Come implementare un pagamento online: Preparazione (1/6)
In questa serie di articoli vedremo come sia possibile implementare dei pagamenti online nel proprio sito tramite carta di credito. Per farlo ci appoggeremo ovviamente ad una società specializzata nelle transazioni on-line e nella fattispecie a PayPal. La scelta é ricaduta su questa azienda in quanto é la più conosciuta ed é oramai per tutti sinonimo di affidabilità.
Lo scenario sul quale lavoreremo è il seguente:
Nel nostro sito, vogliamo creare una area riservata nella quale saranno a disposizione dei contenuti speciali. Vogliamo che l’accesso a quest’area sia a pagamento e che i contenuti siano disponibili subito dopo il pagamento da parte dell’utente (instant access).
Nella fattispecie si tratterà di Your Inspiration Images, un sito che raccoglie immagini. Per poterle avere ad alta risoluzione sarà necessario diventare utenti pagando una quota di 50 euro.
La procedura che dovremo implementare è schematicamente questa:
- L’utente clicca sul bottone di pagamento e viene indirizzato su PayPal.
- Si troverà nella pagina del pagamento del sevizio che intendiamo offrire.
- L’utente procederà con il pagamento.
- PayPal invierà un segnale contenente i dettagli del pagamento che noi dovremo intercettare, verificare ed elaborare.
- Se la procedura è andata a buon fine ed il pagamento è verificato, procederemo alla creazione del nuovo account e all’invio dei dati di autenticazione all’utente tramite email.
É chiaro che tutta questa procedura è complessa e alla fine necessiterà di accurati test. Si pone dunque un problema: per ogni test che faremo dovremo prevedere un pagamento; ovviamente sarà un pagamento da me stesso a me stesso, ma ogni pagamento prevede delle commissioni.
Rischiamo così di perderci parecchi soldi, a meno di non disporre di un ambiente di simulazione!
L’ambiente di simulazione di PayPal
Fortunatamente PayPal mette a disposizione un ambiente di simulazione (Sandbox) che ci permette di svolgere tutti i test che vogliamo in un ambiente identico (sia nelle funzionalità che nella grafica) a quello reale.
La prima cosa che dovremo fare è crearci un account in Sandbox, a questo indirizzo:
Una volta registrato ed attivato l’account, procediamo al login.
Quello che ci interessa per ora è creare almeno due nuovi account PayPal (nell’ambiente simulato naturalmente): uno lo utilizzeremo per fare i pagamenti di test mentre l’altro sarà quello sul quale i soldi saranno versati.
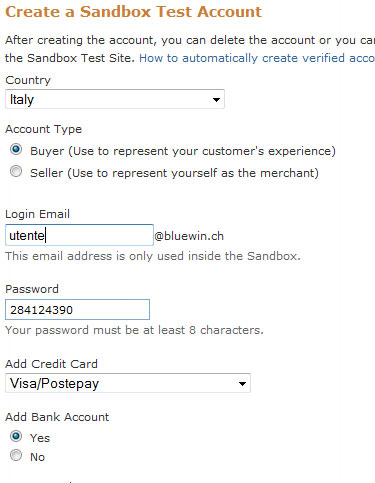
Clicchiamo quindi su test accounts e scegliamo di creare un nuovo account preconfigurato (la procedura manuale è molto più lunga e a noi non serve).
Quindi scegliamo “Buyer”, decidiamo un nome per l’utente (io utilizzerò “utente”) che acquisterà il prodotto, e impostiamo una password.
Non è importante accreditare soldi (finti) sull’account.

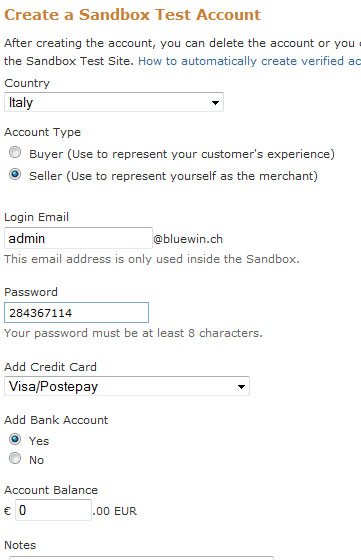
Ora creiamo un’altro utente, stavolta di tipo “Seller”, io utilizzerò il nome “admin”

Come preparare il nostro sito?
Quello che ci interessa particolarmente è ovviamente tutta la questione relativa al pagamento, quindi il nostro sito sarà composto unicamente da una pagina che invita il visitatore ad acquistare i contenuti speciali.
Creiamo la pagina index.html in questo modo:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Contenuti speciali</title>
</head>
<body>
<h1>Diventa utente di Your Inspiration Images</h1>
<h2>Potrai scaricare tutte le immagini ad alta risoluzione</h2>
<p>Diventa utente per soli 50 €</p>
<!-- qui metteremo il bottone "paga subito" -->
</body>
</html>
Prepariamo la tabella utenti del database
Quando l’utente pagherà il servizio, dovremo automaticamente creargli un account, quindi inserirlo nella tabella utenti, che avrà i seguenti campi:
- id_utente: la chiave primaria;
- nome: che ricaveremo direttamente dalla notifica che riceveremo da PayPal;
- cognome: che ricaveremo direttamente dalla notifica che riceveremo da PayPal;
- email: che ricaveremo direttamente dalla notifica che riceveremo da PayPal. Non dovremo nemmeno disturbarci a verificarlo, in quanto l’email che utilizziamo su PayPal è già ampiamente verificato;
- username: utilizzeremo ancora una volta l’indirizzo email come username;
- password: inseriremo una password casuale che invieremo per email all’utente. Naturalmente, nel caso reale dovrà avere la possibilità di modificarla;
- idTransazione: in questo campo salveremo il codice di identificazione unico della tranasazione, che ci fornisce PayPal attraverso la notifica. Perché? Uno dei controlli che dovremo fare sarà quello di verificare che una transazione non sia già stata elaborata. E’ un caso raro ma potrebbe capitare (problemi con il server ad esempio) che la richiesta arrivi due volte. In questo caso verrebbero creati due account. Per questo motivo, prima di procedere, dovremo verificare che l’id della transazione non sia già inserito nel database. Memorizziamo questo dato arbitrariamente nella tabella utenti; probabilmente, nel caso reale faremmo una tabbella ad hoc.
Creiamo adesso il database paypal ed eseguiamo questa query:
CREATE TABLE `utenti` ( `id_utente` int(6) unsigned NOT NULL auto_increment, `nome` varchar(25) character set utf8 NOT NULL, `cognome` varchar(25) character set utf8 NOT NULL, `email` varchar(60) character set utf8 NOT NULL, `username` varchar(60) character set utf8 NOT NULL, `password` varchar(32) character set utf8 NOT NULL, `idTransazione` varchar(60) character set utf8 NOT NULL, PRIMARY KEY (`id_utente`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Come implementare il bottone di pagamento PayPal?
Torniamo ora nell’ambiente di simulazione di PayPal ed eseguiamo il login. Selezioniamo l’utente admin e premiamo sul bottone “enter Sandbox test site”.
Eseguiamo il login e ci troveremo nell’account che abiamo creato per “ricevere i soldi”. É esattamente come un account reale. Dunque le opèrazioni che vedremo ora nella simulazione, sono identiche a quelle che dovremo eseguire sull’account reale quando andremo in produzione.
Clicchiamo su profilo e quindi su i miei pulsanti salvati. Ed ora scegliamo crea nuovo pulsante.
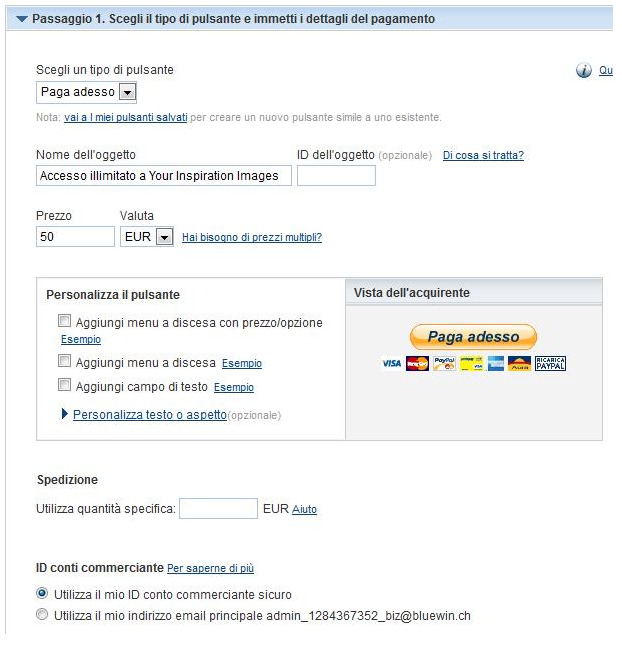
Sceglieremo come tipo pulsante paga subito.
Il nome dell’oggetto é piuttosto importante in quanto comparirà nella fatturazione. Quindi dovrebbe essere piuttosto esplicativo.
Mettiamo la somma che intendiamo incassare, nel nostro caso 50 euro.

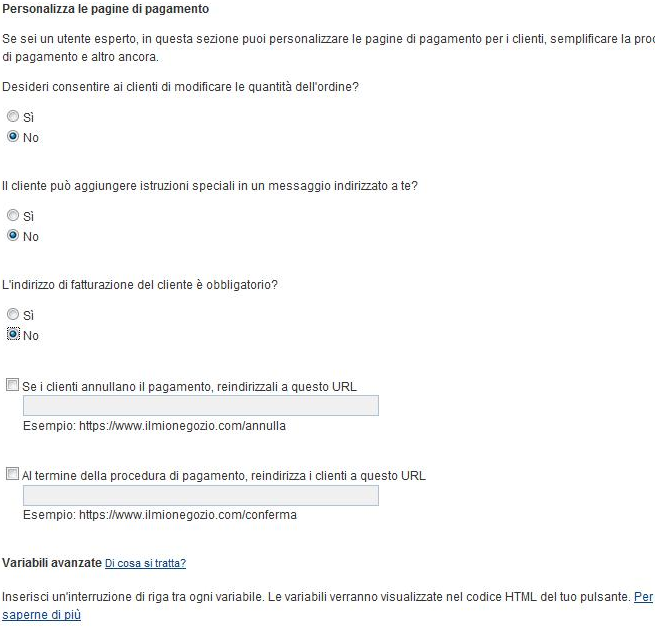
Vai ora al passaggio numero 3 (funzioni avanzate) e rispondi no a tutte le domande (sono cose che per il nostro caso specifico non servono). Se desideri che l’utente venga indirizzato ad una pagina particolare del tuo sito quando annulla il pagamento o al termine della procedura di pagamento, lo puoi indicare negli ultimi due campi.

A questo punto, cliccando su salva modifiche, ti verrà generato il codice per l’implementazione del bottone. Dovrai copiarlo e incollarlo nella pagina index.html che abbiamo preparato prima.
La nostra pagina index.html, se eseguita, ora si mostrerà in questo modo:

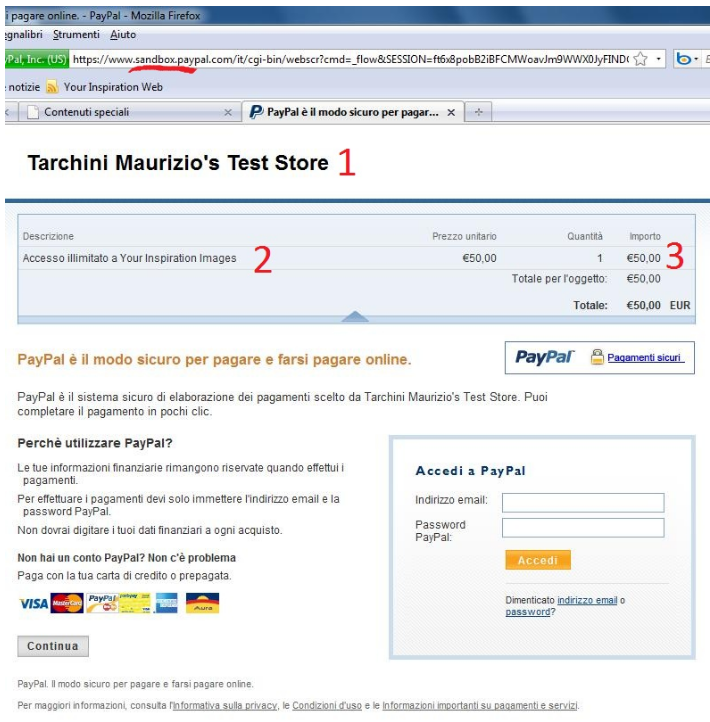
E cliccando sul bottone paga adesso ci si ritroverà direttamente nella pagina del pagamento

Come prima cosa, notiamo dalla barra degli indirizzi che ci troviamo nell’ambiente di simulazione, in quanto il bottone lo abbiamo creato con un account di simulazione.
In seguito possiamo osservare il nome della società (1) che vedremo in seguito come modificare, il nome dell’oggetto (2) ed il costo (3).
Ora possiamo eseguire il login con l’account utente ed eseguire il pagamento. In seguito, eseguiamo il login all’ambiente di simulazione ed entriamo nell’account admin. Vedremo che ci sono stati accreditati 50 euro (meno le commissioni).
Così però non serve a molto. Dobbiamo fare in modo che l’avvenuto pagamento ci sia notificato immediatamente in modo da procedere automaticamente alla creazione del nuovo account.
Questo è quello che vedremo nei prossimi articoli.
Conclusione
In questo articolo abbiamo preparato quanto ci servirà per implementare la nostra procedura di pagamento; in particolare disponiamo di un ambiente di simulazione indispensabile per testare il sistema che andremo a realizzare.
E tu, hai già implementato un sistema del genere in un tuo sito?































54 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by merlinox and others. merlinox said: RT @yiw Come implementare un pagamento online:…
[...] Preparazione [...]
[...] Preparazione [...]
[...] https://www.yourinspirationweb.com/2011/01/11/come-implementare-un-pagamento-online-preparazione-16/ [...]
[...] Ok grazie, e' questa: https://www.yourinspirationweb.com/20...eparazione-16/ Ho appena finito di leggerla, e faccio fatica a capire tutto sinceramente, c'e troppa…
[...] in servizi che offrono hosting “professionale”(?!) per 2 euro l’anno. Da quando ho scritto la serie di tutorial sui…
[…] […]