Come mostrare se stessi nel proprio sito web: consigli e tendenze
Due righe scarse di descrizione, magari una piccola foto formato francobollo e un curriculum in pdf da scaricare: ormai la classica sezione “About” dei nostri siti, così sobria, quasi scarna, non ci basta più. Adesso vogliamo farci vedere a tutto tondo e fornire quante più informazioni possibili non solo su ciò che facciamo, ma anche e soprattutto su chi siamo.
I nuovi siti personali, soprattutto per quanto riguarda i portfolio dei designer e dei creativi in genere, stanno sviluppando una nuova, straordinaria tendenza: se prima i lavori svolti e il background formativo apparivano in primo piano rispetto alla persona fisica, in questa nuova fase il protagonista del tuo sito web sei tu.
Forse è merito dei social network, che hanno saputo sciogliere limiti psicologici e tabù relativi alla privacy e all’intimità, o forse è solo una nuova tendenza di design: comunque sia il mostrare se stessi sul proprio sito web ha dei notevoli vantaggi, soprattutto se il nostro obiettivo sul web è quello di vendere i nostri prodotti e le nostre competenze.
Ma qual è il modo migliore di porci sul web? Come dovremmo presentare visivamente la nostra persona ai potenziali clienti che visiteranno il nostro sito? Qual è il modo più accattivante, e quali sono le nuove tendenze?
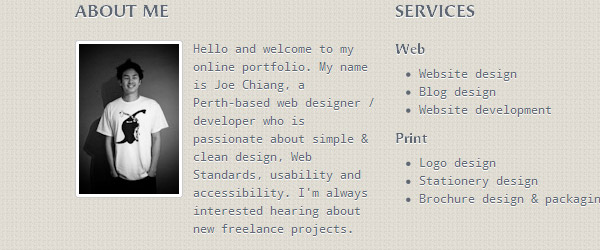
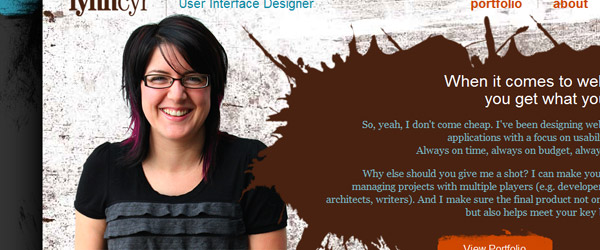
La classica sezione “About”
La classica sezione “about” rimane senza dubbio la scelta più sobria e, forse, professionale. La foto generalmente infonde fiducia agli utenti, che riescono a collegare visivamente il sito internet ad una persona in carne ed ossa. Una posa formale, un accenno di sorriso educato, un vestito ordinato: niente di eccessivo e di stravagante, insomma.
Pro
Classicità, professionalità, serietà: il messaggio generale e’ quello di una persona che preferisce la semplicità agli eccessi creativi e questo, soprattutto se sei alla ricerca di un assunzione stabile come dipendente, può rivelarsi un’ottima carta da giocare.
Contro
L’effetto fototessera e’ ormai trito e ritrito e il rischio e’ quello di manifestare ben poca fantasia e originalità. Un consiglio? Utilizza una foto il più spontanea possibile: le pose forzate non sono molto gradevoli e possono attirare la diffidenza dell’utente.
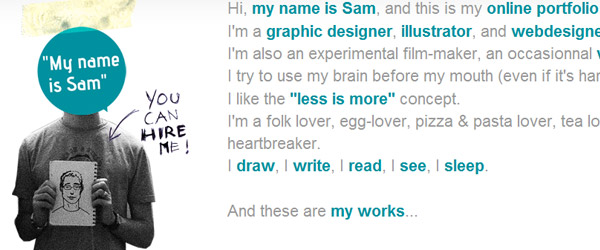
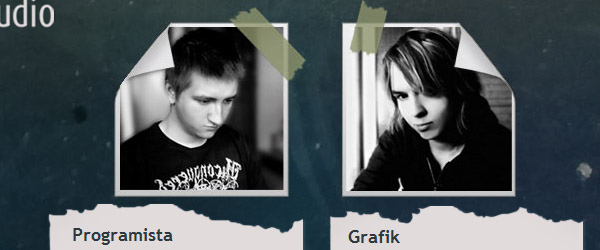
Facciamoci vedere….ma non del tutto
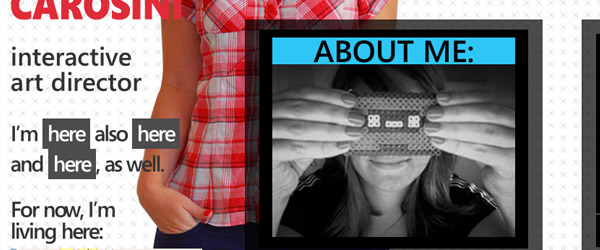
Un’altra moda del momento e’ quella di inserire una parte del proprio corpo, nascondendone comunque i tratti salienti con diversi espedienti grafici. Questi “trucchetti” impediscono il riconoscimento visivo della persona e, oltre ad arricchire esteticamente il layout, hanno il potere di incuriosire l’utente.
Pro
Soluzione originale e intrigante che attira senza dubbio l’attenzione di chi naviga il sito.
Contro
Gli utenti che preferiscono “guardare negli occhi” i designer a cui affidano i loro progetti (soprattutto nei rapporti con i freelance, a distanza) possono essere un po’ restii a fidarsi di chi in qualche modo non si espone del tutto sul proprio sito web.
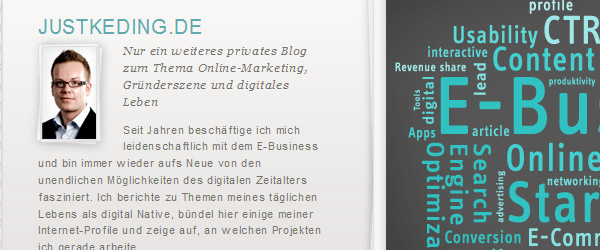
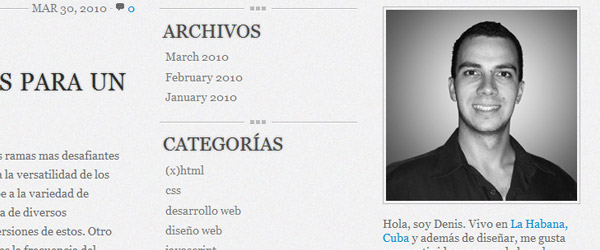
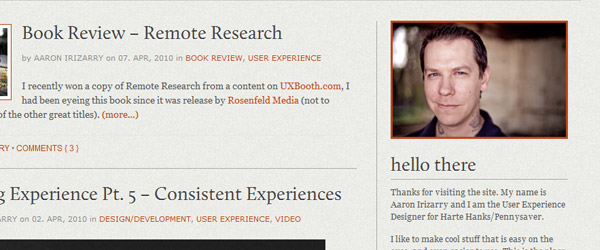
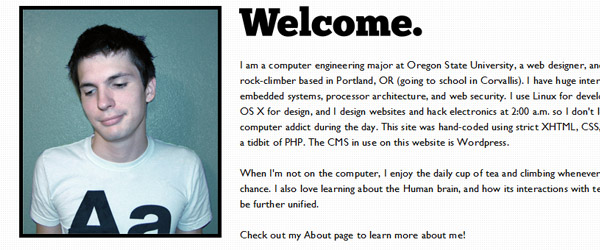
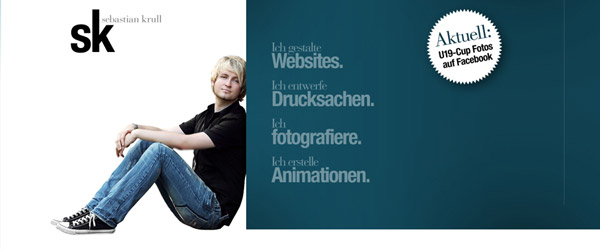
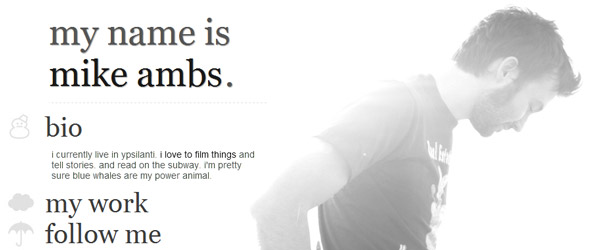
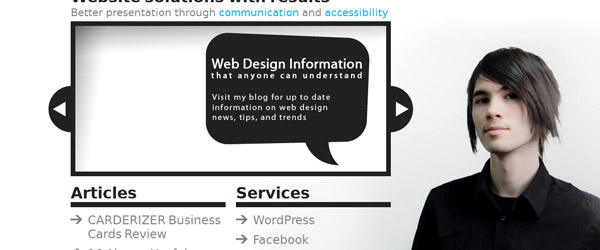
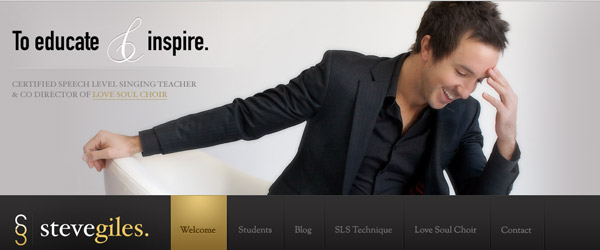
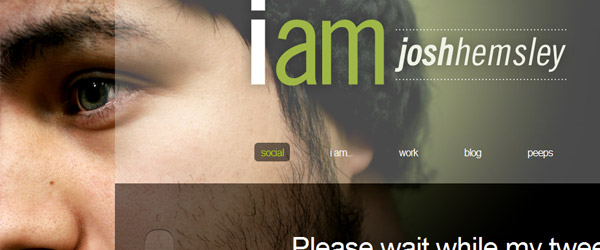
Una propria fotografia inserita nel layout
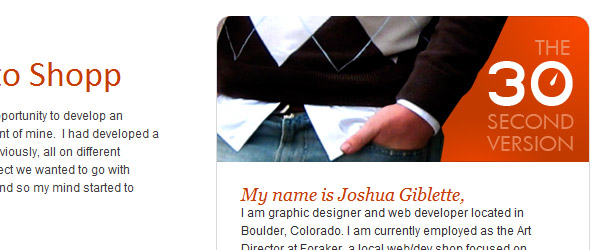
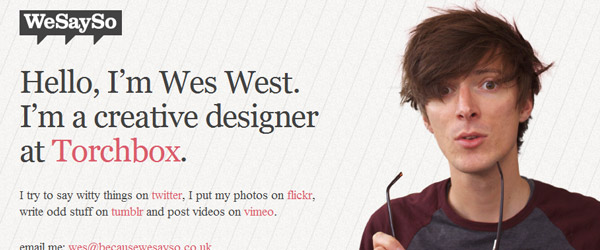
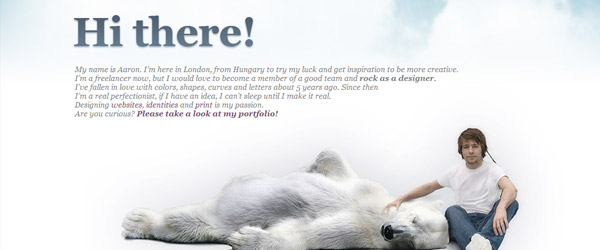
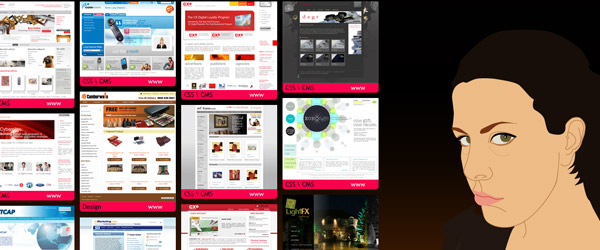
Un’altra scelta estetica che può arricchire notevolmente la grafica di un portfolio o un sito personale: inserire una fotografia (che si tratti di un primo piano, del viso o della figura intera poco cambia) ha una valenza funzionale – presentare visivamente te stesso sul web, far capire che dietro al sito c’e’ una persona reale con cui e’ possibile interagire (sembra una cosa scontata, eppure il primo motivo per cui una persona decide di non affidarsi ad un designer freelance conosciuto sul web e’ proprio la sfiducia nella virtualità della collaborazione) ma anche una valenza grafica ( a tal proposito l’immagine deve essere quanto più possibile inerente allo stile del layout).
Pro
Lavorando con effetti particolari sulle foto (scontornando, utilizzando delle foto artistiche, magari in bianco/nero, ecc..) la resa estetica e’ notevole, rispetto alla più tradizionale thumbnail. Una bella foto e’ anche indice di professionalità: se dimostro di investire nella mia immagine sarà più facile motivare i miei clienti a fare altrettanto.
Contro
Capelli viola, piercing, jeans strappati…il look dei creativi non sempre e’ ben visto, soprattutto se chi visita il sito e’ un po’all’antica e associa un certo abbigliamento (o taglio di capelli) a un comportamento azzardato e irresponsabile. Sembra brutto e superficiale, ma anche per un freelance la libertà di espressione deve avere un limite sulla base soprattutto del buon gusto. Perciò, se abitualmente vai in giro vestito e truccato come Marilyn Manson, forse e’ il caso di non inserire foto nel tuo sito, potresti dare un’idea sbagliata di te e delle tue competenze professionali. L’immagine prima di tutto, non scordiamoci che anche l’occhio vuole la sua parte.
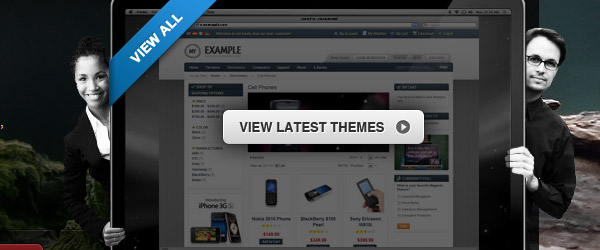
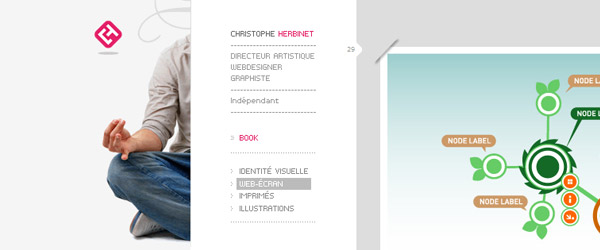
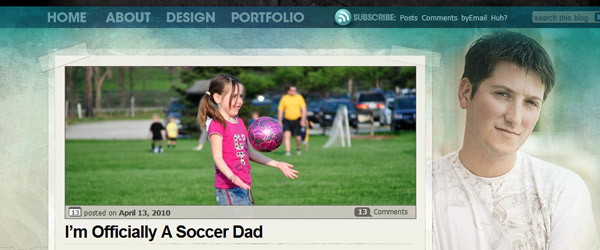
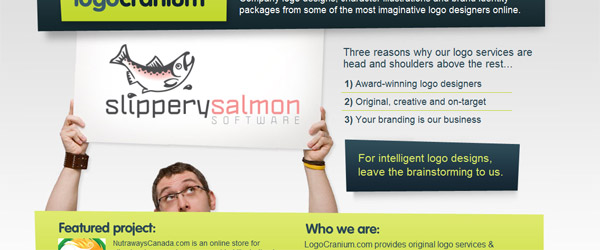
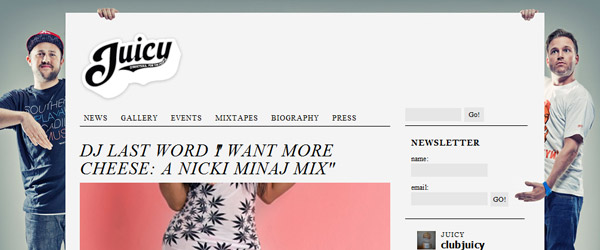
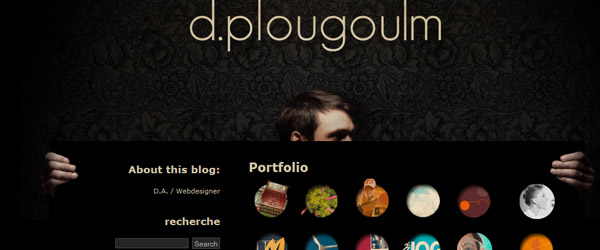
Una propria fotografia come parte del layout
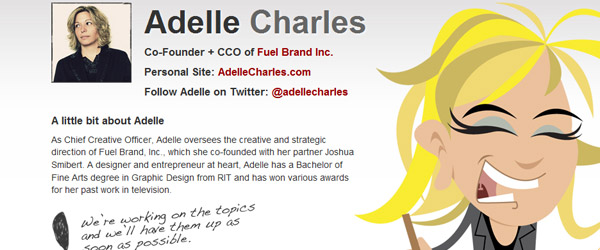
Mani che tengono il layout, teste che fanno capolino da dietro il modulo contatti….in questi esempi la propria immagine non e’ più un elemento accessorio qualunque, ma diviene parte attiva del layout, interagendo con i vari elementi grafici: senza la propria foto la grafica non esisterebbe, o comunque perderebbe molta della sua efficacia estetica. Il risultato e’ accattivante, originale e decisamente fuori dai soliti schemi.
Pro: Questo tipo di soluzione e’ solitamente molto creativa e visivamente gradevole. In questo caso la foto viene inserita per una motivazione prettamente estetica, in una sorta di esperimento grafico. E i risultati, oltre che ovviamente originali, possono essere veramente belli da vedere.
Contro: Questo tipo di grafica d’altro canto può apparire meno seria, poco professionale, e l’effetto finale potrebbe rivelarsi caotico, confuso, grottesco. Ricordati che il focus principale devono rimanere i tuoi lavori e che l’utente deve anche e soprattutto capire che sei una persona capace e affidabile, non solo creativa.

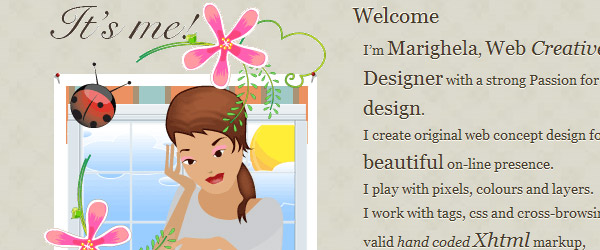
Illustrazioni
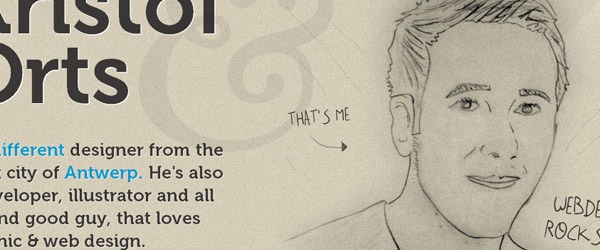
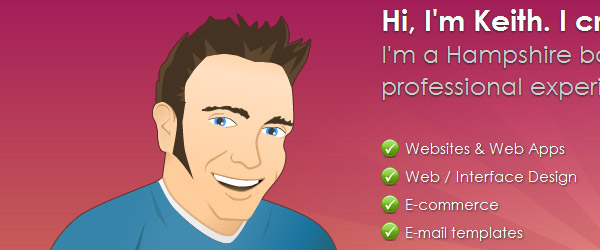
Infine, chi ancora si sente imbarazzo a spiattellare la propria immagine sul web ma vuole comunque rappresentarsi, in modo più o meno realistico, può optare per una buona illustrazione. Ce ne sono di diversi tipi, dalle più fumettistiche a quelle “effetto carboncino”, realizzate a mano in modo grezzo, davvero realistiche e ben disegnate.
Pro: La scelta ideale per siti colorati, dalla grafica moderna, web 2.0 e per chi vuole mettere in secondo piano la propria persona a favore del design del layout. I risultati sono, ovviamente, molto carini, ed evidenziano le capacità creative e la fantasia del designer.
Contro: Se inserire la propria foto nel sito permette all’utente di stabilire un contatto visivo con te, le illustrazioni accentuano ancora di più il virtuale, sostituendo i tratti umani a quelli di cartoni animati, mascotte ed elementi grafici coloratissimi. Un buon compromesso? Il sito Front End Design, che nella pagina di descrizione degli autori, affianca alla stilizzazione illustrata dell’autore la rispettiva foto: creatività e realtà in una sola pagina.
Conclusioni
In questo showcase hai avuto modo di vedere i diversi modi con cui e’ possibile integrare la propria immagine in un sito web: con la classica thumbnail, inserendo la propria foto all’interno del layout, integrandola in modo attivo nel design e, infine, attraverso un’illustrazione piu’ o meno assomigliante alla nostra immagine reale. Quale di questi metodi preferisci e perche’?







































































49 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by yiw: RT @YIW Come mostrare se…
[...] This post was mentioned on Twitter by Nicolas Gutierrez, takingweb, Filippo, Matteo Palù, Sebastian Krull and others. Sebastian Krull…
[...] yourinspirationweb.com [...]
[...] yapın. Sakın emoca, gözlüklü fotoğraflarınızı koymayın. Birazcık ingilizceniz varsa burayı ziyaret etmenizi [...]