Grafica web: dalla carta al web, i diversi modi di concepire la grafica
Questa settimana ha ufficialmente inizio il nostro corso completo di grafica orientato al web: una guida che ti accompagnerà passo dopo passo nella progettazione e nel design di layout di impatto, attraverso l’analisi teorica e pratica di argomenti quali colore, tipografia, proporzioni, strategie visive e di comunicazione e molto altro ancora.
Un corso pensato per chi si addentra adesso nel mondo del web design e si chiede (e CI chiede, soprattutto!) qual è il percorso più adatto per cominciare a “disegnare siti web“, quali sono i colori e i font più idonei per una certa tipologia di sito, o come strutturare un mockup efficace o ancora quali dettagli rendono un layout efficace ed esteticamente gradevole… un vero e proprio vademecum di tutto ciò che è necessario sapere prima di addentrarsi nel meraviglioso – e complicato – mondo della grafica.
Se invece mastichi già un po’ di grafica, queste lezioni possono essere una buona occasione per approfondire alcuni concetti o colmare qualche piccola lacuna. Le prime lezioni sono abbastanza basic, rivolte perciò a chi è nuovo nel settore, ma nelle prossime settimane tratteremo argomenti più “ostici” rivolti anche a chi ha già un pò di esperienza nel settore.
Cominciamo?
Grafica web: dalla carta al web, i diversi modi di concepire la grafica
Anche se la grafica tradizionale e la grafica per il web si poggiano sulle stesse basi, progettare per un supporto digitale è un’esperienza completamente nuova e ricca di sfumature rispetto alla progettazione mirata ad un qualsiasi supporto cartaceo, come può essere un depliant, una brochure, o uno dei tanti manifesti pubblicitari che ravvivano le strade della nostra città.
Le differenze di fondo che sussistono tra i due diversi modi di fare grafica delineano la prima vera nozione per chi si addentra per la prima volta nel mondo del web design o per chi proviene dal settore della grafica cartacea e vuole espandere le proprie capacità artistiche in un mondo relativamente nuovo e, per certi versi, decisamente stimolante.
Lo scopo comune di ogni grafica, indipendentemente dall’utilizzo che se ne faccia, è quello di comunicare. Di esprimere un messaggio – sia esso psicologico, commerciale o emozionale – ad un target più o meno definito. La realizzazione grafica di un design accattivante non è un semplice lavoro basato su concezioni prettamente estetiche – e, di conseguenza, frivole e trascurabili – ma è una fase essenziale di ogni progetto di comunicazione che miri ad attirare l’attenzione dei potenziali clienti in modo immediato e visivo.
L’efficacia di un cartellone pubblicitario si misura con la sua reale capacità di attirare l’occhio di chi lo guarda, e l’efficacia di uno spot televisivo consiste nel suo riuscire ad attirare l’attenzione –in modo spesso audace- e a convertire tale attenzione in vendite.
E l’effettiva efficacia della grafica di un sito, come la misuriamo? A quali parametri dobbiamo attenerci per la realizzazione di una buona grafica e in cosa consistono le differenze pratiche tra ciò che riguarda la progettazione grafica tradizionale e quella per il web?
La risposta a tutte queste domande è racchiusa nella legge delle due T: Target e Tecnica. L’analisi dei target a cui ci rivolgiamo – e dei diversi scopi che diamo alla grafica che andiamo ad elaborare – e lo studio delle differenze tecniche che delineano la grafica cartacea dalla grafica web rappresentano le basi da cui ogni grafico deve partire per una concezione più ampia e chiara del lavoro che dovrà svolgere.
Target e finalità
Nella maggior parte dei casi, quando parliamo di “grafica cartacea” puntiamo un immaginario indice verso la cartellonistica e i comuni volantini pubblicitari che invadono quotidianamente le nostre cassette postali. Questo perché tali veicoli rappresentano il canale “tradizionale”, e comunque uno tra i più noti, con cui un’attività commerciale può pubblicizzare i suoi prodotti e servizi.
Chi è solito analizzare i cartelloni pubblicitari da un punto di vista puramente grafico/tecnico, si sarà senz’altro reso conto che difficilmente una réclame pubblicitaria di questo genere tende ad informare, a fornire cioè informazioni esaurienti circa la natura dei prodotti pubblicizzati; nella maggior parte dei casi lo scopo principale di tali manifesti è infatti quello di mettere in evidenza il marchio di un’azienda e di farlo attraverso immagini evocative o slogan capaci di attirare l’attenzione in modo creativo e originale.
Per capire meglio il concetto ci aiuteremo con un manifesto pubblicitario qualsiasi.

Figura 1: Un cartellone pubblicitario dell’azienda Triumph
Il marchio reclamizzato è quello della Triumph, un nome abbastanza noto nel panorama dell’intimo femminile. Nel cartellone pubblicitario, se togliamo l’immagine decisamente accattivante, il logo bene in evidenza e uno slogan prettamente evocativo non troviamo alcun tipo di informazione utile: nessun recapito, nessuna promozione in evidenza, contenuto testuale praticamente inesistente.
Questo perché lo scopo del manifesto non é di informare, ma di attirare l’attenzione del target verso la propria identità: enfatizzare il proprio marchio, niente di più, niente di meno.
Nel web tale scopo viene a mancare in quanto la necessità primaria delle aziende é quella di fornire informazioni circa i propri prodotti e servizi, e di farlo nel modo più esaustivo possibile, cosi che i potenziali clienti decidano di acquistare presso l’azienda.
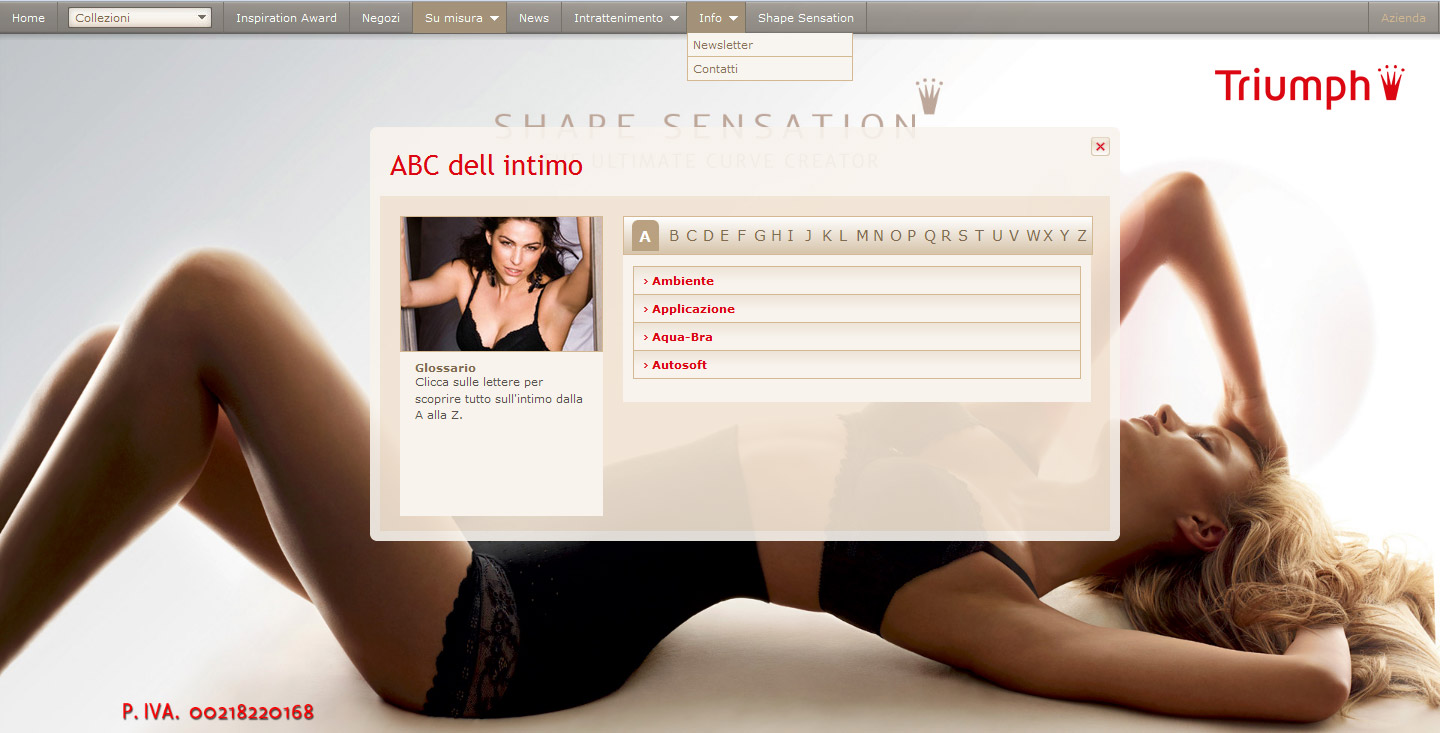
Non a caso, il sito web dell’azienda Triumph non è cosi sibillino come appare nei manifesti pubblicitari: l’utente può consultare diverse pagine, ottenere informazioni sull’azienda, sui punti vendita, sulle linee dei prodotti; può inoltre consultare news e promozioni e contattare l’azienda per ottenere informazioni aggiuntive.

Figura 2 – Sito Web dell’azienda Triumph
Nel primo caso abbiamo quindi una grafica orientata ad un impatto puramente visivo, nel secondo caso la grafica, seppur accattivante, è orientata all’informazione: sul web si da per scontato che l’utente acceda al sito in cerca di informazioni, e che abbandoni lo stesso in un lasso di tempo decisamente breve (parliamo di una manciata di secondi) se tale bisogno non viene soddisfatto.
Nella società attuale i manifesti pubblicitari sono veri e propri specchietti per le allodole, con lo scopo di attrarre e incuriosire in modo immediato, e di conseguenza spingere l’utente a visitare il sito web del prodotto o dell’azienda reclamizzata per soddisfare il proprio interesse e la propria curiosità.
Tecnica
Dopo esserci soffermati sulla differenza concettuale, andiamo ad analizzare alcune delle differenze tecniche che sussistono tra la progettazione per il web e quella per i tradizionali supporti cartacei.
Colore: da CMYK a RGB
Con gli acronimi RGB e CMYK vengono indicati i due modelli più diffusi di profili colore. Anche se tratteremo questo argomento in modo più approfondito nel capitolo dedicato, può essere necessario aprire una breve parentesi anche in questa sede.
Se provieni dalla grafica tradizionale, avrai senz’altro una conoscenza più che ampia sui profili CMYK e sulla loro applicazione nella grafica cartacea, e sicuramente saprai che è spesso oggetto di dibattito quale modello di colore sia meglio adottare e quali siano i presunti limiti/pregi dei diversi modelli.
In realtà quest’ultimi sono entrambi metodi approssimativi di rappresentazione del colore, e come tali possiedono un certo margine d’errore circa la giusta rappresentazione cromatica su supporti diversi tra loro.
Nel caso della grafica web o di una qualsiasi rappresentazione digitale visualizzabile a video o a monitor è consigliabile adottare un profilo colore RGB poiché questo offre una gamma cromatica più ampia rispetto al CMYK. Tuttavia, dovremmo tenere conto che:
- Gli stessi numeri RGB generano colori diversi su monitor diversi (come nel caso degli LCD, che sfalsano completamente la resa estetica dei colori);
- Gli stessi numeri RGB vengono influenzati dalla luminosità e dal contrasto dei diversi monitor.
Per una resa estetica ottimale e per essere certi che le tonalità cromatiche adottate non appaiano come un pugno in un occhio per alcuni utenti, è quindi necessario testare i colori con monitor diversi.
Risoluzione: da 300 a 72dpi
DPI è l’acronimo dell’espressione inglese Dot Per Inches, che indica l’unità di misura capace di esprimere il numero di punti per pollice, ovvero la quantità di informazioni grafiche che possono essere rese da diversi dispositivi hardware quali stampanti, monitor e via dicendo.
Ad un valore più elevato di dpi corrisponde una risoluzione maggiore e una migliore resa estetica di un progetto grafico o di un’immagine. Questo è il motivo per cui nella grafica tradizionale e nei vari processi di stampa la risoluzione consigliata è di 300 dpi, mentre per la visualizzazione a monitor e la grafica destinata al web si è soliti utilizzare una risoluzione inferiore di 72dpi.
Questo permette di ridurre sensibilmente le dimensioni in kb dei vari elementi grafici che andranno a comporre il nostro layout e di ottimizzare le pagine web del sito.
Ottimizzazione
Un altro limite della progettazione grafica per il web riguarda la fruizione dei contenuti visivi (immagini, foto, elementi grafici) in termini di “peso” e di velocità in download. Nella grafica tradizionale il file sorgente di un progetto grafico viene consegnato direttamente alla stampa, senza che le dimensioni di tale file possano in qualche modo influire sull’efficacia dell’elaborato: alla tipografia non importa se il nostro file ha una dimensione di 5gb, poiché tale peso non compromette in alcun modo il processo di stampa.
Per concepire i contenuti grafici per il web è necessario entrare in un’ottica diversa, rivolta a tutte le operazioni utili a far si che questi contenuti siano non solo fruibili in termini di estetica, ma anche e soprattutto nelle loro dimensioni e nel peso che avranno una volta messi online: questo processo prende il nome di ottimizzazione e consiste, in pratica, nel tentativo di rendere gli elementi grafici “leggeri” da consultare senza comprometterne la loro gradevolezza.

Figura 3 – Immagine originale, 350kb

Figura 4 – Immagine salvata a bassa risoluzione, 90kb
Riesci a trovare una qualche differenza tra le due immagini? Ad impatto visivo sembrano assolutamente identiche, eppure la prima ha un peso di 350kb mentre la seconda di soli 90kb. E’ bastato salvare la foto originale ad una qualità ridotta per alleggerirne notevolmente le dimensioni e di conseguenza il tempo di caricamento dell’immagine una volta messa online.
Flessibilità
Un’altra differenza basilare tra la progettazione grafica su un supporto cartaceo e la progettazione grafica su web riguarda la diversa struttura dei contenuti sui due supporti. Nel caso della grafica cartacea, indipendentemente dal tipo di progetto su cui stiamo lavorando, abbiamo uno spazio predefinito a nostra disposizione, un’area di lavoro che ci viene imposta e che non possiamo ignorare o modificare.
Sappiamo per esempio che un biglietto da visita standard ha una larghezza di 8,5 cm e un’altezza di 5,5 cm, per cui la grafica dovrà svilupparsi tenendo conto di tali vincoli e, una volta impostata, apparirà esattamente per come è stata ideata, senza che fattori esterni possano influenzarne la resa estetica.
Sul web, le dimensioni di un layout possono variare, ad esempio, sulla base della dimensione della finestra del browser o del dispositivo utilizzato dall’utente per visitare il sito. Il nostro layout avrà un aspetto in un monitor da 29’’, un altro aspetto nello schermo di un iPhone, e probabilmente un aspetto ancora diverso nel monitor di un netbook da 10’’. Se il sito che stiamo progettando ha animazioni in Flash o in Javascript, queste potrebbero non essere visualizzate correttamente da alcuni utenti.
Ogni sito è, in pratica, una nuova sfida in cui un designer deve riuscire a trovare il giusto compromesso tra estetica e funzionalità.
Un errore comune a molti grafici che passano dalla grafica tradizionale a quella su web riguarda la realizzazione di un layout statico, rigido, incapace cioè di modificarsi in modo dinamico sulla base dei contenuti che si intende effettivamente visualizzare o delle altre innumerevoli incognite che possono sorgere una volta che il sito sarà effettivamente online.
Il concetto da apprendere é che sul web tutto è in continua evoluzione, e che sulla base di questo anche il tipo di grafica deve potersi adattare e mutare senza troppi disagi: testi più o meno lunghi, una pagina in più nel menu di navigazione, la visualizzazione del layout su un monitor a risoluzione diversa dalla nostra..nessuno di questi fattori deve compromettere l’equilibrio estetico del layout e al tempo stesso il tipo di layout disegnato non deve possedere una rigidità tale da impedire modifiche nei contenuti e nella struttura del sito.
Interazione e usabilità
L’ultimo punto è forse quello più rilevante, e consiste nella diversa capacità di interazione che l’utente finale ha con il design progettato.
La consultazione di un sito web, per quanto semplice esso sia, comporta una notevole forma di interazione: l’utente per fruire dei contenuti clicca su pulsanti e links, effettua ricerche, scorre il testo, apre menu e cosi via. Tutto ciò si complica ulteriormente nei siti in cui lo stesso utente ha la possibilità di registrarsi, accedere ad aree riservate, acquistare prodotti e servizi, interagire con una community.
Questo processo di interazione utente-interfaccia vede come conseguenza la nascita di nuovi concetti, come quelli di usabilità e di accessibilità, che per motivi di spazio non è possibile analizzare in modo approfondito in questo libro, anche se terrò conto di entrambi in tutta le fasi di design descritte nei vari capitoli.
La regola generale da applicare ad ogni progetto grafico che abbia una destinazione web si può cosi riassumere: un design è buono quando è capace di guidare in modo chiaro ed intuitivo l’utente, chiunque esso sia, verso l’informazione.
I contenuti di un sito dovrebbero essere inoltre accessibili da utenti con vari gradi di disabilità fisiche e cognitive e fruibili anche con dotazioni software e hardware diverse da quelle tradizionali.
E’opinione diffusa da chi si approccia per la prima volta al web design che il concetto di usabilità sia abbastanza ostico da mettere in pratica. In realtà, come avremo modo di vedere nelle prossime settimane, il concetto di interfaccia orientata all’utente non è poi cosi difficile da assorbire, soprattutto se in tutta la fase di design ci sforziamo di tenere a mente il tipo di utenza che potrebbe visitare il sito una volta online e quali sono le difficoltà che tale utenza potrebbe percepire nell’interfaccia che stiamo disegnando.
Per oggi è tutto…
La prossima settimana cominceremo a parlare di quelli che sono i principi fondamentali della progettazione grafica. Nel frattempo ti invito a consultare l’indice della guida e a dare un’occhiata a ciò che tratteremo nelle prossime lezioni…se sei interessato a qualche argomento che non vedi elencato nell’indice, segnalamelo! :)
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste
































54 commenti
Trackback e pingback
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] Dalla carta al web: i diversi modi di concepire la grafica [...]
[...] primo passo, credo indispensabile, è partire con apprendere qualche nozione di web design. Qui trovate un corso di web…
[...] è. Un primo passo, credo indispensabile, è partire con apprendere qualche nozione di web design. Qui trovate un corso…