Web & Tipografia: gli errori da non commettere
 Un buon sito, come qualsiasi lavoro grafico, inizia con una serie di piccoli ma essenziali accorgimenti. E la tipografia, proprio come nella grafica cartacea, è uno dei fattori che più necessitano di attenzione. Interlinee, titoli, colori, font: tutti elementi decisivi per la riuscita di un sito internet. É importante sapere come lavorare con i diversi font per realizzare una formattazione accattivante e che inviti l’utente alla lettura. Quindi, questa vuole essere una piccola ed esauriente guida sulla formattazione web e sugli errori più comuni della tipografia web.
Un buon sito, come qualsiasi lavoro grafico, inizia con una serie di piccoli ma essenziali accorgimenti. E la tipografia, proprio come nella grafica cartacea, è uno dei fattori che più necessitano di attenzione. Interlinee, titoli, colori, font: tutti elementi decisivi per la riuscita di un sito internet. É importante sapere come lavorare con i diversi font per realizzare una formattazione accattivante e che inviti l’utente alla lettura. Quindi, questa vuole essere una piccola ed esauriente guida sulla formattazione web e sugli errori più comuni della tipografia web.
Scelta dei font
Innanzitutto ricordiamoci di non usare più di due font nei nostri progetti, a meno che non sia strettamente necessario. Utilizzare troppi font diversi tra loro rende le pagine disordinate e poco chiare, e fa si che la lettura sia meno scorrevole.
La scelta del font deve tenere conto di diversi fattori:
- Eventuali loghi o slogan: Perlopiù cercate di utilizzare font che si adattino al font del logo. Questo vuol dire stesso font, font dello stesso peso o font della stessa famiglia.
- Leggibilità: Per quanto elegante possa sembrare un font, occorre saper riconoscere quando è possibile utilizzarlo in un progetto e quando invece è meglio desistere. Ci sono font che non sono adatti per il web, tanto vale farsene una ragione. E seguire il consiglio di Daniel Will-Harris, guru dei web-font: non esistono font belli e brutti, ma solo font adatti. Quindi non usate ad ogni costo il vostro preferito ma usatelo solo se veramente è utile al lavoro che state realizzando.
- Attinenza: Il font deve essere pertinente al lavoro che state progettando. Questo significa che se per il sito web di un asilo potete sbizzarrirvi con qualche font giocoso, dovete invece mantenere uno stile sobrio ed elegante per il sito di uno studio legale.
I colori
Anche la scelta dei colori non è cosa da sottovalutare. La regola generale è: conoscere il proprio target prima di scegliere i colori da usare. Ad esempio, se il sito è destinato ai teenager è preferibile utilizzare colori che esprimono allegria e spensieratezza, e quindi colori molto accesi. Per un sito elegante sono indicati il nero, il bianco e il grigio; per un utenza prettamente femminile il rosso e il rosa, se si vuole esprimere una sensazione di fiducia e conforto è consigliato il verde, e così via.
Una volta stabilite le tonalità che meglio si apprestano ai nostri scopi, occorre scegliere nello specifico i colori per background, testi, titoli e così via.
Adobe Kuler è un ottimo strumento che permette di testare i contrasti dei colori su cui abbiamo deciso di lavorare e di evitare quindi i classici e grossolani errori che un web designer può commettere. Il buon gusto fa il resto.


Interlinea
Un’altra impostazione che può migliorare – e molto – l’aspetto dei vostri paragrafi è l’interlinea del testo.
Su questo aspetto sono state elaborate molte teorie: qualcuno sostiene che, soprattutto in testi molto lunghi, un’interlinea molto ridotta può creare difficoltà di lettura nel passaggio tra una linea di testo e l’altra. Altri rispondono che anche se sembra che una maggiore interlinea possa facilitare la lettura in realtà non è così perché ciò costringe l’occhio ad aumentare il numero di sbalzi e delle fissazioni da una linea alla successiva.
Personalmente credo che con un’interlinea equilibrata si risolva ogni diatriba. Io nei paragrafi imposto sempre un line-height di 22px, e devo dire che il risultato è molto gradevole.
Interlinea scorretta:

Interlinea corretta:
 I titoli
I titoli
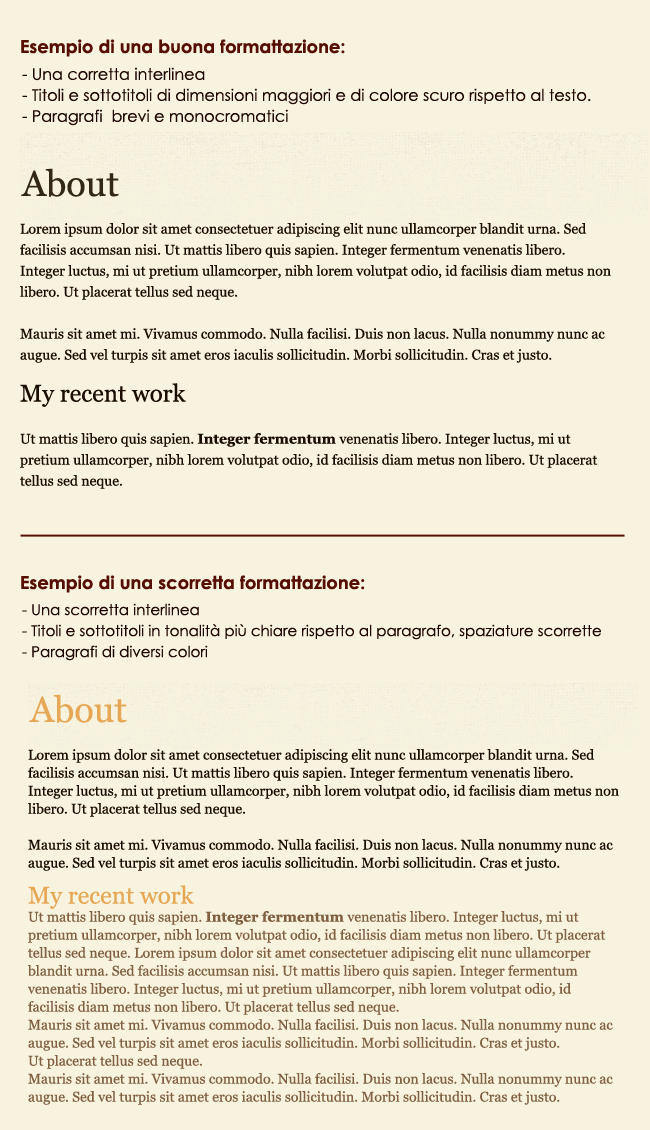
I titoli sono usati per suddividere in sezioni il nostro testo, ed è preferibile che questi siano sintetici, concisi e in un colore più scuro rispetto al colore dei paragrafi. In ogni caso è meglio evitare titoli di colore chiaro dato che alcuni studi hanno dimostrato che questo ne indebolisce le potenzialità di comunicazione.
E’ essenziale utilizzare titoli di pagina brevi (massimo 40 caratteri), semplici ed efficaci; i titoli degli articoli di giornale possono essere un valido esempio; inoltre un titolo che contiene i termini più significativi dei contenuti della pagina è un valido supporto per l’indicizzazione.
Infine, la prassi vuole che i titoli non terminino mai con un punto di sospensione. Il punto infatti rappresenta la fine di un concetto, mentre il titolo ne è soltanto l’inizio.
Dentro i paragrafi
Per facilitare la lettura, è necessario dividere il testo in più paragrafi, con righe di una lunghezza massima di 60/65 caratteri; righe eccessivamente lunghe non facilitano la lettura e compromettono la comprensione del contenuto.
A differenza della carta stampata, nella tipografia web è preferibile optare per paragrafi brevi, e se abbiamo a che fare con un vasto contenuto è consigliabile suddividerlo in sezioni tramite l’utilizzo di titoli e sottotitoli.
Evitare di utilizzare testo con troppe varianti di colore: generalmente è meglio utilizzare un solo colore per i paragrafi ed un secondo colore per i link.
Il testo sottolineato va utilizzato solo per i collegamenti ipertestuali (link), che devono essere sempre e comunque di un colore diverso rispetto al testo del paragrafo. C’è chi continua a sostenere che è preferibile usare il blu dato che nel web il blu è sempre stato il colore dei link ma sinceramente mi rifiuto di compromettere gli equilibri cromatici dei miei layout per questa teoria; per questo do un colore acceso ai miei link, ma in una tonalità monocromatica rispetto ai colori utilizzati nella grafica.

Nel prossimo capitolo vedremo gli altri errori più diffusi per quanto riguarda la realizzazione e l’impostazione grafica di un sito web. Alla prossima!































9 commenti
Trackback e pingback
[...] Ma per questo vi rimando al mio articolo Web & Tipografia: gli errori da non commettere. [...]
[...] errori da non commettere nella tipografia web ho già parlato abbondantemente qui ma facciamo comunque un rapido [...]