Come creare grafici in Illustrator?
Nell’articolo Fireworks: come creare un’infografica?, Giovanna ci ha mostrato come realizzare alcuni tipi di grafico per esporre i dati all’interno del nostro lavoro. Prendendo spunto dal suo articolo, oggi vedremo come utilizzare gli strumenti per grafici messi a disposizione da Illustrator.
I nove
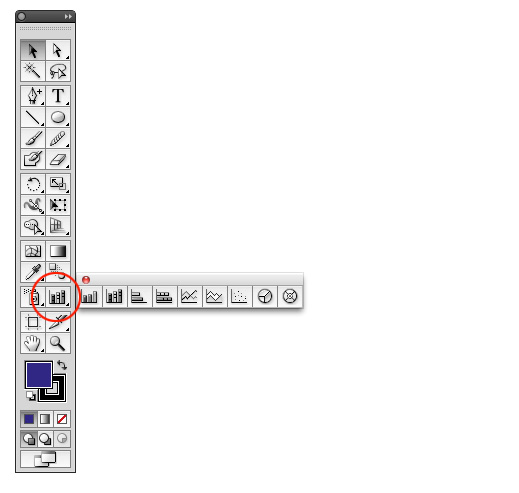
Illustrator offre nove strumenti per grafici, ognuno dei quali viene utilizzato per comunicare un tipo specifico d’informazione. Vediamoli:
 (Strumento grafico) a colonne, consente di creare grafici per la comparazione dei valori tramite colonne verticali;
(Strumento grafico) a colonne, consente di creare grafici per la comparazione dei valori tramite colonne verticali; (Strumento grafico) a colonne sovrapposte, è come il precedente solo che dispone le colonne una sull’altra, anziché lateralmente;
(Strumento grafico) a colonne sovrapposte, è come il precedente solo che dispone le colonne una sull’altra, anziché lateralmente; Strumento grafico a barre, è simile a quello a colonne, ma dispone le barre in maniera orizzontale anziché in verticale;
Strumento grafico a barre, è simile a quello a colonne, ma dispone le barre in maniera orizzontale anziché in verticale; Lo strumento grafico a barre sovrapposte, crea grafici simili a quelli a colonne sovrapposte, ma sovrappone le barre in orizzontale anziché in verticale;
Lo strumento grafico a barre sovrapposte, crea grafici simili a quelli a colonne sovrapposte, ma sovrappone le barre in orizzontale anziché in verticale; Lo strumento grafico a linee, permette di creare grafici in cui dei punti rappresentano uno o più gruppi di valori, con una linea diversa che congiunge i punti di ogni singolo gruppo. Questo tipo di grafico viene spesso usato per mostrare la tendenza di uno o più elementi in uno specifico periodo di tempo;
Lo strumento grafico a linee, permette di creare grafici in cui dei punti rappresentano uno o più gruppi di valori, con una linea diversa che congiunge i punti di ogni singolo gruppo. Questo tipo di grafico viene spesso usato per mostrare la tendenza di uno o più elementi in uno specifico periodo di tempo; Lo strumento grafico a superficie, e simile a quello a linee ma i grafici ottenuti mettono in risalto i totali, oltre ai cambiamenti riguardanti i valori;
Lo strumento grafico a superficie, e simile a quello a linee ma i grafici ottenuti mettono in risalto i totali, oltre ai cambiamenti riguardanti i valori; Lo strumento grafico a dispersione, consente di creare grafici che rappresentano i punti dei dati come coppie di coordinate lungo gli assi x e y. Questo tipo di rappresentazione è utile per identificare modelli o tendenze relative ai dati; inoltre, può indicare se le variabili influiscono reciprocamente;
Lo strumento grafico a dispersione, consente di creare grafici che rappresentano i punti dei dati come coppie di coordinate lungo gli assi x e y. Questo tipo di rappresentazione è utile per identificare modelli o tendenze relative ai dati; inoltre, può indicare se le variabili influiscono reciprocamente; Lo strumento grafico a torta, è di forma circolare, le fette rappresentano le percentuali relative dei valori confrontati;
Lo strumento grafico a torta, è di forma circolare, le fette rappresentano le percentuali relative dei valori confrontati; Lo strumento grafico a radar, crea grafici in cui vengono confrontati gruppi di valori in specifici punti nel tempo o in particolari categorie visualizzati in formato circolare. Viene anche chiamato grafico a ragnatela.
Lo strumento grafico a radar, crea grafici in cui vengono confrontati gruppi di valori in specifici punti nel tempo o in particolari categorie visualizzati in formato circolare. Viene anche chiamato grafico a ragnatela.
Come creare un grafico
Scegli dalla palette degli strumenti il grafico di cui hai bisogno per rappresentare i tuoi dati.
Per impostare le dimensioni, puoi trascinare il cursore, che apparirà dopo aver cliccato l’icona del grafico fino alla grandezza desiderata, oppure cliccare in un punto qualsiasi del foglio per far apparire una finestra, dove potrai inserire le misure esatte della larghezza e dell’altezza.
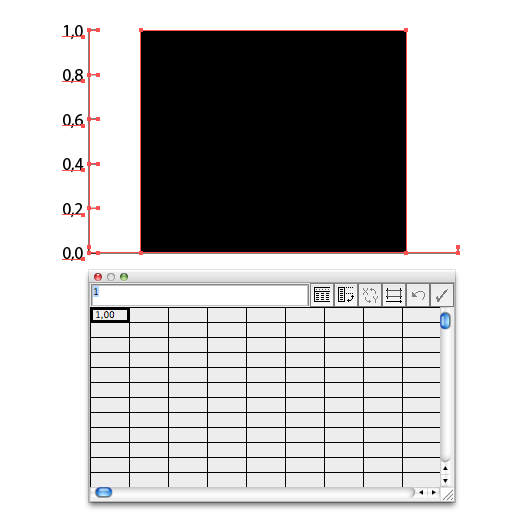
Avrai una cosa del genere:
Ora passiamo all’inserimento dei valori.
Come inserire i dati
Per inserire i dati basta immetterli nella finestra “Dati grafico” che viene visualizzata in modo automatico quando si usa lo “strumento grafico” e rimane aperta finché non la si chiude manualmente.
Se vuoi inserire i valori manualmente, puoi scrivere la voce nella casella di testo, che verrà visualizzata nella prima cella in alto a sinistra. Per scorrere tra le celle e registrare i dati premi il tasto TAB.
Se invece vuoi importare dati da Excel o altro programma, clicca sull’ icona “Importa dati” (A).
Può succedere di immettere i valori in ordine invertito (ossia, nelle righe anziché nelle colonne o viceversa), per risolvere il problema basta cliccare sul pulsante “Trasponi “(B) per scambiare le colonne con le righe o viceversa. E’ anche possibile scambiare l’asse x con l’asse y, facendo clic sul pulsante “Scambia x/y” (C).
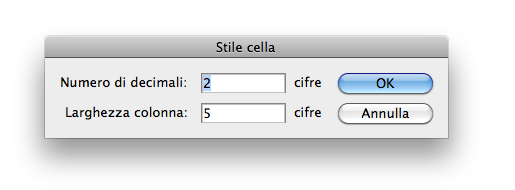
Per impostare il numero di cifre decimali e la larghezza della colonna nella finestra, clicca su “Stile cella” (D).
Per confermare l’inserimento dei dati o aggiornare le modifiche, premi “Applica” (G).
Ma, come inserire correttamente i valori? Vediamolo subito con un esempio:
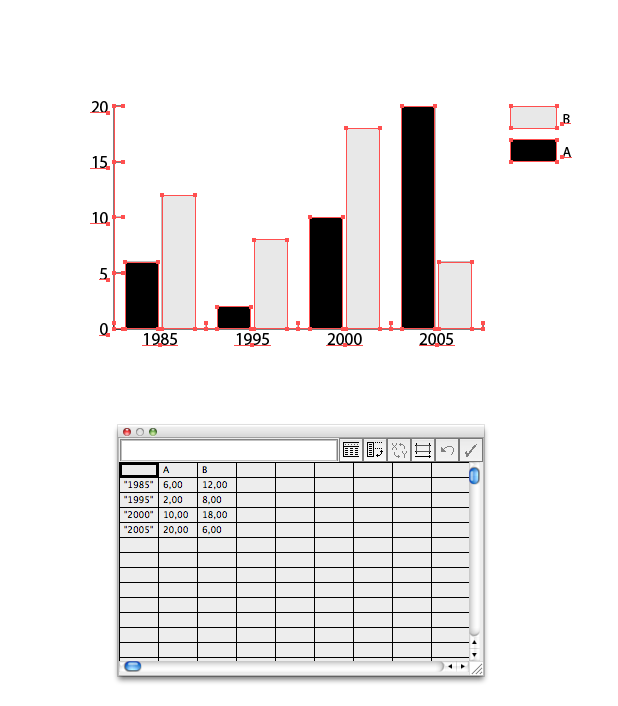
Nel caso dei grafici a colonne, a colonne sovrapposte, a linee, a superficie e a radar, inserisci i dati come da immagine. Per creare una legenda lascia vuoto il contenuto della prima cella in alto a sinistra e nella prima riga orizzontale scrivi le etichette per i diversi set di dati che verranno utilizzati nella legenda. Nelle celle della prima colonna verticale a sinistra inserisci le etichette per le categorie, che spesso sono unità di tempo, come giorni, mesi o anni. Per creare etichette composte solo da numeri ricordati di racchiuderli tra le virgolette.
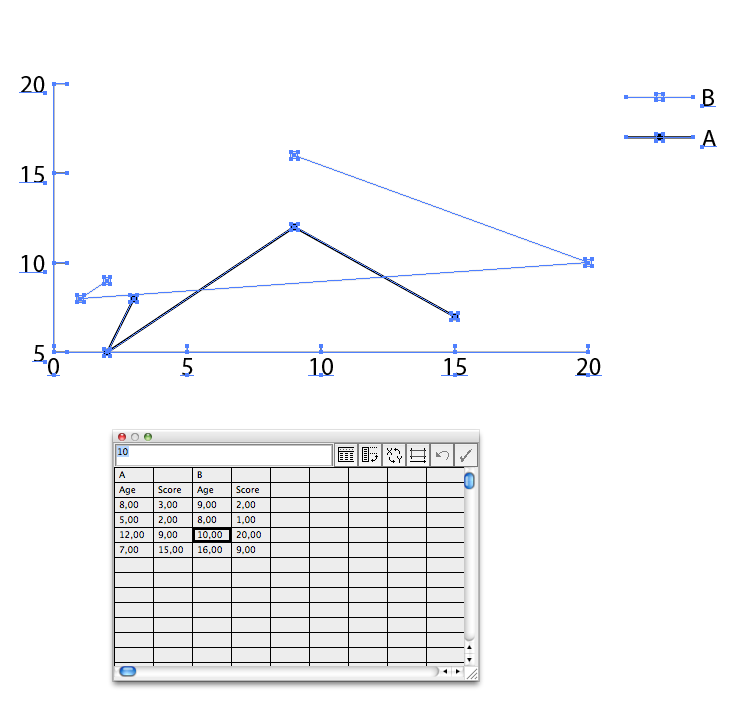
Nei grafici a dispersione, a differenza degli altri, entrambi gli assi misurano valori e non vi sono categorie.
Immetti le etichette dei set di dati a celle alterne nella prima riga orizzontale in alto, questi valori saranno utilizzati nella legenda.
Per inserire i dati dell’asse y scrivili nella prima colonna mentre quelli dell’asse x vanno nella seconda.
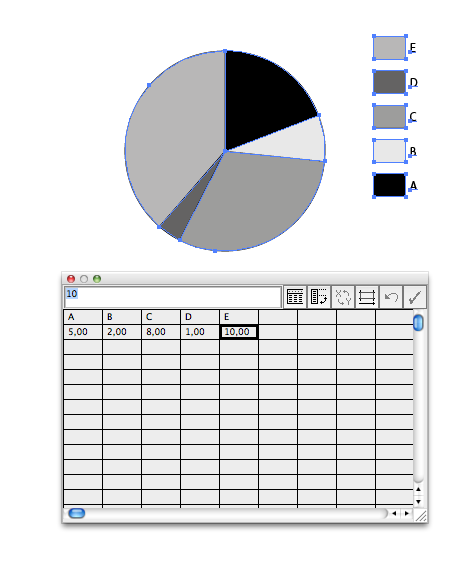
Il grafico a torta è molto semplice.
Nella prima riga, partendo dalla sinistra, scrivi le etichette per i set di dati. Nella seconda riga, sempre partendo da sinistra, vanno inseriti i valori.
Personalizzazione
Sono molte le operazioni che puoi fare per rendere più accattivante il tuo grafico: puoi aggiungere ombre, spostare la legenda, modificare i colori, cambiare il tipo di font e molto altro.
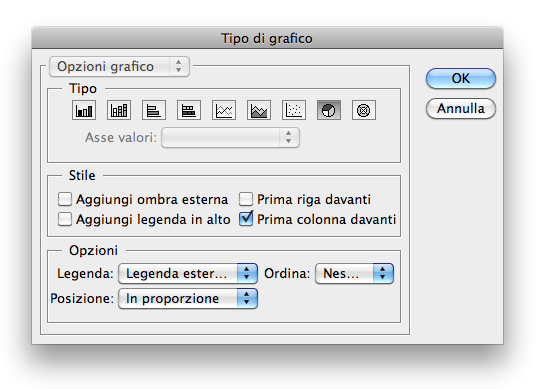
Con il grafico selezionato, clicca su menu “Oggetto” > “Grafico” > “Tipo”. In questa finestra puoi
gestire diversi parametri a seconda del tipo di grafico come:
- dalla tendina in alto puoi scegliere la voci “Asse valore” e “Asse categorie” per agire sulla loro formattazione;
- puoi aggiungere un’ombra;
- puoi cambiare la disposizione della legenda
- modificare la larghezza delle colonne e dei gruppi
Sempre da Oggetto” > “Grafico” puoi scegliere la voce “Ideogramma” con cui aggiungere illustrazioni alle colonne e agli indicatori dei grafici.
Gli ideogrammi possono essere semplici disegni, loghi o altri simboli che rappresentano i valori del grafico, oppure oggetti complessi contenenti pattern e oggetti guida. Puoi usare gli ideogrammi predefiniti oppure crearne di nuovi e memorizzarli nella finestra di dialogo Ideogramma.
Per cambiare i colori e i font utilizza la freccia bianca e seleziona le parti del gruppo che vuoi modificare.
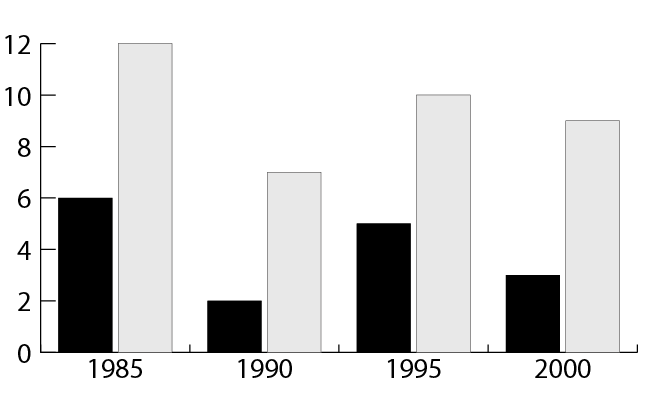
Vediamo un esempio pratico di come utilizzare la personalizzazione. Creiamo un grafico, e proviamo a sostituire le colonne con dei disegni di palazzi.
Come prima cosa dovremmo crearci i disegni da utilizzare.
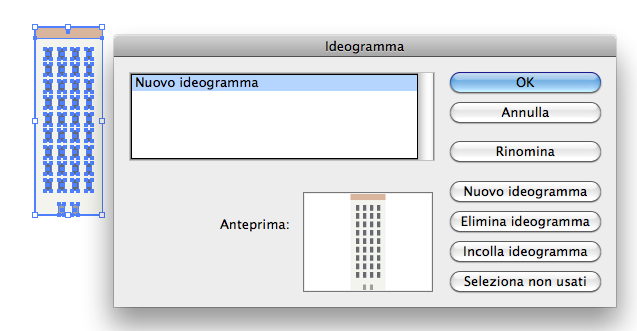
Poi selezioniamo il primo palazzo e dal menu Oggetto” > “Grafico” clicca sulla voce “Ideogramma”, si aprirà una finestra in cui salveremo il disegno. Se vuoi puoi anche rinominare l’immagine, cliccando sull’apposito pulsante prima di dare l’ok.
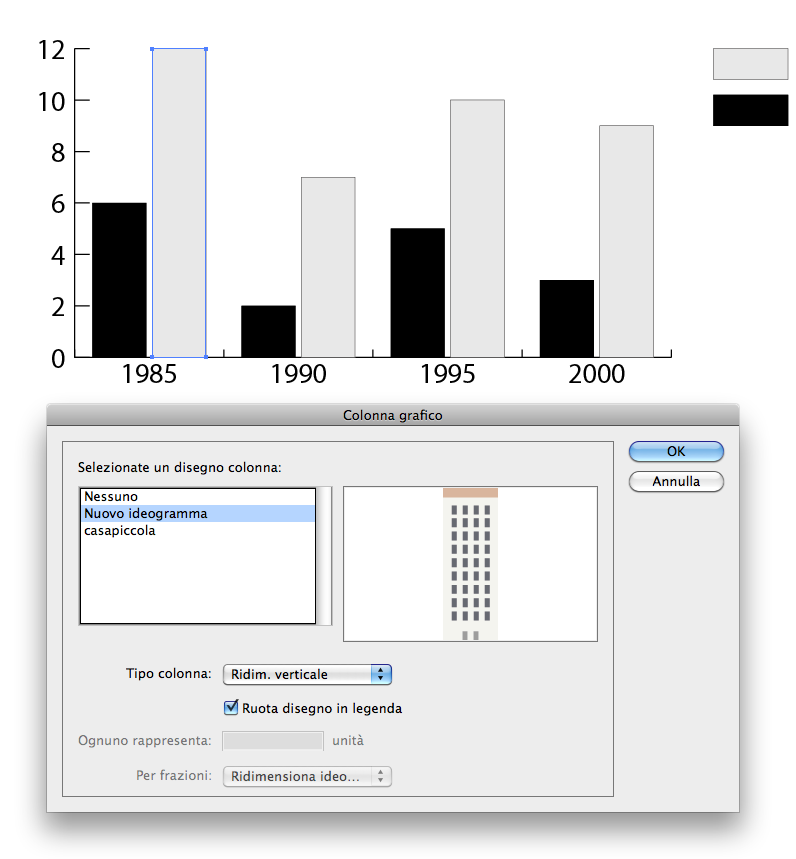
Ripetuta l’operazione per gli altri oggetti, selezioniamo una delle colonne alte e sempre dal menu Oggetto” > “Grafico” clicca su “Colonna”.
Da qui è possibile scegliere l’immagine da sostituire alla colonna.
Nella tendina “Tipo colonna” abbiamo la possibilità di scegliere diverse opzioni su come vogliamo che appaia la grafica della colonna:
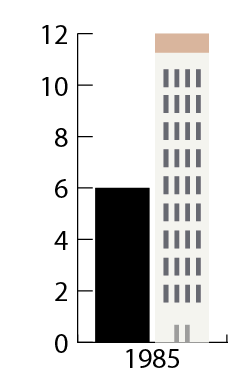
1. Ridimensionamento verticale, l’immagine viene allungata o compressa in verticale. La larghezza non cambia;
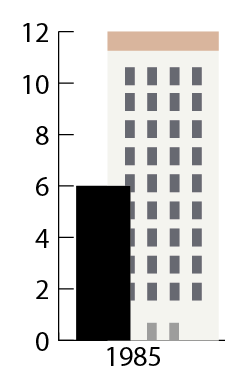
2. Ridimensionamento uniforme, si allunga sia in verticale che in orizzontale. Lo spazio orizzontale tra gli ideogrammi non viene regolato con la larghezza;
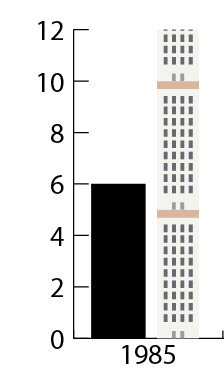
3. Ripeti, più copie dell’ideogramma vengono impilate fino a riempire le colonne. E’ possibile specificare il valore rappresentato da ogni ideogramma, e tagliare o ridimensionare gli ideogrammi che rappresentano i valori frazionari;
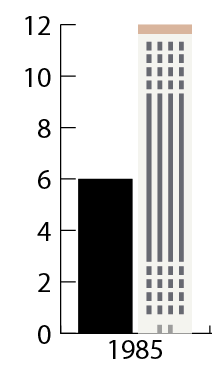
4. Deforma, è simile alla prima opzione con la differenza che si può specificare un punto nel quale allungare o comprimere l’immagine.
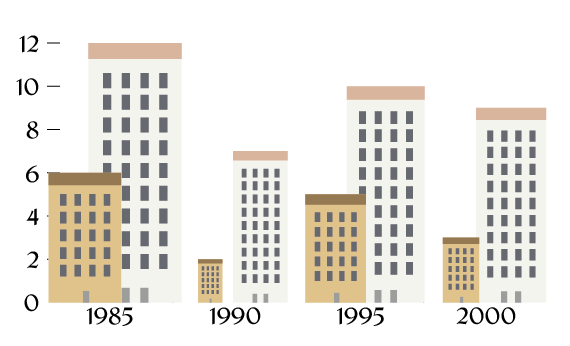
Applicata la grafica a tutte le colonne, in questo caso il secondo ridimensionamento, questo è il risultato finale:
A questo punto ti chiederai, tutto molto bello ma come posso utilizzare questa funzione di Illustrator?
Ci sono almeno 4 modi utili per sfruttare i grafici:
1. Puoi come per Firework creare gli elementi di un infografica;
2. Puoi utilizzare i disegni vettoriali come base per creare dei dati animati con l’aiuto di javascript o jquery;
3. Puoi utilizzarli per rappresentare il livello delle tue skills;
4. Possono essere degli elementi di illustazioni tecniche o di icone stile iphone;
E tu hai mai usato questa funzionalità? Se si, per cosa hai utilizzato i grafici?


















































11 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo