Gli stili nel web design: le caratteristiche di un sito in stile magazine
Eccoci al quinto appuntamento con la nostra rubrica dedicata agli stili nel web design. Oggi vedremo quali sono le caratteristiche principali e i punti di forza di un sito in stile magazine e, come da tradizione, nel prossimo articolo – e sulla base di quanto vedremo oggi – andremo a disegnare un layout in questo stile.
Magazine style: di che cosa si tratta?
Il termine già dice tutto: per stile magazine si intende il design tipico delle testate giornaliste, cartacee o sul web poco importa. Negli ultimi anni, anche grazie alla nascita del web 2.0, lo stile magazine si e’ affermato molto velocemente, soprattutto tra i blog che hanno necessità di fornire un grande numero di informazioni agli utenti e che vogliono, allo stesso tempo, dare al modo di visualizzazione delle stesse un’impronta professionale e fortemente intuitiva.
Le caratteristiche di un layout in stile magazine possono essere cosi riassunte:
- Grafica essenziale, minimalista: lo stile magazine riduce al minimo gli orpelli grafici e punta tutto il focus sui contenuti. E’ uno stile che nasce solo ed esclusivamente per informare e non per esaltare le caratteristiche prettamente estetiche del sito.
- Leggibile, sempre e comunque: la lettura dei testi deve essere stimolante e non deve stancare l’utente. Per questo la maggior parte dei magazine su web (e non solo) preferisce l’utilizzo di font sans-serif (sembra che l’assenza di grazie renda il testo molto più leggibile) e il testo nero su background bianco. Proprio ai fini della leggibilità e’ invece preferibile evitare layout in stile magazine il cui colore prevalente e’ il nero in quanto il contrasto del font bianco sul background nero rende molto difficoltosa la lettura anche di testi relativamente brevi.
- Navigazione intuitiva ed usabile: abbiamo già detto che la grafica di un layout in questo stile e’ molto semplice; un’altra peculiarità e’ senza dubbio la semplicità di navigazione all’interno del sito, attraverso un menu quasi sempre orizzontale e fortemente intuitivo. L’usabilità’ ad ogni costo e’ un altro concetto di un magazine che deve proprio alla facilità di fruizione dei propri contenuti il proprio successo.
- Design basato su una griglia: il concetto di griglia, ben noto sia nel design tradizionale che nel design digitale, ha in questo tipo di layout una valenza molto forte. L’armonia e il rispetto delle proporzioni con cui i contenuti (generalmente massicci) vengono distribuiti nella pagina sono indispensabili affinché la pagina mantenga un proprio equilibrio estetico e i contenuti, data la loro mole, rimangano facilmente usufruibili e non vadano visivamente in contrasto disorientando l’utente.
- Un breve incipit dei vari contenuti: un sito che produce molti contenuti (come potrebbe essere il sito di un qualsiasi quotidiano, vedi ad esempio la Repubblica o il Corriere) ha la necessita di organizzare in modo strutturale gli stessi, in modo da dare quante più informazioni possibili all’utente in modo immediato. Una grande pluralità di articoli corrisponde ad un’ ampiezza di argomenti che può colpire, nello stesso istante, una porzione di pubblico decisamente estesa. In sintesi il concetto chiave é: mostrare un po’ di tutto affinché chiunque entri nella home page possa trovare qualcosa che lo attragga e lo stimoli a rimanere il più possibile nel sito.
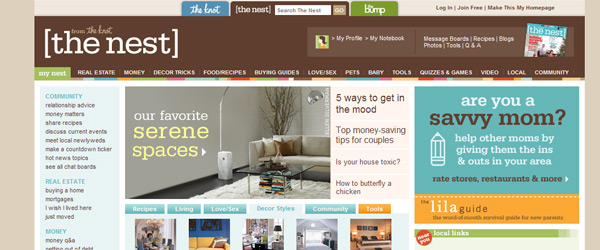
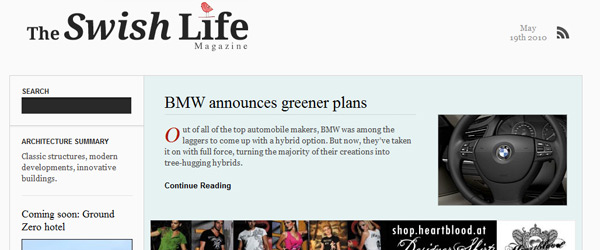
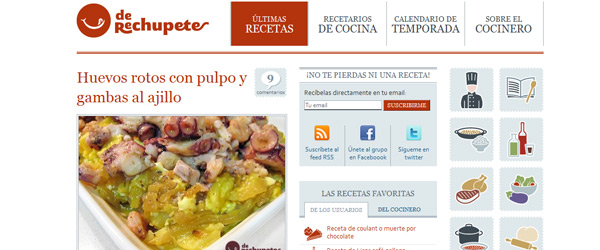
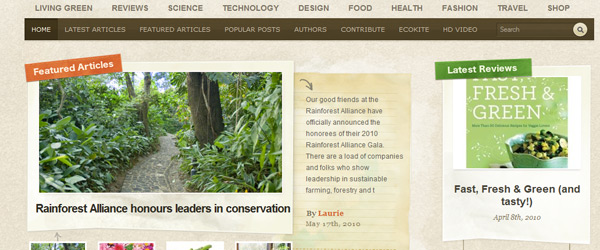
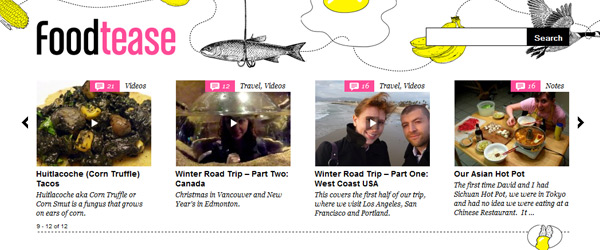
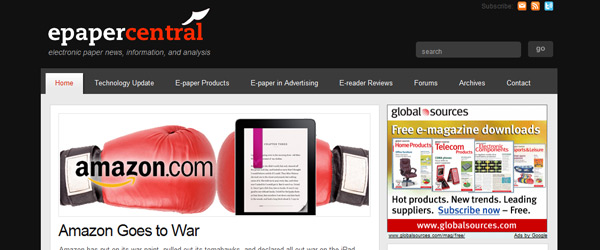
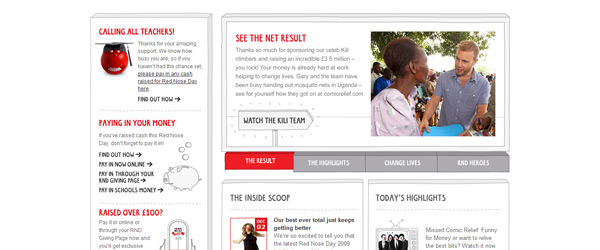
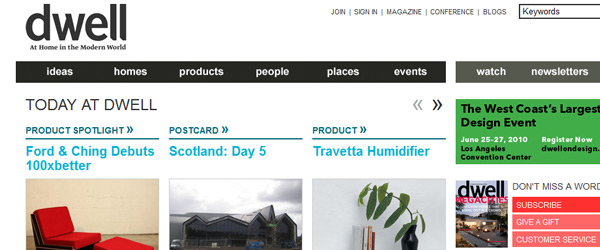
Un po’ di ispirazione

Risorse
Showcases
25 layout magazine – Vandelay design
Altri 25 layout in stile magazine
30 siti in stile magazine – Specky boy
Letture consigliate
When use magazine themes? Usage and considerations – Smashing Magazine
Template free
45 free temi wordpress in stile magazine
28 temi di wordpress in stile magazine
Gli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?







































13 commenti
Trackback e pingback
[...] Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style? [...]
[...] Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style? [...]
[...] Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style? [...]
[...] Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style? [...]