Come sviluppare e organizzare la struttura di un sito web?
 Nel precedente articolo di questa guida abbiamo raggiunto un ottimo traguardo. Il cliente, infatti, ha accettato il nostro preventivo, firmato il contratto e ci ha commissionato il lavoro.
Nel precedente articolo di questa guida abbiamo raggiunto un ottimo traguardo. Il cliente, infatti, ha accettato il nostro preventivo, firmato il contratto e ci ha commissionato il lavoro.
La prossima fase è delicata e fondamentale per il nostro progetto: dobbiamo, infatti, realizzare il concept e progettare la struttura del sito web.
A svolgere questo incarico è in genere la figura del Web Concept Designer che – come abbiamo visto in un precedente articolo – ha il compito di dare una forma al progetto finale a partire dall’idea, dalla strategia di comunicazione e dagli obiettivi di business. Coordinando il progetto attraverso l’uso della sintassi e della semantica di Internet, il Web Concept Designer definisce le linee guida per l‘architettura dell’informazione del sito e ne cura anche l’impostazione grafica e strategica dei contenuti.
Definizione del Concept
Questa attività si riflette sull’intero progetto del sito, dalla creazione dell‘albero di navigazione alla fase produttiva e di aggiornamento, garantendo così la coerenza comunicativa ed espressiva.
Pertanto – studiando nel dettaglio il contenuto del Brief redatto durante la prima fase di incontri preliminari con il cliente – sarà necessario concepire quali sono gli obiettivi di business del progetto e definire quale strategia di comunicazione utilizzare per raggiungere tali obiettivi.
Da questo punto, proseguiremo aiutandoci con un esempio pratico: il tuo cliente è il direttore di una scuola materna, con l’esigenza di rappresentare il suo asilo sul web.
Grazie al brief sai che: l’obiettivo del tuo cliente è quello di essere facilmente rintracciabile anche sul web da eventuali nuovi clienti e di dare ai genitori dei bambini la possibilità di essere costantemente aggiornati sui programmi dell’asilo (attività scolastiche, mensa, etc..). Il target a cui si rivolge sono, ovviamente, le famiglie.
Inoltre, ora che conosci le esigenze del tuo cliente e il suo target, puoi concentrarti sugli elementi grafici e concettuali su cui, in un secondo tempo, dovrà lavorare il grafico.
Innanzitutto stabilisci i colori base da utilizzare nel progetto: ovviamente, dato che l’attività riguarda il mondo dei bambini, sarà consigliabile scegliere colori vivaci e accesi. Nel caso specifico, dato che il logo dell’asilo è di colore rosso, potresti orientarti verso il rosso, l’arancione, il giallo.
Le immagini dovranno richiamare i concetti di gioco e di allegria. Dovranno essere selezionate immagini appropriate a questo scopo: bambini che giocano, che ridono e che in ogni caso manifestano sensazioni positive e rassicuranti.
Si dovrà trasmettere l’idea che l’azienda sia degna di fiducia, seria ed attendibile ma che al tempo stesso non rinunci all’allegria e alla vivacità, attributi essenziali per un’attività a stretto contatto con il mondo infantile.
Infine, un’analisi dei siti web dei maggiori competitor del tuo cliente può tornarti utile per osservare quali strategie comunicative stiano adoperando e se tra queste ce n’è qualcuna particolarmente degna di nota per il tuo progetto.
Dopo di che si passa a delineare quella che sarà la struttura del sito e l’architettura delle informazioni.
Ma cos’è la struttura di un sito internet?
Per struttura di un sito web si intende la forma gerarchica che assumono i suoi collegamenti ipertestuali a partire dalla pagina principale.
La struttura organizza i contenuti da presentare ai clienti in più livelli di navigazione e può avere varie ampiezze e profondità.
Per approfondire questo argomento ti consiglio la lettura di questo articolo , in cui Maurizio Boscarol analizza i risultati di una ricerca condotta da Michael L. Bernard.
E che cos’è l’architettura dell’informazione?
L’ Architettura dell’informazione (o delle informazioni) svolge un ruolo fondamentale in ogni applicazione web: permette infatti l’organizzazione logica e semantica dei dati e dei contenuti destinati alla fruizione e rende il sistema digitale usabile e facilmente accessibile dall’utente finale.
Se vuoi approfondire l’argomento riguardante l’architettura dell’informazione ti invito a leggere l’ottima guida realizzata da Emanuela Gugnelli per html.it.
Che differenza c’è tra struttura e architettura dell’informazione?
La struttura di un sito è la forma gerarchica dell’albero composto dai collegamenti ipertestuali che partono dalla sua pagina principale. L’architettura dell’informazione invece permette di stabilire dei collegamenti tra informazioni appartenenti a diversi rami dell’albero gerarchico in modo da accorciare le distanze.
Ma torniamo al nostro caso pratico
Il web concept designer deve conoscere tutti gli standard della navigazione, al fine di rendere il più agibile possibile il sito web all’utenza che lo visiterà.
In pratica, lo scopo della navigazione è quello di:
- far si che gli utenti possano trovare velocemente il contenuto che cercano;
- permettere agli utenti di spostarsi velocemente e in modo logico tra le pagine del sito;
- chiarire agli utenti in quale sezione del sito si trovano durante la navigazione;
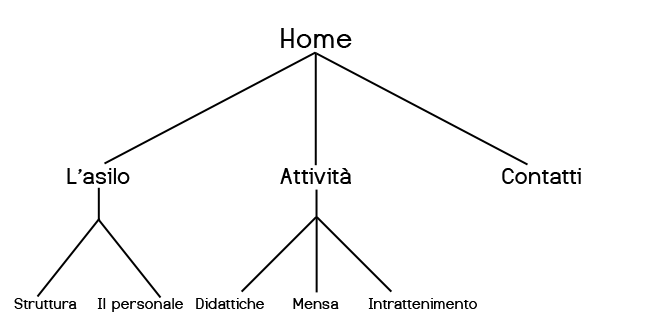
Nel progetto che stai realizzando, sulla base dei contenuti che dovranno essere inseriti nel sito, la struttura risulta la seguente:

Dalla pagina principale (home) gli utenti potranno accedere direttamente alle tre sezioni basilari del sito: le pagine “asilo”, “attività” e “contatti”.
Come puoi notare, la pagina asilo racchiude, al suo interno, due ulteriori pagine: “struttura” e “Il personale”; nello stesso modo anche dalla pagina attività discendono altre tre pagine: “Attività didattiche”, “Mensa” e “Attività di intrattenimento”. Questa suddivisione permette agli utenti di trovare con facilità ciò che stanno cercando.
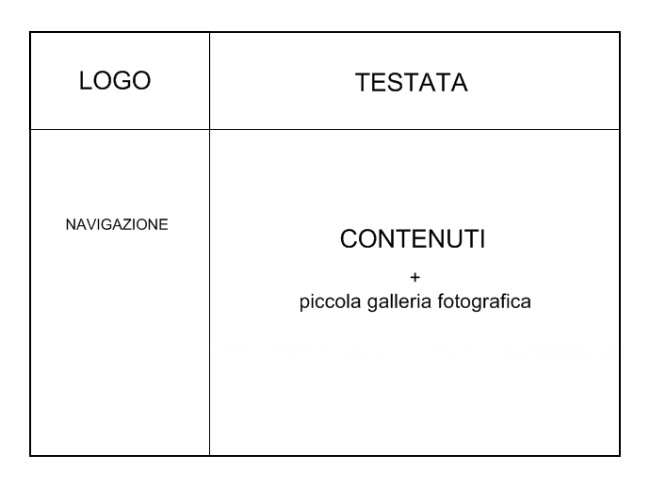
É ora di realizzare il wireframe
Una volta definiti struttura del sito e architettura dell’informazione si può passare alla realizzazione del Wireframe da presentare al cliente che definisce in modo grafico la struttura del sito.

Conclusioni
Per un sito vetrina di 4/5 pagine generalmente è semplice definire quella che può essere la sua struttura, ma più il numero delle pagine e dei contenuti da presentare aumenta e tanto più diventa di fondamentale importanza questa parte del progetto.
Con questo articolo concludiamo la fase “teorica” del nostro progetto. Negli anni mi sono accorto che questa fase il più delle volte viene ignorata o sottovalutata da chi è alle prime armi e spero che queste quattro lezioni siano riuscite a trasmettertene l’importanza.
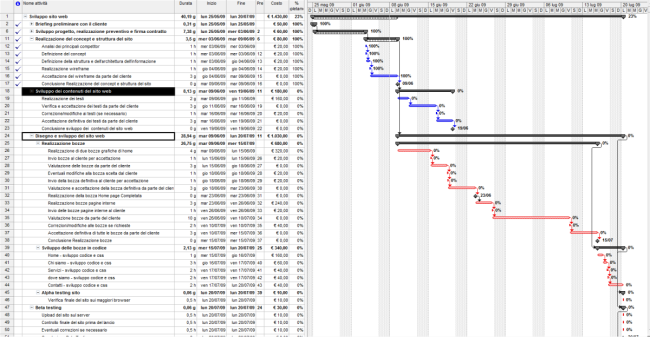
Come puoi vedere dall’immagine sotto, dopo l’accettazione del wireframe da parte del cliente, lo stato di avanzamento del nostro progetto ha raggiunto il 23%.
A questo punto possiamo procedere con le due attività successive: la prima riguarda lo sviluppo dei contenuti, argomento che per il momento non sarà trattato in questa guida, e la seconda, che tratteremo nel prossimo articolo, riguarda il disegno della bozza grafica. Quindi l’appuntamento è per il prossimo lunedì.
Gli altri articoli di questa guida:
- Come capire le esigenze del cliente al primo incontro?
- Come calcolare costi e tempi di consegna di un progetto web evitando di scrivere cifre insensate?
- Come evitare futuri ripensamenti da parte del cliente?
- Come sviluppare e organizzare la struttura di un sito web?
- Come trovare l’ispirazione e disegnare il layout di un sito web?
- Come presentare la bozza grafica al cliente?
- Come realizzare le pagine interne dopo l’accettazione della bozza?
- Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2)
- Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2)
- Come assicurarsi di non aver commesso errori prima di lanciare il sito online?
































51 commenti
Trackback e pingback
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Ciò che hai in mano, oltre al concept e alla struttura di quello che dovrà essere il sito, è…
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] pagina “asilo” ha un breve testo di introduzione e contiene, come abbiamo visto nella struttura che è stata definita,…
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] Come sviluppare e organizzare la struttura di un sito web? [...]
[...] to the “structure” and “personnel” pages, that we looked at before in a structure that has been defined. Let’s start…
[…] Master per Web Designer FreelanceIn tutti questi anni abbiamo ricevuto centinaia di richieste di approfondimento sulle numerose tematiche del…