Quali font utilizzare nello sviluppo di un sito web?
 Una buona tipografia è la base di un progetto web ben realizzato. In particolare la scelta del font dev’essere accurata e oggetto di svariate analisi, per far si che i contenuti testuali si armonizzino in modo aggraziato con la grafica della pagina e invoglino l’utente alla lettura. In questo articolo vediamo quali sono i font migliori per il web e quali scegliere per i nostri progetti.
Una buona tipografia è la base di un progetto web ben realizzato. In particolare la scelta del font dev’essere accurata e oggetto di svariate analisi, per far si che i contenuti testuali si armonizzino in modo aggraziato con la grafica della pagina e invoglino l’utente alla lettura. In questo articolo vediamo quali sono i font migliori per il web e quali scegliere per i nostri progetti.
Durante la fase di realizzazione grafica mi sono resa conto che l’utilizzo di un certo font piuttosto che un altro influenza, e non di poco, la qualità estetica di un progetto web.
Un layout che nel suo complesso mi era apparso eccellente, una volta inserito il testo perdeva decisamente di qualità.
Confesso che non è stato semplice e immediato capire che a contrariarmi era il font utilizzato: in quel contesto, infatti, il mio amato Georgia non si armonizzava con gli altri elementi grafici.
Da quel momento ho prestato un’attenzione particolare nella scelta del font e devo ammettere che questo ha comportato un effettivo miglioramento nella qualità dei miei lavori.
Quali sono i criteri da valutare nella scelta del font?
La scrittura su web è differente dalla scrittura su carta: gli studi dimostrano infatti che la lettura su schermo è più affaticante e lenta rispetto alla lettura su stampa cartacea. Il nostro compito, come sviluppatori web, è quello di alleggerire il più possibile i fastidi che possono indurre l’utente ad abbandonare la lettura, ed allo stesso tempo la scelta di font che si integrino in modo gradevole e armonico all’interno delle pagine.
Per la scelta del nostro font dobbiamo tenere in considerazione i seguenti fattori:
- Leggibilità: Sul web i font più leggibili sono Arial, Courier e Verdana. Il meno leggibile è il Comic Sans, font che comunque sconsiglio per qualsiasi progetto grafico perché troppo abusato. Oltretutto è l’unico font per cui è stata creata una petizione che si propone di bandirlo e questo già dice tutto.
- Dimensione: Se ad una dimensione di 10px il più scelto è il verdana, che appare grazioso e ordinato, a 12 px la preferenza è per l’arial. E a 14 pixel? I più utilizzano il Georgia.
- Fascino: I font più attraenti del web sembrano essere il Georgia (a cui è stato addirittura dedicato questo simpatico progetto) e il Times new Roman. Anche se personalmente ritengo che questo sia un dato fazioso in quanto la bellezza di un font è soggettiva e ha molto a che vedere con il progetto in cui esso è inserito. Infatti, se in un sito il Trebuchet è elegante e sofisticato, in un altro può apparire inappropriato e perdere completamente la propria attrattività.
Quali sono i font che posso usare in un sito web?
E’ consigliato utilizzare solo font standard, in modo che le nostre pagine possano essere lette senza problemi da tutti gli utenti. Per utilizzare font personalizzati dovremo infatti aspettare che la proprietà @font-face dei fogli di stile sia finalmente supportata da tutti i browser.
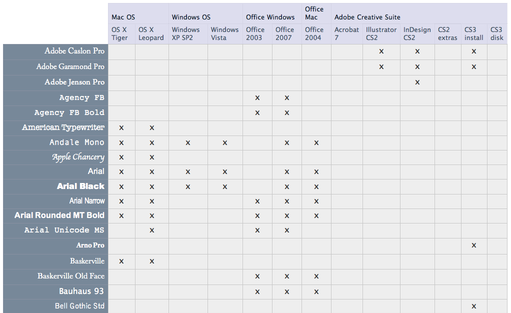
La tabella che trovate di seguito, realizzata da Richard Rutter, mostra i font che sono installati di default sui sistemi operativi Mac e Windows, quelli installati con le varie versioni di Office e quelli installati con la Creative Suite di Adobe.
Grazie a questa tabella sappiamo che i font più compatibili con le tre principali piattaforme sono:
- Georgia
- Palatino Linotype
- Times New Roman
- Arial
- Trebuchet MS
- Verdana
- Comic Sans MS
- Courier New
Sono i font più famosi e utilizzati, tranne il palatino linotype, font poco conosciuto, che ho io stessa utilizzato in alcuni miei progetti web: lo trovo più originale del Georgia e facilmente leggibile.
Una piccola utilities su questo font: Dato che ha nomi diversi sulle varie piattaforme il codice corretto per integrarlo è il seguente:
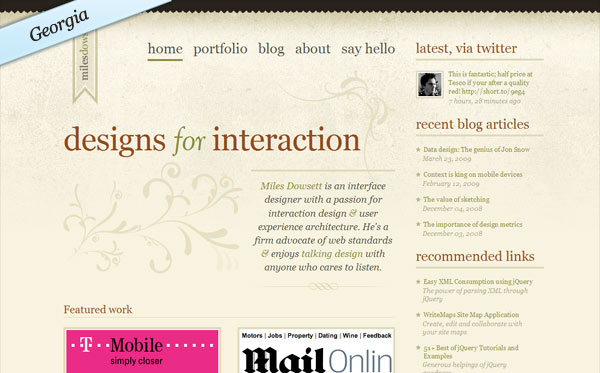
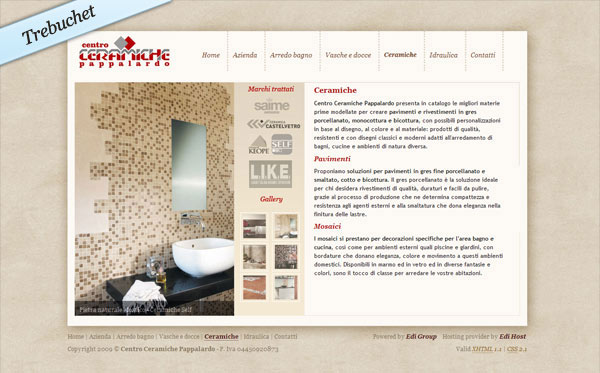
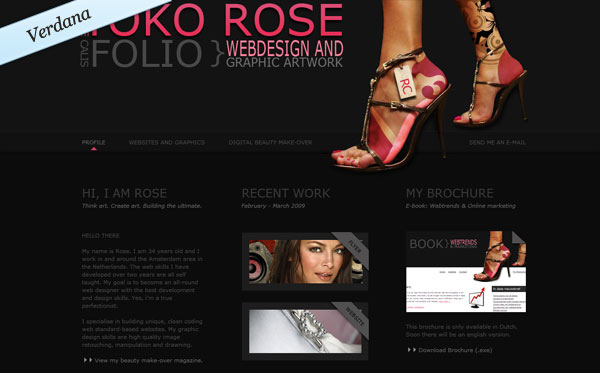
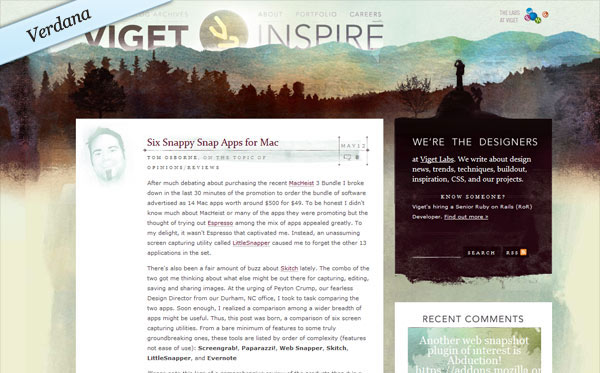
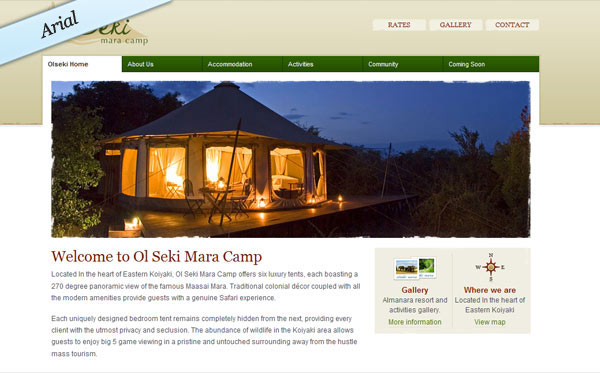
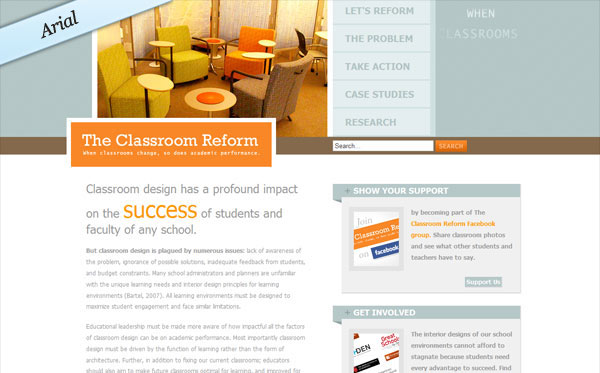
Hai afferrato il concetto ma hai bisogno di uno spunto? Vediamo insieme qualche sito che, con il font giusto, è riuscito a valorizzare la propria estetica.
Come potete vedere non ci sono font giusti o sbagliati: in ognuno di questi siti la scelta del font utilizzato, che sia georgia, arial o trebuchet , è equilibrata e aggraziata.
In linea di massima voglio consigliarvi:
- Trebuchet: E’ molto elegante, anche se un po’ frivolo. Adatto a siti più sofisticati e minimalisti, che incentrano molto il loro stile sulla tipografia. Lo preferisco nel contenuto testuale e lo evito invece per i titoli: a dimensioni maggiori credo che questo font perda molto della sua grazia.
- Georgia: E’ in assoluto il mio preferito. Perfetto nel testo, come titolo, in corsivo, in grassetto: in ogni dove e in ogni stile. Attenzione però: per questo font l’interlinea più adatta è 22px. Un’interlinea più ridotta rende difficile la lettura ed è facile che renda sproporzionate le pagine.
- Verdana: E’ un ottima scelta dato che, oltre ad essere il font più leggibile sul web, ha anche un taglio chiaro e morbido che lo rende adatto ad ogni progetto. Personalmente però lo preferisco in dimensioni ridotte (diciamo 10/11px) ed evito di utilizzarlo nei titoli.
- Century Gothic: Non è il trionfo della leggibilità a 12px, a 20px perde qualità e, soprattutto sul web, sembra che sia stato preso ad accettate. Ma a piccole dosi è fresco e ha stile. Da utilizzare con cautela.
E se non ci volessimo limitare a questi font?
Ogni grafico sa che può essere frustrante dover lavorare utilizzando solo i font standard: questa limitazione può sminuire, e di molto, tutta la progettazione grafica.
Per particolari ed accattivanti effetti grafici (citazioni, slogan, titoli, link di navigazione) consiglio quindi di utilizzare font più esclusivi che potranno essere opportunamente integrati nel css come immagini. Questo ravviverà e renderà uniche le vostre pagine web.
A questo scopo consiglio questa raccolta di font: sono belli, sono consigliati per design professionali e d’impatto, e soprattutto sono gratuiti.
Conclusioni
Oltre ad un’accurata selezione dei font, per quanto riguarda la tipografia dei nostri progetti web dobbiamo valutare anche altri importarti elementi:
- il contrasto tra background e colore del testo: la migliore leggibilità è testo nero su sfondo bianco o viceversa, mentre la peggiore è testo blu su sfondo fucsia;
- I titoli;
- La suddivisione del testo in brevi paragrafi;
- l’utilizzo dei testi statici (il testo animato infastidisce durante la lettura).
- Il corretto utilizzo di interlinea e spaziature.
Ma per questo vi rimando al mio articolo Web & Tipografia: gli errori da non commettere.







































15 commenti
Trackback e pingback
[...] Quali font utilizzare nello sviluppo di un sito web? [...]
[...] questo articolo hai visto come la tipografia e soprattutto la scelta di un determinato font possa contribuire alla [...]
[...] YourInspirationWeb.com Da leggere: [...]