Gli stili nel webdesign: le caratteristiche dello stile web 2.0
Abbiamo già analizzato due stili di (web)design: il corporate/business e il grunge; abbiamo anche realizzato due layout molto accattivanti in Photoshop, sempre seguendo i trend e le caratteristiche di questi stili. Oggi vedremo che cosa si intende con stile “web 2.0” e quali sono i tratti distintivi di questo stile nel web design e, come promesso, la prossima settimana realizzeremo il terzo layout di questa nostra rubrica. Sei pronto? Cominciamo.
Web 2.0: di che cosa si tratta?
In realtà, come molte polemiche già ci fanno notare, il web 2.0 non è propriamente uno stile di design ma un concetto molto più ampio che a che vedere, riassumendo, con l’evoluzione di Internet. A noi basti sapere che, Wikipedia docet, “si tende ad indicare come Web 2.0 l’insieme di tutte quelle applicazioni online che permettono uno spiccato livello di interazione sito-utente (blog, forum, chat, sistemi quali Wikipedia, Youtube, Facebook, Myspace, Twitter, ecc.)”
Da qui la nascita e la diffusione di uno stile che prende anch’esso il nome di web 2.0, ma solo perché le interfacce grafiche sono fortemente ispirate dal design e dall’estetica di questi siti.
Quali sono gli elementi ricorrenti nello stile web 2.0?
Vediamo insieme quali sono gli elementi grafici e i trend più ricorrenti nello stile web 2.0:
- Rotondità e curve morbide: lo stile web 2.0 richiede un taglio netto con la grafica squadrata tipica dei layout tabellari, preferendo curve morbide, rotondità e angolature soft.



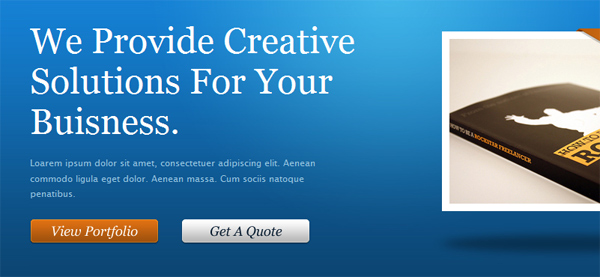
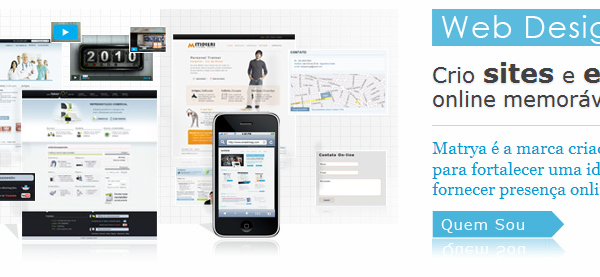
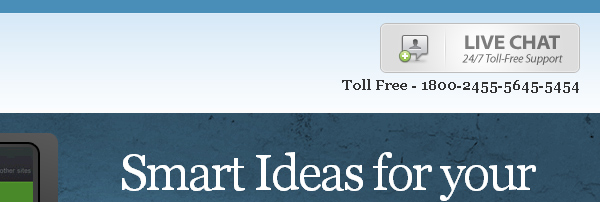
- Punti di luce e bagliori: i bagliori e gli effetti di luce sono utilizzati per evidenziare e focalizzare l’attenzione su determinati contenuti della pagina.

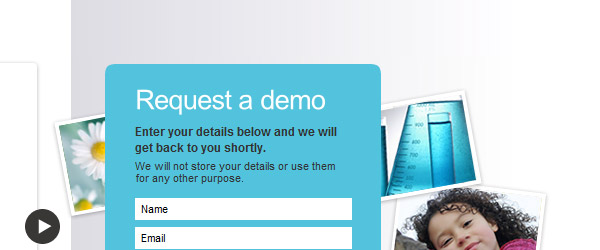
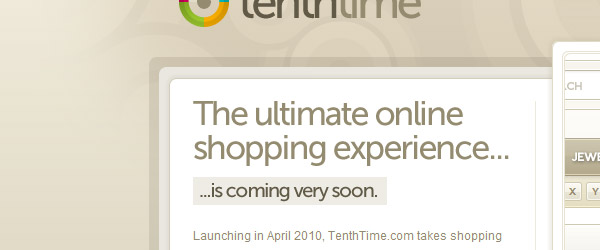
Il bagliore dà profondità e risalta gli ultimi lavori, illuminandoli.

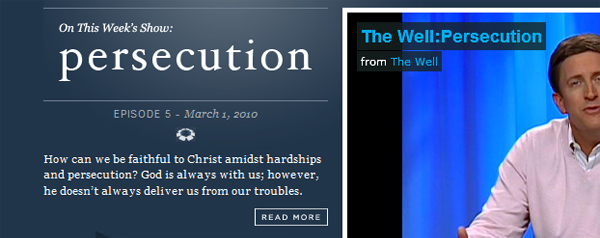
Il bagliore evidenzia la parola "persecution", il titolo dello show che deve attirare l'attenzione

Il bagliore evidenzia lo slogan e l’ultimo lavoro.
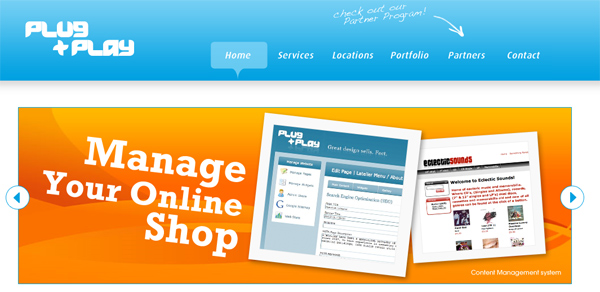
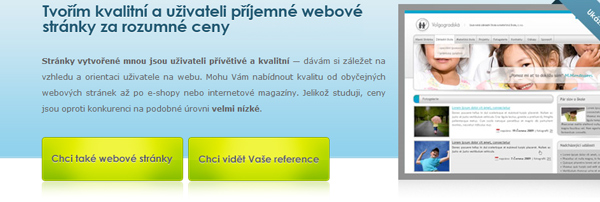
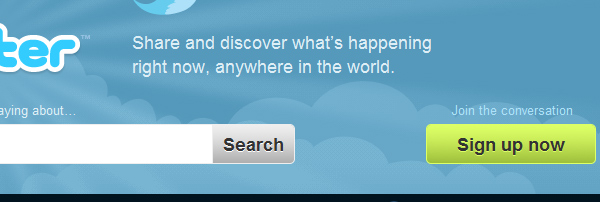
- Colori tenui e tonalità pastello: le palette di questo stile tendono a colori pastello, soprattutto nelle tonalità dell’azzurro e del verde. Il trend è abbinare background soft con elementi dai colori accesi, forti e vivaci in contrasto.

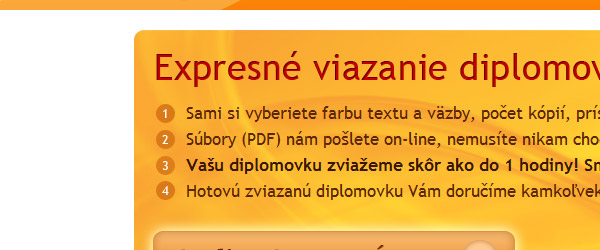
Il contrasto tra l'azzurro e l'arancione focalizza l'attenzione dell'utente sulle immagini del prodotto poste nello slider.
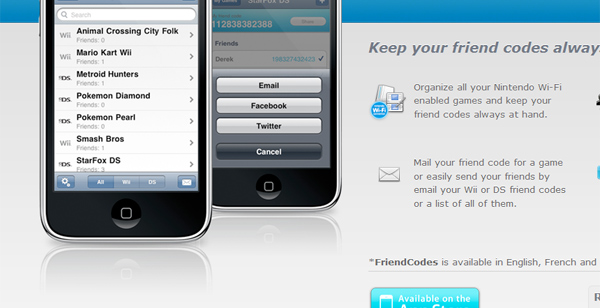
- Riflessi e ombre: i vari elementi della grafica devono possedere una certa profondità, dimostrare di avere in qualche modo “spessore” nel layout. Per questo si lavora molto sulle ombre, soprattutto dei pulsanti e degli screenshot nei portfolio. C’è inoltre la tendenza di rendere le superfici “di vetro”, quindi lucide, riflettenti.



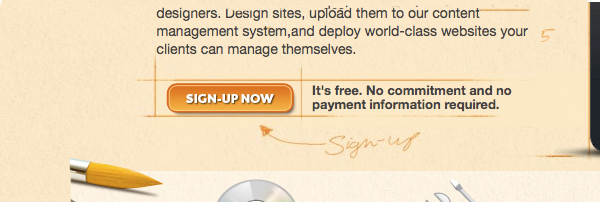
- Pulsanti call-to-action: i pulsanti call-to-action hanno lo scopo di sollecitare un’azione da parte dell’utente che sta navigando il nostro sito web. L’azione può essere la registrazione ad una newsletter, il compilare un modulo contatti o l’acquisto di un prodotto, non c’è differenza. L’importante è che il pulsante attiri l’attenzione in modo immediato ed efficace. Per questo si consigliano pulsanti non troppo piccoli e con colori vibranti, che spicchino nella grafica generale della pagina. Su questo argomento rimando comunque alla lettura di questo interessante articolo di Smashing Magazine.





- Icone: Le icone, inserite nei posti giusti, calamitano l’attenzione del cliente e rendono i concetti universalmente chiari in modo immediato ed efficace. Proprio per questo vengono utilizzate soprattutto per rappresentare simbolicamente servizi e prodotti, per rafforzare alcuni concept (la classica icona a forma di casetta inserita nel menu, che raffigura l’home page) e per richiamare lo stile del design nei contenuti testuali, favorendone oltretutto la leggibilità.
Anche in questo caso ti rimando comunque alla lettura di questo articolo, dove puoi trovare tanti esempi nel corretto ed efficace utilizzo delle icone.
![]()
![]()
![]()
Nel prossimo articolo realizzeremo un layout in stile web 2.0, sulla base delle caratteristiche trattate oggi. Intanto, se vuoi approfondire qualche concetto, linko qualche risorsa che potrebbe tornarti utile.
Letture consigliate
25 esempi di come il web 2.0 e il design tradizionale possano convivere
Design Web 2.0: guida allo stile
Come distruggere il look web 2.0
Tutorial
Come disegnare un layout in stile web 2.0
Creare un layout professionale in stile web 2.0
Disegnare un tema di wordpress in stile web 2.0
Risorse
99 risorse per un design web 2.0
Dai pulsanti ai poster: 20 tutorial web 2.0
Gli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?
































29 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by yiw: RT @YIW Gli stili nel…
[...] This post was mentioned on Twitter by Diego, nando pappalardo, Salvatore Giuliano, Salvatore Giuliano, Your Inspiration Web and others.…
[...] Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0…
[...] Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0…
[...] Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0…
[...] Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0…
[...] Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0…