Vuoi migliorare i tuoi progetti di web design e te stesso? spendi di più!
Chi più spende meno spende, chi più spende più guadagna…un proverbio trito e ritrito, condito in tutte le salse che sicuramente ognuno di voi conoscerà. Si sa, tutti i proverbi hanno un fondo di verità e saggezza popolare di cui dovremmo senz’altro tenere conto, nella vita personale come in quella professionale.
Su quest’ultima e sull’incapacità di molti web designer di investire su se se stessi e sui propri progetti verterà l’articolo di oggi.
Web designer…al risparmio
Il web design é un settore in evoluzione continua che richiede un costante studio e aggiornamento per poter realizzare progetti ben strutturati e al passo con i tempi. C’é sempre qualcosa di nuovo da imparare o qualche novità da sperimentare ed e’impensabile affacciarsi in modo professionale in questo campo con l’idea di potersi sedere sugli allori non appena imparate le basi di xhtml e css.
Aldilà della carente componente formativa nel settore del web design (argomento di cui si e’ parlato in altre sedi, nello specifico qui e qui) ho notato spesso, in diversi web designer alle prime armi, una certa riluttanza ad investire cifre anche minime per migliorare se stessi e i propri progetti.
Va bene che molti aspiranti web designer non raggiungono la maggiore età, e che molti altri non hanno un’indipendenza economica che gli permetta di investire grandi somme, ma qui si sta parlando di spese veramente contenute e che non porterebbero certo al crac finanziario, soprattutto se ammortizzate nel tempo.
Sto parlando infatti di quelle spese che permettono di migliorare sensibilmente le proprie capacità professionali e di quelle che potrebbero aiutare ogni web designer (soprattutto se principiante) a migliorare la qualità estetica o funzionale dei propri progetti di web design e non solo.
Ma vediamo qualche esempio pratico.
Acquistare font: spesa dai 30 ai 100 dollari circa (15/60 euro)
Il web mette a disposizione una quantità spropositata di font gratuiti, questo é vero. Tuttavia in determinati casi optare per un font premium potrebbe rivelarsi una scelta quasi obbligata: ad esempio, se vi trovate a dover realizzare un logo per un vostro cliente il cui budget consentirebbe l’acquisto di un font più ricercato e meno dozzinale, non dovremmo investire una parte –seppur piccolissima- di quel budget in un font di qualità e poco abusato?
Non é certo un caso se i logotipi delle più grandi aziende si appoggiano a font a pagamento e, al di là della qualità finale del progetto di design, anche l’immagine stessa dell’azienda potrebbe risentirne se si spargesse la voce che il logo di quest’ultima é stato realizzato con il Georgia, o con un qualsiasi font gratuito facilmente reperibile sul web.
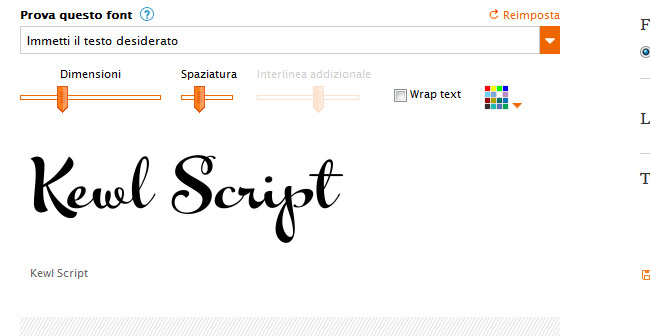
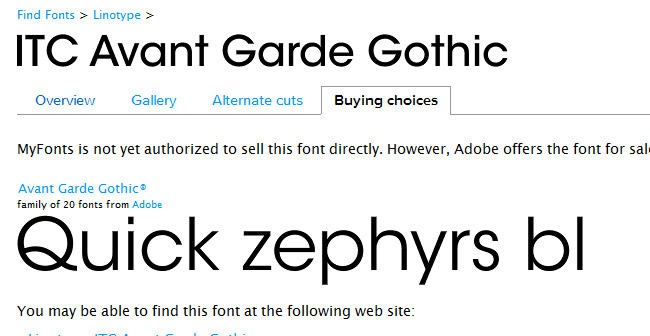
Infine, tralasciando i motivi espressi finora, la qualità di alcuni font premium e’ oggettivamente fuori discussione ed impossibile da replicare e da ritrovare nei font gratuiti. Basta fare un giro su un sito come MyFont per farsene un’idea: font calligrafici, eleganti e con glifi particolari e volutamente eccentrici, ma anche font puliti, essenziali e dalle linee “pixel-perfect”…un vero paradiso per gli amanti della tipografia.
Acquisti consigliati:

Helvetica – 29 $ per un singolo font, 99 $ per tutto il pacchetto

Rockwell – 29 $ per un singolo font

Jupiter – 29 $ per un singolo font, 69 $ per tutto il pacchetto





Acquistare risorse grafiche: dai 2 ai 10 dollari (1/6 euro)
Chi fa da sé fa per tre, recita un altro proverbio (abbiate pazienza, oggi m’é presa cosi!), ma quando fare da sé é impossibile, vuoi per mancanza di tempo, vuoi per incapacità? Le soluzioni sono due: o si fa a meno di particolari effetti grafici (e magari compromettendo cosi la bellezza del layout e la sua efficacia da un punto di vista meramente estetico), o si spende una cifra praticamente irrisoria (si parla di pochi euro) acquistando alcune risorse “salva-tempo” che possono venire in nostro aiuto.
Ricordatevi che spesso sono proprio i piccoli dettagli che fanno la differenza in un progetto grafico: un bel pulsante, un’ombra realistica, una texture di qualità possono realmente rendere un design accattivante e bello da vedere.
Acquisti consigliati:
Screenshot in 3d per mettere in mostra i vostri lavori – 5 $

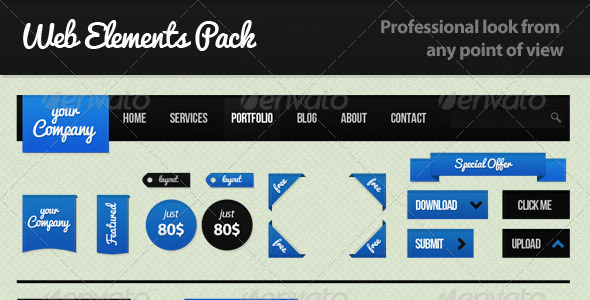
Web element pack – 5 $

Mockup biglietti da visita – 9 $


Ombre di divisione e divisori – 6 $

Tabella comparazione prezzi – 5 $

Acquistare libri: dai 20 ai 40 euro
Ho spesso l’abitudine – e credo di non essere l’unica – di fare razzia di tutti gli e-book free che trovo sul web, ripromettendomi di leggerli in un momento di pace che, ammettiamolo, non arriverà mai. Il grande limite degli e-book é che non sono semplici da leggere (la lettura su monitor é abbastanza pesante,oltre che scomoda), e questo fa si che accumuliamo risorse interessanti, tutorial, guide, li salviamo in qualche angolino remoto del nostro hardisk e poi, semplicemente, ce ne dimentichiamo.
E cosi non impariamo mai niente di nuovo.
Cosi, anche se il web pullula di articoli e di materiale di qualità, impegniamoci ad acquistare qualche buon libro, che potremo portare con noi durante un viaggio in treno, o sfogliare sdraiati sul divano in una domenica piovosa. Con una spesa di 20-30 euro al mese in poco tempo avrete una fornitissima libreria tematica e le vostre competenze, ve l’assicuro, cresceranno in modo esponenziale.
Acquisti consigliati:
Don’t make me think – Steve Krug – 21 $

Neuro web design – l’inconscio ci guida nel web – 14 euro

The principles of beautiful web design – 40 $

Sexy Web Design: Creating Interfaces That Work – 18 $

Vuoi qualcos’altro da leggere? Ti consiglio la lettura dell’articolo “Quali sono i libri migliori per diventare web designer?” scritto da Just qualche tempo fa.
Acquistare templates: dai 10 ai 40 dollari

Esorcizziamo il demone una volta per tutte: acquistare template preconfezionati non é un reato, e non fa di noi web designer fasulli da mettere alla gogna. Ciò che fa la differenza, ovviamente, é come il template acquistato verrà sfruttato e quali sono le finalità che ne abbiamo in mente.
Premesso che offrire templates ai clienti spacciandoli per propri progetti e facendoli pagare cifre spropositate dopo averli acquistati a 10 dollari é eticamente scorretto, e che lavorare cosi ha veramente poco a che fare col web design; premesso che acquistare templates e modificarli spesso può rivelarsi un’impresa estremamente fastidiosa e complessa; premesso tutto ciò, perché non acquistare template per usarli come base di partenza dei nostri progetti o per utilizzarli a scopo prettamente formativo?
Studiare i template altrui é una scuola che non ha rivali e permette di scoprire il funzionamento pratico di diverse proprietà e di particolari effetti che altrimenti non avresti modo di sperimentare.
In questo articolo di Smashing Magazine trovi un’interessante analisi dei siti che offrono template in download con sottoscrizione “ad abbonamento”. Ovviamente anche la formula di Theme Forest, che vende i suoi template a partire da 12 dollari é senz’altro conveniente.
Lo stesso concetto vale per l’acquisto di particolari plugin pre-confezionati, come moduli contatto, slider, form in aiax e simili: dato che non possiamo essere tutti sviluppatori Javascript (io meno che mai, lo ammetto!), perché dovremmo accontentarci di integrare i soliti slider in fade nei nostri progetti quando con una minima spesa abbiamo modo di acquistare degli elementi già pronti, che opportunamente modificati possono dare quel tocco in più al sito su cui stiamo lavorando?
Acquistare immagini: dai 2 ai 15 euro

Qua andiamo a toccare il tallone d’Achille di numerosi web designer, principianti e non. In più occasioni abbiamo ripetuto che nel design di un sito web le immagini e le foto ricoprono un’importanza quasi fondamentale. Utilizzando immagini di bassa qualità é facile che l’estetica del layout ne risenta visibilmente, e di conseguenza anche l’immagine del tuo cliente finale sembrerà sciatta e poco professionale.
Acquistare immagini di buona qualità per i propri progetti dovrebbe essere una vera e propria regola per chi vuole lavorare nel nostro settore in modo professionale. Oltretutto il prezzo di un’immagine di medie dimensioni é di circa 2-3 euro, per cui con meno di dieci euro puoi procurarti il materiale per una bella testata, particolare e accattivante allo stesso tempo. Lavorare “a risparmio”, utilizzando immagini di scarsa qualità, magari reperite su Google,non fa che deteriorare la qualità finale dei tuoi progetti.
Siti consigliati
Conclusioni
Con questo articolo volevo invitarvi ad investire un po’di più in voi stessi e in ciò che potrebbe migliorare sensibilmente la qualità dei vostri progetti. Spesso con la scusa del “lavoro sottocosto” e del periodo di crisi che stiamo attraversando si tende a rimanere fossilizzati sulle proprie idee e sulle proprie competenze, senza un reale stimolo ad andare avanti, a fare di più e a farlo meglio.
Facciamo un po’ di autoanalisi, con un occhio rivolto al passato, vi va? quanto avete investito nella vostra professione negli ultimi tre mesi? Durante la progettazione di un sito web, quanto investite nell’acquisto di risorse che vi aiutino a migliorare la qualità del progetto?































49 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo