Come progettare un layout web responsive con le media queries?
Dopo le prime due lezioni introduttive sul Responsive Web Design, oggi ci addentreremo nel codice CSS attraverso le nuove istruzioni messe a disposizione nella terza versione dei fogli di stile. In particolare vedremo come realizzare un semplice layout responsive utilizzando le media queries.
Media queries: che cosa sono?
Tra le novità del CSS 3 troviamo le media queries, istruzioni il cui compito è rilevare il “media” usato (es. schermo, stampante) insieme ad altre caratteristiche (risoluzione, orientamento dello schermo) e applicare gli id e le classi definite per quel “media” specifico.
In realtà, le media queries sono una vecchia conoscenza dell’HTML. Hai presente le successive istruzioni?
<link rel="stylesheet" type="text/css" media="screen" href="screen.css"> <link rel="stylesheet" type="text/css" media="print" href="print.css">
Sono le istruzioni che inseriamo nel codice per collegare il foglio di stile alla pagina HTML. All’interno delle due stringhe di esempio c’è l’attributo media. Il primo, screen, comunica al browser di usare il foglio di stile screen.css qualora il supporto di visualizzazione dovesse essere uno schermo. Il secondo, print, comunica al browser di scegliere print.css se l’utente desiderasse stampare la pagina.
In ambito HTML era stato implementato anche il media=”handheld”, da utilizzare per i piccoli dispositivi mobili o per i dispositivi la cui connessione era molto lenta. Tale selezione però risulta vaga poiché non definisce chiaramente le tipologie di dispositivi. Inoltre era stato concepito nel periodo antecedente la nascita di smartphone e tablet.
Questo meccanismo di selezione quindi è stato migliorato, reso più completo e integrato nella versione 3 del CSS.
Vediamone un esempio:
@media only screen and (min-width: 768px) and (max-width: 959px) {
.box {
color:#9d9d9d;
font-size:12px;
line-height:18px;
margin: 0 auto;
padding: 0;
position: relative;
width: 960px;
}
}
La prima riga dichiara al browser di utilizzare le caratteristiche della classe .box solo se il supporto di visualizzazione dovesse essere uno schermo con risoluzione minima di 768px e massima di 959px.
Come è strutturata una regola @media?
Ora però sezioniamola per comprenderne tutte le parti e in che modo adattarla alle esigenze progettuali.
@media: questa prima parte è obbligatoria, va sempre inserita se si desidera suddividere il CSS in base ai dispositivi selezionati.
Successivo a @media troviamo il tipo di supporto only screen: in questo caso ci si riferisce solo agli schermi; è possibile però anche usare usare anche le seguenti opzioni (tra le principali):
- all: tutti i dispositivi (quindi @media all …);
- print: seleziona solo le stampanti (quindi @media print …);
- tv: seleziona solo le TV (quindi @media tv …).
Infine aggiungiamo le condizioni (min-width: 768px) and (max-width: 959px) che selezionano alcune caratteristiche richieste al supporto per eseguire le regole del CSS. min-width e max-width definiscono la lunghezza minima e massima del display, ma sono solo due delle tante possibili condizioni. Infatti possiamo definire:
- la larghezza minima e massima del display, con min-width e max-width;
- la larghezza e l’altezza fissa dell’intero schermo del dispositivo, con device-width e device-height (esempio completo @media screen and (device-width: 768px) and (device-height: 1024px);
- l’orientamento del display, con orientation:landscape e orientation:portrait (esempio completo @media all and (orientation:landscape);
- il rapporto larghezza/altezza del display, con device-aspect-ratio (ad esempio per l’iPhone 4 si userebbe la regola @media only screen and (device-aspect-ratio: 3/2);
- la densità dei pixel del display, con -webkit-min-device-pixel-ratio (ad esempio completo i recenti display Retina di Apple potrebbero sfruttare una regola come: @media all and (-webkit-min-device-pixel-ratio: 2);
Come puoi notare la categorizzazione dei dispositivi è molto semplice da capire e anche da scrivere. Il resto del codice altro non è che del semplice CSS che ormai, si presuppone, abbiamo perfettamente assimilato.
E’ possibile però separare il codice CSS in più file e richiamarli direttamente nell’HTML sfruttando sempre l’attributo media:
<link rel="stylesheet" media="only screen and (max-width: 400px)" href="mobile.css" />
Di questa possibile soluzione, però, ne parleremo in maniera più dettagliata nella prossima lezione.
Il nostro primo layout Web Responsive
Chiarito il concetto delle media queries e di come scriverle, ora possiamo provare ad applicare quanto imparato fino ad ora su un progetto reale.
A tale scopo ho creato un tema Web Responsive graficamente molto semplice ma didatticamente utile a capire il funzionamento delle media queries e il comportamento del layout al variare della risoluzione dello schermo con il quale viene visualizzata la pagina. Vediamoli insieme:
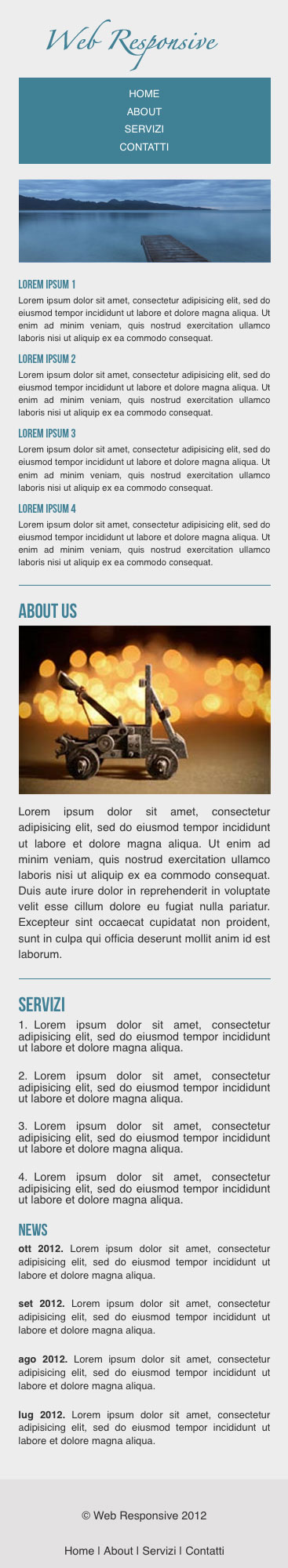
Smartphone: breakpoints 321px – 480px
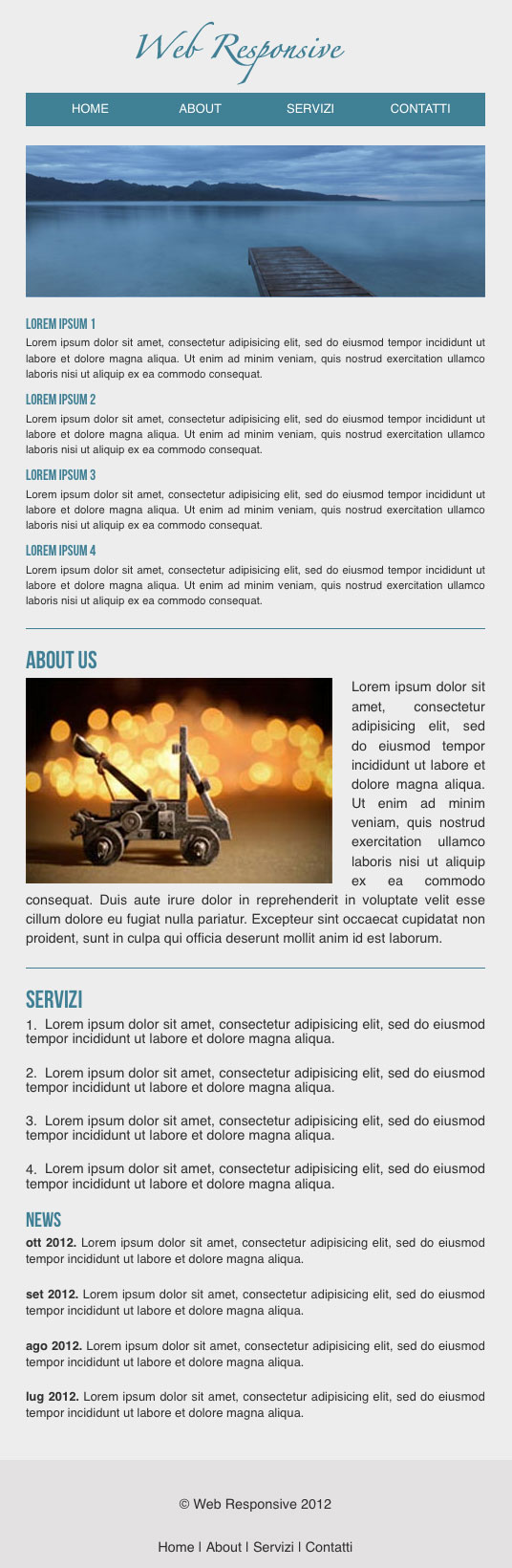
Tablet: breakpoints 481px – 768px
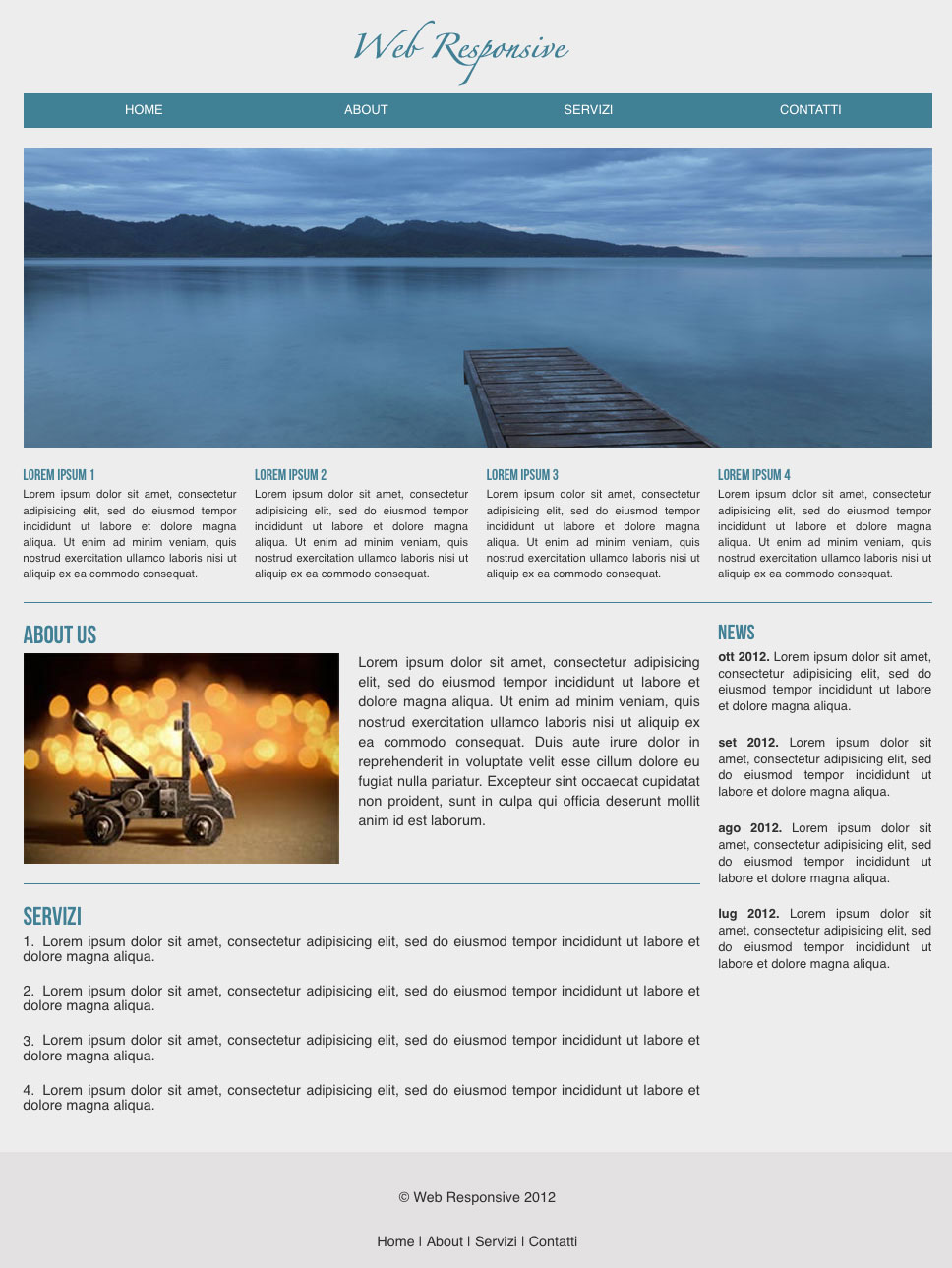
Desktop: breakpoints > 1025px
Analisi dei tre layout: selezione degli elementi in comune
Dopo la realizzazione delle bozze grafiche e prima di metterci a scrivere il codice CSS, occorre analizzare le tre bozze e selezionare gli elementi in comune. Nella prima parte del codice di stile dobbiamo scrivere gli id e le classi di tali elementi.
Individuiamo, nel caso specifico di queste bozze:
- il background della pagina, del footer e della barra di navigazione
- il logo
- il font
- i colori dei caratteri
- le linee di separazione dei contenuti
- la lista numerata dei servizi e la semplice lista delle news
- il testo del footer
Codice
Il codice da scrivere per questi elementi in comune è il solito cui siamo abituati. Eccone un estratto:
body {
background-color:#E3E1E1;
color:#303030;
font-family:Helvetica, Arial, sans-serif;
font-size:0.9em;
}
h1, h2, h3 {
color:#408095;
font-family:'BebasNeueRegular', Arial, sans-serif;
margin-bottom:5px;
text-transform:uppercase;
}
h1 {
font-size:1.8em;
}
h2 {
font-size:1.5em;
}
h3 {
font-size:1.1em;
}
a {
color:#303030;
text-decoration:none;
}
p {
line-height:1.4em;
}
#main ul.servizi li, #main ul.news li, p {
text-align:justify;
}
/*altre istruzioni*/
#header, #main, #footer {
width:100%;
}
#header, #main {
background-color:#EDEDED;
}
#header {
padding-top:20px;
}
#logo {
text-align:center;
}
ul#nav {
background-color:#408095;
color:#FFF;
list-style:none;
overflow:hidden;
padding:10px;
text-align:center;
}
ul#nav a {
color:#FFF;
font-size:0.9em;
text-transform:uppercase;
}
ul#nav li {
float:left;
}
#main {
padding:20px 0;
}
#slider {
background-image:url(images/slide.jpg);
background-size:contain;
margin-bottom:20px;
}
#main .box p {
font-size:0.8em;
}
#main ul.servizi li {
list-style:decimal;
list-style-position:inside;
margin-bottom:20px;
}
#main ul.news li {
font-size:0.9em;
line-height:1.3em;
margin-bottom:20px;
}
#footer {
padding-top:30px;
text-align:center;
}
#footer #copy, #footer #sitemap {
padding:10px 0 20px;
}
Fin qui nulla di nuovo: sono stati applicati alcuni stili di base per la formattazione e la gestione dei colori.
Analisi dei tre layout: selezione degli elementi che differiscono
Agli elementi in comune, si affiancano invece quelli che differiscono, come per esempio:
- le dimensioni e la disposizione dei contenitori (i div)
- la disposizione della barra di navigazione
- l’immagine sotto la barra di navigazione
Tali differenze devono essere separate per layout e scritte separatamente all’interno delle media queries.
Codice per smartphone 321 – 480 px
@media only screen and (min-width: 321px) and (max-width: 480px) {
.inner {
width:301px;
}
ul#nav li {
padding:4px 0;
width:100%;
}
#slider {
height:99px;
width:301px;
}
#main .box {
margin-bottom:10px;
}
img.aboutus {
margin-bottom:10px;
}
}
Codice per Tablet 481 – 768 px
@media only screen and (min-width: 481px) and (max-width: 768px) {
.inner {
width:461px;
}
ul#nav li {
width:25%;
}
#main .box {
margin-bottom:10px;
}
img.aboutus {
float:left;
margin-right:20px;
}
#slider {
height:152px;
width:461px;
}
}
Codice per PC Desktop min. 1025 px
@media only screen and (min-width: 1025px) {
.inner {
width:924px;
}
ul#nav li {
width:25%;
}
#main .box {
float:left;
padding:0 1%;
width:23.5%;
}
#content {
float:left;
width:74.5%;
}
img.aboutus {
float:left;
margin-right:20px;
}
#sidebar {
float:right;
width:23.5%;
}
#slider {
height:305px;
width:924px;
}
}
Analizzando il codice all’interno delle media queries, puoi notare che gli id e le classi sono uguali ma cambiano le loro caratteristiche. Per esempio, prendiamo l’id content e l’id sidebar. Nella versione Desktop prendono posto rispettivamente a sinistra e a destra, attraverso il valore float. Tale valore è stata tralasciato nella versione Smartphone e Tablet. In questo modo il browser visualizzerà i contenuti nello stesso ordine in cui sono stati scritti in HTML.
Estratto HTML:
</pre> <div id="header"> <div class="inner"><!--logo--> <!--barra di navigazione--></div> </div> <div id="main"> <div class="inner"> <div id="slider"></div> <div class="box alpha"><!--box 1--></div> <div class="box"><!--box 2--></div> <div class="box"><!--box 3--></div> <div class="box omega"><!--box 4--></div> <div class="clear"></div> <div class="line"></div> <div id="content"> <h1>About us</h1> <img class="aboutus" src="images/aboutus.jpg" alt="" width="301" height="201" /> Lorem ipsum dolor sit amet, ... <div class="clear"></div> <div class="line"></div> <h1>Servizi</h1> <ul class="servizi"> <li>Lista servizi</li> </ul> </div> <!--content--> <div id="sidebar"> <h2>News</h2> <ul class="news"> <li><strong>ott 2012.</strong> Lorem ipsum ...</li> <li><strong>set 2012.</strong> Lorem ipsum ...</li> <li><strong>ago 2012.</strong> Lorem ipsum ...</li> <li><strong>lug 2012.</strong> Lorem ipsum ...</li> </ul> </div> </div> <div class="clear"></div> </div> <div id="footer">contentuo del footer</div> <pre>
Il codice HTML è uguale per tutte le versioni, mentre il CSS svolge pienamente il proprio ruolo separando la visualizzazione grafica dai contenuti disponendoli come si vuole.
Se prima del Responsive Web Design, tale separazione apparentemente era meno evidente, oggi con il CSS3 e i Media Queries il foglio di stile mostra davvero le proprie potenzialità.
Conclusioni
In questa terza parte abbiamo visto come le Media Queries agiscono nella visualizzazione dei contenuti al variare della dimensione dello schermo. Purtroppo la loro compatibilità è riservata ai browser più recenti. C’è un modo, quindi, per rendere compatibile il codice anche con le vecchie versioni di Internet Explorer? Lo vedremo insieme nella quarta lezione.
Indice della guida
- Introduzione: come nasce il Responsive Design, accenno ai linguaggi di programmazione usati
- Analisi dei dispositivi, studio del layout e gestione dei contenuti
- I CSS3 media queries
- Gestione del layout, tipografia ed elementi multimediali
- Compatibilità e testing



































38 commenti
Trackback e pingback
[...] I CSS3 media queries [...]
[...] I CSS3 media queries [...]
[...] precedente lezione, abbiamo realizzato una pagina responsive attraverso la quale abbiamo analizzato il layout e le [...]