Guida HTML5: la prima pagina
Nell’articolo precedente abbiamo appreso che l’HTML5 è un linguaggio in costante evoluzione, quindi… come possiamo essere sicuri che il nostro sito sia compatibile con tutti i browsers? Lo scopriremo in questa parte della guida e, per soddisfare i più impazienti, creeremo la nostra prima, elementare, pagina!
Questione di compatibilità
Quando iniziamo un nuovo progetto è bene tener conto, non solo del punto di vista dell’utente, ma anche di quello dei browsers con le loro limitazioni e il loro supporto: in fin dei conti non ha molto senso sviluppare funzionalità che pochi o nessuno potranno realmente utilizzare!
Come abbiamo già accennato nell’articolo precedente, i browser che supportano l’HTML5 sono: Internet Explorer 9, Mozilla Firefox 3.5, Google Chrome 8, Safari 4 e Opera 10.5.
Tuttavia, il loro supporto è sempre parziale, relativo; non tutti i browser supportano le stesse features e non tutti lo fanno allo stesso modo.
Allora come possiamo essere sicuri che gli elementi che vogliamo implementare nel nostro sito siano fruibili dalla maggior parte dei nostri visitatori?
Ad esempio, mettiamo caso di voler riprodurre un mp4 attraverso il nuovo elemento <video> senza il supporto di Flash, a quale limitazioni andremo incontro? Quale browser sarà in grado di visualizzarlo correttamente e quale no?
Effettuare singoli test su ogni versione di ogni browser per ogni sistema operativo, sembra, anche solo a dirlo, un’impresa impossibile!
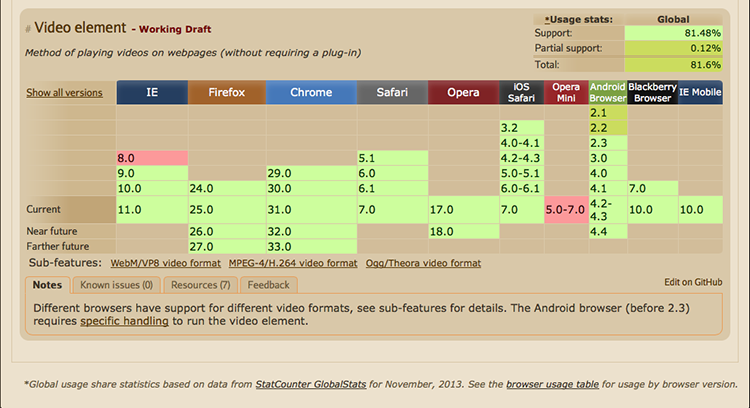
Fortunatamente, il sito caniuse.com fornisce uno strumento che faciliterà immensamente il nostro compito. Attraverso di esso, infatti, ci basterà inserire il nome dell’elemento che vogliamo utilizzare per ricevere, in cambio, una chiara tabella come questa:

Bene, ora sappiamo che il tag <video> preso in esempio, non è supportato da Internet Explorer 8. Decidiamo, quindi, di escluderlo dal carnet dei browsers con cui vogliamo essere compatibili.
Ma è una scelta che possiamo prendere così alla leggera? Anche questa volta dobbiamo ricorrere ad uno strumento online per comprendere quale fascia d’utenza stiamo per tagliare fuori dai nostri visitatori.
Attraverso il sito statcounter.com possiamo, ad esempio, capire che se sviluppassimo il sito per il mercato italiano, l’elemento <video> non sarà visualizzabile dal 9,95% degli utenti che ancora posseggono la versione 8 di IE.
È chiaro come questi due strumenti online risultino essenziali in fase progettuale per poter prendere la migliore delle decisioni, quella che risulti compatibile con la maggioranza dell’utenza che presumibilmente visualizzerà il sito.
Il nostro primo documento
Ed eccoci arrivati al momento tanto atteso: creiamo il nostro documento in HTML5! La prima riga di ogni pagina HTML5 contiene il consueto doctype, ovvero il tag che annuncia la conformità alla versione 5 del linguaggio di markup HTML.
Alcuni di voi si saranno abituati allo scomodo doctype che contraddistingueva l’XHTML, ovvero il tanto odiato:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
È finalmente venuto il momento di dimenticare questa lunga sequenza di strani caratteri ed utilizzare il più semplice e pratico:
<!DOCTYPE html>
Come potete notare il doctype dell’HTML5 non possiede, contrariamente agli altri, un numero di versione specifico. Ciò accade perché, essendo l’HTML5 un living language, le nuove caratteristiche aggiunte in futuro saranno automaticamente disponibili nella pagina senza l’obbligo di modificare in nessun modo il doctype.
Alcuni tag, come <html>, <head> e <body> non hanno mai avuto alcuna valenza per i browsers così il nuovo standard li ha resi completamente opzionali; ciò vuol dire che una pagina in HTML5 funzionerà perfettamente anche senza di essi anche se, personalmente, consiglio di usarli per separare le varie parti di un documento. Il tag <html> racchiuderà tutta la nostra pagina, mentre <head> e <body> conterranno, rispettivamente, le informazioni relative alla pagina e il suo contenuto.
Una struttura classica come questa:
<!DOCTYPE html> <html> <head></head> <body></body> </html>
può essere molto utile per aggiungere meta tags, scripts o elementi css.
A tal proposito vediamo come collegare la nostra pagina ad un foglio CSS e ad un JavaScript esterno, rispettivamente con gli elementi:
<link href="css/stile.css" rel="stylesheet">
o
<script src="js/script.js"></script>
Anche in questo caso, la sintassi è stata snellita. Diventa facoltativo, infatti, specificare l’attributo type=”text/css” nel tag <link> e quello language=”JavaScript” nel tag <script>.
È buona regola, inoltre, utilizzare come primo elemento nel <head>, il meta tag charset per segnalare al browser che tutti i caratteri presenti nel documento devono essere trascritti seguendo la codifica denominata UTF–8:
<meta charset="utf-8">
mentre la lingua umana che utilizzeremo per i contenuti va specificata come attributo del tag <html>:
<html lang=”it”>
Quest’ultima informazione è particolarmente utile per facilitare il compito dei motori di ricerca quando l’utente richiede pagine scritte in una specifica lingua.
Infine, come ultimo accorgimento, diamo finalmente un titolo alla nostra pagina, aggiungendo, sempre nel <head>, questo tag:
<title>Una pagina in HTML5</title>
Conclusione
Nel corso di questo articolo abbiamo affrontato l’importante discorso della compatibilità e abbiamo finalmente creato una, seppur minimale, prima pagina in HTML5.
Chi ha conoscenza del HTML 4.01 o dell’XHTML, avrà notato alcune fondamentali differenze stilistiche: pensi che queste modifiche, abbiano semplificato la sintassi molto rigida dei precedenti standard?
Inoltre, come ti poni nei confronti degli utenti muniti di browser obsoleti? Preferisci limitare le funzionalità dell’HTML5 oppure escludere alcune fasce d’utenza?
Ti ricordo, inoltre, che puoi scaricare il codice completo della lezione da questo link.
GUIDA HTML5: GLI ARTICOLI
1) Guida HTML5:Introduzione
2) Guida HTML5: la prima pagina
3) Guida HTML5: la struttura
4) Guida HTML5: Immagini e outlines
5) Guida HTML5: nuovi elementi semantici
6) Guida HTML5: i form – Parte 1
7) Guida HTML5: i form – Parte 2
8) Guida HTML5: i form – Parte 3
9) Guida HTML5: i form – Parte 4
10) Guida HTML5:i tag audio e video – parte 1
11) Guida HTML5:i tag audio e video – parte 2
12) Guida HTML5: I player video
13) HTML5: Il Canvas – Parte 1
14) Guida HTML5: Il Canvas – Parte 2
15) HTML5: Il Canvas – Parte 3
16) HTML5: Il Canvas – Parte 4
17) HTML5: Web storage
18) Web worker






























19 commenti
Trackback e pingback
[…] Guida HTML5: la prima pagina […]
[…] Guida HTML5: la prima pagina […]
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) HTML5: Il canvas – Parte 1 3) Guida HTML5: la prima pagina…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…