Come implementare un pagamento online: Creare un bottone dinamicamente (6/6)

In questo ultimo articolo della serie sui pagamenti online, vedremo come sia possibile implementare un bottone di pagamento in modo dinamico. Nell’applicazione che abbiamo sviluppato per questo tutorial abbiamo infatti utilizzato un bottone generato da PayPal; molto comodo, ma nella realtà potrebbe non essere sufficiente.
Prendo spunto da una domanda posta da un utente alla fine del quarto articolo, mi si chiedeva più o meno questo: “I miei utenti sono già registrati. Io vorrei che potessero acquistare un servizio ma come posso far passare un dato che mi associ il pagamento all’utente che lo ha effettuato?” E’ chiaro che per operazioni del genere, dovremo creare il pulsante di pagamento dinamicamente.
Cos’é un pulsante di pagamento creato dinamicamente?
Si tratta di un semplice form nel quale, attraverso dei campi hidden, possiamo far passare i valori che vogliamo comunicare a PayPal tramite delle variabili predefinite. Vedremo tra poco come; ma prima definiamo uno scenario.
Scenario
Abbiamo detto che gli utenti sono già registrati al sito, dunque dovremo passare (assieme ai dati del pagamento) anche l’id dell’utente. Per rendere la cosa ancor più succosa passeremo un altro dato ovvero il livello del servizio. Stabiliamo dunque tre livelli di qualità per il servizio:
- basic 20 euro
- premium 30 euro
- platinum 35 euro
Ora vedremo come creare un plusante di pagamento in modo dinamico per questa situazione. E’ chiaro che non svilupperemo tutta l’applicazione ma solo il pulsante. Dunque do per scontato che l’id dell’utente lo troveremo nella variabile di sessione id_user e che il tipo di abbonamento scelto come pure il prezzo siano già stati inseriti nelle variabili $type e $amount.
Sviluppare il bottone
Come abbiamo detto il bottone di pagamento non é altro che un form nel quale passeremo, attraverso dei campi hidden, i valori della transazione.
Iniziamo con il dichiarare il form, facendolo puntare all’url di sandbox se siamo in simulazione o a quello di PayPal se siamo in produzione.
<form action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post">
Ora inseriamo un campo che invia la variabile cmd e che serve ad indicare a PayPal se stiamo utilizzando un semplice bottone (_xclick) o un carrello (_cart).
<input type="hidden" name="cmd" value="_xclick">
Con la variabile currency_code passiamo invece il dato relativo alla valuta che intendiamo utilizzare per il pagamento. Troverai i codici valuta supportati da PayPal verso la fine di questo documento.
<input type="hidden" name="currency_code" value="EUR" />
Un altro parametro che possiamo configurare é lc e si riferisce alla lingua che vogliamo utilizzare, nel nostro caso l’italiano.
<input type="hidden" name="lc" value="IT" />
Ora dovremo fornire, tramite il parametro business, l’email primario (di PayPal se siamo in produzione o di sandbox se siamo in simulazione).
<input type="hidden" name="business" value="tuoEmailPrimario@sito.com" />
Possiamo anche fornire l’url al quale inviare la notifica di pagamento, ovvero dove si trova il nostro listener.
<input type="hidden" name="notify_url" value="https://www.tuoSito.com/urlDelListener.php" />
Passiamo ora una descrizione di quanto l’utente sta per acquistare. Come vedi inserisco dinamicamente la variabile $type che contiene il tipo di servizio che é stato scelto.
<input type="hidden" name="item_name" value="Abbonamento <?php echo $type; ?> su TuoSito" />
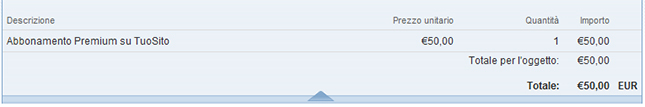
Questo valore verrà mostrato in alto nella pagina del pagamento su PayPal

Ed infine, grazie al parametro amount, passiamo il valore che l’utente dovrà pagare. Questo valore, come ho già detto, é inserito nella variabile $amount.
<input type="hidden" name="amount" value="<?php echo $amount; ?>" />
A questo punto si pone il problema di come inviare i dati necessari per capire chi ha pagato (id_user) e che tipo di servizio ha acquistato ($type).
I parametri che abbiamo visto fino ad ora sono parametri standard di PayPal e non possiamo inventarne altri arbitrariamente. Questo vuol dire che non possiamo ad esempio inventare il parametro id_user e passarlo come campo hidden nel nostro form in quanto non é riconosciuto da PayPal e dunque la transazione solleverà un errore.
Come passare uno o più parametri personalizzati
PayPal mette a disposizione il parametro custom, nel quale possiamo far passare un dato a nostra discrezione. Dunque se volessimo far passare l’id dell’utente (che abbiamo in sessione) non dovremo fare altro che questo.
<input type="hidden" name="custom" value="<?php echo $_SESSION[‘id_user’]; ?>" />
E nel nostro listener potremo recuperare l’id dell’utente da $_POST[‘custom’].
Ma come abbiamo visto, in questo caso abbiamo necessità di far passare due valori. E come si fa? C’é una sola variabile custom!
Esistono molte soluzioni per far passare diversi dati in un unico parametro. Quella che ritengo più elegante é di esprimere questi dati nella forma di una notazione JSON.
Dunque prepariamo questa notazione:
$data = '{"id": ' . $_SESSION[‘id_user’] . ',"type":"' . $type . '"}';
Ed ora passiamo questo dato nella variabile custom:
<input type="hidden" name="custom" value="<?php echo $data; ?>" />
E per finire mettiamo il pulsante vero e proprio:
<input type="submit" value="PAGA ADESSO" />
Ed ecco il form completo:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Pagamento</title>
</head>
<?php
//
// $amount e $type a questo punto sono valorizzati (non ci interessa come)
// $_SESSION['id_user'] contiene l'id dell'utente
//
$data = '{"id": ' . $_SESSION['id_user'] . ',"type":"' . $type . '"}';
?>
<body>
<form action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="currency_code" value="EUR" />
<input type="hidden" name="lc" value="IT" />
<input type="hidden" name="item_name" value="Abbonamento <?php echo $type; ?> su TuoSito" />
<input type="hidden" name="amount" value="<?php echo $amount; ?>" />
<input type="hidden" name="business" value="tuoEmailPrimario@sito.com" />
<input type="hidden" name="notify_url" value="https://www.tuoSito.com/urlDelListener.php" />
<input type="hidden" name="custom" value="<?php echo $data; ?>" />
<input type="submit" value="PAGA ADESSO" />
</form>
</body>
</html>
Ricezione della notifica
E’ ovvio che il nostro listener dovrà essere adattato alle nuove necessità. In particolare:
- In questo caso non si tratta di aggiungere un utente, bensì di abilitarne l’accesso ad un servizio.
- Il metodo isVerifiedAmmount() dovrà distinguere che tipo di servizio é stato acquistato e quindi verificare che il costo di questo servizio sia uguale a quanto pagato dall’utente.
Ma questo non sarà un problema. Nella variabile custom troveremo tutto quello che ci serve; dovremo solo decodificarla in questo modo:
$data = json_decode(stripslashes($_POST[‘custom’])); //A questo punto l’id dell’utente sarà contenuto nell’oggetto $data // e recuperabile in questo modo $data->id; // stesso discorso per il tipo di servizio $data->type;
Conclusione
Siamo giunti alla fine di questa corposa serie di tutorial nel corso dei quali hai imparato ad implementare un bottone di pagamento e a testarne il funzionamento. Come hai potuto vedere, la struttura messa a disposizione da PayPal é molto completa e, tenuto conto che si tratta pur sempre di un pagamento, anche relativamente semplice.
Pensi che utilizzerai le tecniche presentate per i tuoi lavori? Lo hai già fatto?
Articoli di questa guida
- Preparazione
- Chiarirsi le idee
- Le procedure generali
- Le procedure specifiche
- Testare l’applicazione
- Creare dinamicamente i pulsanti di pagamento































71 commenti
Trackback e pingback
[...] Creare dinamicamente i pulsanti di pagamento Scarica la versione PDF Tags: pagamenti, paypal [...]
[...] Creare dinamicamente i pulsanti di pagamento [...]