I principi della progettazione grafica: la sezione aurea nel web design
Dopo aver analizzato le differenze di base tra la grafica cartacea e la grafica web, è il momento di concentrarci su ciò che invece accomuna, almeno sotto il profilo teorico, i due diversi tipi di progettazione. Quelli che andremo ad analizzare nei prossimi articoli sono i principi cardine del design a cui è indispensabile attenersi per realizzare layout armoniosi ed esteticamente gradevoli.
Armonia, Enfasi, Ritmo, Movimento, Equilibrio, Proporzione, Unità, Spazi bianchi, Contrasto..le “leggi” che regolamentano la grafica sembrano infinite, e di una complessità decisamente motivante. Per motivi di spazio/tempo mi limiterò a prendere in rassegna solo le principali nozioni di grafica, dedicando maggiore spazio a ciò che potrà tornarci effettivamente utile nella progettazione dei nostri layout.
Proporzione
Il concetto di proporzione è uno dei pilastri fondamentali di un qualsiasi progetto di grafica. Prima di concentrarci su tale concetto, che di primo impatto può sembrare un po’ ostico, è doverosa una piccola precisazione su ciò che si intende con i concetti di “dimensione” e “scala”.
Per dimensione si intende l’esatta misura di un elemento per quanto riguarda la sua lunghezza, la larghezza, l’altezza, lo spessore, il peso e quant’altro. E’ una misurazione oggettiva e assoluta, in quando non è vincolata da nessun fattore esterno.
La scala invece è una misura relativa perché utilizzata per confrontare uno o più elementi. Non si ha un valore definito e oggettivo, ma un valore che varia sulla base degli altri valori con cui viene messo a confronto.
Per capire meglio: se dovessimo parlare della dimensione di un elemento grafico potremmo dire che ha una larghezza di 400 pixel. Se pensassimo “in scala”, diremmo che lo stesso elemento ha una larghezza del 70% (o “più piccola”, “più grande” e cosi via) rispetto a un altro elemento.
Il principio di scala è molto utile nel processo di design, perché attraverso di essa è possibile mettere in contrasto diversi elementi e, soprattutto, evidenziare alcuni punti focali in una gerarchia visiva ben definita.
Gli elementi che in scala appariranno più grandi, o posizionati in primo piano rispetto agli altri, attireranno maggiormente il focus dell’utente. Nei prossimi capitoli vedremo proprio alcuni esempi pratici di utilizzo della scala per mettere in risalto determinati elementi quali call-to-actions, immagini di prodotti e cosi via.
La proporzione è il rapporto in scala tra due o più elementi rispetto ad una grandezza comparativa. La proporzione ci dice se le dimensioni degli elementi che stiamo utilizzando nella nostra composizione grafica sono bilanciate e in equilibrio tra loro. Una proporzione corretta genera una sensazione di armonia e di unità all’interno del design.
Viceversa, gli elementi che appaiono sproporzionati rispetto allo scenario in cui sono introdotti o agli altri elementi che ne fanno parte appaiono disarmonici, confusi, in alcuni casi addirittura ridicoli.
Un esempio? prova a pensare ad un ritratto a carboncino che volutamente sovverte la proporzione del viso del modello, ingrandendo e deformando determinati tratti somatici: una caricatura, in pratica. Non è proprio quell’asimmetria a fare si che il risultato finale sia cosi pittoresco e allo stesso tempo sgraziato?

Esistono diversi metodi per lavorare sfruttando in modo consapevole e mirato le potenzialità della proporzione. In questo manuale ne prenderemo in rassegna due, entrambi facilmente applicabili al Web Design: la proporzione divina (conosciuta anche come “sezione aurea”) e il sistema delle griglie, senza dubbio il metodo di progettazione più semplice da gestire nel processo di sviluppo.
La sezione aurea
Con il termine sezione aurea (indicato anche con la lettera greca Φ) si intende, in pratica, una proporzione matematica particolare che trova la sua soluzione nel seguente valore numerico:
1,618033988749895 ≈ 1,618
Il valore 1,618 (spesso approssimato a 1,62) é stato identificato come una vera e propria legge strutturale del corpo umano già dai tempi di Leonardo da Vinci e, a partire dal rinascimento, tali idee si sono tradotte in una vera e propria soggezione di tutte le discipline (botanica, fisica, architettura, pittura, musica, zoologia, geometria e non solo) alla filosofia della “Sectio Aurea” come universale detentrice della bellezza e dell’armonia estetica.
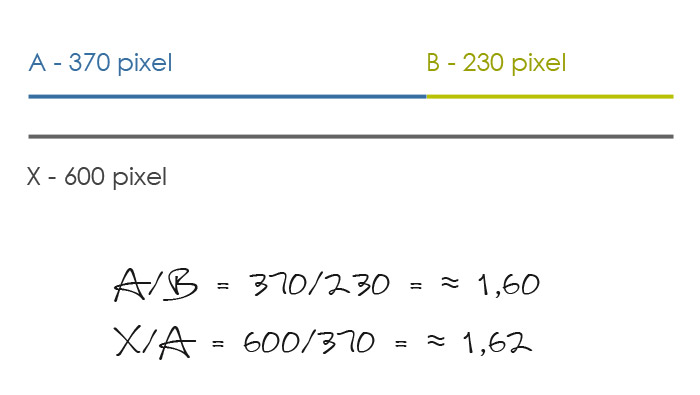
Vediamo come funziona a livello matematico questa affascinante teoria: Prendiamo una linea, che chiameremo X, e suddividiamola in due sezioni distinte, secondo i criteri della sezione aurea. In questo modo avremo una sezione più corta (B) che sta alla sezione più lunga (A) con la stessa proporzione con cui questa sezione più lunga (A) sta all’intera linea (X). La formula matematica di questo esperimento si traduce in:
A : B = X : A
Come puoi notare, il rapporto che unisce le diverse sezioni tra loro è (e sarà sempre) di circa 1,62.
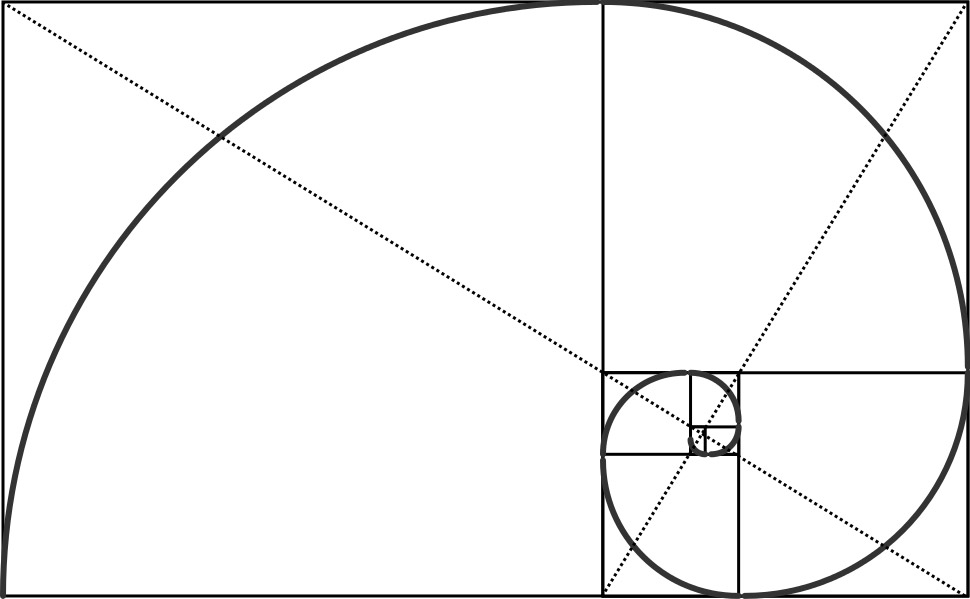
Se volessimo dare una rappresentazione grafica alla sezione aurea, potremmo farlo attraverso una forma a spirale, come mostrato nella figura 3.

Figura 3 – Rappresentazione grafica della sezione aurea
La sezione aurea applicata al web design
Dato che i principi della sezione aurea vengono applicati con successo in diversi settori dell’arte visiva, dalla pittura alla fotografia moderna, è stata solo questione di tempo prima che anche nel settore del web design si cominciasse a sperimentare in tal senso, progettando layout con strutture capaci di ricalcare la composizione armonica delle proporzioni divine.
Come abbiamo detto lo scopo principale di un sito web é di comunicare e di esprimere, anche attraverso il proprio design, informazioni. Potrebbe quindi essere una buona idea adottare le proporzioni auree per ottenere layout più equilibrati e gradevoli, tanto più che farlo é veramente semplice.
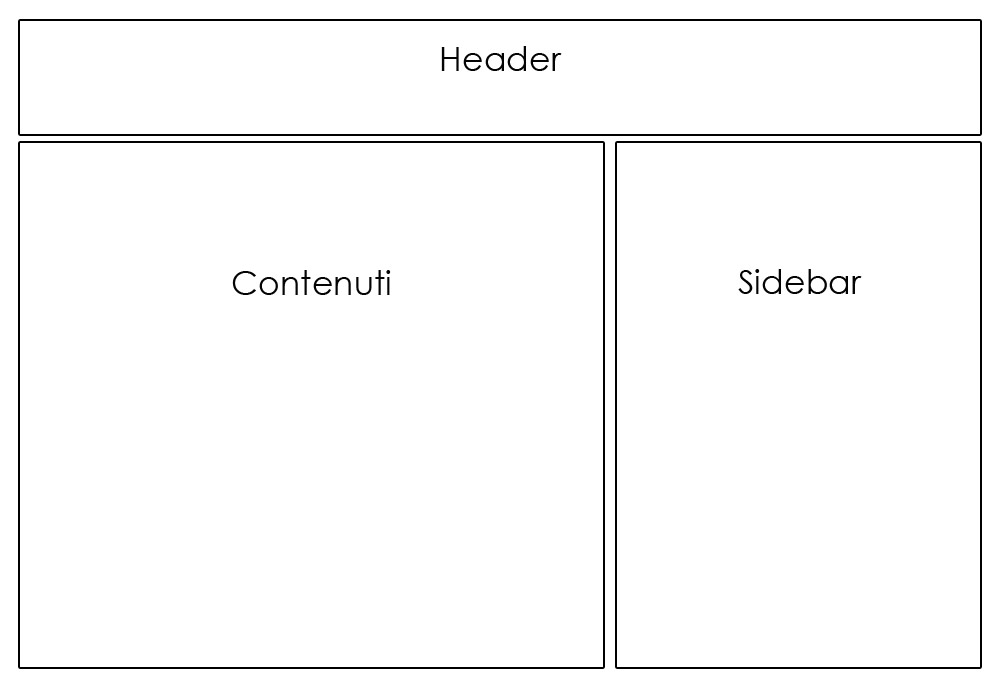
Partiamo dal presupposto che il nostro sito sia composto da due sezioni, quella del contenuto a sinistra (che generalmente ha una dimensione maggiore) e quella laterale contenente una sidebar, come mostrato nel seguente mockup:

Figura 4 – Struttura base di un layout
Piuttosto che definire le dimensioni delle due sezioni in modo del tutto casuale, con un piccolo calcolo possiamo ottenere le dimensioni proporzionali tra loro secondo i principi della sezione aurea.
Come?
Prendiamo la dimensione totale del nostro layout (960 pixel) e dividiamo tale valore per il “numerino magico” (1,62):
960 / 1,62 = 592 pixel (larghezza della sezione adibita al contenuto)
960 – 592 = 368 pixel (larghezza della sidebar)
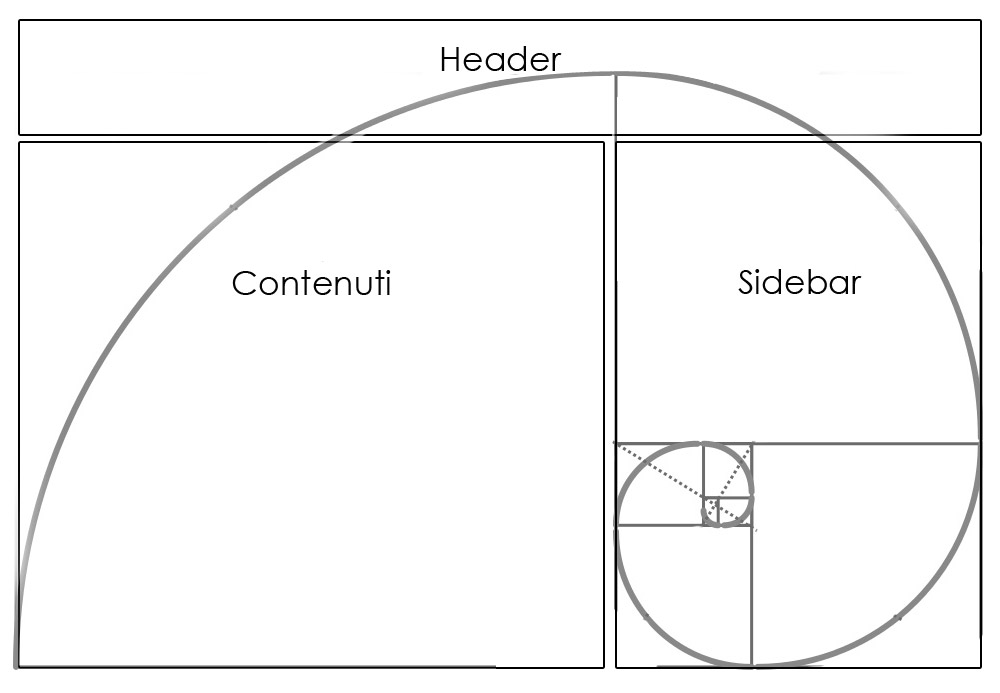
Facciamo la prova della conchiglia?

Figura 5 – Sovrapposizione della spirale al mockup di base
E adesso, per comprendere meglio come queste proporzioni possono prendere vita in un layout reale, sperimentiamo le stesse misure su un layout che ho realizzato per i vari esempi che vedremo durante il corso.

Figura 6 – Sovrapposizione della spirale ad un layout
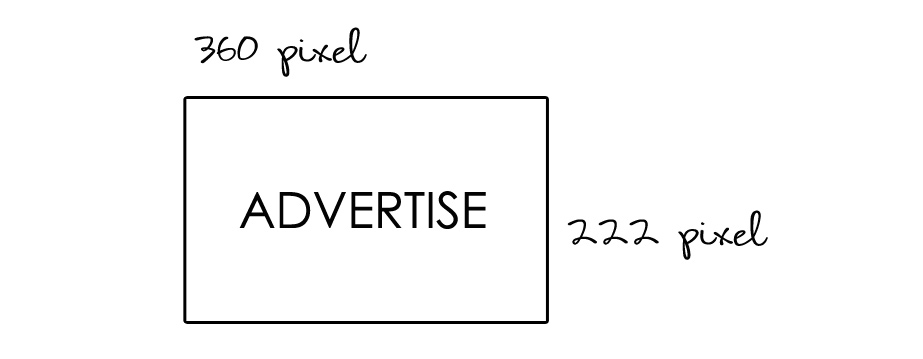
Possiamo applicare le proporzioni auree anche ad altri elementi delle nostre pagine web, come banner, box pubblicitari o altre piccole sezioni. Dividendo infatti la larghezza di un box per il valore 1,62 possiamo ottenere la corretta altezza in proporzione.
Se per esempio vogliamo creare un banner con una larghezza di 360 pixel e vogliamo applicare le proporzioni della sezione aurea per calcolare la giusta altezza da applicare, dobbiamo solo effettuare un piccolo calcolo:
360:1,62=222

In questo modo entrambi le dimensioni del nostro banner avranno una proporzione definita e non una misura casuale.
Tips & Tricks
Vuoi utilizzare i principi della sezione aurea nel tuo prossimo progetto di web design ma la matematica non è il tuo forte e hai paura di confonderti con misure e calcoli? Sul sito Golden Ratio Calculator puoi inserire le dimensioni del tuo layout e generare con un semplice click le misure di ogni sezione del tuo layout.
Lezione per casa
Disegna un layout, va bene anche una bozza rudimentale. Inserisci i vari elementi, box testuali, immagini, menu di navigazione e cosi via. In un nuovo documento disegna nuovamente lo stesso layout basandoti sulle misure definite dalla sezione aurea, calcolando minuziosamente larghezza e altezza di ogni spazio ed elemento. Confronta i due layout ed annota le tue impressioni e l’impatto visivo che danno entrambi i progetti.
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste


































49 commenti
Trackback e pingback
[...] scorso articolo abbiamo dato uno sguardo ai principi della sezione aurea e alla sua applicazione in un progetto di…
[...] La sezione aurea [...]
[...] del nostro layout, ci offre addirittura 3 soluzioni ottimali per una tipografia che rispecchi i principi della sezione aurea.…
[...] La sezione aurea [...]
[...] La sezione aurea [...]
[...] La sezione aurea [...]
[...] La sezione aurea [...]
[...] La sezione aurea [...]
[...] La sezione aurea [...]
[...] La sezione aurea [...]
[...] La sezione aurea [...]
[...] La sezione aurea [...]