Webdesign: comunica nel modo giusto con il tuo sito web
Se sei agli inizi della tua professione di web designer, potresti ancora pensare –erroneamente- che realizzare un sito sia semplicemente mettere in codice una buona grafica, caricare il tutto su qualche hosting et voilà. Finito. Niente di più, niente di meno.
In realtà progettare un sito web è un insieme di numerose e complicate azioni, tutte collegate tra di loro, dietro cui si estende un’attenta analisi di ancor più numerosi fattori. Qual è il target? Il messaggio da comunicare? La concorrenza? Le esigenze del cliente? Quali sono le tendenze estetiche del momento? I colori più indicati? Lo stile da utilizzare? E così via, fino ad avere un quadro abbastanza chiaro del lavoro che dobbiamo svolgere.
Il concetto basilare è: il sito, una volta messo online alla merchè degli utenti, comunica. E’ quindi essenziale lavorare bene affinchè i messaggi – più o meno inconsci – percepiti dai visitatori del sito siano chiari, positivi, efficaci.
In poche parole, a cosa devi stare attento?
Comunica il giusto messaggio con i giusti colori
La scelta dei colori da utilizzare nel nostro progetto web dipende prima di tutto dai colori istituzionali (se ce ne sono) e in secondo luogo dal target a cui si rivolge, oltre che al messaggio che intende comunicare.
Ci sono molte guide e articoli sull’argomento (anche noi abbiamo pubblicato qualcosa, tempo fa) e che possono esserti d’aiuto nell’orientarti verso un colore piuttosto che un altro. La scelta dei colori giusti è veramente importante poiché l’occhio umano è molto sensibile e l’uomo tende ad associare psicologicamente un significato a ogni colore.
Ad ognuno il suo, come si dice. Prima di scegliere i colori per il tuo progetto web, prendi foglio e penna e prova a schematizzare i concetti più importanti che riguardano l’attività che vuoi rappresentare sul web. Puoi aiutarti anche giocando con alcune parole chiave: il sito che devi realizzare è quello di un centro estetico? I concetti su cui lavorare potrebbero essere: relax, silenzio, pace, massaggi, olii essenziali, erbe aromatiche, acqua…con una mappa mentale simile, realizzeresti mai un sito di colore nero? O rosso? Non penso proprio. In questo caso i colori giusti potrebbero essere l’azzurro e il verde, in tonalità tenui, delicate. L’uso di colori diversi da questi, può disorientare l’utente e trasmettere un messaggio contrastante o ambiguo.
Comunica con uno stile adatto
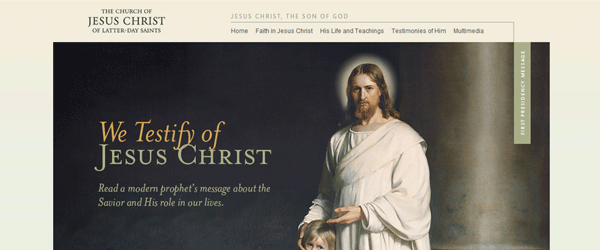
Non esiste una regola fissa per la scelta dello stile a cui rifarsi, il design è versatile: vuoi un esempio? Anche se è plausibile pensare che il grunge non sia lo stile più adatto per il sito di una chiesa, esistono chiese che, proprio per avvicinarsi ai giovani e per rinnovare la propria immagine in modo originale, hanno optato per questo stile. E i risultati sono veramente interessanti!
Viceversa se l’obiettivo della chiesa fosse stato quello di rimanere sul tradizionale, infondere sicurezza come istituzione classica e richiamare l’attenzione di un pubblico più anziano, certamente avrebbe dovuto scegliere un altro stile, più sobrio.
Nello stesso modo non è un caso se i layout più colorati, eccentrici e particolari sono perlopiù i portfolio dei vari grafici/webdesigner che devono, proprio grazie allo stile del loro layout, esprimere la loro fantasia ed accattivare i potenziali clienti.
Nel design, tutto dipende: prima di scegliere, una buona analisi del target è d’obbligo.
Comunica con immagini attinenti e originali
Un’immagine vale più di cento parole, questo si sa. Comunicare attraverso foto e raffigurazioni è un modo per esprimere in modo istantaneo concetti ed emozioni. E’ quindi importantissimo scegliere bene le immagini da utilizzare nel sito, soprattutto se verranno inserire in una testata e quindi di grande impatto visivo. Le immagini devono essere attinenti quando si tratta di un’attività tecnica o professionale, rappresentando il più chiaramente possibile i concetti esposti verbalmente o raffigurando in qualche modo l’attività del cliente.
Evita di utilizzare elementi grafici che non hanno niente a che fare con il progetto su cui stai lavorando, a meno di non voler consciamente confondere l’utente.
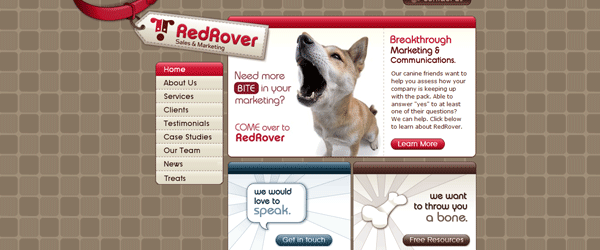
Il sito della compagnia Red Rover ne è un interessante esempio.

Non siamo qui a disquisire sulla grafica generale del sito ma sull’utilizzo più o meno appropriato di determinati elementi grafici. Qualche tempo fa ho erroneamente inserito questo sito nella showcases dei siti dedicati agli animali e solo riguardandolo con una maggiore attenzione ho capito che in realtà si occupano di marketing e comunicazione. Purtroppo per loro ogni dettaglio della loro pagina web (il collare in alto, il cane in testata, l’osso nella sezione inferiore) fa credere all’utente che il sito tratti di servizi inerenti al regno animale. Un esempio lampante di immagini non attinenti e messaggi scorretti.
In caso di attività creativa (come, appunto, il sito di uno studio pubblicitario), puoi concederti la scelta di immagini concettuali e astratte, dato che in certi settori è preferibile essere originali all’essere chiari e il rischio di scadere nell’ovvio con le classiche immagini di mouse e matite colorate è troppo alto per non essere preso in considerazione. La regola generale è: osa, usa la fantasia, cerca di differenziarti dalla massa.
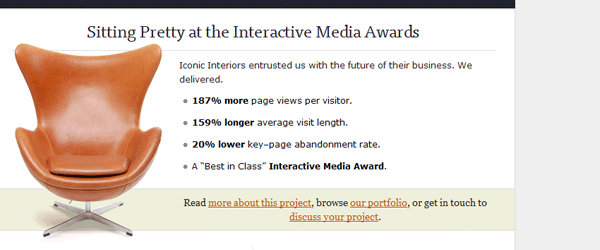
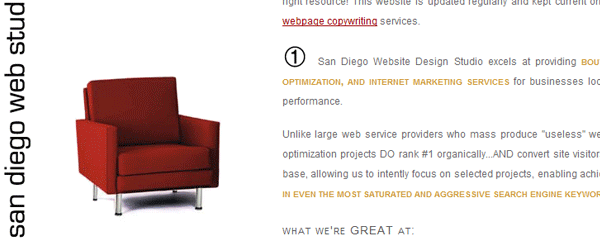
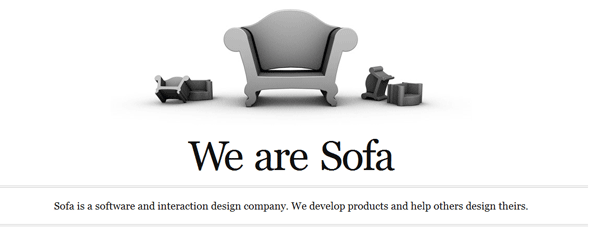
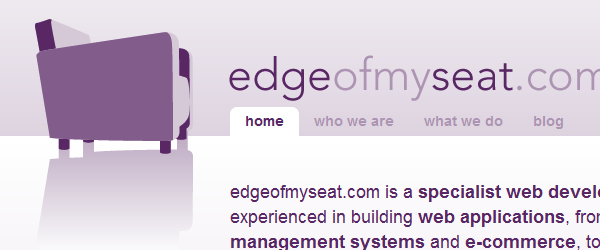
Regola che viene, ahimè, sempre più sottovalutata. Basta prendere come esempio il trend del momento, ovvero l’(ab)uso di immagini di divani e poltrone, che fanno bella mostra di sé nei siti di numerose agenzie grafiche e pubblicitarie.
Anche se i concetti che possono espressi con l’immagine di un divano –comodità, relax, facilità– possono essere giusti e questi siti ben progettati, purtroppo l’abuso di questi elementi grafici fa sì che il messaggio si perda e che non sia più accattivante, efficace. Quindi: si alla comunicazione di concetti tramite immagini, a patto che siano immagini originali.
Comunica con contenuti ben strutturati e una buona tipografia
Sicuramente non ne potrai più di sentirci ripetere che una buona tipografia è essenziale per il successo di un sito web: ne abbiamo già parlato, a più riprese, così mi limito a rispolverare i concetti chiave, riassumendoli in poche semplici regole.
- Usa i titoli per attirare l’attenzione e riassumere visivamente il contenuto testuale della pagina. Separa la pagina in piccoli blocchi di testo e usa gli <h1>, <h2>, e così via, evitando così pagine troppo prolisse e omogenee che stancano solo a vederle e che ti tolgono la voglia di cimentarti nella lettura;
- Usa il grassetto per rimarcare i concetti più importanti ed evidenziarli dal resto del testo;
- Utilizza una buona interlinea, per rendere il testo più leggibile;
Per approfondire ti rimando comunque alla lettura di questo articolo.
Comunica credibilità
Il lettore vuole trasparenza e chiarezza: fagli capire subito chi c’è dietro il tuo sito (usa nome e cognome reali, i nick di fantasia non sono sinonimo di professionalità ) e dagli la possibilità di contattarti in modo facile e veloce.
Il mio consiglio è di non limitarti al semplice modulo ma di fornire, se possibile, validi alternative di contatto.Un numero di telefono, specialmente fisso, è sempre simbolo di stabilità e infonde una certa fiducia.
Sei un freelance e collabori con alcune agenzie grafiche? Se puoi scrivilo nel tuo sito, possibilmente in home page: sarà subito visibile e, d’impatto, l’utente saprà che c’è già chi si avvale dei tuoi servizi e ne è soddisfatto.
Infine, quale che sia l’attività promossa dal sito web che stai progettando, dedica una piccola sezione agli eventuali testimonials: niente è più rassicurante di un feedback positivo, specie se rilasciato da una persona rintracciabile. E’ importante infatti dare credibilità ai tuoi testimonials associandoli a indirizzi e-mail, numeri di telefono o siti internet realmente esistenti e facilmente verificabili.
Conclusioni
Colori, layout, immagini, contenuti…in questo articolo hai visto alcuni dettagli da prendere bene in considerazione affinchè il sito che stai progettando comunichi in modo positivo ed efficace. Durante la realizzazione di un progetto, grafico o web che sia, è quindi essenziale prima di tutto conoscere target e messaggio da promuovere, e solo sulla base di questi scegliere lo stile a cui attenersi e quali elementi grafici utilizzare.







































2 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo