FlickrPhotogallery : un plugin wordpress che sfrutta le API di Flickr
Qualche settimana fa ho mostrato come recuperare le foto da Flickr e come realizzare un semplice slideshow utilizzando il flusso RSS messo a disposizione dalla piattaforma.
In molti mi hanno chiesto come utilizzare, invece, le Flickr API perché il metodo che ho mostrato è in parte limitato e risulta complicato discriminare un singolo set o un gruppo.
Quello che ti mostro oggi (e che voglio regalarti) è un plugin per WordPress che ho scritto proprio sfruttando le Flickr API.
Plugin FlickrPhotogallery
Questo plugin ti da la possibilità di inserire (nei tuoi post o nella/e sidebar) una galleria di immagini recuperate da Flickr. Una volta installato potrai configurare ogni aspetto della galleria, dalla modalità di visualizzazione alle dimensioni della stessa.
Installazione del plugin
Decomprimi l’archivio FlickrPhotogallery all’interno della cartella plugin di wordpress (/wp-content/plugins/), quindi dal pannello di amministrazione attiva il plugin FlickrPhotogallery.
Ora hai a disposizione un nuovo widget e un pannello di admin, che si configurano pressoché allo stesso modo, ma fanno riferimento uno al widget, l’altro allo shortcode che puoi usare per inserire le immagini all’interno dei post.
Il pannello di admin
Come ho detto prima il pannello di configurazione è identico sia per il widget che per lo shortcode, ma il primo definisce i parametri di ogni singolo widget (infatti ogni istanza può avere valori diversi), mentre il secondo (che puoi trovare sotto il menu “Impostazioni” della dashboard) serve per configurare i parametri di default dello shortcode.
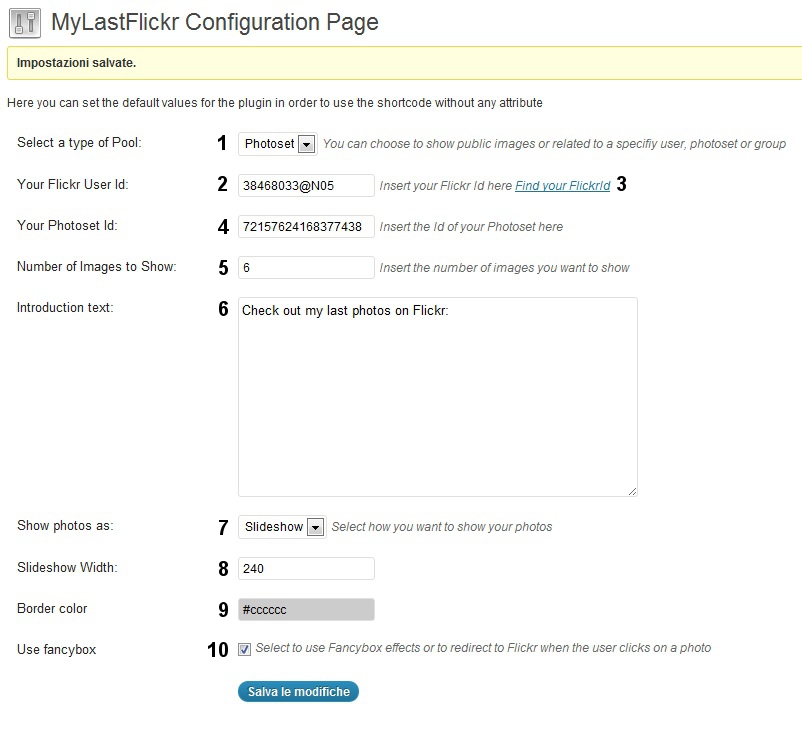
Vediamolo nel dettaglio (nell’immagine sono visualizzate tutte le opzioni, ma in base alle scelte che fai, alcune potrebbero non essere visibili):
- Ti permette di scegliere la fonte delle tue immagini, le opzioni disponibili sono:
- Foto pubbliche
- Di un singolo utente
- Da un photoset
- Da un gruppo
- In questo campo devi inserire il Flickr Id dell’utente da cui vuoi recuperare le immagini
- Con questo link puoi ricavare in maniera automatica il Flickr Id dell’utente (o del gruppo) da cui vuoi recuperare le immagini
- Nel caso tu scelga di recuperare le immagini da un photoset, devi inserire l’id dello stesso in questo campo
- Il numero di immagini da visualizzare
- Se vuoi inserire un breve testo di presentazione alle immagini questo è il campo che fa per te, il testo verrà inserito in un tag H3
- In questo campo puoi scegliere se mostrare le immagini come una lista o come slideshow
- Se nel campo precedente hai selezionato slideshow, in questo campo ne potrai scegliere le dimensioni; non preoccuparti di farlo troppo grande, il plugin è sviluppato in modo da garantire sempre la massima qualità disponibile in base alla grandezza dello slideshow
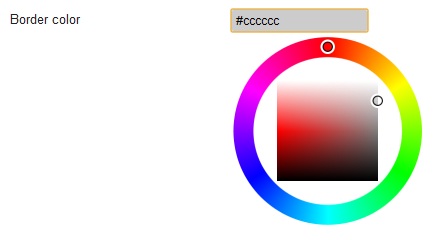
- Il plugin prevede che ci sia un bordo intorno alle immagini o allo slideshow, cliccando su questo campo si aprirà un color-pickerche ti permetterà di scegliere il suo colore comodamente
- Con questo checkbox puoi scegliere se, al click sull’immagine, indirizzare l’utente alla relativa pagina Flickr oppure se utilizzare un effetto Fancybox
Utilizzo del plugin
L’utilizzo di FlickrPhotogallery è davvero semplice.
Per quanto riguarda il widget, ti basterà trascinarlo nella sezione che desideri e configurarne l’istanza; per l’inserimento delle immagini tramite shortcode devi stare attento ad un piccolo dettaglio:
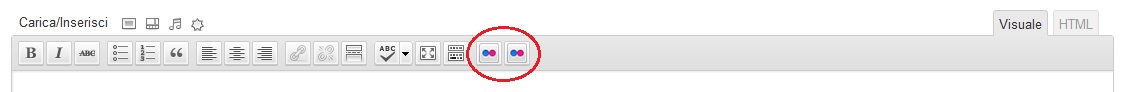
Nella pagina di inserimento del post, in modalità visuale, avrai due nuovi pulsanti:
entrambi ti permettono di inserire lo shortcode in automatico, ma il primo lo inserisce nella forma
[FlickrPhotogallery], il secondo aggiunge anche tutti i parametri previsti, nel caso ne volessi modificare qualcuno, vediamo un esempio:
Ipotizziamo di aver salvato nel pannello di admin queste impostazioni:
- Foto pubbliche
- 10 immagini visualizzate
- Nessun testo prima delle immagini
- Immagini visualizzate come slideshow
- Dimensione 200px
- Colore bordo #FF0000
- Fancybox disabilitato
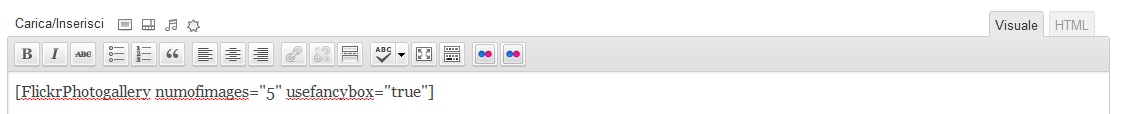
Se volessimo modificare il numero di immagini e abilitare il fancybox solo per un singolo shortcode, tutto quello che dovremo fare in fase di inserimento all’interno dell’articolo sarà cliccare sul secondo pulsante e modificare i parametri numofimages e usefancybox, cancellando tutti gli altri parametri:
Ora all’interno del nostro articolo avremo 5 immagini anziché 10 e al click su una singola foto potremo osservare un gradevole effetto Fancybox. N.B.: Se usi questo secondo pulsante, ricordati di compilare solo i campi che vuoi modificare rispetto ai valori di default e di cancellare i parametri che non ti servono (non lasciarli vuoti)
Valori di default
Dopo la prima installazione, il plugin imposta dei valori di default alle sue opzioni:
- Immagini pubbliche
- Nessun user Id
- Nessun photoset id
- Tre immagini visualizzate
- Una breve frase che precede le foto
- Immagini mostrate come lista
- Fancybox disattivato
- Dimensione 240px (che viene ignorata in modalità lista)
- Colore bordo delle immagini grigio (#ccc)
Parametri shortcode
Per poter personalizzare gli shortcode, hai a disposizione i seguenti parametri:
- type: indica la sorgente delle immagini, può assumere valore:
- public (foto pubbliche)
- user (foto di un singolo utente)
- photoset (foto di uno specifico set)
- group (foto di un gruppo)
- userid: il Flickr Id associato ad un utente o ad un gruppo
- photosetid: il codice identificativo associato ad ogni set
- numofimages: il numero di immagini da visualizzare
- intext: il testo da inserire prima delle immagini
- showas: la modalità di visualizzazione, che può essere:
- list (le immagini verranno mostrate in una lista
- slideshow
- usefancybox: permette di utilizzare o meno l’effetto Fancybox, valori possibili:
- true
- false
- width: le dimensioni dello slideshow (questo parametro viene ignorato in modalità list), il valore è espresso in pixel, ma in fase di inserimento ricorda di inserire solo il numero, senza il suffisso “px”
- bordercolor: il colore del bordo delle immagini (se in lista) o dello slideshow
Personalizzazione
Il plugin prevede due fogli di stile distinti per il widget e lo shortcode; le classi relative al widget sono:
- FPG_widgetTitle: il testo che precede le immagini
- FPG_widgetContainerList: il contenitore della galleria di immagini (in modalità “lista”)
- FPG_listUl: la lista di immagini (in modalità “lista”)
- FPG_widgetImageContainerList: gli elementi dell lista (in modalità “lista”)
Le classi relative allo shortcode sono:
- FPG_flickrContainerList: il contenitore della galleria di immagini (in modalità “lista”)
- FPG_ulList: la lista di immagini (in modalità “lista”)
- FPG_ImageContainerList: gli elementi della lista (in modalità “lista”)
- FPG_descriptionContainer: la descrizione che appare sulle immagini al passaggio del mouse
In entrambe i casi, per personalizzare la modalità slideshow, basta sostituire la parola “list” con “slide” al nome delle classi.
Localizzazione
Attualmente il plugin è solo in inglese, ma nelle prossime release prevedo di inserire la localizzazione in altre lingue.
Pagina ufficiale su wordpress.org
Il plugin è stato inserito anche all’interno della directory ufficiale di wordpress a questo indirizzo.
Note di rilascio
Version 1.1
- Codice completamente riscritto e riorganizzato
- Aggiunto il supporto alla localizzazione
- Aggiunta localizzazione italiana
Version 1.0
- Lingua inglese
- Possibilità di inserire la gallery nei post tramite shortcode
- Widget
- Possibilità di mostrare la gallery come una lista o come uno slideshow
- Possibilità di scegliere le dimensioni dello slideshow
- Possibilità di scegliere il colore del bordo delle immagini tramite color-picker
- Rilevamento automatico del Flickr Id
Ti invito a lasciare un commento per eventuali chiarimenti, suggerimenti e critiche.
Download

































33 commenti
Trackback e pingback
[...] elenco i metodi di utilizzo comune per recuperare le immagini, alcuni sono gli stessi che ho usato nel mio…