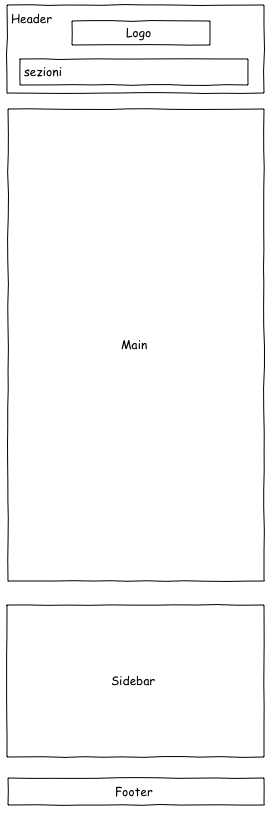
Ecco un possibile layout per la versione Smartphone:
Nella versione più “piccina” notiamo che il logo è stato centrato (non obbligatorio, lo si può allineare a destra o a sinistra) mentre la barra di navigazione è stata sostituita con un elenco a comparsa o un link alla sitemap. La sidebar invece si accoda al main, anziché affiancarlo. Infine si ripropone il footer.
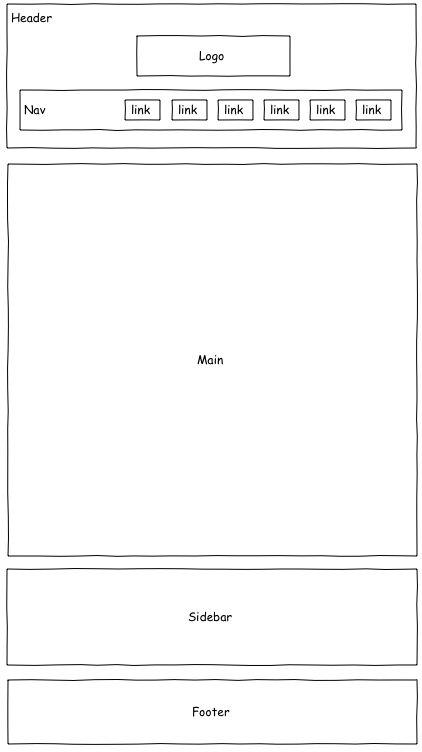
Ed uno per il tablet:
Come per gli smartphone, il logo può essere centrato ma la barra di navigazione può essere proposta nella sua interezza, senza doverla nascondere. Se le voci che compongono la barra di navigazione dovessero essere tre o quattro, li si potrebbero lasciare nella parte destra.
Questo layout completa la progettazione della disposizone dei contenuti per il sito.:Non resta che iniziare trasportare queste idee in codice, come vedremo nel prossimo articolo.
Considerazioni sui contenuti
Quando si progetta un sito per smartphone dobbiamo dimenticare la versione desktop e pensare ad una selezione dei contenuti. La navigazione deve essere più immediata e i contenuti proposti eventualmente ridotti in quantità. Prendiamo per esempio un sito che presenta nel suo footer e in tutte le sue pagine un form contatti. E’ necessario inserirlo anche nella versione per smartphone? Molto probabilmente no, quindi è preferibile non inserirlo e al suo posto lasciare un link alla pagina contatti.
Quello che ho trovato molto interessante è il fatto che lavorare per il mobile sia un po’ come essere ritornati indietro nel tempo. La pagina risulta essere più snella, senza fronzoli e con lo stretto necessario. Il contenuto è quello che effettivamente deve essere mostrato all’utente.
Non sarà anche per questo che la navigazione tramite smartphone sia preferita?


































14 commenti
Trackback e pingback
[...] Analisi dei dispositivi, studio del layout e gestione dei contenuti [...]
[...] Analisi dei dispositivi, studio del layout e gestione dei contenuti [...]