Tutorial e Psd: creare un Vcard professionale in pochi passi
Una settimana fa abbiamo parlato del fenomeno VCard: cosa sono, a cosa servono e quali sono le caratteristiche principali di un VCard efficace. Oggi è arrivato il momento di mettere alla prova quanto abbiamo appreso, cercando di creare un VCard accattivante per un nostro cliente fittizio..perciò bando gli indugi, aprite Photoshop e iniziamo!
Tutorial: creare un VCard professionale e accattivante
Apriamo il nostro programma di grafica e creiamo un nuovo documento di 1000 pixel. Realizzeremo un VCard di 476pixel, quindi non è necessario impostare una larghezza di 1680 o 1920 pixel come facciamo quando progettiamo un normale layout.
Impostiamo le guide a 212 pixel dai bordi, cosi che il nostro contenitore di 476 pixel sia racchiuso dalle linee guida.

Cominciamo con l’assegnare una sfumatura al background. Vogliamo fare un VCard elegante e semplice, cosi ci orientiamo verso colori sobri come il bianco e il grigio.
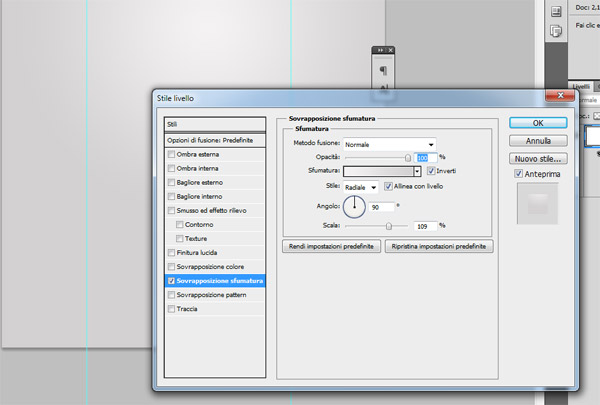
Impostiamo quindi un gradiente da un grigio (#d3d1d1) ad un altro grigio più chiaro (#f4f2f2) e scegliamo l’opzione ‘sfumatura radiale’ nella finestra degli stili di livello. Invertiamo la sfumatura in modo che la base sia grigio scuro e il bagliore grigio chiaro e spostiamo manualmente la sfumatura in alto, in modo da posizionare una parte del bagliore in cima al documento, come mostrato nell’immagine.

Adesso impostiamo una sottile filigrana (che possiamo scaricare qui) nel background. Come? Apriamo la texture e c reiamo un pattern (Modifica >> Definisci pattern). Nel nostro documento duplichiamo il livello del background, togliamo la sfumatura applicata e impostiamo ‘sovrapposizione pattern’, scegliendo il pattern appena creato. Avremo un risultato simile:

A questo punto lavoriamo sui metodi di fusione e scegliamo un metodo che ci permetta di vedere sia la filigrana sia la sfumatura radiale del livello sottostante. Nel nostro caso ‘luce soffusa’ e’ l’ideale. Abbassiamo l’opacità del livello a 30% e avremo questo risultato:

Adesso la filigrana è molto leggera, esattamente l’effetto che volevamo.
Cominciamo a creare il contenitore del nostro VCard: con lo strumento rettangolo disegniamo una sezione di colore bianco con una larghezza di 476 pixel (da guida a guida) e un’altezza di circa 615 pixel (in un secondo momento possiamo sempre aumentare o diminuire tale valore).

Ora impostiamo le linee guida a 5 pixel da ogni bordo di questa sezione e disegniamo un altro rettangolo all’interno di essa.

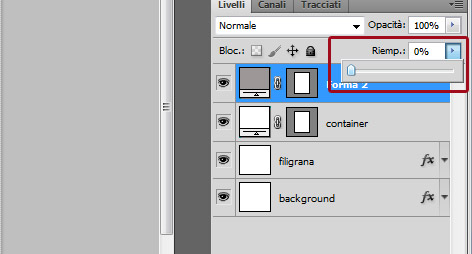
A questo punto impostiamo a 0% il riempimento (attenzione, non l’opacità):

E, dalla finestra degli stili di livello, impostiamo una traccia di 1 pixel di colore grigio (#e7e6e6). L’effetto sarà quello di una sottile finitura intorno al contenitore:

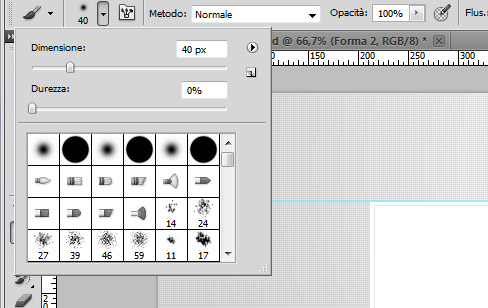
Adesso diamo un tocco di dinamismo a questo contenitore, aggiungendo alcune ombre alla sezione inferiore. Prendiamo un pennello, impostiamo la dimensione a 40 pixel e la durezza a 0%:

Adesso impostiamo il colore nero e, tenendo premuto il tasto MAIUSC per ottenere una linea retta, tracciamo una linea che vada dal centro del contenitore al lato destro, come mostrato nell’immagine seguente:

Con lo strumento Modifica >> Trasforma >> Ruota ruotiamo leggermente la linea verso destra (con un angolatura di circa 3 gradi dovrebbe andare bene):

Duplichiamo il livello e riflettiamolo (Modifica >> Trasforma >> Rifletti orizzontale), ottenendo questo effetto:

A questo punto spostiamo questi livelli sotto il livello del contenitore, in modo da ottenere questo effetto:

Abbassiamo l’opacità delle pennellate e posizioniamole in modo da creare un effetto realistico del genere:

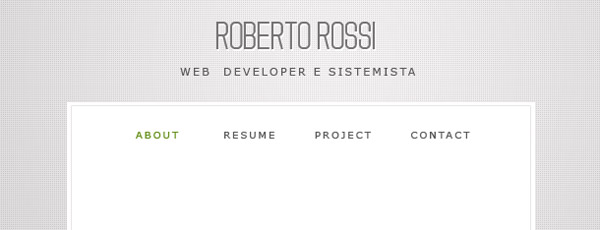
E’ venuto il momento di posizionare il nostro logo. Dato che un VCard è più un biglietto da visita personale che un sito aziendale, partiamo dal presupposto che il nostro cliente non sia una società ma un privato, un certo Roberto Rossi, che vuole presentarsi online.
Scegliamo un font gradevole e d’impatto, nel nostro caso utilizziamo questo font che abbiamo usato anche per i titoli della sidebar di YIW : carino, no?

Impostiamo al testo una leggera ombra bianca per dare una luminosità maggiore al nome del nostro cliente:

Aggiungiamo, come tagline personale, la qualifica di Roberto Rossi. Utilizziamo un font standard (Verdana) a cui abbiamo aumentato sensibilmente il letter -spacing:

Adesso cominciamo a inserire i contenuti dentro il nostro VCard. Iniziamo creando un semplice ma efficace menu di navigazione, ipotizzando che il nostro biglietto digitale sia formato da 4 sezioni: Home page (che chiameremo ‘About’), Resume (dove inseriremo il curriculum di Roberto), Projects (dove Roberto potrà descrivere alcuni dei suoi progetti) e Contact, dove inseriremo un modulo contatti e i links ai vari profili nei social networks.

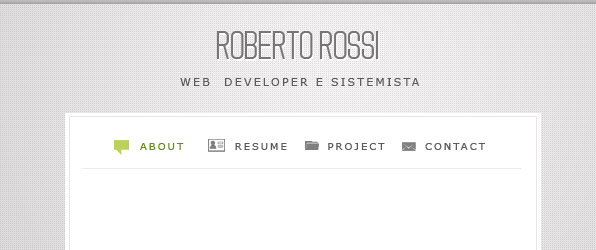
Aggiungiamo delle piccole icone per rendere più gradevole la navigazione. Per farlo utilizziamo le icone del set Mono minimal icons, semplici e d’impatto. Inseriamo poi una linea sottile sotto il menu, in modo da creare una separazione con i contenuti che inseriremo nella pagina.

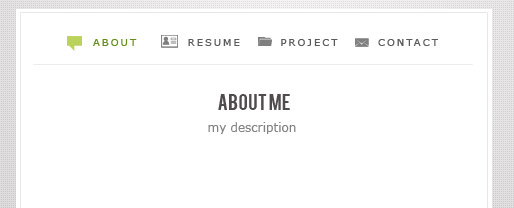
Inseriamo un titolo e un piccolo sottotitolo. Per il titolo utilizziamo il bellissimo font Bebas, chiaro e leggibile.

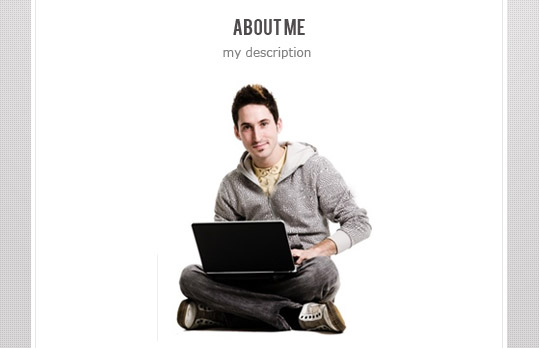
A questo punto veniamo alla parte più interessante: come inserire una propria fotografia in un VCard Professionale. Ci sono diversi metodi per mostrare se stessi nel proprio biglietto da visita online, e sono tutti molto validi.
Magari vuoi optare per una foto classica, una thumbnail quadrata senza troppi eccessi di stile, o forse preferisci qualcosa di più estroso..in ogni caso il mio consiglio è: scegli una foto di qualità, possibilmente frontale (aiuta ad instaurare un rapporto di fiducia e di feeling con chi visiterà il tuo sito) e fa che i tuoi occhi siano visibili (niente occhiali da sole da tamarri, ragazzi!); cerca di avere un’espressione sorridente e semplice, senza smorfie o espressioni austere tutt’altro che spontanee.
In poche parole: una posa informale e gradevole da vedere. (per saperne di più sull’argomento ti consiglio di leggere questo articolo!)
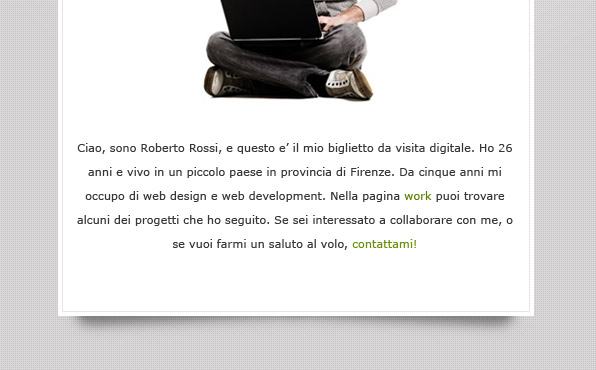
Per il nostro Roberto scegliamo una posa simpatica, briosa e molto carina. Che ne pensi?

Sotto inseriamo una piccola e incisiva descrizione testuale:

E, per concludere, un piccolo footer contenente il copyright e le icone dei social.

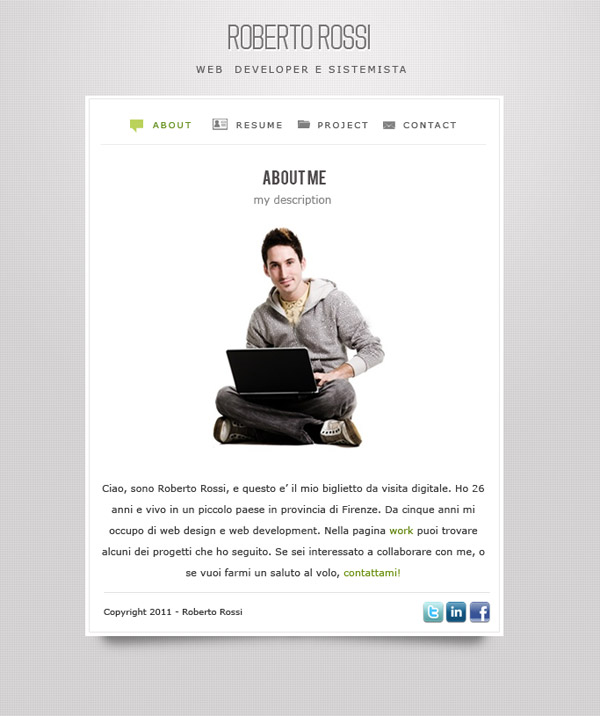
E il nostro VCard è pronto! Diamogli un’occhiata..

Semplice e d’impatto creare un Vcard, non trovi?
Certo, vederle le altre pagine, magari messe in codice, con un grazioso slider in Javascript che ne permette la navigazione è tutta un’altra cosa…
..magari, se avete pazienza… chissà! Intanto scaricate il psd ed esercitatevi a creare il vostro VCard:
Download
































35 commenti
Trackback e pingback
[...] Creare un Vcard professionale in pochi passi [...]