Conosci questi modi di utilizzo dei selettori css? (Parte 1)
 Argomento trascurato da molti sviluppatori, il buon uso dei selettori separa il professionista dal web-designer improvvisato. I CSS o fogli di stile, come saprai, servono a definire il modo in cui il contenuto del nostro documento verrà visualizzato dai vari dispositivi che vi accederanno (siano essi browser, palmari, frigoriferi, ecc..).
Argomento trascurato da molti sviluppatori, il buon uso dei selettori separa il professionista dal web-designer improvvisato. I CSS o fogli di stile, come saprai, servono a definire il modo in cui il contenuto del nostro documento verrà visualizzato dai vari dispositivi che vi accederanno (siano essi browser, palmari, frigoriferi, ecc..).
Ma come applicare questi stili ai documenti risparmiando tempo e migliorando la qualità dei tuoi lavori?
La risposta a queste domande è l’utilizzo dei selettori. Sarà un lungo viaggio, quindi mettiti comodo, prepara una bella tazza di thè, chiudi la porta: ti prometto che lo sforzo verrà ripagato.
Ripassiamo un po’ le basi: il Type selector
Iniziamo la trattazione dal selettore di tipo che è anche il più semplice da comprendere: si seleziona l’elemento in base al suo tag HTML, e lo stile si applica a tutti gli elementi di quel tipo presenti nella pagina. Se ad esempio volessi visualizzare in giallo il testo inserito negli elementi <li> delle mia pagina, non avrei che da scrivere:
li {color: yellow;}
E come dare uno sfondo blu ai miei paragrafi? Niente di più facile:
p {background-color: blue;}
Class e ID selectors
Ora sai come modificare l’aspetto dei vari elementi della tua pagina web, ed è già un gran passo avanti rispetto agli stili di default del browser. Ma se volessimo applicare uno stile ad un solo elemento particolare, invece che a tutti quelli presenti nella pagina?
Per aiutarci in questo caso intervengono gli attributi class e ID:classi e ID che possono essere associati ad ogni elemento della nostra pagina web. Ma qual’è la differenza? Quando applicare l’attributo class e quando ID?
Per aiutarti a ricordare, puoi pensare a ID come “IDentificativo”: così come il numero che identifica la tua carta d’identità è unico e nessun altro può averne uno uguale, nello stesso modo un ID può essere associato ad un solo elemento all’interno della pagina web. Viceversa una classe può essere applicata a più elementi all’interno della stessa pagina.
ID
Per applicare l’attributo ID ad un elemento basta inserirlo subito dopo il tag di apertura dell’elemento stesso. Ad esempio per applicare l’ID “evidenziato” ad un paragrafo basterà scrivere:
<p id="evidenziato">Questo paragrafo avrà il testo di colore rosso!</p>
Per richiamare nel foglio di stile gli elementi con un dato ID, basta scrivere l’ID preceduto da un cancelletto ( # ). In questo caso la regola sarà:
#evidenziato { color:red; }
Semplice vero? In questo modo il paragrafo con l’attributo ID “evidenziato”, sarà di un rosso brillante!
Class
Come ho detto prima, però, l’attributo ID deve essere unico. Quindi se volessi non uno, ma due paragrafi evidenziati, usando gli ID dovrei definirne diversi ed applicarli agli elementi:
<p id="evidenziato1">Questo paragrafo avrà il testo di colore rosso!</p> <p id="evidenziato2">Anche questo paragrafo avrà il testo di colore rosso!</p>
Ed applicare le seguenti regole CSS:
#evidenziato1 { color:red; } #evidenziato2 { color:red; }
Come puoi notare, non è molto funzionale, anche perchè se decidessi di cambiare il colore da rosso a giallo, dovrei effettuare le modifiche in due differenti regole, e io sono una persona molto pigra!
Ecco quindi, che in uno scenario come questo intervengono le classi. Le classi possono essere applicate senza problemi a più elementi diversi. La procedura per applicare l’attributo classe agli elementi è molto simile a quella per l’ID, con la sola eccezione della “parola chiave” da usare:
<h2>Io sono un titolo</h2> <p class="evidenziato">Questo paragrafo avrà il testo di colore rosso!</p> <p class="evidenziato">Anche questo paragrafo avrà il testo di colore rosso!</p>
Per selezionare gli elementi aventi un dato attributo classe nel foglio di stile, anzichè il cancelletto si utilizza un punto, seguito dal nome della classe:
.evidenziato { color:red; }
Combinare class e ID con i type selectors
Forse adesso ti starai domandando: e se applicassi la classe “evidenziato” anche ad altri elementi?
<h2 class="evidenziato">Io sono un titolo e sarò in rosso!</h2> <p class="evidenziato">Questo paragrafo avrà il testo di colore rosso!</p> <p class="evidenziato">Anche questo paragrafo avrà il testo di colore rosso!</p>
La risposta è che il testo di tutti questi elementi sarà reso di colore rosso. Per far si che solo i paragrafi siano di questo colore, si possono combinare le classi con i type selectors; quindi potremmo avere una regola simile:
p.evidenziato { color:red; }
La regola precedente deve essere letta: “Applica il colore rosso a tutti i paragrafi con attributo class ‘evidenziato'”.
Adesso con questa regola verrà visualizzato solo il paragrafo in rosso, mentre il titolo, pur avendo assegnata una classe “evidenziato”, verrà visualizzato normalmente. Dunque per applicare una classe a un solo tipo di elementi basta far seguire al nome dell’elemento il punto e il nome della classe.
Lo stesso discorso si può applicare all’attributo ID. Se avessi un <h2> con ID “titolo”, potrei selezionarlo facendo seguire al nome dell’elemento il cancelletto e il valore di ID, in questo modo:
<h2 id="titolo">Un titolo importante</h2>
h2#titolo { font-size: 28px; }
Rendo quindi la dimensione dell’elemento h2 con id “titolo” (e solo di quello) pari a 28 pixel.
Ricorda però che le regole generali valgono sempre: attribuisci ID ad elementi unici, e classi ad elementi che si ripetono.
I Selettori “strutturali”
Andiamo avanti nella trattazione parlando dei selettori che si basano sulla struttura del documento. Prima, però, vediamo come è strutturata una pagina HTML.
L’albero del documento
Prendiamo una semplice pagina web che parla di un argomento che mi sta molto a cuore: la pizza!
<html>
<head>
<title>La pizza napoletana</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" >
</head>
<body>
<div id="introduzione">
<h1 class="evidenziato">La pizza napoletana</h1>
<p>La pizza è molto semplice da preparare, ma poche persone possono vantarsi di cucinare la vera pizza napoletana.</p>
<p>Questa tradizione si tramanda di generazione in generazione, e come era solita dire mia nonna: <q cite="https://nonnamaria.esempio.it" lang="it">La pizza è un'arte, e non si può imparare dai libri</q></p>
</div>
<div>
<h2>Preparare la pizza</h2>
<h3>Ingredienti</h3>
<ul>
<li>Acqua tiepida</li>
<li>Farina</li>
<li>Lievito</li>
<li>Sale</li>
<li>Basilico</li>
<li><strong>Tanto amore</strong> :)</li>
</ul>
<p class="evidenziato">Come vedete, davvero poco! Ecco i <strong>semplici</strong> passi per preparare una pizza semplice:</p>
<ol>
<li>Disporre la farina a fontana nel recipiente, unire il lievito un bicchiere di acqua tiepida.</li>
<li>Appena sciolto il lievito aggiungere un cucchiaio di olio e impastare energicamente.</li>
<li>Se l'impasto si presenta molle aggiungere altra farina; se , al contrario , si presenta molto duro aggiungere altra acqua e impastare nuovamente.</li>
<li>Il panetto dovrà apparire liscio e uniforme. Aspettare che avvenga la lievitazione.</li>
</ol>
</div>
</body>
</html>
Come vedi, la struttura della pagina è delineata dai vari tag HTML: <body>, <h1>, <p> e così via. Inoltre alcuni elementi hanno degli attributi come cite o lang per l’elemento <q>.
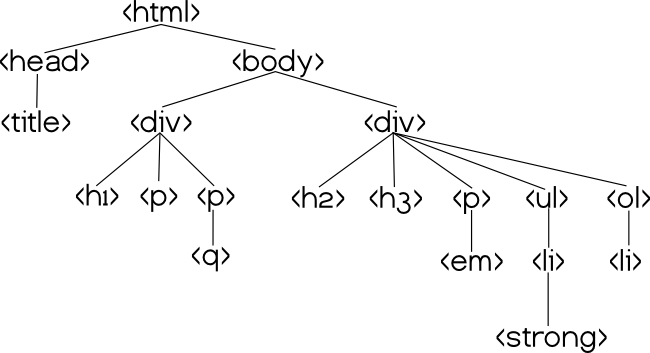
Tutti i vari tag sono innestati uno dentro l’altro, e quindi si viene a formare una struttura a più livelli. Tale struttura viene solitamente denominata “albero” per la somiglianza ad un albero capovolto: la “punta”,detta elemento radice, ovvero <html>, contiene tutti gli elementi dei livelli sottostanti, e questo vale per tutti gli elementi, fino a giungere a quelli posizionati più in basso, detti “foglie”, che non contengono nessun altro elemento.

Proprio come si fa con le persone in un albero genealogico, fra i vari tag appartenenti all’albero del documento si stabiliscono delle relazioni di parentela: il tag <html> sarà quindi “nonno” di <title> e bisnonno di <h1>; allo stesso modo, <h1> sarà figlio del <div> con id introduzione.
Descendant selector
Il primo tipo di selettore che ti mostrerò è il selettore di discendente. Grazie a questo tipo di selettori è possibile applicare degli stili ad elementi che sono “discendenti” (nel senso specificato prima) di altri. Tutto ciò che devi fare è scrivere nel foglio di stile i vari elementi separati da uno spazio, dall’antenato al discendente. Ad esempio:
div li { font-weight: bold; }
Questa regola va letta da destra verso sinistra come: “Seleziona tutti gli elementi <li> discendenti di elementi <div> e rendi il testo grassetto”. Nota che per discendente si intendono figli, nipoti, pronipoti, ecc: quindi in questo caso vengono selezionati sia gli elementi della lista <ul> che della lista <ol> poichè si trovano entrambi ad un livello più basso rispetto al div.
Selettore del figlio – Child selector
Continuiamo con il selettore di figlio. Quest’ultimo seleziona gli elementi che sono figli di un altro elemento. L’utilizzo è molto semplice: basta separare i vari elementi con un >, come in questo caso:
p > strong {color: red;}
Questa regola deve essere letta come “seleziona tutti gli elementi <strong>, ma solo se sono figli di elementi <p>, e rendili rossi”. Quindi tutti gli altri elementi <strong> presenti nella pagina web non saranno influenzati dalla regola.
Selettore dell’elemento adiacente – Adjacent selectors
Passiamo adesso a qualcosa di leggermente più complicato che è stato introdotto con CSS2. Il selettore di elemento adiacente applica uno stile solamente agli elementi adiacenti ad un altro. Nella dichiarazione della regola basta aggiungere il simbolo “+” tra i vari elementi adiacenti:
h2 + p {color: blue;}
Ti mostro subito un esempio pratico di utilizzo:
<h2>Io sono un titolo</h2> <p>Io sono il paragrafo che segue il titolo. Vorrei essere blu!</p>
Il modo più semplice che ti potrebbe venire in mente per accontentare il paragrafo, sarebbe quello di assegnargli una classe o un ID a cui applicare il testo blu.
Con l’utilizzo del selettore adiacente puoi fare a meno di modificare la tua pagina HTML scrivendo questa semplice regola:
h2 + p { color:blue; }
In questo modo, oltre ad aver reso felice un paragrafo, abbiamo risparmiato qualche byte e il nostro tempo. La regola precedente deve essere letta come “Seleziona un paragrafo, ma solo se questo segue un titolo <h2> nella pagina HTML, e rendilo blu”.
Esercizi
Come avrai notato se hai avuto modo di leggere i miei precedenti articoli, preferisco gli esempi pratici alla teoria, li trovo molto più utili per imparare. Ma la virtù sta sempre nel mezzo, quindi mai tralasciare la teoria.
Ho preparato una serie di esercizi, per aiutarti a familiarizzare con i selettori che hai imparato oggi. Per ogni esercizio mostro la richiesta CSS; per l’HTML fai riferimento alla pagina web della pizza . Saranno richieste semplici, simili a quelle che abbiamo affrontato nell’articolo, quindi niente paura.
Gli esercizi sono in ordine crescente di difficoltà: ai primi basterà applicare la regola semplice, agli ultimi sarà necessario un po’ di pensiero laterale. Sei pronto?
- Rendere tutti i paragrafi della pagina di colore rosso.
- Rendere lo sfondo dell’elemento con ID “introduzione” (qualunque esso sia) di colore rosso.
- Rendere l’elemento h1 con classe “evidenziato” di colore grigio.
- Rendere l’elemento strong di colore rosso, ma solo se è figlio di un paragrafo.
- Rendere l’elemento h3 di colore verde, ma solo se è preceduto da un elemento h2.
- Rendere lo sfondo di un paragrafo di colore verde, ma solo se è preceduto da un elemento ul, che è a sua volta figlio di un elemento div.
- Rendere gli elementi li tranne il primo di entrambe le liste (ul e ol) di colore giallo.
- Rendere l’ultimo elemento della lista ul del documento di colore blu.
Gli altri articoli di questa guida:
- I selettori – concetti base
- I selettori – concetti avanzati
- I selettori – :before e :after
- I selettori – il futuro
































13 commenti
Trackback e pingback
[...] Conosci questi modi di utilizzo dei selettori css? (Parte 1) venerdì 5 giugno 2009 | Tratto da: https://www.yourinspirationweb.com/ [...]
[...] precedenti articoli abbiamo introdotto i selettori CSS illustrandone vantaggi e metodologie di [...]
[...] I selettori - concetti base [...]
[...] I selettori - concetti base [...]