Come disegnare un layout in stile organic? tutorial e psd
E’ ufficiale: le ferie sono definitivamente finite. Cerchiamo di vincere gli ultimi singulti d’estate e di rimboccarci le maniche, del resto abbiamo in serbo cosi tante novità che sarebbe impensabile non rimettersi a lavoro a pieno regime.
Qualche giorno prima delle tanto agognate vacanze estive abbiamo visto le caratteristiche dello stile organic (o natural) applicato al web design. Oggi realizzeremo un layout che richiama alcune caratteristiche grafiche di questo stile: il nostro cliente tratta prodotti alimentari biologici (o vegetariani, come preferisci) e necessita di una home page pulita, efficace e che richiami la freschezza naturale dei suoi menu con una grafica idonea.
Iniziamo a progettare la nostra home page.
Apriamo un nuovo documento in Photoshop, largo 1680px e alto 1300px (meglio rimanere un po’ generosi, al massimo una volta terminato il layout possiamo rimuovere i pixel non sfruttati) e impostiamo le linee guida a 360px da entrambi i bordi. Lo spazio racchiuso dalle linee guida delimiterà il contenitore del layout.

Creiamo il background della pagina
Al livello di background impostiamo una texture “granulosa” che dia allo sfondo un effetto sporco, opaco. Sul web puoi trovarne a migliaia simili, nel nostro caso utilizzeremo questa:

Apriamo questa immagine in Photoshop e salviamola come pattern tramite il menu Modifica >> Definisci pattern.

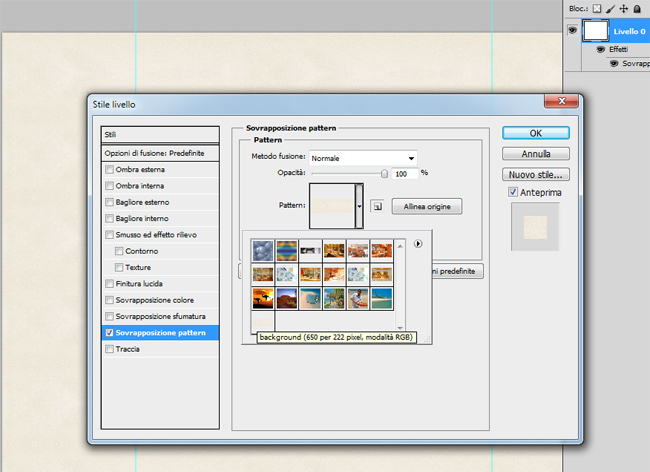
Doppio click sul livello di background e, nella finestra degli stili di livello, tramite la voce ‘Sovrapposizione Pattern’, seleziona il pattern appena salvato tra quelli disponibili nel programma.

Con un pennello effetto ‘watercolor’ (in questa bella raccolta di design m.ag trovi 500 set di brush simili) e con un verde opaco (#d3d7bd) disegniamo qualche spennellata nella sezione superiore del layout, per dare un tocco di colore al background e vivacizzare l’area che conterrà la testata della nostra home page.

Sopra questa ‘zona verde’ posizioniamo la foto che abbiamo scelto per la testata: dato che il sito tratta la vendita di prodotti alimentari, non c’è niente di più accattivante di una bella foto che riguarda proprio i prodotti offerti gli utenti (e potenziali clienti): il segreto, in questo caso, è prenderli per la gola!

L’etichetta contenente il logo
Come vedi, con tre soli elementi grafici la home page sta già prendendo forma. Adesso inseriamo il logo: ispirati dal sito Organic Supermarket vogliamo creare un’etichetta che penda dall’alto e che contenga il logo e l’eventuale tagline dell’azienda.
Con lo strumento rettangolo arrotondato disegniamo un rettangolo di colore verde (#adba35) nella sezione superiore. Una volta fatto, attraverso il menu Modifica >> trasforma >> ruota, inclinalo leggermente.

Adesso fare in modo che l’etichetta abbia un foro nella sezione superiore. Con lo strumento ellisse – tenendo premuto il tasto ‘maiusc’ per creare una forma simmetrica – disegniamo una sfera dello stesso colore dell’effetto water color che abbiamo posto nel background.

Alla sfera assegniamo anche una traccia di 5px di colore verde chiaro (#e2eaa4)

Adesso con lo strumento penna disegniamo il filo dell’etichetta, con un bel marrone chiaro (#a28052). In questa fase occorre andare un po’ a braccio, cercando di immaginare un filo quanto più realistico possibile, che si intrecci al foro dell’etichetta e si prolunghi fino all’estremità’superiore del layout.
Nel nostro caso, ricalcando il filo dell’etichetta del sito Organic Supermarket con la penna, abbiamo ottenuto questo risultato:

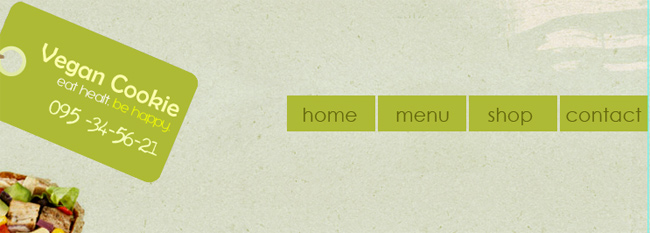
Adesso posizioniamo il logo (font Berlin Sans) e la tagline (font Bubble boddy) all’interno dell’etichetta. Aggiungiamo anche il numero di telefono e la nostra label è pronta.

Progettiamo il menu di navigazione
Con il font Century Gothic scriviamo le voci del nostro menu di navigazione. Per ipotesi si tratta di un sito strutturalmente molto semplice, composto da quattro pagine:

Con lo strumento rettangolo, disegniamo dei rettangoli da porre sotto le singole voci di menu. Per una questione di armonia, disegniamoli tutti della stessa larghezza, d’altronde i nomi delle pagine sono abbastanza lineari e permettono una scelta simile.

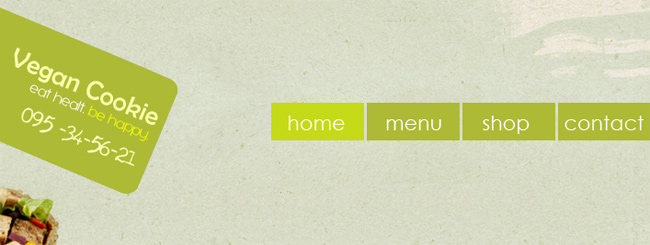
A questo punto cambiamo il colore ai link, optando per un bianco (#fff) e impostiamo un leggero effetto hover, dando un verde più acceso (#c5da17) al pulsante che indica la pagina attiva. Stai attento a non usare un verde troppo chiaro in quanto il link diverrebbe cosi poco leggibile.

A questo punto, vicino alla bellissima foto dell’involtino, aggiungiamo il testo di benvenuto della nostra home page. Questo testo deve, in poche righe, far capire all’utente qual’è il contenuto del sito che sta visitando: come? Vediamolo insieme.
Sempre con il font Century Gothic ma giocando un po’ con la spaziatura delle lettere e con i grassetti per dare un effetto più corposo alla headline e al tempo stesso enfatizzare alcune parole, inseriamo il testo:

Diamo un’occhiata al nostro layout?

Presentiamo i menu agli utenti
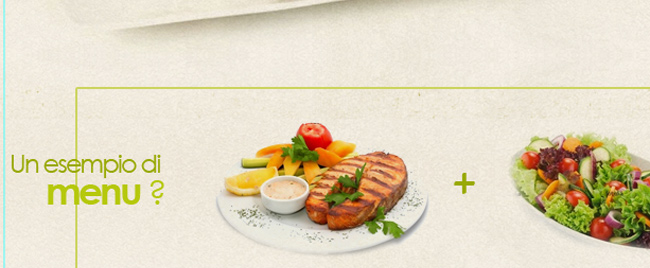
Certo, è ancora incompleto, ma è già molto carino! Procediamo inserendo una sezione che contiene un esempio di menu – con relative foto dei piatti – proposto dall’azienda del nostro cliente. Scegliamo alcune foto che fanno al caso nostro, preferibilmente su sfondo bianco, cosi da evitarci un fastidioso lavoro di penna. Con le immagini a sfondo bianco basterà impostare il livello di fusione a ‘scurisci’ o –meglio ancora – ‘moltiplica’, per avere un buon effetto naturale.

Inseriamo dei piccoli “+” tra un’immagine e l’altra, per dare l’idea di associazione di piatti che, insieme, formano un unico menu.

Aggiungiamo, sul lato sinistro, un titolo per questa sezione. Anche in questo caso utilizziamo il solito font e giochiamo con la dimensione di alcune parole; inoltre riduciamo sensibilmente l’interlinea per rendere più compatta l’intera frase.

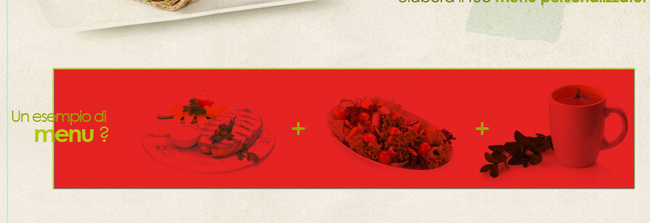
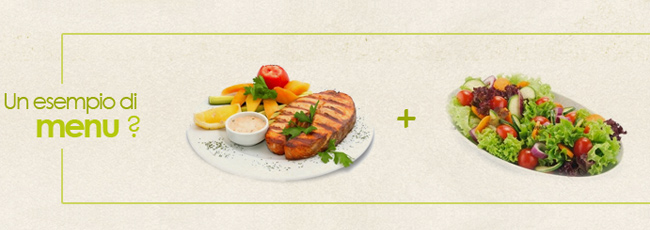
Adesso incorniciamo questa sezione con un piccolo bordo. Come? Sempre con lo strumento rettangolo disegniamo un rettangolo (di qualsiasi colore, non importa) che incornici tutta la sezione.

Al rettangolo assegniamo una traccia verde di 2px (#ccd45f), ottenendo questo risultato:

A questo punto basta impostare il riempimento del livello a 0% per ottenere questo effetto:

In questo modo, però, il bordo appena creato va sopra il livello del testo.

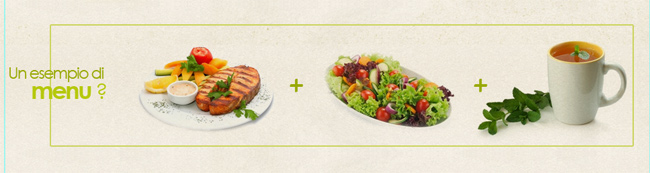
E’ possibile ovviare a questo piccolo inconveniente in più modi: quello che utilizzo io è molto semplice: basta selezionare la parte del background con lo strumento ‘selezione rettangolare’, copiare (modifica >> copia elementi uniti) e incollare la selezione, ottenendo cosi un rettangolo contenente la texture dello sfondo.
A questo punto basta spostare il livello di questo rettangolo sotto il livello del testo, per ottenere questo risultato:

Le discipline orientali
Aggiungiamo ora un’altra sezione, questa volta dedicata alle discipline fisiche da associare alla dieta. Ricalchiamo lo stile adottato per la sezione dei menu, modificandone però i colori: adesso optiamo per una palette più calda, con un arancione tendente al marrone.

Le silhuoette, molto utilizzate nel settore fitness, sono disponibili gratuitamente in questa pagina.
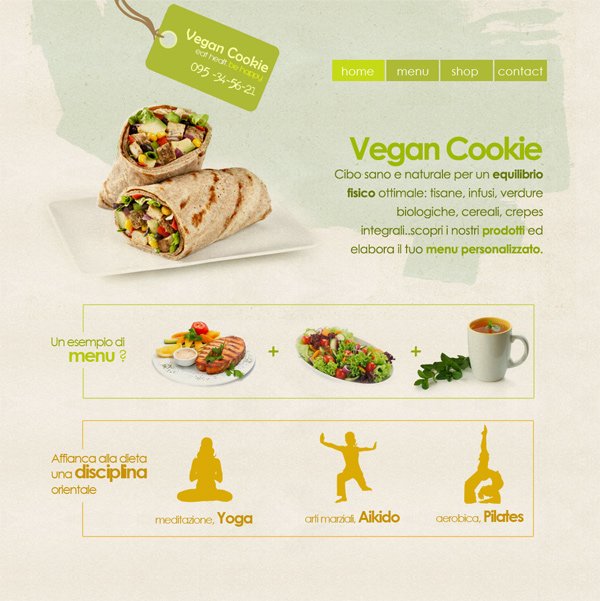
Vediamo a che punto siamo con l’home page che stiamo progettando:

Tocco finale: il footer
Direi che ci siamo: aggiungiamo un piccolo footer e abbiamo finito. Sempre con i pennelli effetto water color/grunge, disegniamo una striscia nella sezione inferiore:

E su questa sezione andiamo a scrivere il nostro copyright.

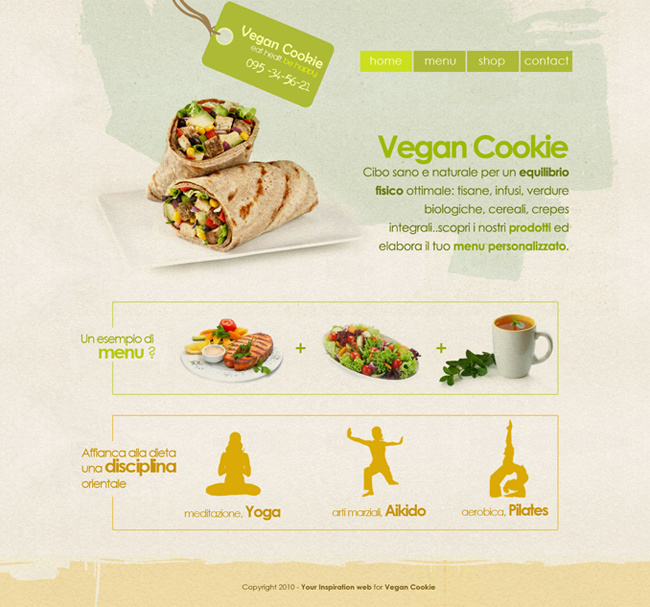
Ecco infine come si presenta la home page che abbiamo progettato:

Il template è disponibile per il download: scaricalo e utilizzalo liberamente per i tuoi progetti!
DownloadConclusioni
Oggi abbiamo realizzato un layout semplice e molto accattivante, ispirandoci alle caratteristiche dei siti in stile organic. In realta’ abbiamo mixato in modo efficace lo stile organic con alcuni tratti dello stile web 2.0, con un risultato molto gradevole: con un po’ di fantasia abbiamo realizzato davvero un buon prodotto.
Gli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?
































35 commenti
Trackback e pingback
[...] Come disegnare un layout in stile organic? tutorial e psd [...]
[...] })(); TweetEmailEcco una bellissima raccolta di template PSD pronti per essere utilizzati da voi. [...]