Come si realizza un biglietto natalizio in Illustrator?
Il Natale è ormai alle porte e come tutti gli anni c’è la corsa all’idea originale da regalare a parenti, amici e a tutti gli altri annessi e connessi. E allora perché non stupire realizzando un biglietto d’auguri arricchito dal nostro tocco creativo?
Vediamo nel dettaglio come procedere.
1 Il formato
Come prima cosa occorre scegliere il formato da utilizzare. La scelta dipende principalmente da un fattore, come lo vogliamo utilizzare una volta finito? Se sarà inviato via e-mail le dimensioni e la forma possono essere a vostro piacere (purché siano adatte a un utilizzo web) mentre nel caso vogliate stamparlo, dovrete far riferimento ai formati messi a disposizione dalla tipografia o dal service a cui vi siete interfacciati. In genere per i biglietti cartacei si crea anche un retro, dove è scritto un messaggio d’auguri e la firma del mittente.
Per esempio utilizzerò un formato rettangolare di 210x95mm fronte e retro perché voglio spedirlo con il metodo tradizionale della posta cartacea.
2 Lo schizzo
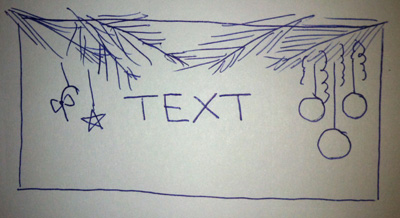
Di solito per avere le idee chiare prima d’iniziare a lavorare faccio uno schizzo a mano della grafica che ho in mente e questo è il risultato:

Adesso possiamo cominciare a creare pezzetto per pezzetto tutte le varie parti che compongono il biglietto.
3 I rami di pino
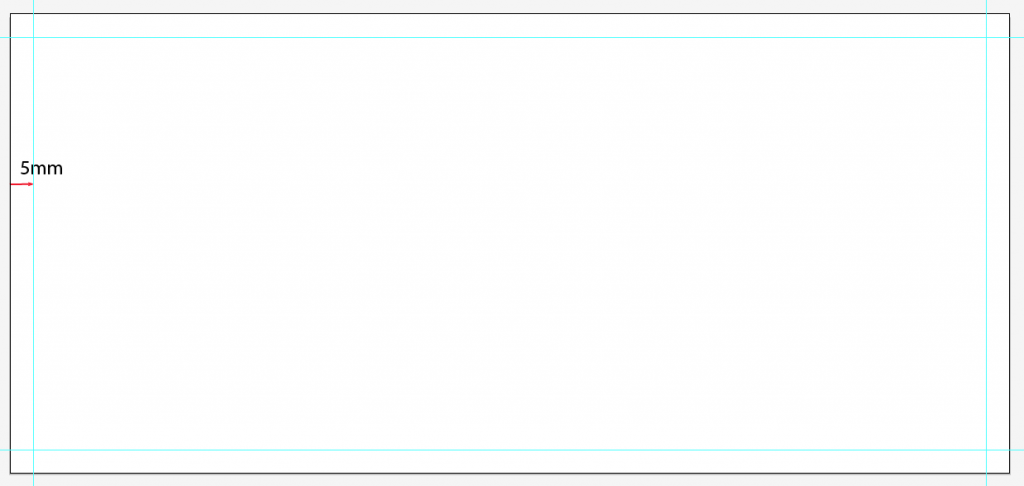
Apriamo un nuovo documento di 210mmx95mm a 300 dpi, metodo di colore CMYK e impostiamo le guide a 5mm di distanza dal bordo del documento, teniamoci all’interno di questo limite per assicurarci che gli elementi grafici non vengano tagliati durante la fase di stampa.
Creiamo il primo ramo che ci servirà da modello per gli altri.
Clicchiamo sullo strumento “Penna” e disegniamo un baffo.
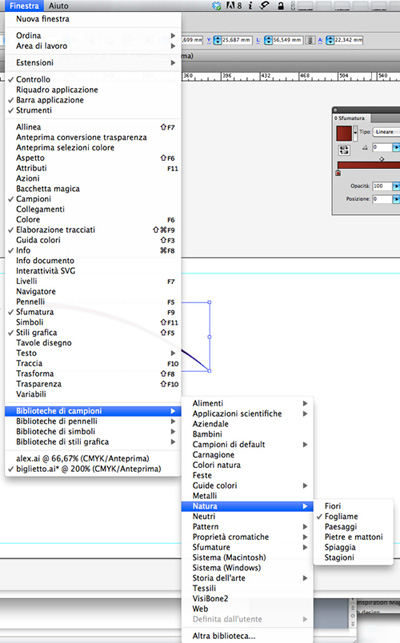
Apriamo dalla Biblioteca dei campioni > Natura > la palette colori del fogliame.
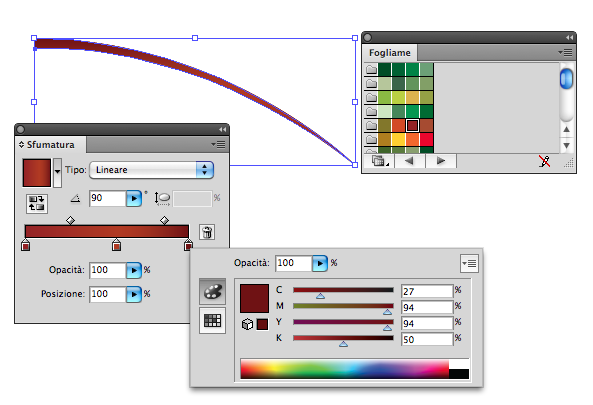
Apriamo anche la palette della Sfumatura. Per comodità avviciniamo le due palette al baffo. Dobbiamo ottenere un effetto più scuro ai lati quindi trasciniamo dalla palette del fogliame un marrone scuro su entrambi i lati della barra della sfumatura mentre al centro uno più chiaro. Il “Tipo” lasciamolo su “Lineare”, ma cambiamo l’angolo impostandolo a 90°.

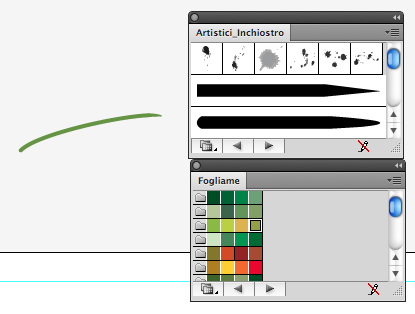
Per gli aghi utilizziamo lo strumento “Matita” e disegniamo una linea semi curva, apriamo la Biblioteca dei pennelli > Artistici > Artistici_Inchiostro (stesso percorso della precedente biblioteca), selezioniamo l’ago e clicchiamo sullo stile “Appuntito tondo”. Coloriamolo con un verde non troppo acceso.
Ripetiamo quest’operazione creando altri 2-3 tipi di ago che poi copieremo per infoltire il ramo
Come ultimo passaggio selezioniamo tutti gli aghi e, dal menu Oggetto, clicchiamo Espandi aspetto. Questo è il risultato finale.

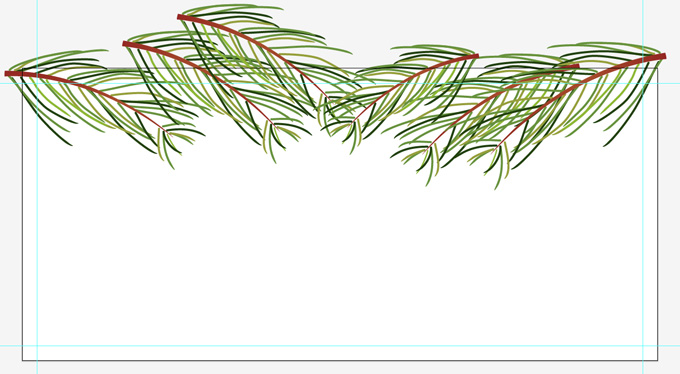
Per comodità raggruppiamo il ramo (Cmd+G) e duplichiamolo varie volte sistemando le copie nella parte superiore del documento così:
4 Le palline
Consiglio di creare sempre un nuovo livello per ogni gruppo di elementi che andremo a vedere/realizzare.
Per semplificarci il lavoro creiamo prima di tutto la grafica che applicheremo sulle palline.
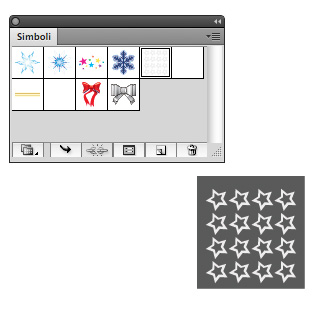
Ad esempio un pattern di stelle che basterà strascinare nei simboli per poterlo utilizzare dopo.

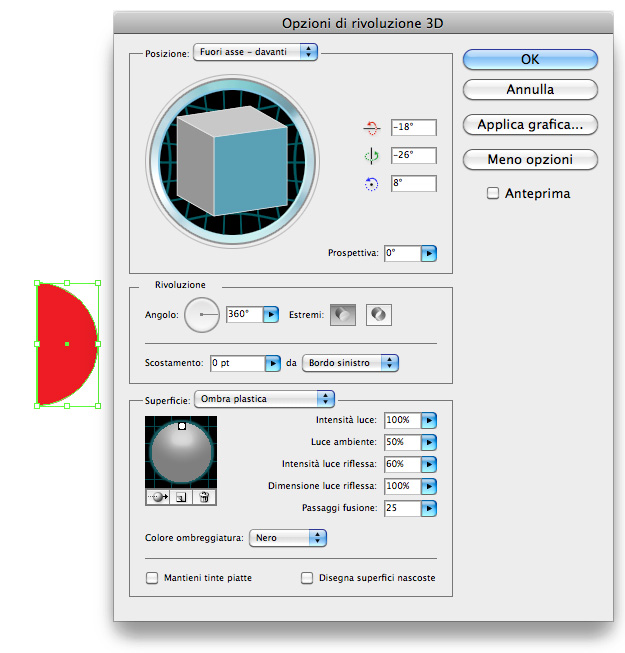
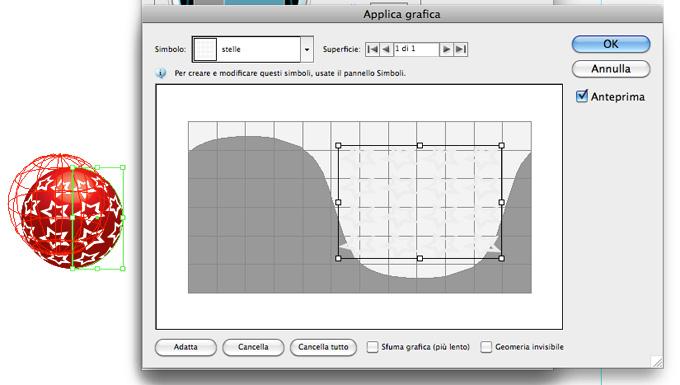
Dopodiché creiamo un semicerchio chiuso rosso e andiamo nel menu Effetto > 3D > Rivoluzione.

Clicchiamo su Applica grafica per scegliere dai simboli il pattern di stelle, sistemiamo la posizione per ottenere l’effetto desiderato.

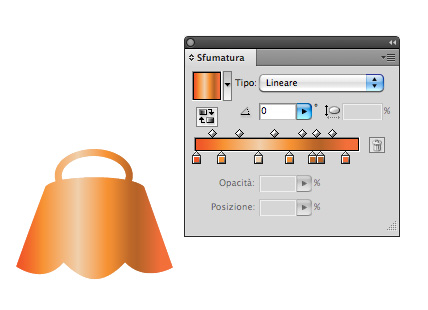
Per il cappuccio della pallina disegniamo una forma come nell’immagine qua sotto e coloriamola con le sfumature del rame.

Adesso manca solo la catenella!
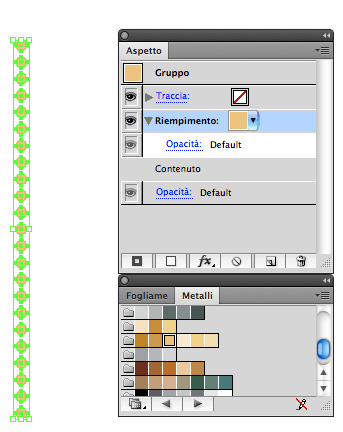
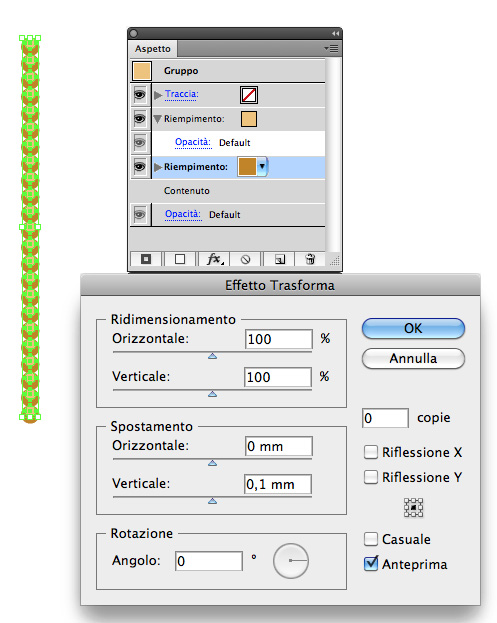
Con lo strumento “Ellisse” tenendo premuti i tasti Shift+Alt creiamo un cerchio, selezioniamolo con lo strumento “Selezione” e sempre con Shift+Alt trasciniamo la copia qualche millimetro più in alto, ripetiamo l’operazione con Cmd+D finché non otteniamo una catena abbastanza lunga. Questa volta per dargli un tocco di colore useremo la palette Aspetto (che si apre sempre dal menu Finestra) e i colori della biblioteca Metalli.

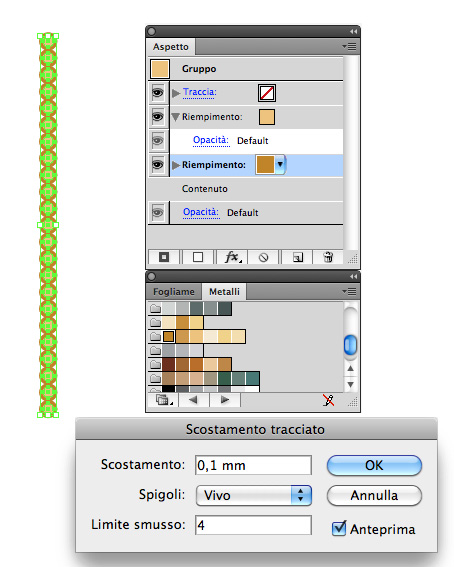
Selezioniamo tutte le palline e, nella palette dei Metalli, clicchiamo su un colore beige. Duplichiamo il “Riempimento” cliccando sull’iconcina a sinistra del cestino e coloriamolo con una tonalità più scura. Lasciando selezionato il “Riempimento” scuro, clicchiamo sugli Effetti > Tracciato > Scostamento tracciato > Scostamento 0,1mm

Applichiamo un altro Effetto > Distorci e Trasforma > Trasforma > Spostamento Verticale 0,1mm.

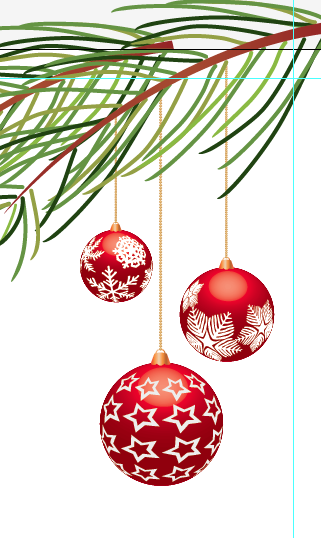
Uniamo tutti gli elementi e collochiamo la pallina sotto un ramo.
Per la creazione delle altre due palline basterà duplicare questa appena finita cambiandogli dimensioni e grafica.
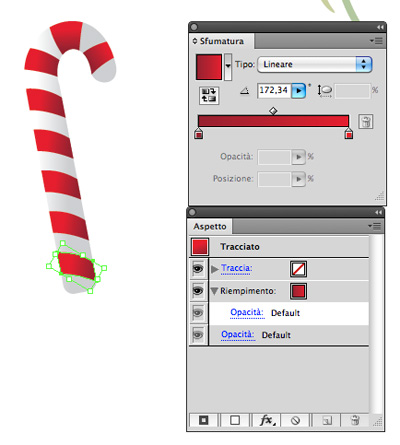
5 Lo stecco di zucchero
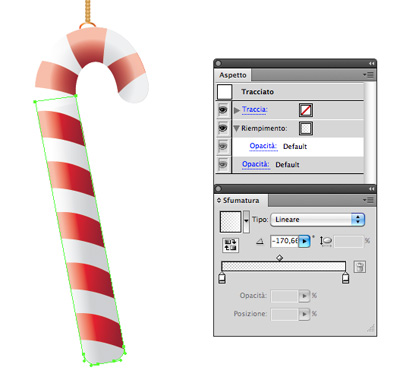
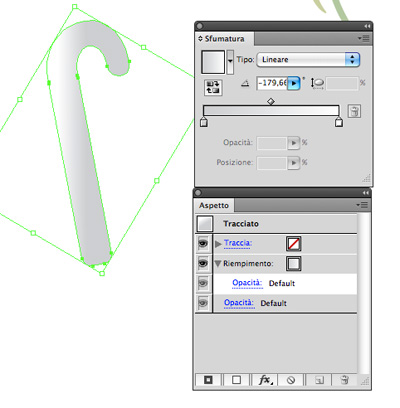
Creiamo una forma simile al manico di un ombrello e coloriamola con una sfumatura lineare grigio – bianca con angolo a -180°.
Per dargli la classica colorazione a strisce rosse, creiamo dei rettangoli che disporremo in modo equidistante gli uni dagli altri.
Per dargli un effetto di luce dobbiamo duplicare la forma dello stecco e dividerla in due pezzi separati uno per la parte inferiore e uno per la parte arrotondata. A entrambi applicheremo una sfumatura dal bianco (opaco al 70%) al trasparente che collocheremo esattamente sopra la forma originale.

Aggiungiamo un fiocco rosso (possiamo utilizzare anche quello presente nei simboli) per dargli un tocco in più. Anche lo stecco ha bisogno di una catenella quindi duplichiamo una di quelle create in precedenza. Al posto del cappuccio creiamo un gancio. Ecco il risultato finale.
6 L’alberello
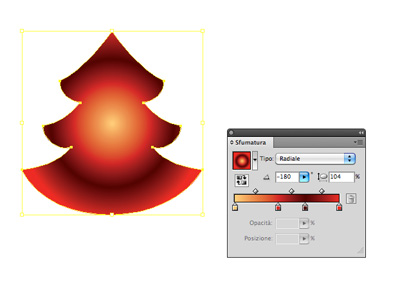
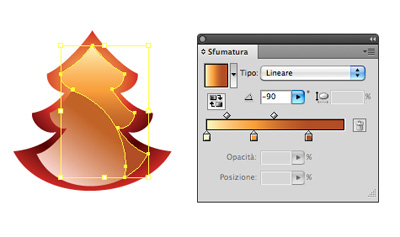
Disegniamo un alberello e applichiamogli una sfumatura radiale sui toni del rosso

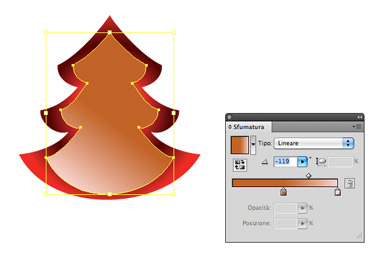
Inseriamo un altro albero all’interno del primo con una sfumatura sui toni del marrone

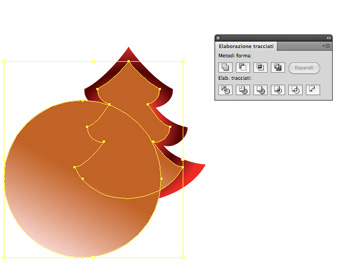
Duplichiamo l’albero marrone e creiamo con lo strumento “Elisse” un cerchio abbastanza grande da coprirne gran parte della superficie inferiore.

Apriamo dal menu Finestra > Elaborazione tracciati.
Facciamo in modo che il cerchio come ordine di livello stia sopra e clicchiamo nella palette l’iconcina sotto meno sopra (la seconda). Alla parte restante applicheremo una sfumatura dorata.

Per terminare aggiungiamo catenella e gancio.
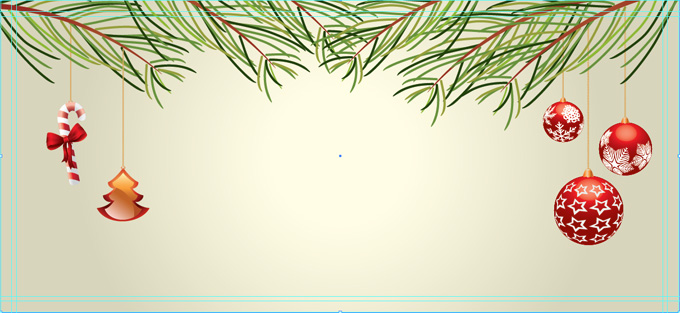
7 Gli effetti e lo sfondo
Creiamo un rettangolo grande quanto l’area di lavoro e applichiamo una sfumatura radiale sui toni dell’oro bianco.
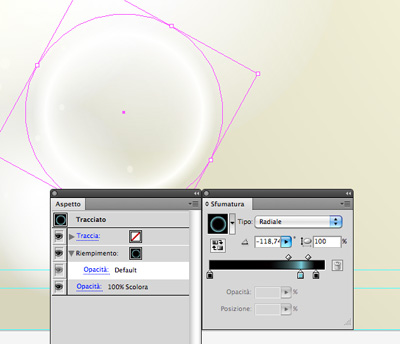
Per aggiungere degli effetti di luce creiamo alcuni cerchi con sfumature radiali dai colori forti e dalla palette Aspetto > Opacità > selezioniamo il metodo di fusione Scolora.
L’ultimo tocco sono dei nastri dorati dietro le palline. Ecco il risultato.
8 Il testo
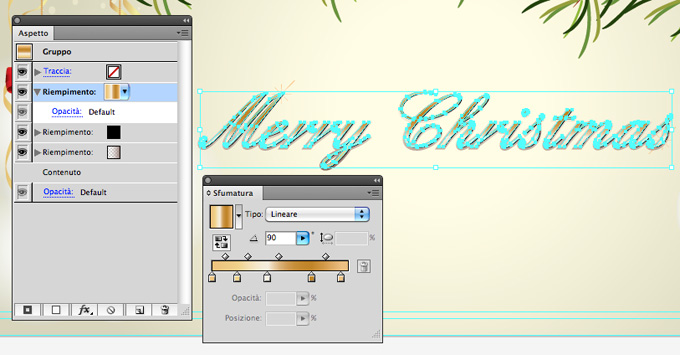
Schiviamo con un carattere aggraziato (tipo Old-English) la frase “Merry Christmas”.
Rendiamo il testo vettoriale cliccando dal menu Oggetto > Espandi.
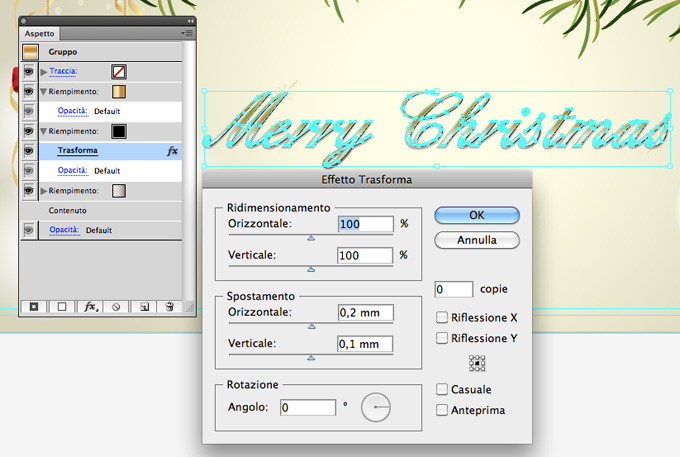
Dalla palette Aspetto creiamo un nuovo riempimento con una sfumatura lineare sui toni dell’ oro con angolo a 90°
Aggiungiamo un altro riempimento di colore nero. Applichiamo l’effetto Distorci e Trasforma > Trasforma > Spostamento orizzontale 0,2 mm e spostamento verticale 0,1mm.
Aggiungiamo l’ultimo riempimento che avrà una sfumatura lineare dal marrone scuro (cursore a destra) al trasparente con angolo a 90°. Diamo l’effetto Tracciato > Scostamento tracciato di 0,4mm e quello Distorci e Trasforma > Trasforma > Spostamento verticale di 0,2mm.
Con la rifinitura del testo abbiamo terminato il fronte del nostro biglietto che avrà quest’aspetto:
9 Il retro
Apriamo un nuovo documento con le stesse dimensioni del fronte.
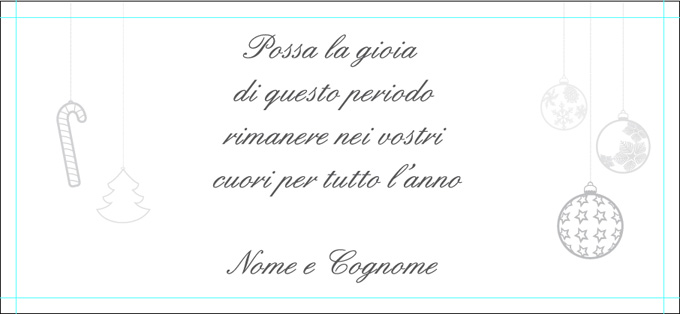
Per la parte interna non occorre fare una grafica accurata nei minimi dettagli anzi in genere è minimale e i colori si limitano ai toni del grigio. Ad esempio possiamo ripetere alcuni elementi del fronte colorati solo con la traccia creando un effetto tipo wireframe.
Nella parte centrale aggiungiamo un messaggio d’auguri con il nostro nome e cognome e il gioco e fatto. Il biglietto è pronto per essere stampato!!
Che ne dite, non è un modo creativo per augurare un Buon Natale?
Download

















































30 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo