Free Corporate Themes per Portfolio in WordPress
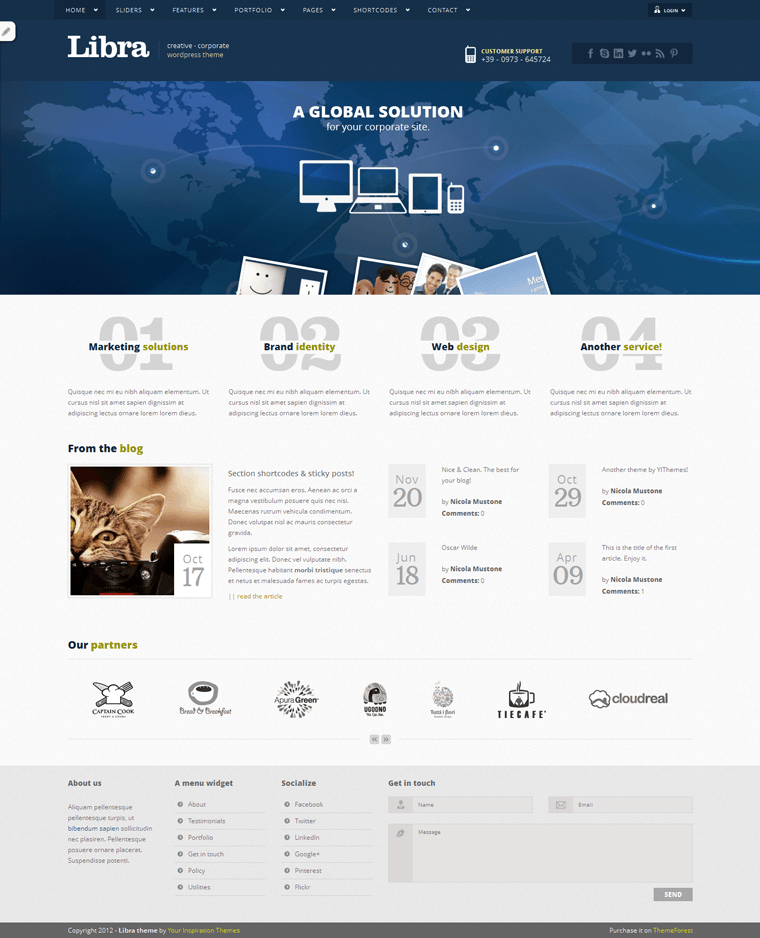
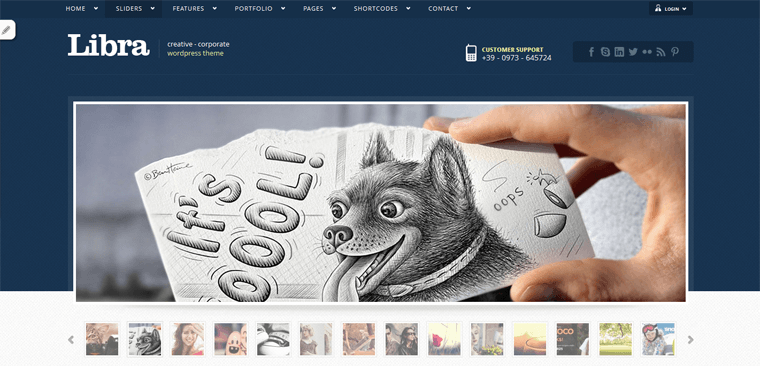
Libra: un nome latino che rimanda alle stelle e al blu immenso dell’universo. E non è un caso che il menu e l’header di questo tema siano inequivocabilmente caratterizzati dal colore dell’infinito. Una scelta simbolica molto precisa, che tuttavia non nasce dall’immediatezza di un pensiero, ma piuttosto dal ragionamento progettuale dei nostri designer.
L’intento di partenza era quello di lavorare su un concetto di purezza, di introspezione, ma anche di sensibilità e di calma. E come sempre avviene nella rappresentazione grafica di un’idea, le bozze subiscono vari passaggi che si sovrascrivono ripetutamente, generando nuove intuizioni, nuove deduzioni, nuovi modi di interpretare l’estetica di un messaggio, che in questo caso ha mantenuto il suo scopo originario: esaltare l’intelligenza e la saggezza.
Libra è un potente tema corporate/portfolio con un layout molto ampio (1170 pixel), ma straordinariamente responsive. Infatti, se provi ad aprirlo nel tuo tablet o nel tuo smartphone ti accorgi che non ci sono limiti di uso o di fruizione dei contenuti. Il tema si adatta perfettamente sia ai monitor da scrivania sia al più piccolo display di un iPhone.
Ma non perdere altro tempo, scaricalo e mettilo subito alla prova.

Caratteristiche tecniche generali
Ampio, potente e autorevole, Libra è il tema giusto per affrontare la crescita, per riorganizzare le tue idee e il tuo business e cominciare a fare le cose sul serio. Questo non esclude che possa essere utilmente impiegato anche dalle new entry del business, vista la semplicità del suo pannello di configurazione. Ma se a un certo punto nasce l’esigenza di comunicare in modo più professionale e di rappresentare al mercato l’immagine di un brand più forte e strutturato, allora servono strumenti capaci di fare questo tipo di lavoro. Libra lo è!
La configurazione di Libra avviene in modo semplice grazie a un pannello di controllo progettato (e costantemente migliorato) per consentire persino ai meno esperti di montare e impostare ogni singolo elemento del tema senza perderci più di un paio di minuti.
Pensiamo che il tuo impegno debba essere strettamente correlato al tuo business. Alle cose tecniche ci pensiamo noi.
Ma ora vediamo come funziona il pannello.
Logo… e non solo
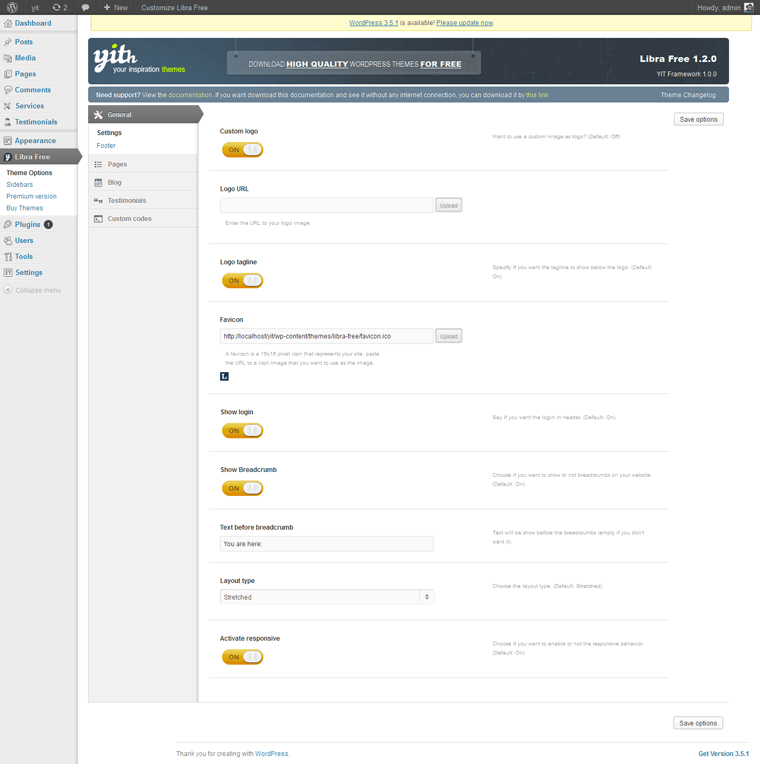
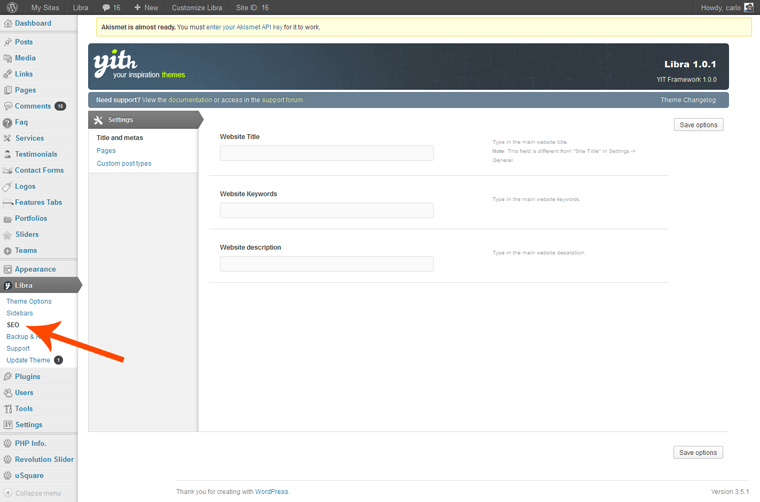
Nello screenshot qui sotto puoi cominciare a capire come è fatto il pannello di Libra. Il logo è (almeno sul piano della configurazione) la prima faccenda di cui occuparsi. Puoi attivare il custom logo e caricare la tua immagine. Ma non solo…

La configurazione della prima sezione del pannello
Come puoi vedere dallo screenshot di sopra, le opzioni di configurazione della prima sezione del pannello (accessibili da Libra Free > Theme Options) sono state pensate per farti avere con pochi clic quelle che sono delle funzioni tipicamente molto avanzate.
Puoi avere il controllo su:
- customizzazione del logo;
- tag-line;
- favicon:
- breadcrumb;
- layout del sito (questo è fantastico);
- comportamento responsive.
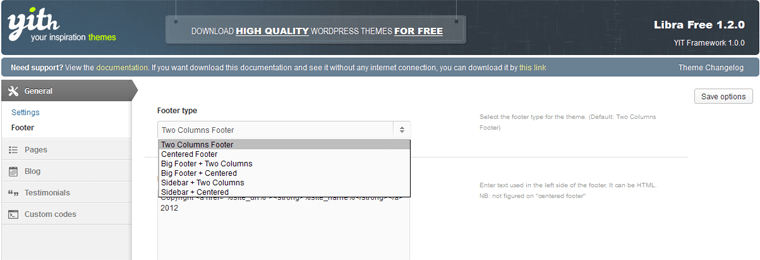
Footer
Sempre nelle impostazioni generali, dopo “settings”, troviamo la sezione dedicata al footer. Qui, oltre che personalizzare i testi e i link mostrati di default da Libra, puoi scegliere diversi tipi di footer:
- Two Columns Footer
- Centered Footer
- Big Footer + two Columns
- Big Footer + Centered
- Sidebar + Two Colums
- Sidebar + Centered

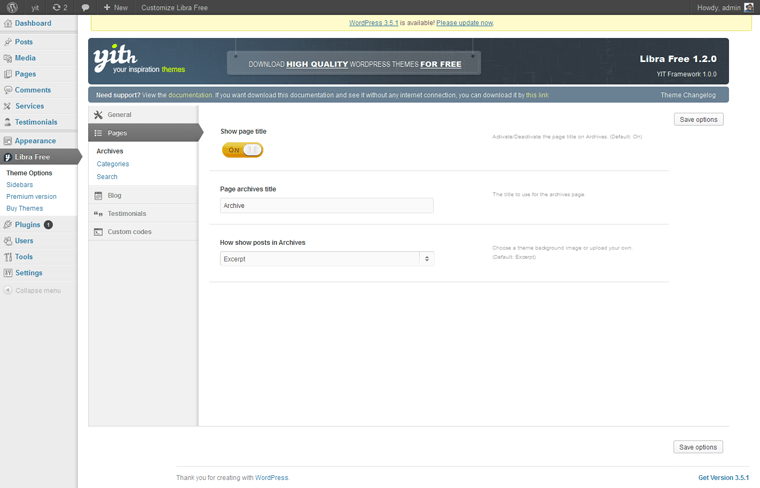
Pagina arichivio, categorie e ricerca
Segue una sezione – chiamata “Pages” – in cui puoi configurare alcune preferenze riguardanti:
- la pagina archivio
- la pagina categorie
- la pagina ricerca
Per tutte e tre puoi scegliere se mostrare il titolo della pagina, assegnare un titolo e scegliere in che modo mostrare i contenuti, se per intero o solo l’excerpt (riassunto).

Blog
Inutile sottolineare, oramai, l’importanza del blog per chi decide di sviluppare e promuovere il suo business anche o solo attraverso la rete. I nostri temi offrono sempre più di una scelta al riguardo. Nella versione premium di Libra, infatti, sono incluse 6 soluzioni diverse di cui parleremo più avanti.
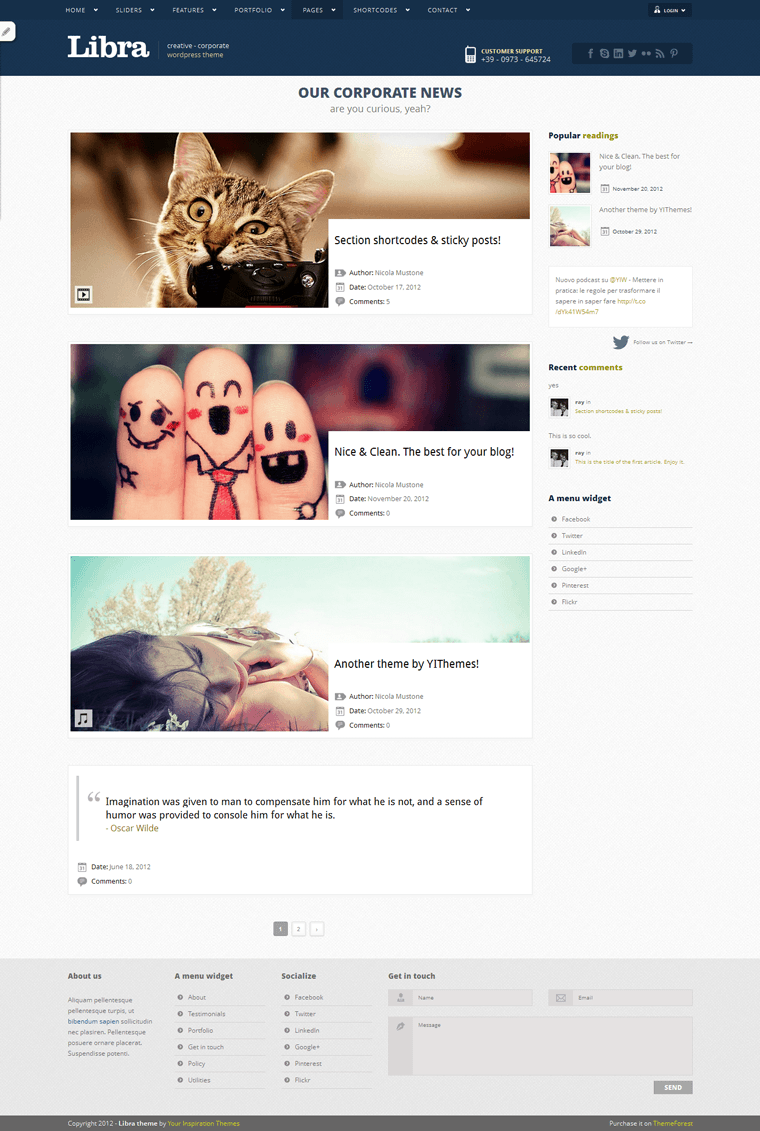
Qui, invece, per la free, che puoi scaricare e mettere subito in uso, trovi disponibile la big thumbnails, come nell’immagine qui sotto:

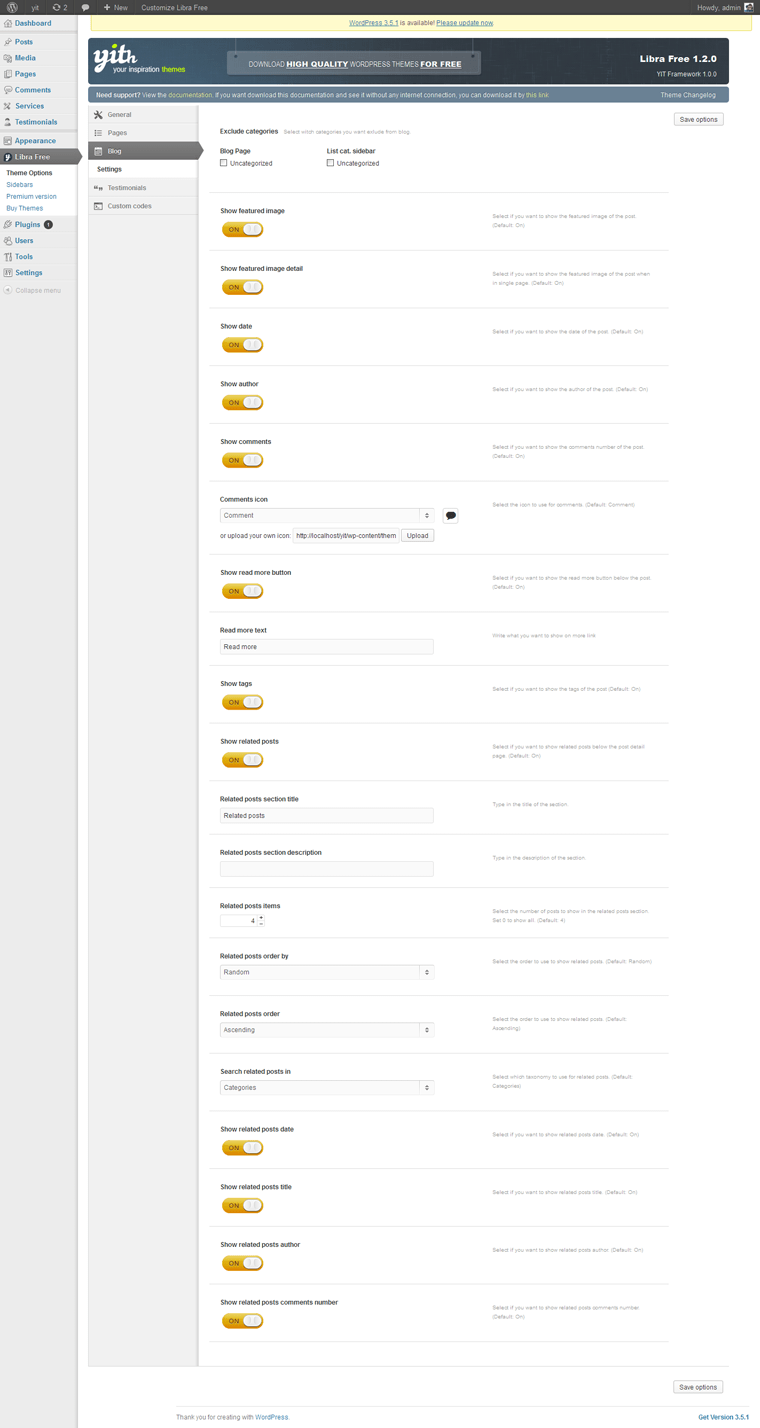
Riguardo alla configurazione, il pannello ti permette di personalizzare il tuo blog scegliendo di:
- escludere determinate categorie dagli elenchi sul tuo blog, se pensi che alcune debbano stare più nascoste
- mostrare, oppure no, le featured image
- mostrare, oppure no, i dettagli delle featured image
- mostrare, oppure no, la data
- mostrare, oppure no, l’autore
- mostrare, oppure no, i commenti
- selezionare da una lista (molto ampia) l’icona dei commenti che più ti piace, oppure, caricandola direttamente dal tuo computer
- mostrare, oppure no, “continua a leggere” o “continua” o altro testo in calce all’anteprima dei post nella pagina blog
- mostrare, oppure no, i post correlati
- indicare un nome diverso per i post correlati (es. articoli pertinenti)
- dare una descrizione (oltre al titolo di cui al punto sopra) per i post correlati
- mostrare un determinato numero di post correlati (es. 5 o 7 o 10 etc.)
- dare un determinato ordine ai post correlati (es. random o in base all’autore, all’ID, alla data etc.)
- dare un ordine crescente o decrescente ai post correlati
- mostrare, oppure no, la data dei post correlati
- mostrare, oppure no, il titolo dei post correlati
- mostrare, oppure no, l’autore dei post correlati
- mostrare, oppure no, il numero dei commenti dei post correlati

Testimonials
Mostrare agli altri ciò che pensano i lettori/clienti è un buon modo di costruirsi credibilità e autorevolezza. Ancora meglio se le testimonianze sono strutturate in modo chiaro e professionale.
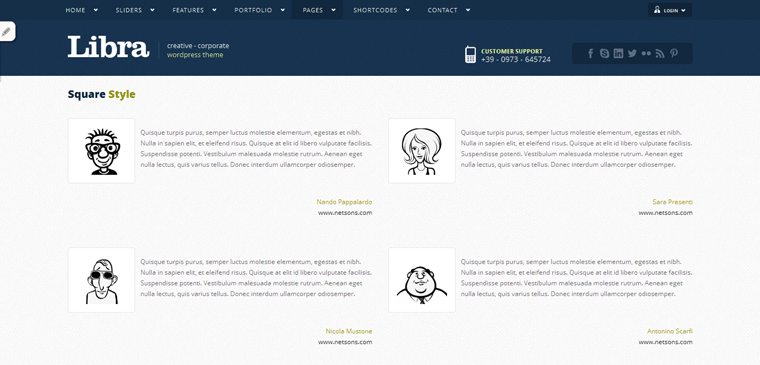
La versione free di Libra offre lo style square per mostrare i feedback:

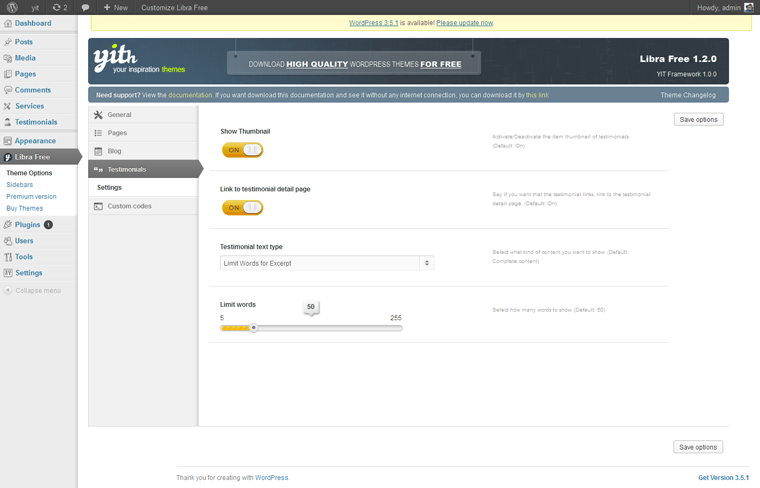
Inoltre, l’utente ha la possibilità di impostare alcune scelte. Con due switch on/off e una scelta a tendina:
- Show Thumbnail: puoi decidere di mostrare oppure no la foto del testimone. È facile come bere un bicchiere d’acqua.
- Link to testimonial detail page: puoi decidere di linkare oppure no il sito del testimone.
- Testimonial text type: per mostrare tutto il feedback oppure solo una parte di esso.
Da notare lo slider che indica il numero delle parole da mostrare per ogni testimonianza.

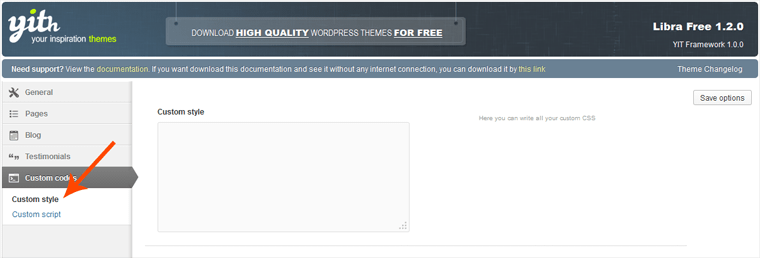
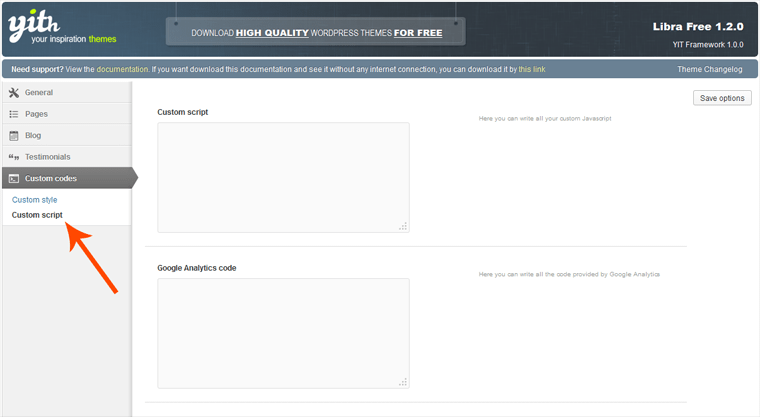
Custom codes
Abbiamo già detto che il nostro pannello è stato progettato per semplificare le fasi di configurazione del tema. E in tal senso viene continuamente aggiornato e migliorato. Tuttavia, abbiamo tenuto conto anche dell’esigenza di utenti più avanzati, quelli che hanno esperienza di codice e intendono personalizzare ulteriormente gli elementi del tema.
Infatti, nell’ultima sezione del pannello di Libra ci sono dei campi custom in cui puoi modificare sia lo stile CSS che il javascript.


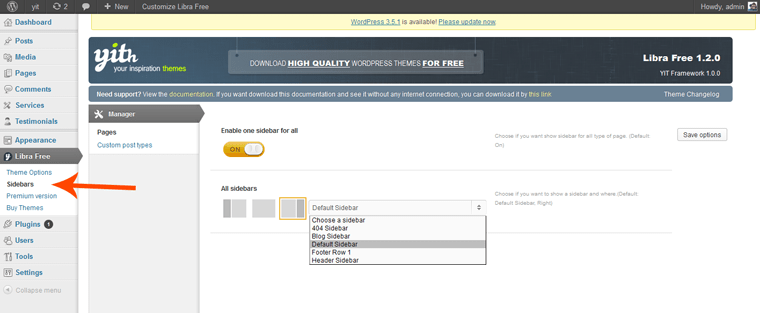
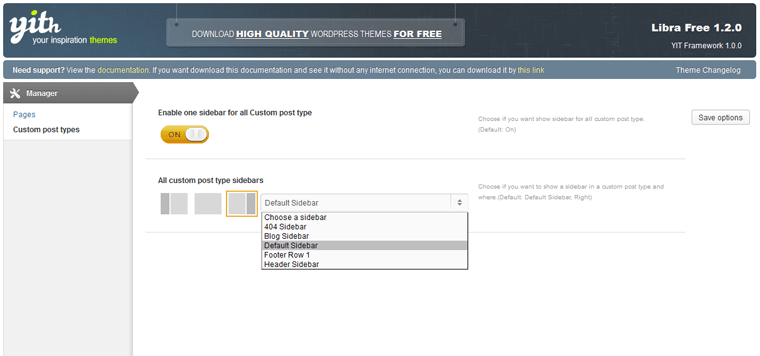
Sidebar
La sidebar: strumento/spazio utilissimo per gestire informazioni strategiche e migliorare l’esperienza di navigazione degli utenti. Ma non sempre se ne ha il pieno controllo. Molti temi, per esempio la danno in posizione fissa. Con Libra, invece, puoi decidere dove posizionarla, ma anche sceglierne il tipo a seconda della pagina nella quale dovrà mostrare i suoi widget.

Sia per le pagine che per i post, il pannello offre subito due settaggi:
- Il pulsante switch, per abilitare o disabilitare una specifica sidebar per tutti i tipi di pagina.
- La scelta del posizionamento della sidebar (destra o sinistra) o di un layout senza sidebar.

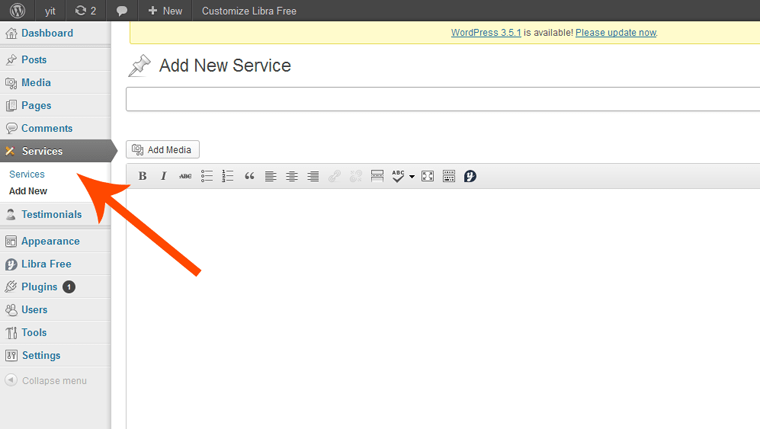
Services
Abbiamo detto che Libra è il tema giusto per affrontare la crescita e cominciare a fare le cose sul serio. Tutto questo, per un sito di tipo corporate/portfolio, si traduce nella possibilità di mostrare i servizi in modo professionale. Ecco perché il tema, già a partire dalla versione free, permette di usare un apposito custom post type per i servizi.

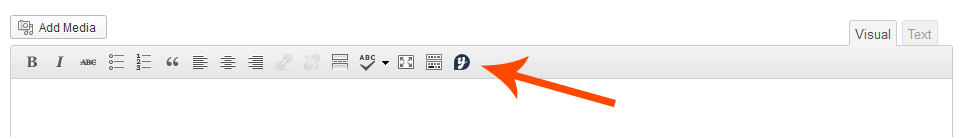
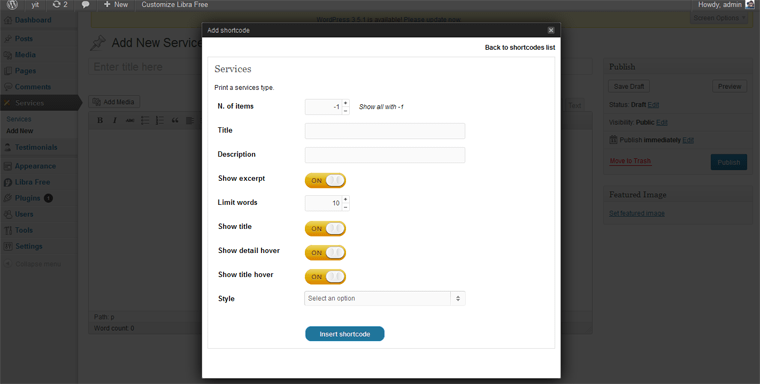
La pagina dei servizi può essere configurata e implementata grazie a uno shortcode manager presente sulla barra degli strumenti dell’editor della pagina. Senza scrivere una sola riga di codice, puoi configurare pulsanti, icone o mostrare i servizi nella modalità che preferisci. Molto semplice e intuitivo.


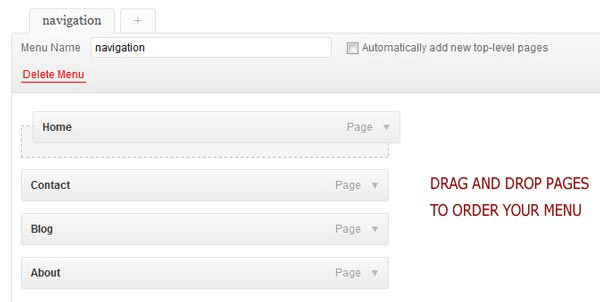
Menu Drag & Drop
I menu di Libra sono compatibili con il sistema Drag & Drop introdotto nella versione 3.0 di WordPress. Per creare il menu di navigazione principale devi trascinare gli elementi nell’area apposita.


Localizzazione
Il tema è localizzato in lingua inglese. Utilizzando il file di traduzione che abbiamo rilasciato insieme al tema puoi tradurlo in ogni altra lingua necessaria.
File di supporto
Insieme al tema, rilasciamo un file di supporto che ti aiuta nell’intero processo di configurazione del tema.
Per ovvie ragioni, non possiamo offrire supporto per ogni utente che abbia scaricato e messo in uso Libra, dato che sarebbe impossibile per noi tenere il passo di tutte le richieste senza tralasciare qualcosa e, di conseguenza, penalizzare il nostro lavoro, considerando altresì il numero degli utenti che oggi ci segue e la possibilità che questo tema possa essere presente probabilmente anche nella directory ufficiale di WordPress.
La versione premium di Libra
E per quelli che vogliono di più? Nessun problema. C’è la versione premium di Libra che è come una specie di lampada di Aladino: qualsiasi cosa tu voglia ottenere per il tuo sito, con due o tre clic al massimo la vedrai spuntare come per magia sulle tue pagine web.
Innanzitutto, vediamo cosa offre il Libra Premium per chi è alla ricerca di soluzioni più avanzate:
- Free Support e VideoTutorials
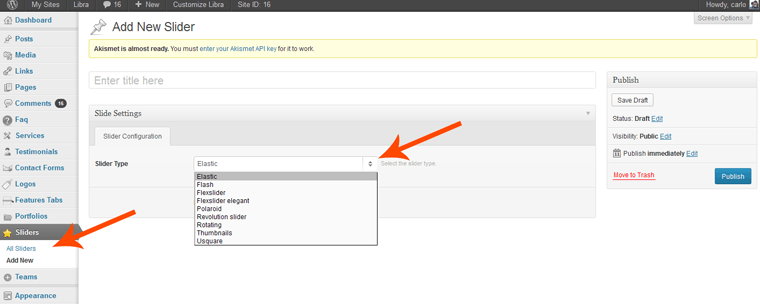
- 9 tipi di slider
- Estensione delle opzioni del tema
- SEO
- Colori illimitati
- Più di 600 font della libreria di Google
- Uploader di Background + 50 backgrounds
- Illimitati moduli di contatto con validatore JavaScript
- About Page
- 11 differenti stili di portfolio
- Gestore di Shortcode con più di 300 Shortcode
- Sample data
- Custom Widget
- Sidebar illimitate
- 6 template di blog
- 4 stili di testimonianze
Free Support e Video Tutorials
Con la versione premium hai accesso illimitato al nostro forum di supporto e ogni tutorial, video tutorial e guide passo-passo che vengono aggiornate regolarmente per aiutarti a gestire il tuo tema e risolvere eventuali problemi tecnici.
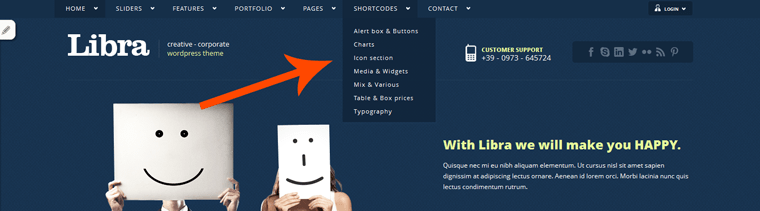
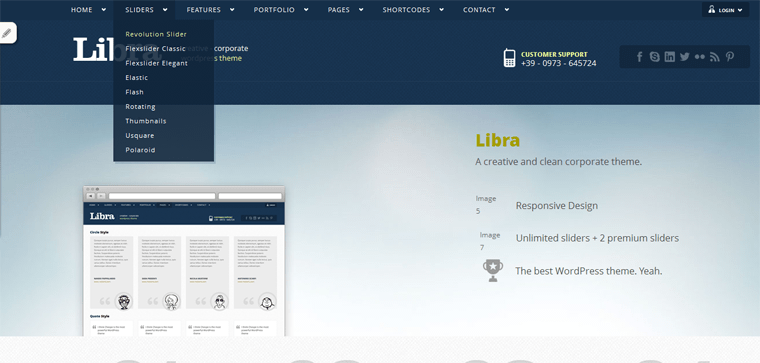
9 tipi di slider
News, foto personali o illustrazioni di prodotti… sono tante le ragioni per cui a un certo punto (quando si comincia a fare sul serio) diventa necessario presentare i contenuti in modo più efficace per lasciare il segno nella mente dei navigatori.
Sulla home page, questa esigenza si sintetizza facilmente in una tecnologia di codice che si chiama slider. Nella versione premium di Libra ci sono 9 differenti slider:
- Revolution
- Flex Slider Elegant
- Flex Slider
- Flash
- Elastic
- Rotating
- Thumbnails
- Usquare
- Polaroid




Estensione delle opzioni del tema
Con la versione premium puoi avere il completo controllo su ogni singolo elemento di gestione, di amministrazione, di creazione e persino di promozione e indicizzazione del tuo sito.
Seo
Solo saper fare non basta. Occorre anche far sapere. Occorre cioè che i tuoi contenuti siano posizionati e poi ottimizzati sui motori di ricerca.
Un tempo questo lavoro andava fatto a mano nel codice. Poi sono stati sviluppati dei plugin per editare titoli, descrizioni e keywords di tipo SEO Friendly. Ma noi abbiamo fatto di più: abbiamo alleggerito il sistema, integrando al tema queste funzioni. Ora, tutto è ancora più semplice di un plugin.
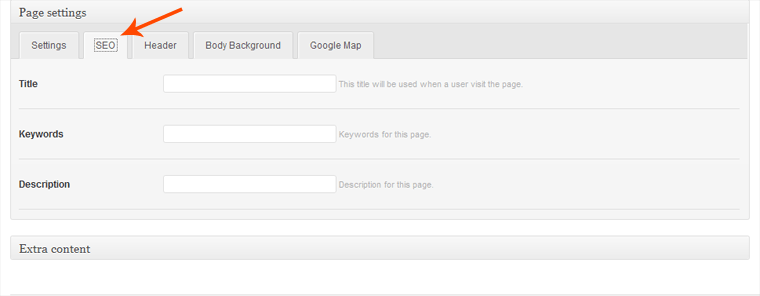
Libra ti permette di ottimizzare il tuo sito e i tuoi contenuti grazie a:
- un pannello appositamente creato per sito, pagine, post e custom post type;
- metabox SEO presenti in ogni pagina o post.


Colori illimitati
Come dice Jason Beaird, disinnescare una bomba a orologeria o realizzare un sito web che abbia un aspetto decoroso, non importa quale sia il tuo lavoro, se sbagli i colori sei rovinato. Certo, se sbagli colore in un sito web non muore nessuno. Ma chi ci dice che la tua carriera, il tuo sito, la tua reputazione di web designer o di marketer non venga stroncata per questo?
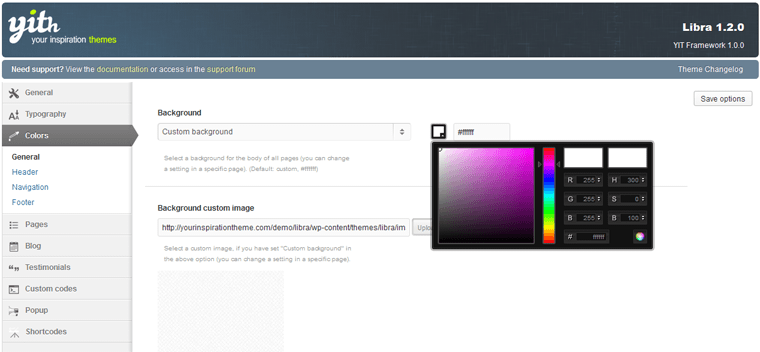
I colori sono importanti, così come è importante poterli provare, configurare, modificare etc. senza perderci il sonno.
Con il pannello di Libra puoi editare facilmente i colori di ogni sezione o elemento, dal testo ai link, agli slogan ai pulsanti etc.

Più di 600 font dalla libreria di Google
L’obiettivo fondamentale di un sito e, quindi, di un tema WordPress, è quello di comunicare. Comunicare con i navigatori, con i lettori, con la community, con i clienti etc..
La tipografia è una componente fondamentale della comunicazione – essenza stessa del branding ed elemento cruciale del web design – che, tuttavia, fino a poco tempo fa, non poteva essere sfruttata a pieno (o in modo simile alla tipografia tradizionale), per via del fatto che le safe list incluse nei principali sistemi operativi degli utenti erano limitate.
Oggi non esiste più questo problema. Tecnica e tecnologia ci permettono di usare font che non sono installate nel computer. E questo restituisce alla tipografia la sua originaria dignità di arte superiore.
Ora, puoi sbizzarrirti, anche perché Libra ti permette di usare più di 600 font direttamente dalla font directory di Google.
Ma attenzione: la tipografia è materia che può creare dipendenza. Potresti ritrovarti a osservare il menu di un ristorante e far passare almeno mezz’ora prima di ordinare, solo perché vuoi capire quali font sono state usate per stamparlo.
Una volta che hai cominciato, sarà difficile smettere… di amare la tipografia. :-)

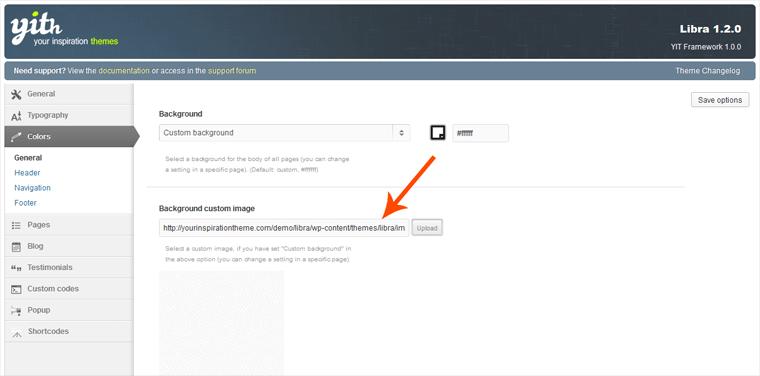
Uploader di Background + 50 backgrounds
Molti designer trascurano la componente cinestesica della sensibilità dei navigatori, ovvero, si limitano a impostare layout e colori sulla base di un ragionamento minimalistico che talvolta riduce la capacità di coinvolgere le persone sul piano emotivo.
Eppure, ci sono dettagli che possono migliorare l’esperienza di navigazione degli utenti, renderla più sensoriale, concreta, più vicina alla realtà delle persone. Il background di un sito, con i suoi pattern e le sue texture, e con la sua capacità di trasferire sensazioni concrete, fa parte di questa formidabile famiglia di dettagli migliorativi.
Con Libra, oltre a una sterminata gamma di colori che puoi montare grazie al color picker, hai la possibilità di caricare facilmente un pattern o una qualsiasi immagine per personalizzare lo sfondo delle tue pagine senza dover scrivere una sola riga di codice.

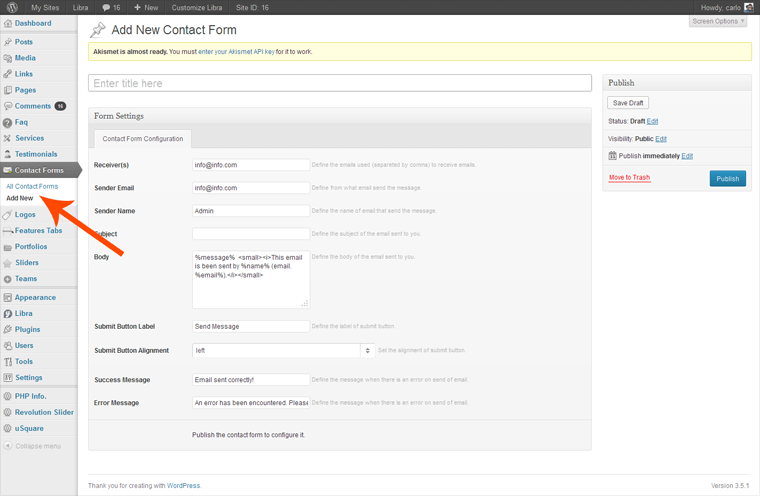
Illimitati moduli di contatto con validazione Javascript
Non hai limiti con i moduli di contatto. Puoi crearne uno per ogni tua esigenza, in modo semplice direttamente dai custom post type di Libra.

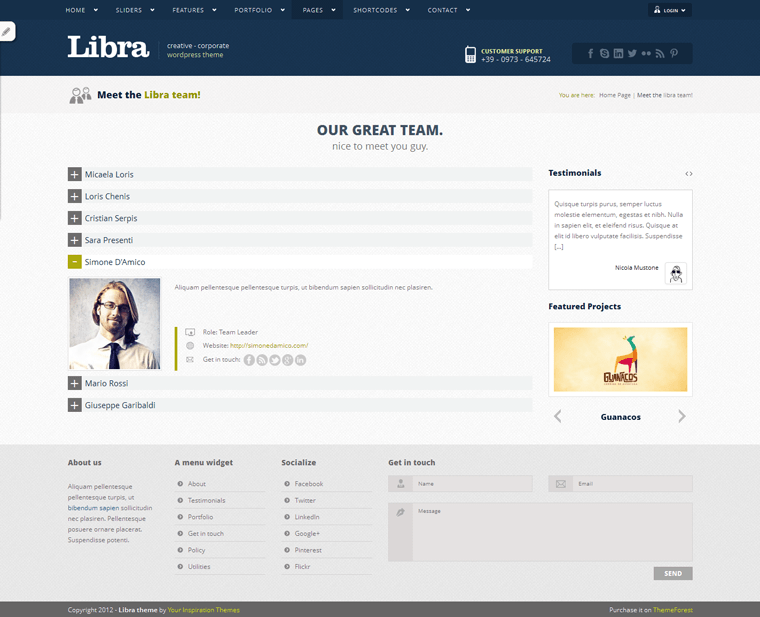
About Page
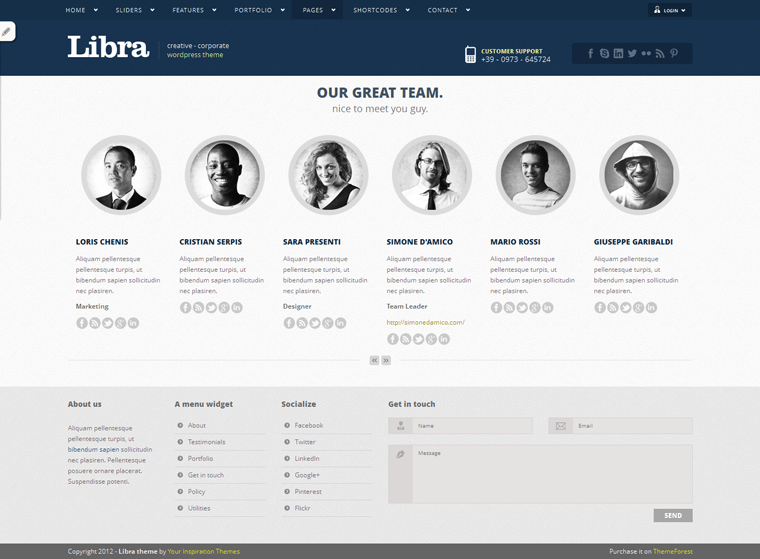
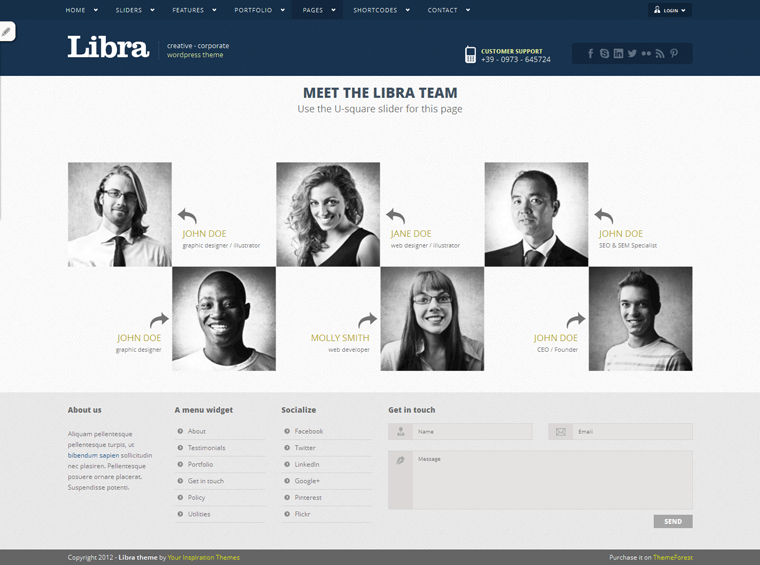
Una delle pagine più importanti di un sito, quella che svela la credibilità e il cuore di un progetto, è l’about page. Qui ci sono le persone, i ruoli, le loro storie. Ci sono i volti e gli sguardi di chi lavora al sito.
Più tempo si dedica a questa pagina, migliore sarà l’impatto dei lettori. E’ una questione di prima buona impressione, ma anche di empatia umana.
I nostri progettisti hanno lavorato molto sugli equilibri e sugli spazi per ottenere un buon risultato e dare agli utenti la possibilità di scegliere tra stili diversi. Infatti, Libra offre tre stili:
- Accordion Style
- Circle Style
- U-square Style



11 differenti stili di portfolio
Il punto di forza di un portfolio theme è dato dal modo in cui vengono mostrati i propri lavori/progetti. Libra permette di scegliere tra 11 stili differenti di portfolio:
- Libra
- Slide Detail
- Filterable
- 2 colonne
- 3 colonne
- 4 colonne
- Big Image
- Slider
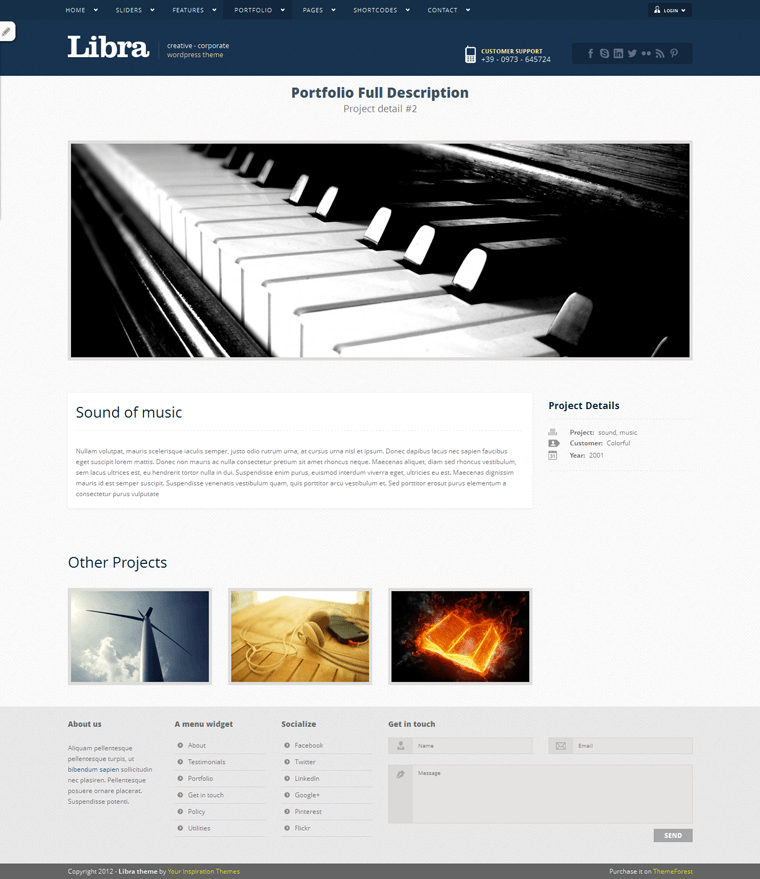
- Project detail # 1
- Project detail # 2
Vediamoli.
Libra Portfolio

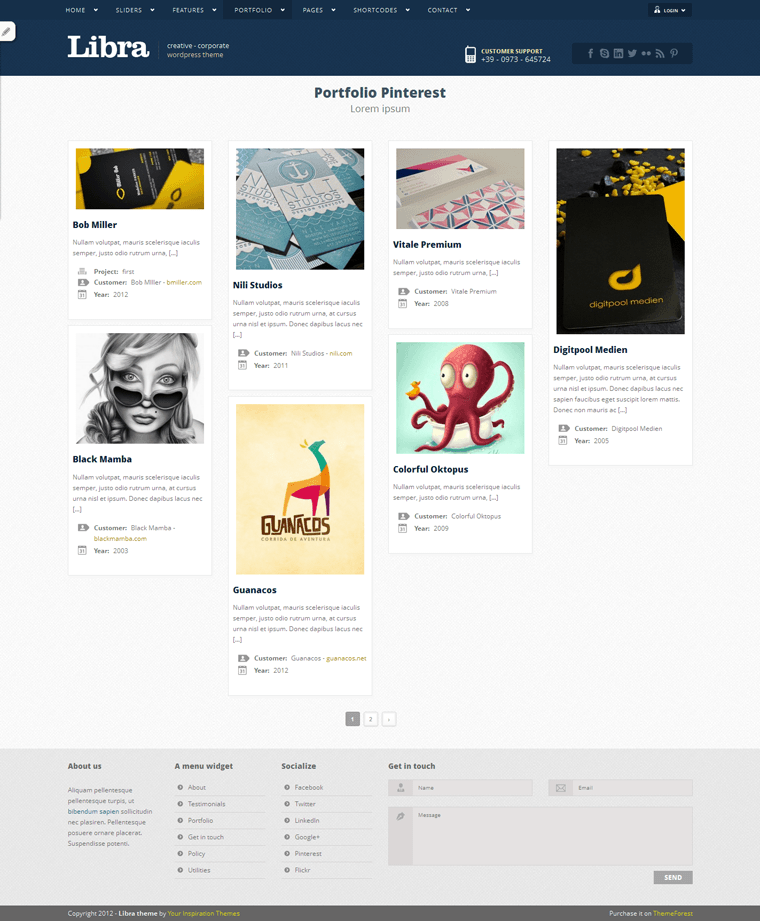
Pinterest Portfolio

Slide Detail

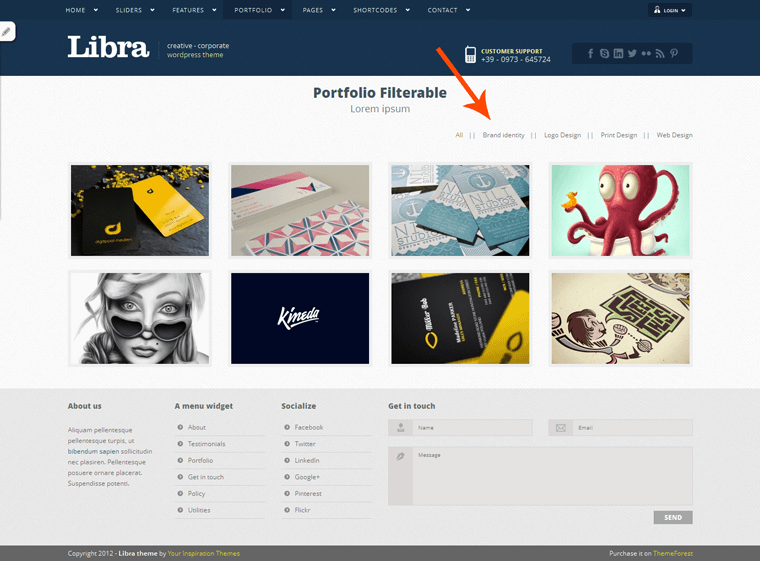
Filterable

2 colonne

3 colonne

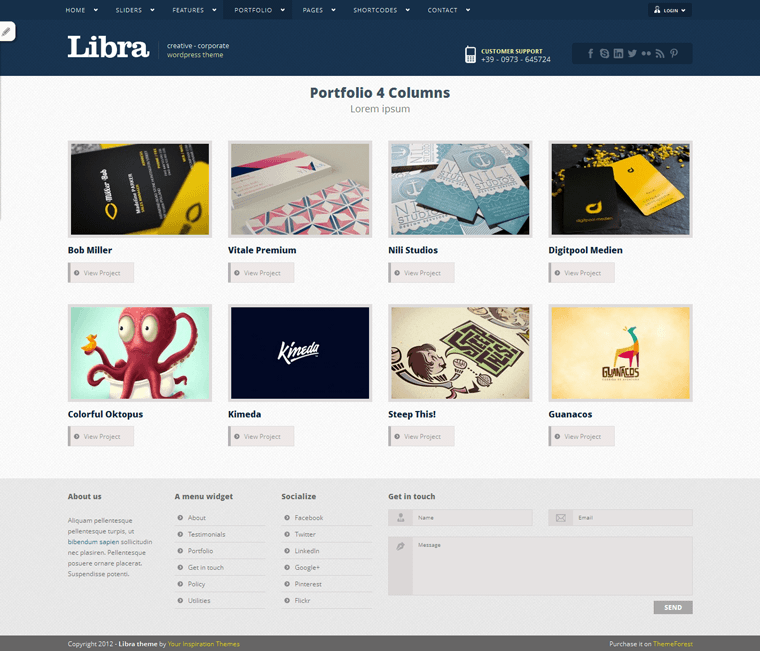
4 colonne

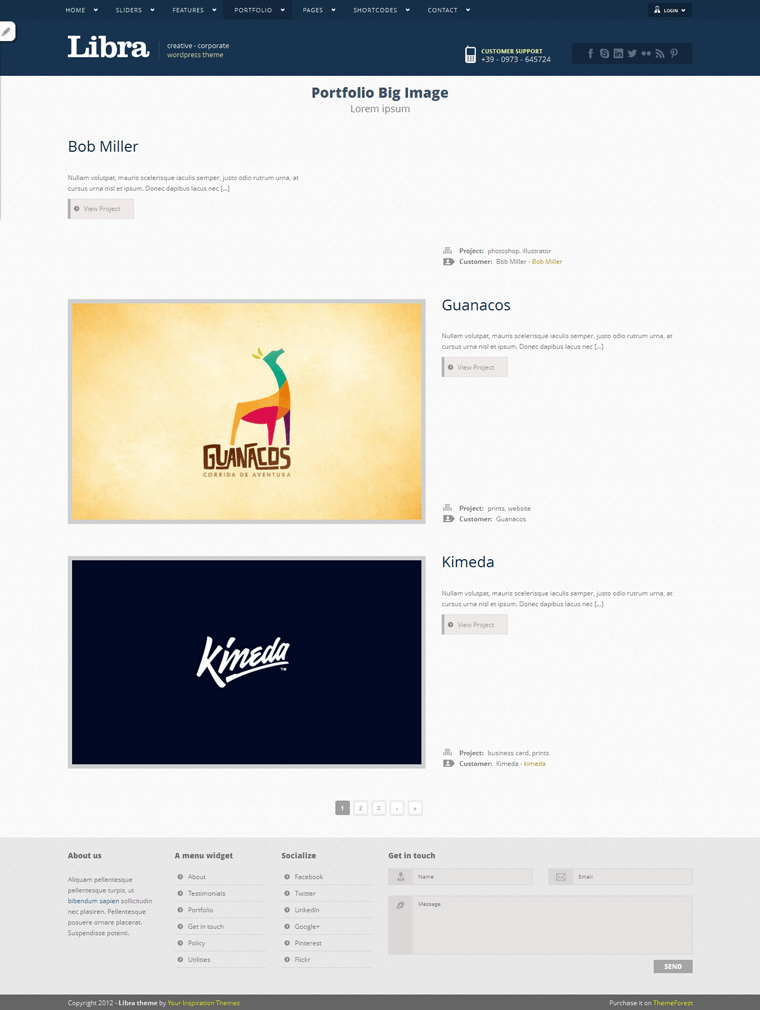
Big Image

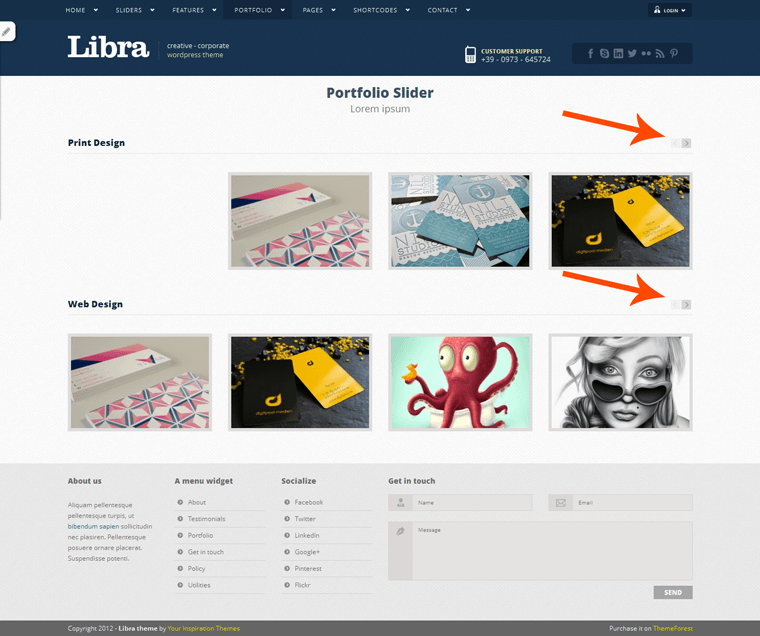
Slider

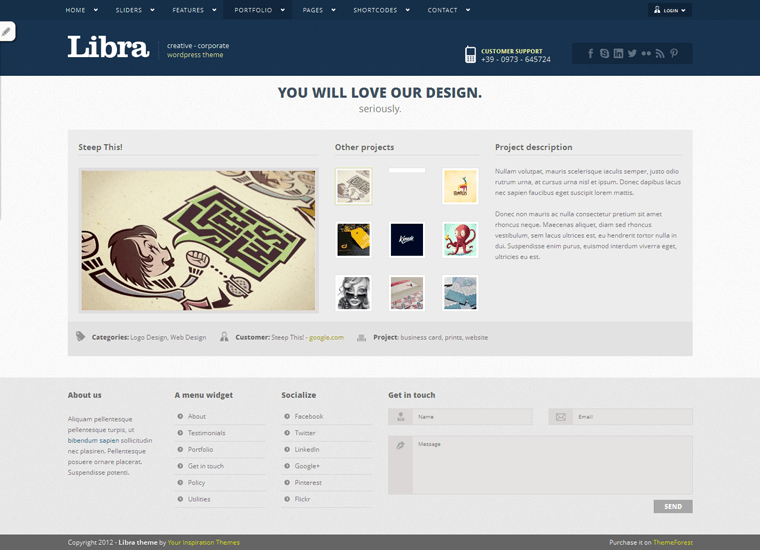
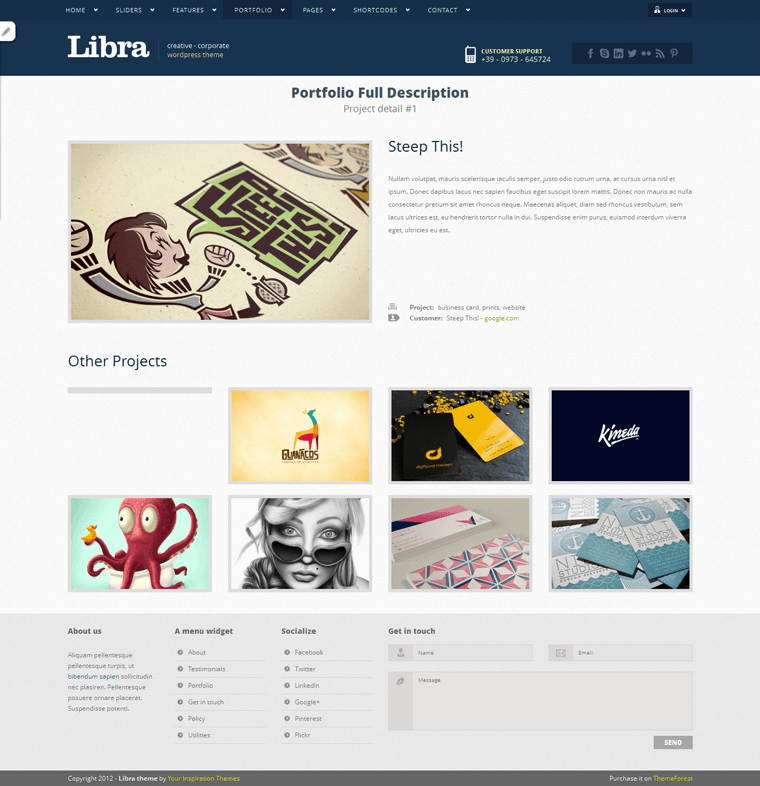
Project Detail # 1

Project Detail # 2

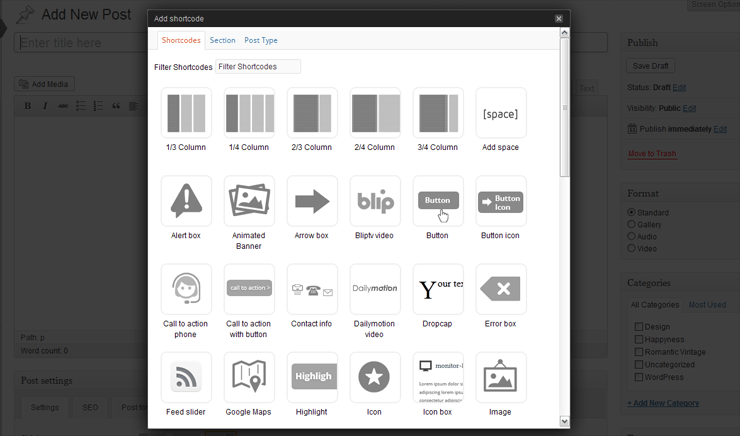
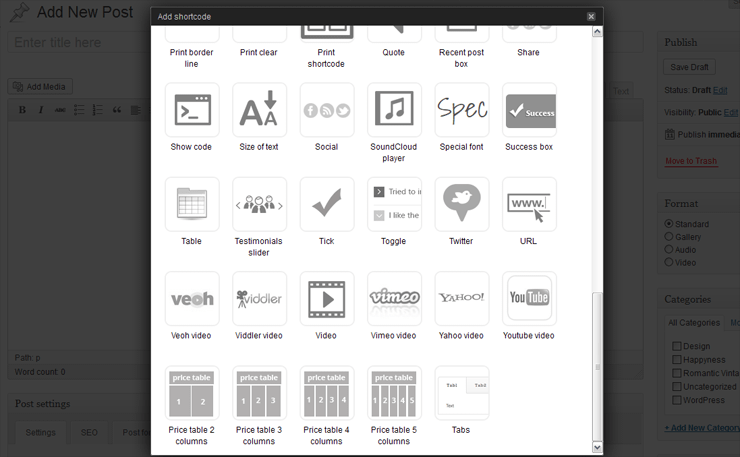
Gestore di Shortcode con più di 300 Shortcode
Con un solo clic puoi aggiungere elementi di estetica, di usabilità o di contenuto alle tue pagine web (video, slider, bottoni, tabs etc.).


Sample data
Con un semplice clic puoi importare il nostro file demo e avere in un solo istante il tuo sito esattamente uguale alla nostra preview (per poi modificare i contenuti in base alle tue esigenze).
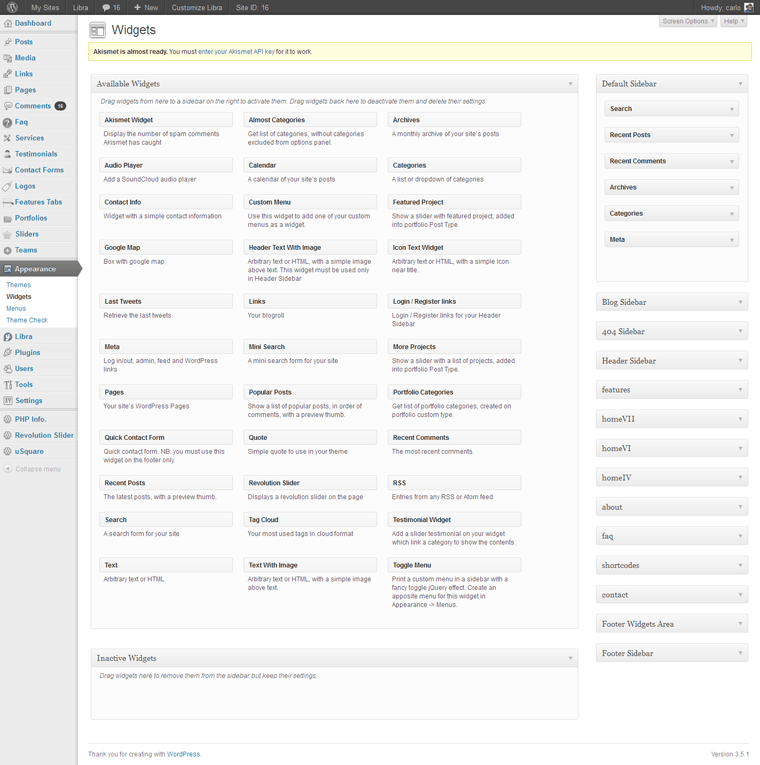
Custom Widget
Con l’installazione di Libra installi anche una serie di widget (ultimi progetti, testimonianze etc.) non presenti nel tuo WordPress di base.

Sidebar illimitate
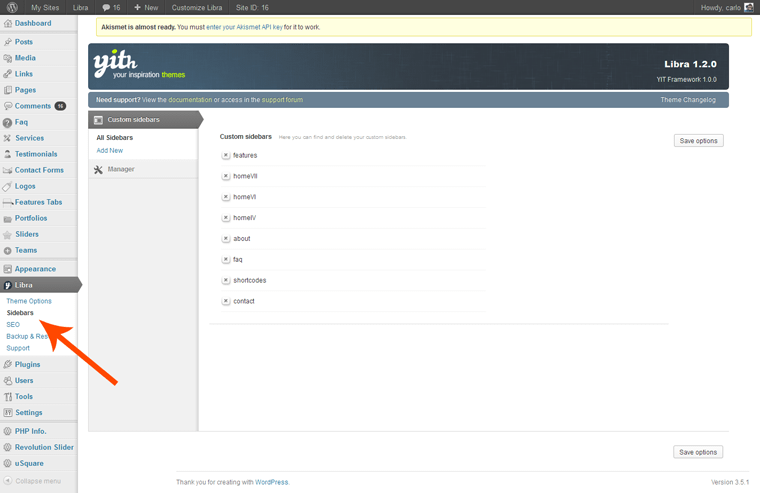
Abbiamo già parlato di sidebar. Ma non abbiamo ancora detto che con la versione premium di Libra puoi creare un numero illimitato di custom sidebar.

6 template di blog page
Anche del blog abbiamo già parlato sopra. E anche qui la versione premium offre estensioni di cui vale la pena fare un breve cenno. Nello specifico, si tratta dei template della pagina blog, che con Libra Premium sono:
- Libra Big
- Libra Small
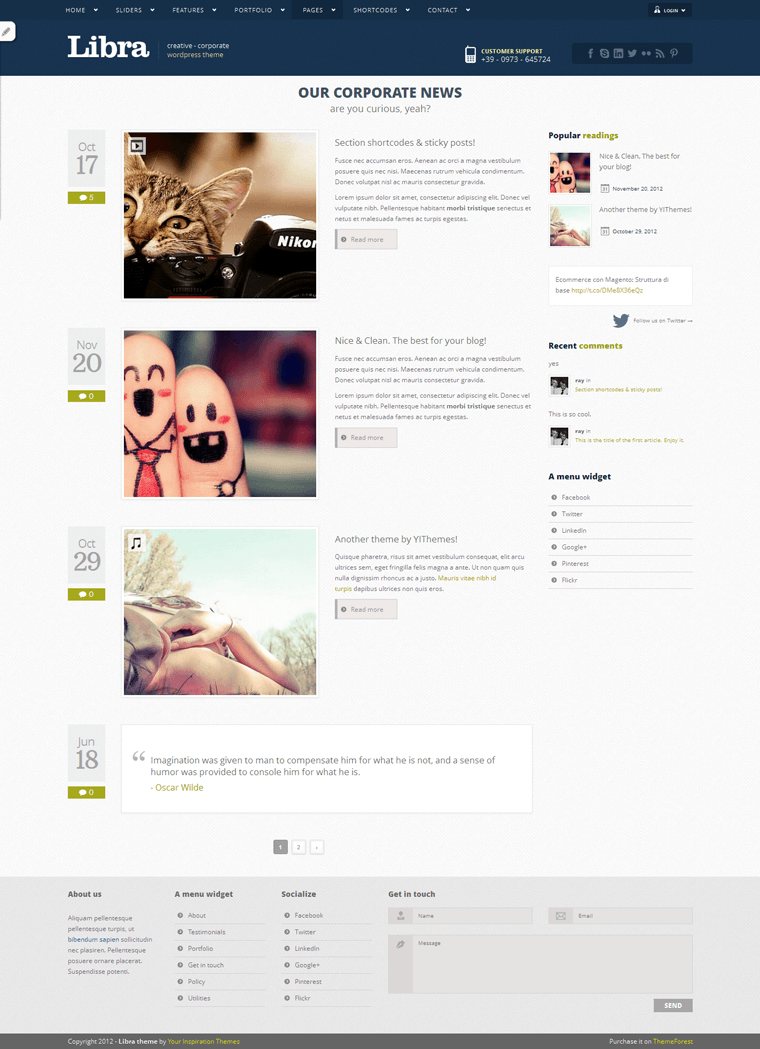
- Elegant
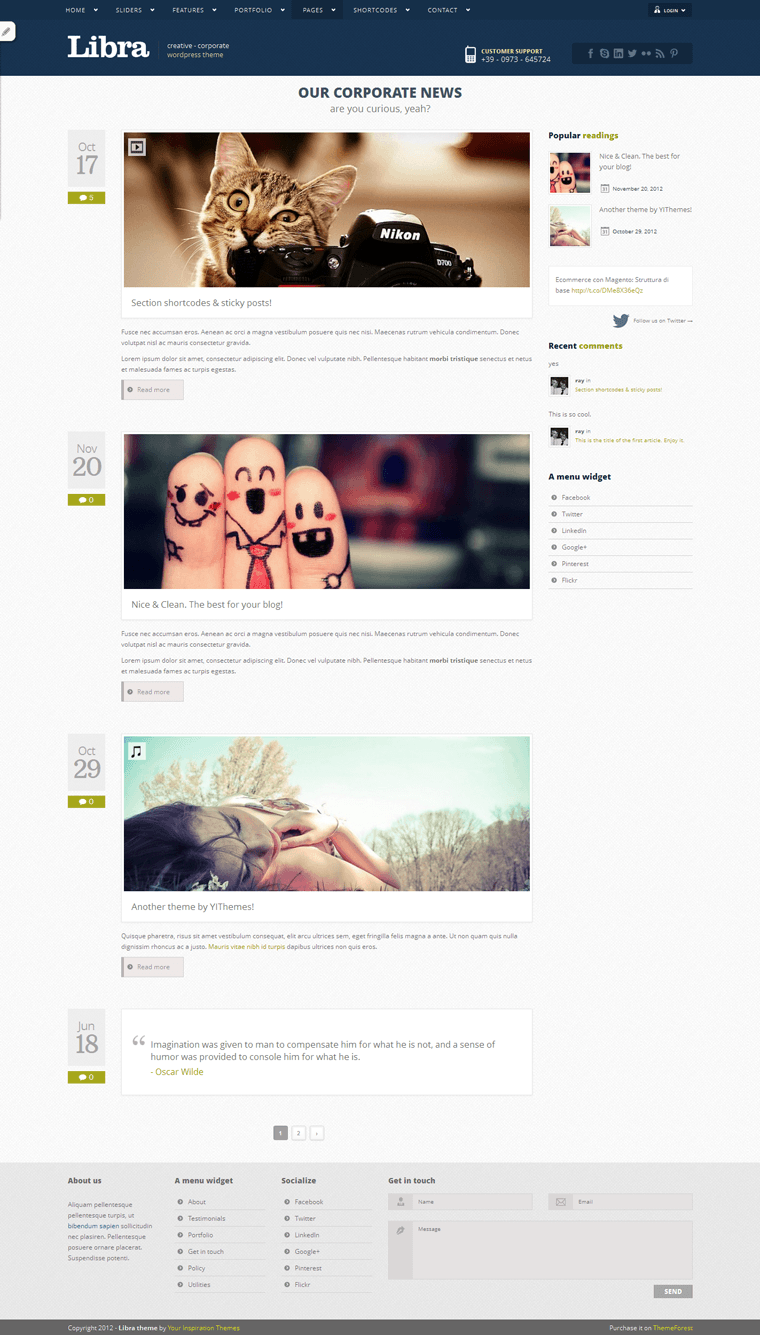
- Big Thumbnails (già disponibile nella free)
- Small Thumbnails
Libra Big

Libra Small

Elegant

Big Thumbnails
(Già vista sopra)
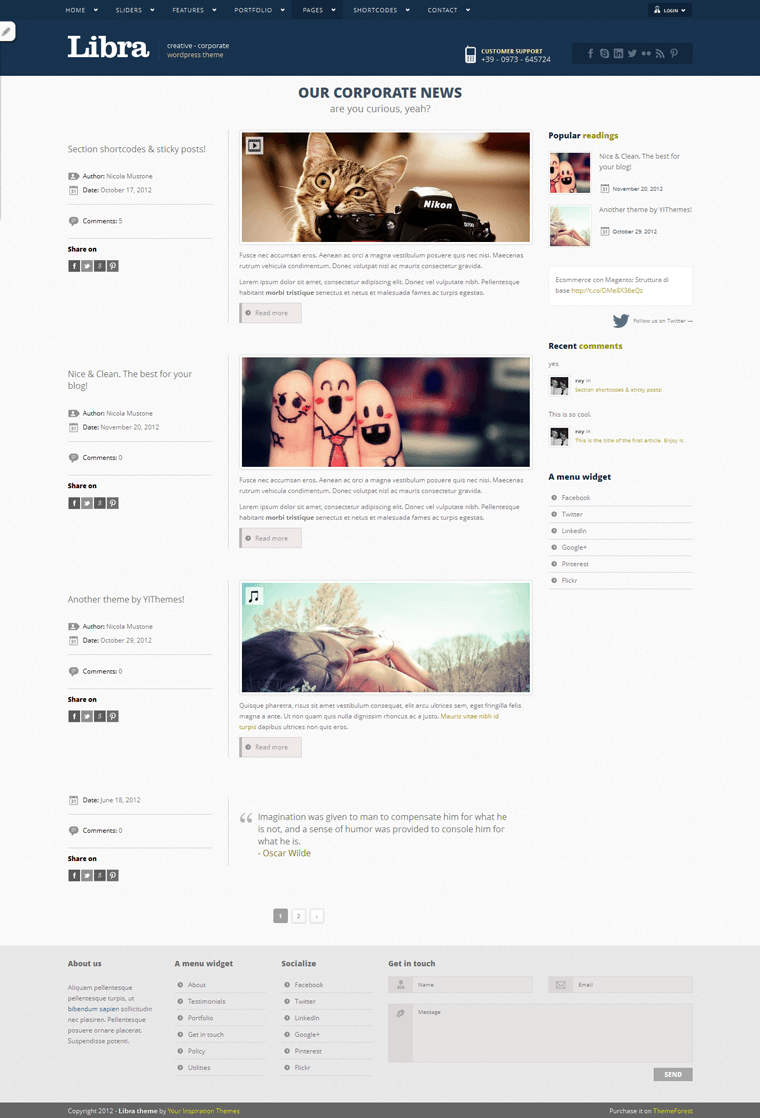
Small Thumbnails


4 stili di testimonianze
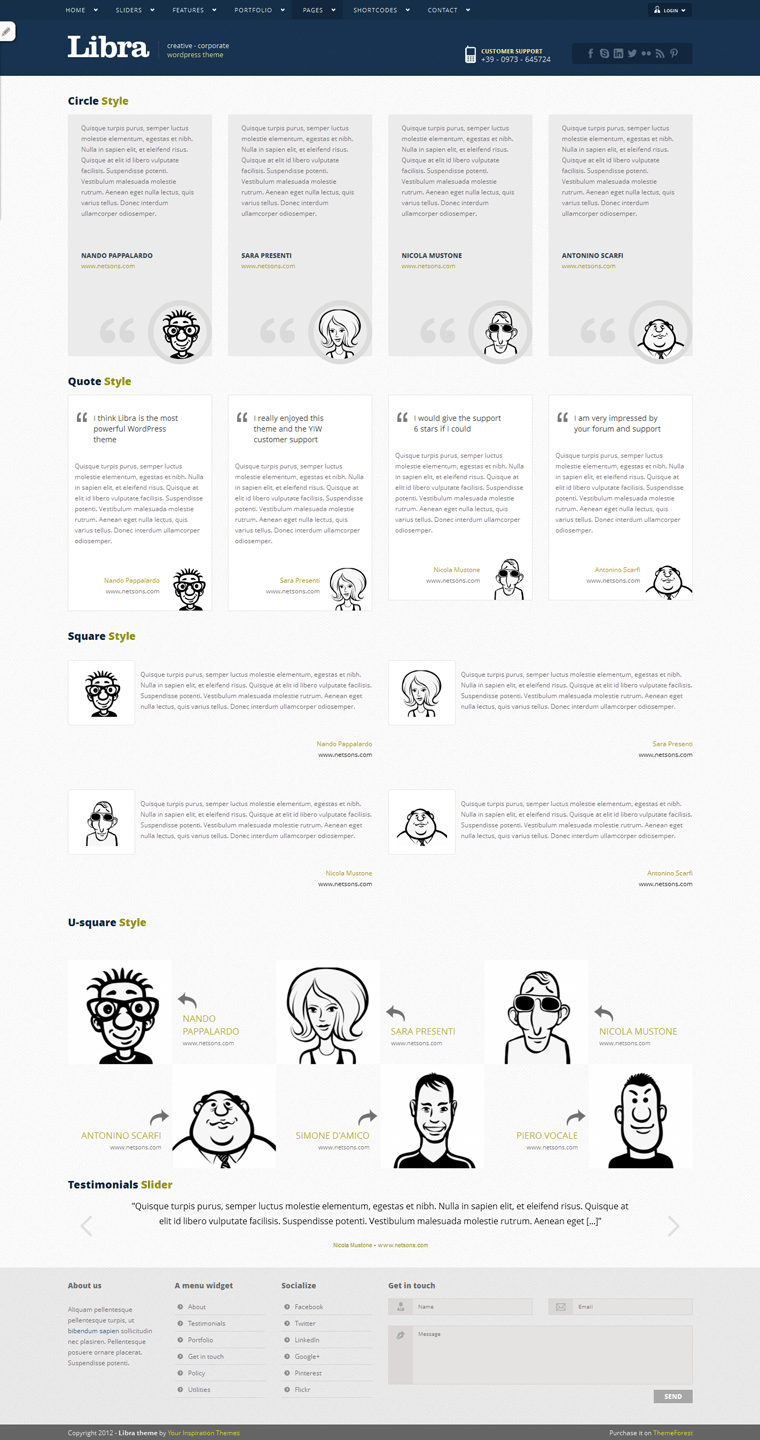
Stesso discorso per le testimonianze. Ne abbiamo parlato sopra, perché anche nella versione free è prevista questa feature. Ma con Libra premium gli stili per mostrare feedback e testimonianze aumentano. E sono:
- Circle Style
- Quote Style
- Square Style
- U-Square Style

Conclusioni
Siamo partiti dal concetto di purezza e di introspezione messo a base di questo progetto per esaltare l’intelligenza e la saggezza, virtù che possono predominare sin da subito, ma il più delle volte emergono nel corso del tempo, quando l’esperienza permette di filtrare, separare e scegliere i prodotti utili e di qualità.
Libra è un tema di esperienza, appartiene alla fase in cui l’intelligenza e la saggezza cominciano a predominare per affrontare la crescita, per riorganizzare le idee e avviare una fase in cui le cose si fanno in un certo modo.
Funzioni e caratteristiche abbondano. E ne abbiamo viste tante in questo articolo. Ma ora che sei arrivato fin qui (a proposito, complimenti per la resistenza!), facciamo così: fatti un giro sulla preview. E se poi trovi conferma, anche tu, che Libra è veramente il tema giusto per far nascere o riorganizzare il tuo business, allora scarica subito la versione free, installala e comincia a usarla. Il resto viene da sé.
Ci vuole purezza e introspezione. Ci vuole Libra!
































11 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo