Guida HTML5: i form – parte 1
Nel corso di questo capitolo approfondiremo un aspetto fondamentale del web moderno: i form.
L’HMTL5 non solo ha migliorato sensibilmente l’utilizzo degli elementi già presenti nei form, ma ne ha aggiunti numerosi altri. Ti sorprenderai di come adesso sia possibile creare un form accattivante e funzionale senza dover per forza ricorrere a noiosi codici JavaScript esterni. Cominciamo!
Cos’è un form?
Iniziamo col chiarire un fondamentale concetto: cos’è esattamente un form? Ebbene, un form è un insieme di caselle di testo, liste e pulsanti che gli utenti possono utilizzare per ottenere o inviare porzioni di informazioni. Sicuramente li avrai utilizzati per inviare email, effettuare pagamenti, inserire prodotti in un ecommerce, gestire gli utenti all’interno di un interfaccia amministrativa.
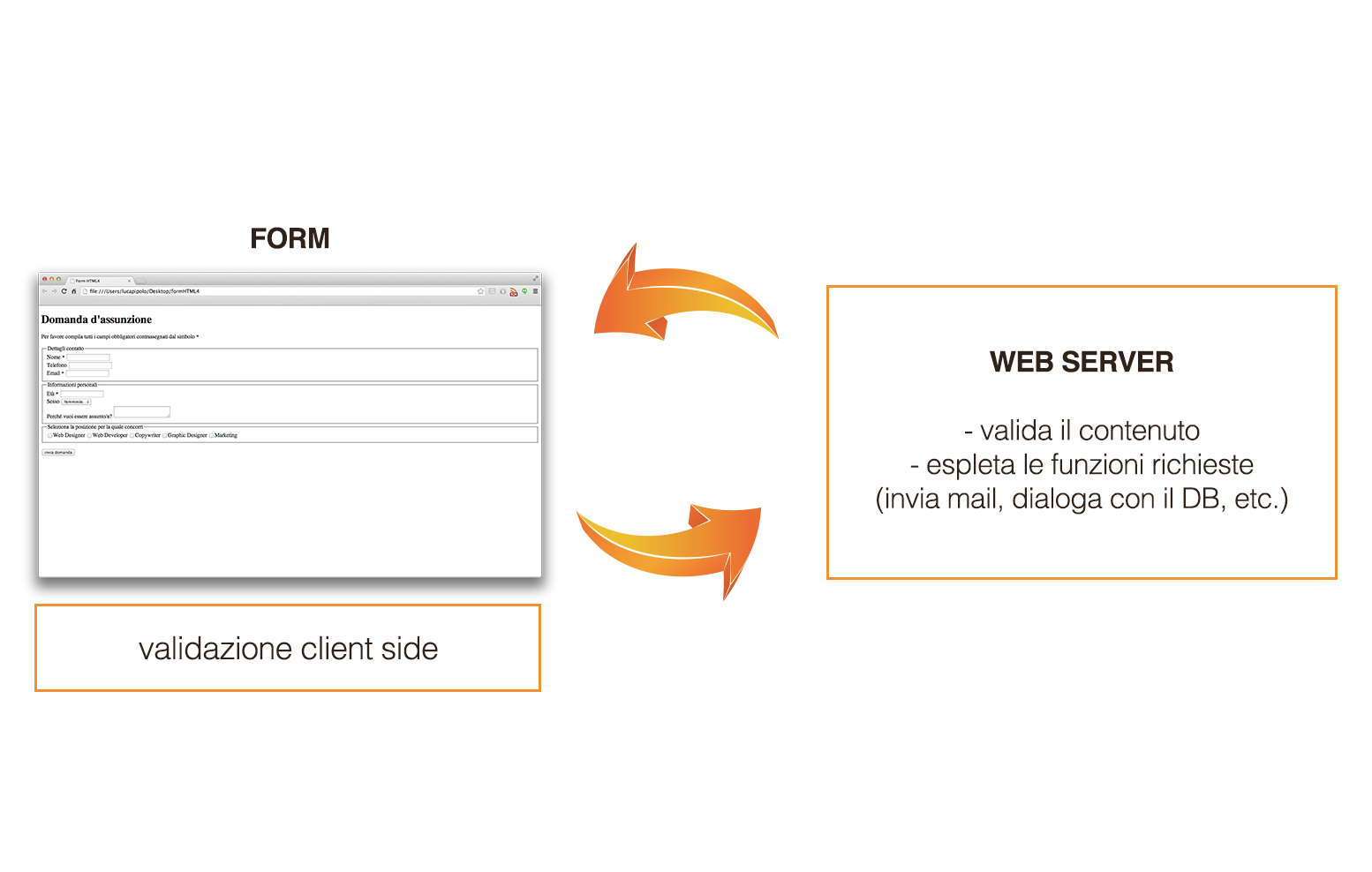
Tutti i form funzionano nella stessa identica maniera: l’utente compila tutti i campi richiesti, il browser li individua, li ‘cattura’ e li invia al web server. Una volta arrivati al web server, i dati, vengono processati da un linguaggio lato server che restituirà l’output opportuno al browser e quindi all’utente. Per chiarire ulteriormente questo processo possiamo riferirci a questo elementare schema:

Ovviamente in questo articolo non tratterò il linguaggio lato server che richiederebbe un’intera guida a sé stante, tuttavia il codice HTML che useremo nel corso degli esempi successivi sarà facilmente adattabile a qualsiasi linguaggio lato server che conosci o desideri imparare.
Un form in HTML4
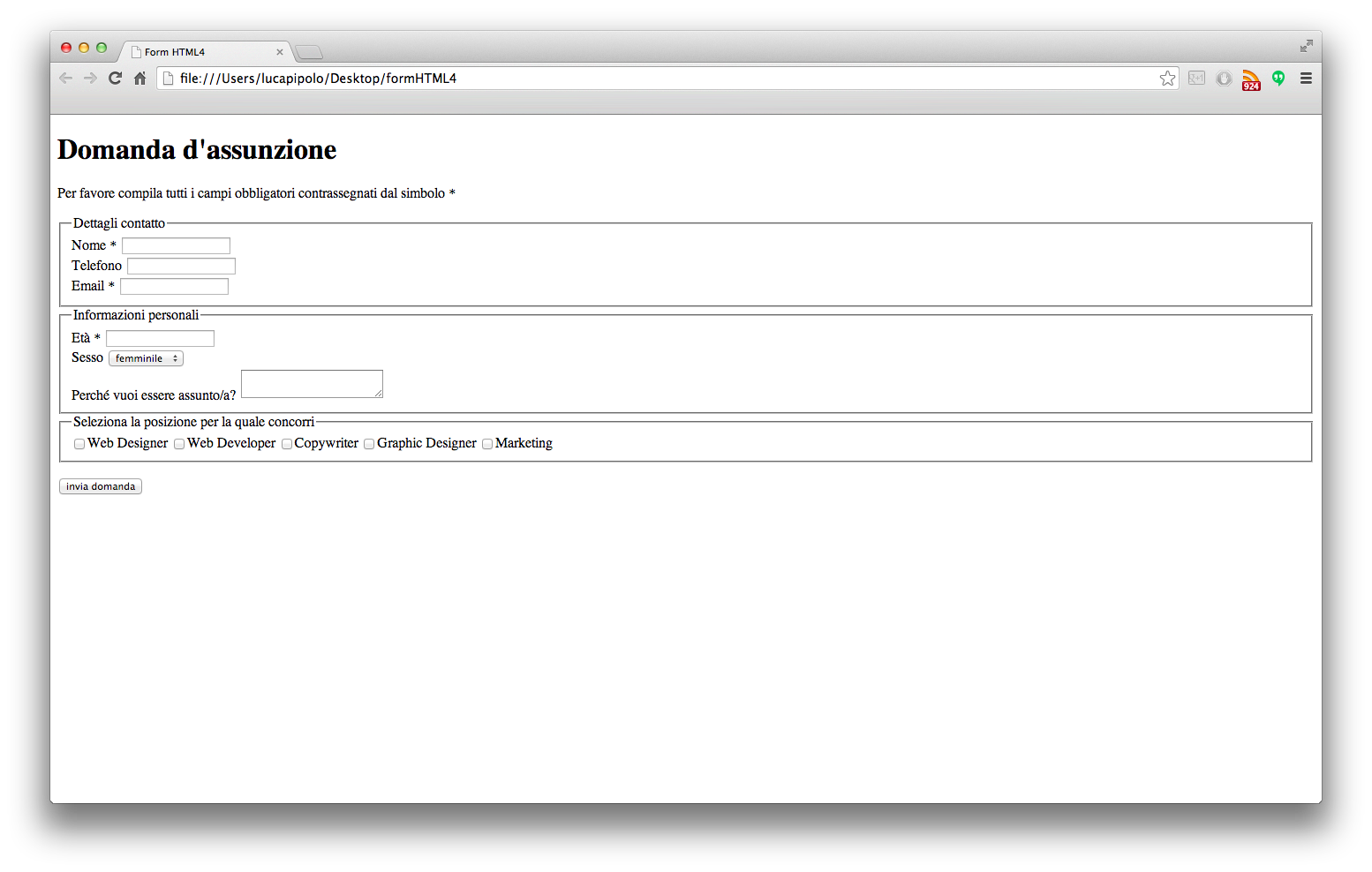
A mio parere, per avere la migliore panoramica sui cambiamenti apportati da HTML5 ai form, è necessario partire da un semplice form in HTML4 e apportare, gradualmente, tutte le migliorie introdotte dal nuovo linguaggio. Creiamo quindi un form per inviare una domanda d’assunzione che abbia più o meno questo aspetto:

Come prima cosa inseriamo il consueto tag <form> e popoliamolo con 3 differenti <fieldset> ovvero 3 differenti sezioni logiche:
<form>
<fieldset>
<legend>Dettagli contatto</legend>
</fieldset>
<fieldset>
<legend>Informazioni personali</legend>
</fieldset>
<fieldset>
<legend>Seleziona la posizione per la quale concorri</legend>
</fieldset>
</form>
La prima sezione, ‘dettagli contatto’, sarà popolata da alcune caselle di testo dedite a raccogliere basilari informazioni tra cui nome, telefono e indirizzo email:
<fieldset>
<legend>Dettagli contatto</legend>
<label for="nome">Nome <em>*</em></label>
<input id="nome"><br/>
<label for="telefono">Telefono</label>
<input id="telefono"><br/>
<label for="email">Email <em>*</em></label>
<input id="email"><br/>
</fieldset>
La seconda sezione, ‘informazioni personali’, conterrà una select per indicare il sesso, una textarea e altri campi di testo:
<fieldset>
<legend>Informazioni personali</legend>
<label for="eta">Età <em>*</em></label>
<input id="eta"><br/>
<label for="sesso">Sesso</label>
<select id="sesso">
<option value="femminile">femminile</option>
<option value="maschile">maschile</option>
</select><br/>
<label for="note">Perché vuoi essere assunto/a?</label>
<textarea id="note"></textarea>
</fieldset>
Nell’ultima sezione, infine, inseriamo una checkbox con il quale l’utente può segnalare la posizione per la quale concorre:
<fieldset>
<legend>Seleziona la posizione per la quale concorri</legend>
<label for="webdesigner">
<input id="webdesigner" type="checkbox">Web Designer
</label>
<label for="webdeveloper">
<input id="webdeveloper" type="checkbox">Web Developer
</label>
<label for="copy">
<input id="copy" type="checkbox">Copywriter
</label>
<label for="graphic ">
<input id="graphic" type="checkbox">Graphic Designer
</label>
<label for="marketing ">
<input id="marketing" type="checkbox">Marketing
</label>
</fieldset>
Ricapitoliamo, nella tabella seguente, i principali controlli usati all’interno dei form:
| textbox |
<input type="text"> <input type="password"> |
Crea un campo di testo. Nel primo caso i caratteri saranno visibili, nel secondo oscurati da * o • |
| textbox multilinea |
<textarea></textarea> |
Crea un campo di testo più ampio che contiene più righe |
| checkbox |
<input type="checkbox"> |
Crea una checkbox che può essere spuntata o meno |
| radio |
<input type="radio"> |
Crea un pulsante radio. L’utente può scegliere solo un valore tra quelli proposti |
| button |
<input type="submit"> <input type="reset"> |
Crea un pulsante. Submit invia i dati a destinazione, reset svuota tutti i campi |
| list |
<select></select> |
Crea una lista dalla quale l’utente può selezionare uno o più elementi racchiusi in |
I segnaposto
Ora che abbiamo creato un form di partenza e ci siamo rinfrescati le idee riguardo i suoi componenti, possiamo migliorarlo con alcune caratteristiche peculiari dell’HTML5.
Iniziamo con l’aggiungere dei segnaposto all’interno dei campi di testo per suggerire all’utente che tipo di informazioni inserire e in che formato farlo:
<label for="nome">Nome <em>*</em></label> <input id="nome" placeholder=”Nome Cognome”><br/> <label for="telefono" >Telefono</label> <input id="telefono" placeholder=”(xxx) xxx-xxxxxxx"><br/> <label for="email" placeholder=”esempio@mail.xxx”>Email <em>*</em></label> <input id="email"><br/>
Come abbiamo appena visto, tramite l’utilizzo dell’attributo placeholder possiamo indicare a chi compilerà il form, che preferiremo avere il campo telefono composto secondo lo schema: (xxx) xxx-xxxxxxx.
I browser che non supportano l’HTML5, ignoreranno semplicemente il placeholder senza compromettere la funzionalità stessa del codice. Ovviamente, come consuetudine, i browser più affetti da questo problema sono le vecchie versione di Internet Explorer, per le quali l’unico modo di ovviare al problema è utilizzare del codice JavaScript. Puoi, a tal proposito, dare un’occhiata a questa pagina.
Conclusioni
Nel corso di questo articolo abbiamo creato un basilare form in HTML4 per poi aggiungere il primo attributo tipico dell’HTML: placeholder. Nella seconda parte, invece, ti illustrerò i metodi di validazione attraverso pseudo classi (required, optional, valid, invalid, in-range e out-of-range) e regular expression e l’utilizzo di focus e autofocus.
Nell’attesa puoi scaricare, tramite questo link, il codice completo degli esempi utilizzati in questo articolo.
GUIDA HTML5: GLI ARTICOLI
1) Guida HTML5:Introduzione
2) Guida HTML5: la prima pagina
3) Guida HTML5: la struttura
4) Guida HTML5: Immagini e outlines
5) Guida HTML5: nuovi elementi semantici
6) Guida HTML5: i form – Parte 1
7) Guida HTML5: i form – Parte 2
8) Guida HTML5: i form – Parte 3
9) Guida HTML5: i form – Parte 4
10) Guida HTML5:i tag audio e video – parte 1
11) Guida HTML5:i tag audio e video – parte 2
12) Guida HTML5: I player video
13) HTML5: Il Canvas – Parte 1
14) Guida HTML5: Il Canvas – Parte 2
15) HTML5: Il Canvas – Parte 3
16) HTML5: Il Canvas – Parte 4
17) HTML5: Web storage
18) Web worker






























9 commenti
Trackback e pingback
[…] prima parte di questo capitolo dedicato ai form, siamo partiti dal creare una base in HTML4 e l’abbiamo utilizzata…
[…] la struttura 4) Guida HTML5: Immagini e outlines 5) Guida HTML5: nuovi elementi semantici 6) Guida HTML5: i form – Parte…
[…] la struttura 4) Guida HTML5: Immagini e outlines 5) Guida HTML5: nuovi elementi semantici 6) Guida HTML5: i form – Parte…