One-page-folio: Come realizzare un layout per il proprio portfolio?
One-page-portfolio, come si dice in inglese. In italiano, e in pratica, un sito vetrina per il proprio portfolio che si sviluppa in una sola pagina, grazie agli effetti javascript di turno.
Tempo fa gironzolando per il web mi sono imbattuta in questa showcase e, da allora, l’idea di progettare e realizzare un template sullo stile di quelli proposti non mi ha più abbandonata.
Settimane dopo, eccolo qua. Il primo tema free che noi di YIW ti offriamo è proprio progettato per un portfolio e verrà sviluppato in un’unica pagina xhtml. Un layout semplice da realizzare e personalizzare ma, allo stesso tempo, esteticamente accattivante.
In fondo all’articolo puoi trovare il psd con tutti i livelli ma, se sei agli inizi e vuoi imparare a lavorare in photoshop, ti consiglio di rimboccarti le maniche e di provare a realizzare questo template in prima persona: il tutorial che segue è molto chiaro e ti guiderà passo dopo passo.
3,2,1…si comincia!
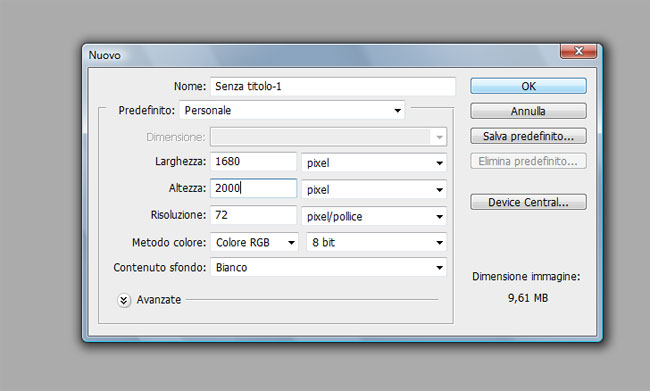
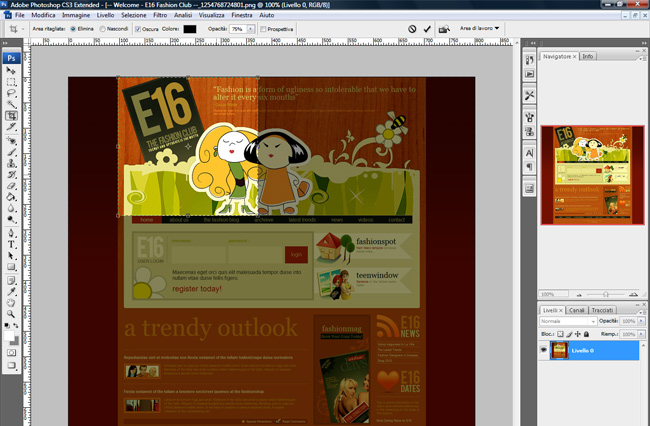
Apriamo un documento di 1680px di larghezza e di 2000 px di altezza. Ovviamente, dato che abbiamo l’intenzione di comprimere tutto il sito in un’unica pagina, questa si svilupperà notevolmente in verticale.
Anche se su Photoshop l’effetto non è esteticamente dei migliori non preoccuparti: grazie ai javascript che integreremo al momento della messa in codice, il sito avrà una resa grafica funzionale e accattivante.

Come prima cosa andiamo a posizionare le nostre guide: sappiamo che il contenitore principale del nostro portfolio non deve eccedere i 960px, così che possa essere visualizzato correttamente con le principali risoluzioni video.
Dato che la matematica non è un opinione, che 1680-960=720 e che 720/2=360, sappiamo che le guide devono essere posizionate lateralmente, a 360px dai bordi del documento.

Il contenuto basilare del nostro sito non deve quindi fuoriuscire dalle sezioni delimitate dai bordi.
Consiglio: Lavorando sul documento può succedere di spostare le linee guida di diversi pixel senza neanche rendersene conto. Questo può far sì che il sito venga progettato con dimensioni errate e che, in fase di taglio ed esportazione per il codice, i conti non quadrino. Personalmente ho preso l’abitudine di bloccare le guide (Visualizza >> Blocca guide) non appena posizionate, così da evitare spiacevoli imprecisioni.
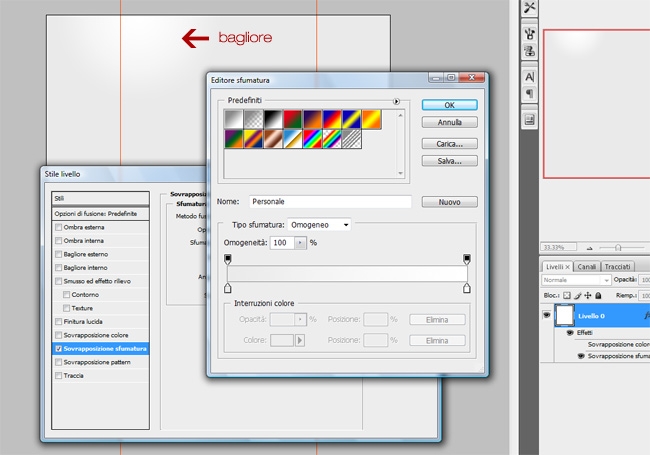
Assegniamo una sfumatura leggera al nostro livello di sfondo: doppio click sul livello per sbloccarlo e per aprire la finestra degli stili di livello.
Seleziona “Sovrapposizione sfumatura” e crea una sfumatura dal grigio chiaro (#eaeaea) al bianco (#fff). La sfumatura ha uno stile radiale, con un angolo di – 146° ed è scalata al 39%. Con queste impostazioni avrai un piccolo bagliore bianco in alto a sinistra, dove posizioneremo il logo.

In alto vogliamo mettere un gradevole effetto “sfumatura striata”. Apriamo un nuovo documento, di 1680px di larghezza e 300px di altezza.

Come colore di sfondo selezioniamo un grigio più scuro (#828181) e come colore in primo piano un grigio più chiaro (#d8d8d8).
Selezioniamo Filtro >> Rendering >>Nuvole. Dovresti avere un risultato simile:

Dopo clicchiamo su Filtro >> Disturbo >> Increspatura oceano e impostiamo una dimensione di increspatura di 7 e un’ampiezza di 14.
Il tuo documento dovrebbe apparire così:

Per finire, clicchiamo su Filtro >> Sfocatura >> Effetto movimento. Seleziona a tuo piacimento angolo e distanza: nel nostro caso abbiamo impostato un angolo di 90° e una distanza di 312px.
Il risultato è questo:

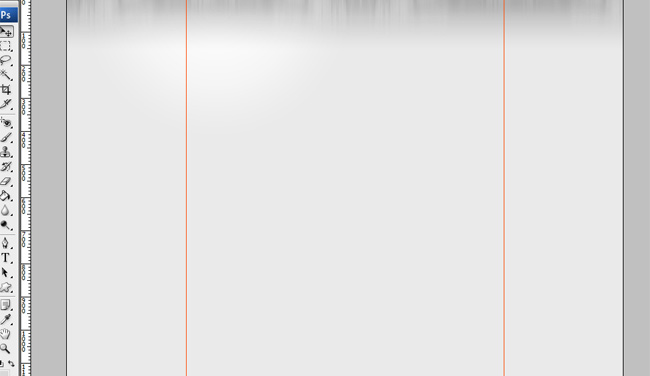
Adesso importiamo questo documento nel documento del nostro portfolio e lo posizioniamo in alto. Abbassiamo di poco l’opacità (70%) e con lo strumento gomma impostato a pennello sfumato ne cancelliamo un po’ i bordi, per evitare che si veda troppo lo stacco di questo immagine con il grigio del livello di sfondo.
Ecco come apparirà il nostro portfolio adesso:

Il logo
Posizioniamo in alto a sinistra il logo, per iniziare a dare una forma al layout.

Come puoi vedere, ho già delimitato con una guida quella che sarà la sezione di sinistra del nostro layout: In questa sezione, larga 250px, inseriremo logo, menù di navigazione, informazioni sul copyright. Nella sezione di destra disegneremo invece le pagine del sito.
Ma andiamo con ordine.
I link di navigazione
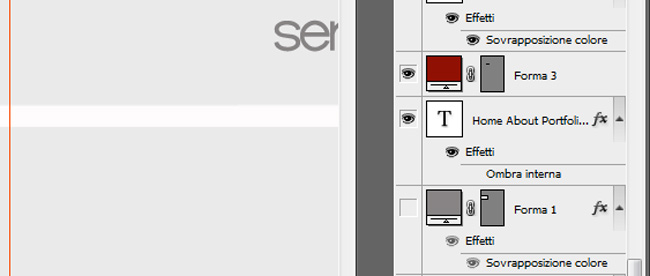
Sotto il logo inseriamo le voci del nostro menù. Partiamo dal presupposto che il nostro sito conterrà 4 pagine standard: Home page, About, Portfolio, Contatti.
Per il menù (e per tutte le altre scritte del layout) abbiamo scelto il font dustismo: molto leggibile, semplice e attraente. In grigio (#7d7c7c) i link non attivi, in rosso (#b03a2e) il link current.

La Home page
Adesso disegniamo la nostra homepage. Pensavo a qualcosa di semplice: una bella scritta di dimensioni abbastanza grandi, per ricalcare lo stile “Welcome!” che va tanto in voga adesso. E magari il testo incorniciato in un modo un po’ più originale, e non semplicemente scritto sullo sfondo.
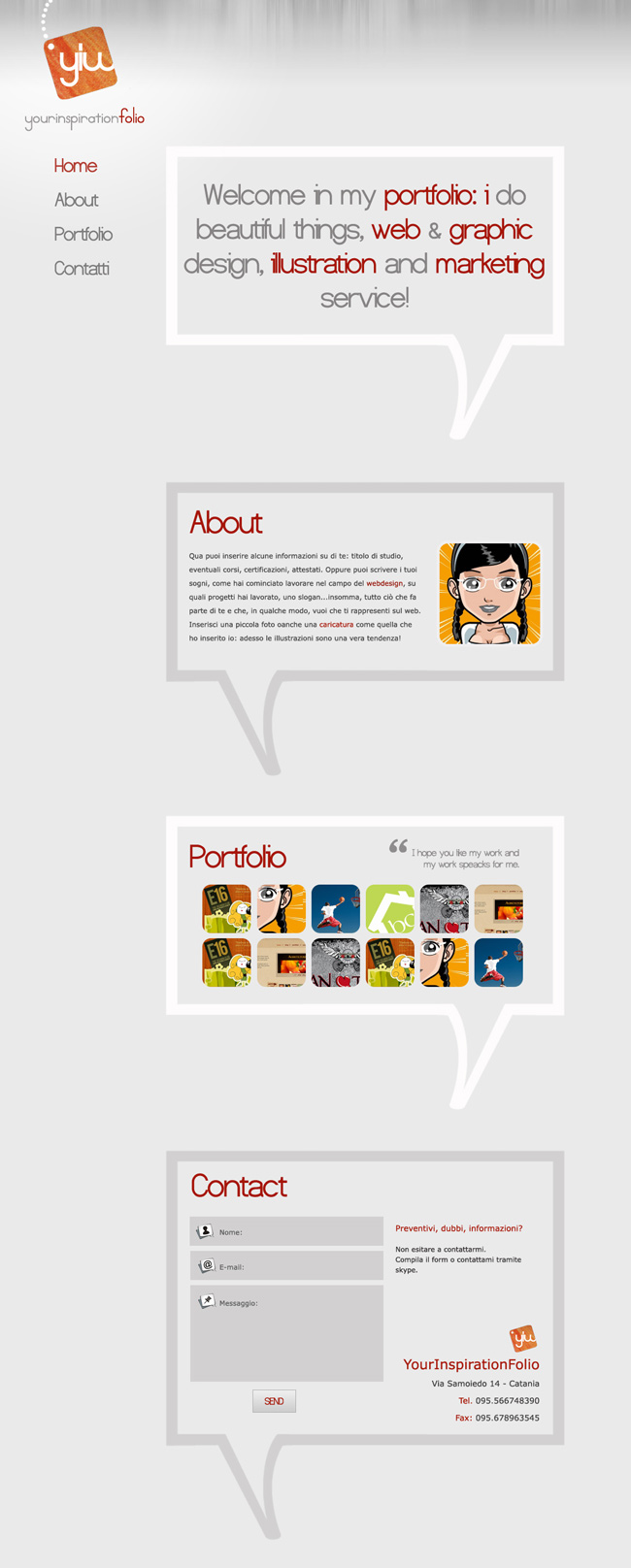
Che ne dici di qualcosa del genere?

Direi che ci siamo. Ho usato un baloon bianco stile fumetto per incorniciare il testo, e per dare un po’ di colore e allo stesso tempo per attirare l’attenzione sui concetti più importanti della nostra attività ho colorato alcune parole di rosso.
La pagina About
Adesso, sullo stesso stile, disegniamo anche la pagina about. Duplichiamo il baloon (tasto destro >> duplica livello), lo riflettiamo (Modifica >> Trasforma >> Rifletti orizzontale) e lo coloriamo con un grigio più corposo (#d2d1d1).

Alternando i baloon di colore e direzione, quando le pagine scorreranno verticalmente con il javascript avremo una resa estetica meno piatta, più vivace.
Abbiamo inserito un po’ di testo dentro la nuvoletta about: chi sei, cosa fai, le tue esperienze, i tuoi skills…nella pagina about puoi esporti in prima persona e far conoscere agli altri chi sei, e quali sono le tue competenze. Può essere una buona idea inserire una piccola foto o, al limite, una simpatica illustrazione: la mia caricatura è stata realizzata con Face Your Manga.
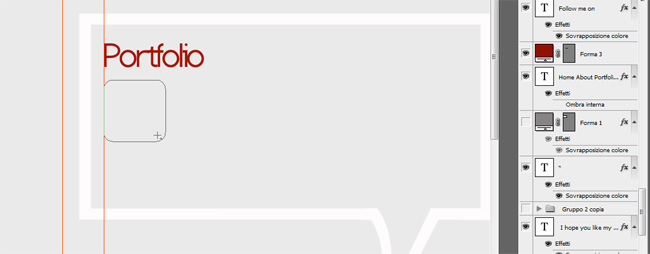
Portfolio
La pagina portfolio può essere sviluppata in decine di modi diversi: noi abbiamo deciso di inserire, sempre all’interno di un baloon per motivi di coerenza grafica, le thumbnail dei nostri lavori.
Con lo strumento rettangolo arrotondato disegniamo le thumbnail.


Quando metteremo il layout in codice faremo in modo che, se l’utente clicca su una delle miniature, con un effetto javascript si aprirà il dettaglio dell’immagine più grande.
E’ una soluzione semplice ma efficace, che dà ampio spazio ai tuoi lavori e ti permette di inserire, all’interno della finestra che si apre con il javascript, una descrizione del lavoro svolto. Ma questo lo vedremo in un secondo tempo.
In alto a sinistra scriviamo una piccola frase d’effetto.

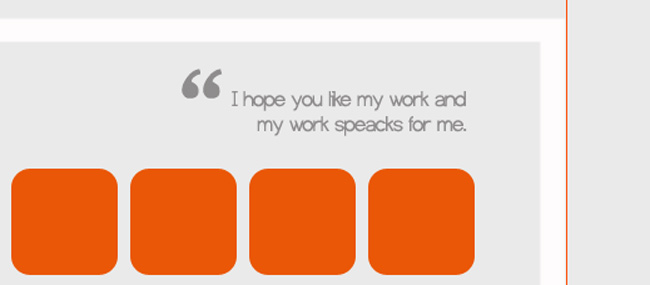
Il nostro portfolio ha finalmente preso forma.

Adesso inserire le immagini dei tuoi lavori nei rettangoli è semplicissimo: Apri in Photoshop l’immagine del tuo lavoro e tagliane una sezione con lo strumento taglierina, quella che ritieni più significativa.

Impostiamo le dimensioni dell’immagine (Immagine >> Dimensioni immagine) alla stessa dimensione delle thumbnail, nel nostro caso 85px in altezza e larghezza.
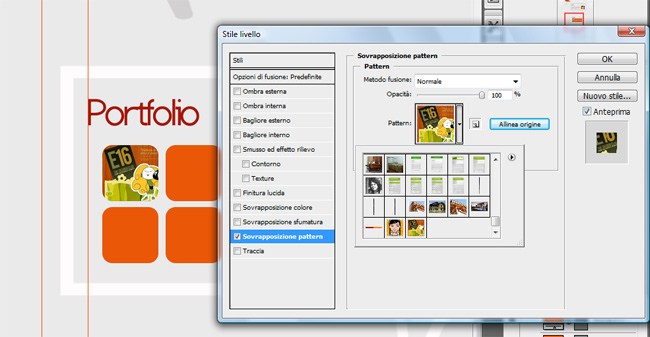
Poi clicca su Modifica >> Definisci Pattern e salva l’immagine come un pattern.
Torna nel template, doppio click sul rettangolo arrotondato nel baloon portfolio e dalla finestra degli stili di livello seleziona “Sovrapposizione pattern”.

Non è poi così difficile, vero? Ripeti l’operazione per tutte le tue thumbnail, fino a che ogni rettangolo non conterrà una miniatura dei tuoi lavori.
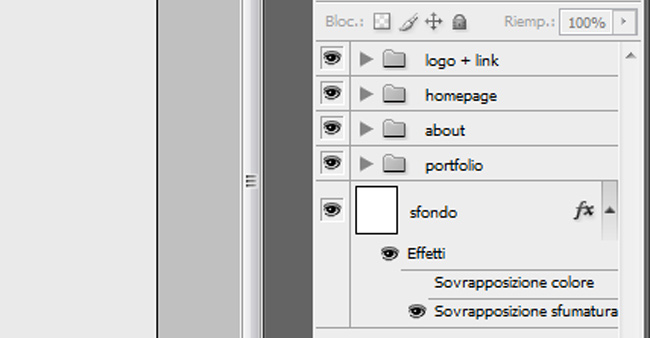
Prima di continuare, apriamo una piccola ma doverosa parentesi. Guarda i tuoi livelli sulla destra: sono caotici, confusi, senza nome né ordine logico?

Tenere ordine nei livelli è uno degli aspetti fondamentali per poter lavorare bene e velocemente in Photoshop. Assicurati sempre di aver rinominato correttamente ogni livello che crei e, quando possibile, unisci i livelli in gruppi.

A questo punto, passiamo a creare la pagina contatti.
La pagina contatti
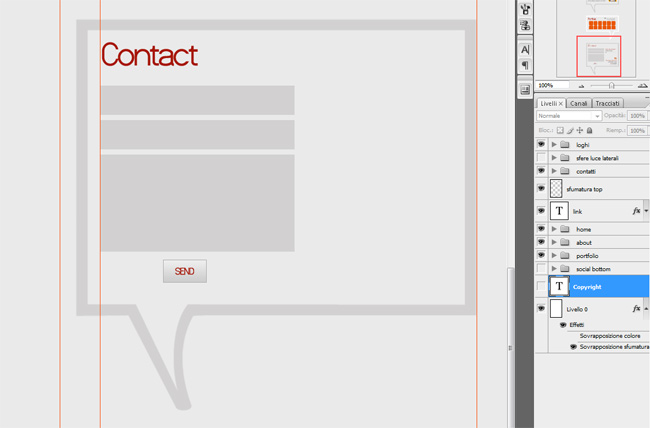
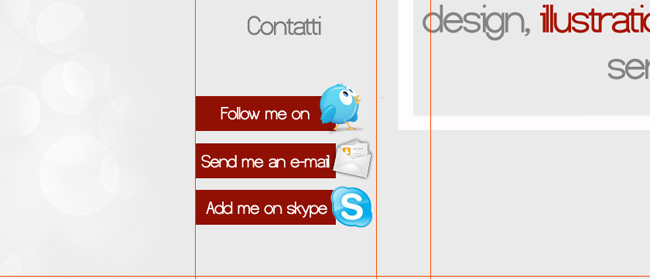
Con lo strumento rettangolo, creiamo dei rettangoli per il form e il pulsante di invio e-mail. Al pulsante assegniamo una sfumatura dal grigio scuro (#cccccc) al grigio chiaro (#eeeeee) e una traccia di 1px (#aeaeae).

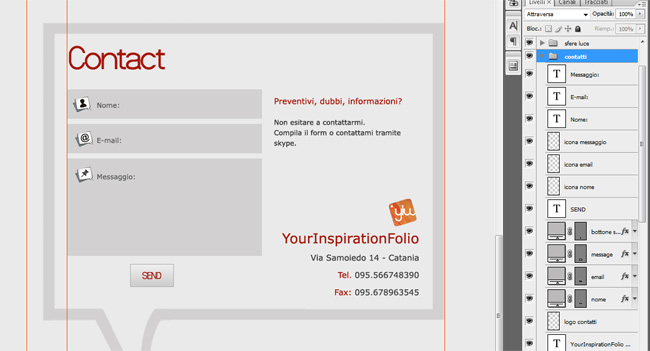
Dato che così i rettangoli sono un po’ anonimi e non si sa bene quali dati l’utente deve inserire nelle varie sezioni, aggiungiamo delle piccole icone e un contenuto testuale per i vari dati da immettere: Nome, e-mail, messaggio.
![]()
Nella sezione di destra inseriamo qualche dato e un po’ di testo. Puoi mettere eventuali recapiti telefonici, indirizzi, o semplicemente esortare gli utenti a contattarti.

Diamo un’occhiata al nostro layout, adesso che è quasi completo.

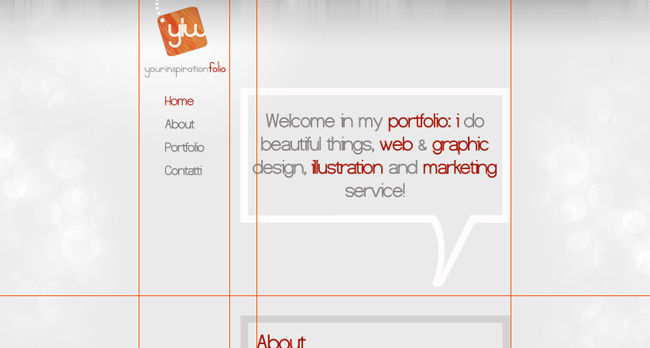
Aggiungiamo qualche effetto “sfera di luce” ai bordi, così che nei monitor a risoluzione più alta gli utenti vedano qualche ornamento grafico in più.
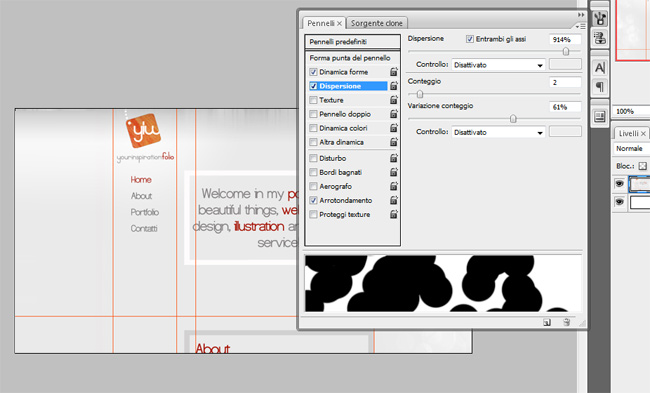
Imposta il pennello a punta rotonda a una dimensione di 40px, apri la palette del pennello e seleziona la voce “dispersione”. In questo modo con un solo click del pennello nel documento applicherai tante sfere di dimensioni diverse.

Abbassa l’opacità delle sfere fino ad ottenere un effetto simile:

In questo template abbiamo usato sfere bianche, se vuoi nei tuoi progetti prova a sperimentare con sfere colorate. In poche mosse puoi ottenere effetti veramente originali.
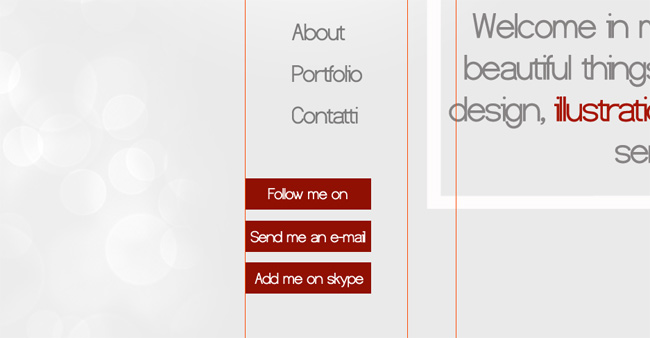
L’ultimo tocco è l’aggiunta, nella colonna di sinistra sotto i link di navigazione, di qualcosa che vivacizzi l’insieme e che, allo stesso tempo, sia utile al nostro layout.
Abbiamo deciso di aggiungere il nostro contatto skype, un pulsante che linki al profilo su twitter e un pulsante che invita l’utente a scriverci una e-mail. Vediamo come integrare tutto questo in modo gradevole e, perché no, colorato.
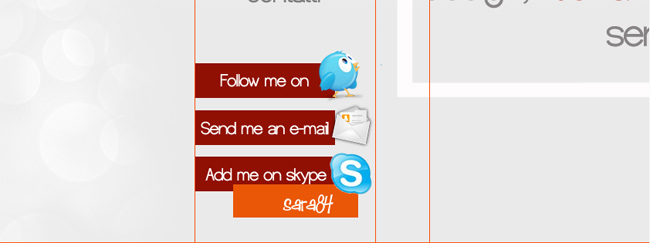
Con lo strumento rettangolo disegniamo tre rettangoli di colore rosso (#901003) e sopra scriviamo i testi delle sezioni.

Se aggiungiamo qualche icona l’effetto è molto più accattivante!

Sotto il rettangolo di skype disegniamo un altro rettangolo, più piccolo e di colore arancione (#ea5707). Su questo rettangolo scriviamo con un font calligrafico (Fabulous 50) il nostro contatto skype.

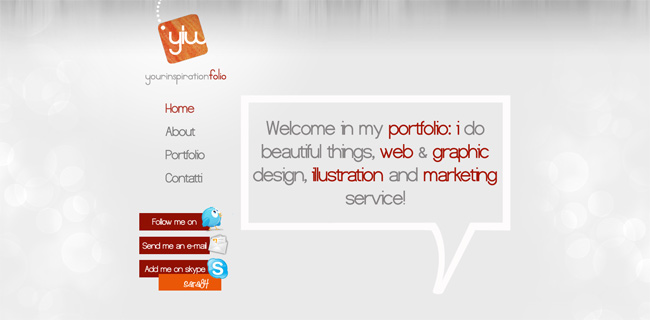
Diamo uno sguardo alla nostra home page?

Minimal, moderno, con un po’ di colore qua e là. Esattamente l’effetto che volevamo! Una volta messo in codice la colonna sinistra del sito rimarrà ferma e, a scorrere verticalmente, saranno i baloon di destra.
In questo modo avremo un portfolio semplice ma esteticamente attraente.
Ora non rimane che mettere in codice il nostro layout. Xhtml, css, javascript..non sai da dove iniziare? Non preoccuparti, lo abbiamo fatto noi per te!
Download*Facciamo presente che i i file scaricabili in questo articolo sono rilasciati con Licenza Creative Common (CC 2.5 Attribuzione Italia).































27 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Piervincenzo Madeo, Giustino Borzacchiel. Giustino Borzacchiel said: RT @tweetmeme One-page-folio: Come realizzare…
Social comments and analytics for this post... This post was mentioned on Twitter by nando_p: RT @tweetmeme One-page-folio: Come realizzare…