Come realizzare un foglio di stile efficace per la stampa?

Ti sarà capitato spesso di leggere un articolo interessante navigando sul web ma, per un motivo o l’altro, doverti allontanare dal pc. Un modo per continuare la lettura è quello di stampare l’articolo in questione. Anche se oggi le persone stampano sempre meno frequentemente le pagine web, quando lo fanno, è per soddisfare una reale necessità.
Un utente potrebbe avere un meeting importante e decidere di stampare alcune copie delle ultime agenzie giornalistiche; spesso io stesso stampo degli articoli dai vari blog che seguo per leggerli prima di dormire, oppure durante i miei frequenti viaggio in treno. Per qualsiasi ragione si stampi una pagina web, se non vi è un’attenzione per questo particolare mezzo da parte dello sviluppatore, i risultati saranno, nel migliore dei casi, scarsi.
In questo articolo vedremo alcune delle best practices per stampare al meglio i contenuti del nostro sito web.
Impostare un file CSS per la stampa
Nella preistoria di Internet per stampare una pagina si ricorreva ad un link etichettato “Stampa questa pagina” che puntava ad un’altra versione della pagina in questione, ottimizzata per la stampa. Questo naturalmente portava a raddoppiare le dimensioni del sito, dovendo prevedere due copie della stessa pagina.
Oggi, grazie alla potente gestione degli stili per la stampa dei CSS questa tecnica è caduta in disuso, a favore di metodi più flessibili. Infatti le specifiche CSS prevedono tre metodi per impostare un foglio di stile per la stampa:
- Attraverso il tag link e l’attributo “media”.
- Attraverso la regola @import.
- Attraversto la regola @media.
Esaminiamo uno per uno questi metodi.
Primo metodo: Il tag <link>
Forse il metodo più conosciuto per collegare un foglio di stile al documento HTML è appunto il tag link. Con questo tag solitamente si indicano tre attributi:
- rel: per indicare la natura della relazione tra il documento corrente e quello collegato;
- type: per indicare il mime type del documento collegato;
- href: che indica l’URI del file.
La sintassi è la seguente:
<link rel="stylesheet" type="text/css" href="foglio_di_stile_generico.css" />
C’è un altro attributo che può venire omesso ed è l’attributo “media”, che indica proprio a quali dispositivi deve essere applicato il foglio di stile. Il valore predefinito per questo attributo è “all”, quindi il codice precedente ha lo stesso valore di quello riportato sotto:
<link rel="stylesheet" type="text/css" href="foglio_di_stile_generico.css" media="all" />
Esistono diversi tipi di media type, quello che ci interessa per gli scopi di questo articolo è naturalmente “print”. Ecco come definirlo all’interno del nostro documento:
<link rel="stylesheet" type="text/css" href="foglio_di_stile_generico.css" /> <link rel="stylesheet" type="text/css" href="foglio_di_stile_per_la_stampa.css" media="print" />
In questo modo la visualizzazione del sito da qualsiasi dispositivo utilizzerà il foglio di stile generico, mentre per la stampa verrà utilizzato quello specifico.
Naturalmente questo metodo prevede che possiamo accedere al file HTML e modificarlo (spesso nelle aziende ciò non è possibile, dato che c’è una rigida divisione tra codice back-end e codice di interfaccia).
C’è infine da fare una considerazione: ogni foglio di stile aggiunto tramite il tag link rappresenta un’ulteriore richiesta HTTP, che dunque andrà a gravare sul nostro server, in caso di un sito ad alto traffico. Tali inconvenienti possono essere risolti utilizzando uno degli altri metodi succitati. C’è da dire che l’utilizzo del tag link è comunque l’unico modo per filtrare Internet Explorer utilizzando i commenti condizionali.
Secondo metodo: Regola @import
Il secondo metodo per impostare un foglio di stile per la stampa prevede l’uso della regola @import. Tale regola va inserita all’interno di un file CSS già collegato al documento attraverso il tag “link” oppure in un blocco CSS interno al file HTML.
Un esempio può chiarire meglio. Si collega il foglio di stile senza specificare il media type:
<link rel="stylesheet" type="text/css" href="foglio_di_stile_generale.css" />
e si inserisce la regola @import nel file collegato:
/**
* file foglio_di_stile_generale.css
*/
@import url("foglio_di_stile_per_la_stampa.css") print;
Sfortunatamente Internet Explorer non supporta i fogli di stile per la stampa dichiarati attraverso la regola @import, dunque è consigliabile non utilizzare questa tecnica (a meno che gli utenti di IE per il vostro sito siano una percentuale trascurabile).
Terzo metodo: Regola @media
L’ultimo metodo da esaminare è la regola @media che unisce gli aspetti migliori delle due tecniche precedenti, infatti permette di inserire tutte le regole CSS in un unico file, limitando il numero di richieste HTTP, senza rinunciare all’organizzazione del foglio di stile.
L’utilizzo è molto semplice: si collega un unico foglio di stile, tramite il tag “link”:
<link rel="stylesheet" type="text/css" href="foglio_di_stile_generale.css" />
Al suo interno si inseriscono le dichiarazioni @media, una per ogni media type:
/**
* file foglio_di_stile_generale.css
*/
@media print {
/* regole css per la stampa */
}
@media screen {
/* regole css per lo schermo */
}
Questo è il metodo che io preferisco, perché mi permette di minimizzare gli interventi al codice HTML e le richieste al server, garantendo velocità e leggerezza ai miei siti.
Cosa dovrei inserire nel mio foglio di stile per la stampa?
Purtroppo non esiste un “foglio di stile per la stampa universale”, poiché così come nel design su schermo, ogni sito è un discorso a sè. Ci sono, tuttavia una serie di regole che è possibile seguire adattandole al progetto in lavorazione. Vediamole insieme.
Eliminare tutti gli elementi interattivi
Quando si progetta per la stampa bisogna considerare che tutti gli elementi con cui gli utenti sono abituati ad interagire perdono di significato: non ha senso infatti stampare link, barra di navigazione, banner o barre laterali. Tutto quello che interessa è il contenuto, dunque testo ed immagini.
È utile quindi nascondere tutti gli elementi della pagina che non servono una volta stampati; per far ciò si può utilizzare la regola “display“, impostata sul valore “none“. Vediamone un esempio:
/**
* file foglio_di_stile_generale.css
*/
@media print {
#top_nav, #sidebar, #advertising { display:none; }
}
Inoltre non bisogna considerare le immagini di background impostate tramite il foglio di stile, in quanto tutti i browser di default evitano di stamparle, con la sola eccezione di Opera. Dunque, se il tuo sito riceve molte visite provenienti da questo browser, puoi valutare di aggiungere una regola simile (agli elementi con un’immagine di sfondo) sul tuo foglio di stile per la stampa: background-image:none;
Per esempio:
/**
* file foglio_di_stile_generale.css
*/
@media print {
#top_nav, #sidebar, #advertising { display:none; }
body { background-image: none; }
}
Dato che i link non possono essere cliccati non ha più senso che siano evidenziati rispetto al resto del testo: sarebbe dunque una buona idea eliminare la sottolineatura inserita di default dai browser (o qualsiasi altro stile inserito nel nostro CSS):
@media print {
...
body a:link, body a:visited {
text-decoration:none;
/* annullare gli altri stili
inseriti nel nostro CSS */
}
...
}
In questo modo i link verrano resi come semplice testo, anche se nella pagina stampata vi è una perdita di informazione. Infatti all’atto della stampa l’indirizzo del link viene perduto: possiamo ovviare a questo problema sfruttando lo pseudo selettore “:after”, come viene spiegato nella terza lezione della guida ai selettori:
@media print {
...
body a:after {
content: " (" attr(href) ") ";
}
...
}
Ripristinare il posizionamento di tutti gli elementi
Un’importante questione da tenere in considerazione per il CSS di stampa è che le regole float e il posizionamento assoluto possono “tagliare” alcune parti della pagina, rendendole di fatto non stampabili. Per impedire che questo accada, è sufficiente impostare il comportamento predefinito per tutti gli elementi della pagina come mostrato sotto:
@media print {
body, h1, h2, div, ol, ul {
float:none;
margin:0;
padding:0;
position:static;
}
}
Utilizzare un font adatto alla lettura su carta
Per migliorare la leggibilità della stampa, puoi pensare di utilizzare dei font di tipo “serif” (o come è indicato in alcuni programmi di videoscrittura “con grazie”): infatti gli ornamenti finali presenti nelle lettere di questa famiglia permette al lettore di distinguere facilmente una lettera dall’altra, garantendo una velocità di lettura maggiore rispetto alla controparte “serif”.
Aggiungiamo dunque anche la proprietà font-family per impostare il tipo di carattere:
@media print {
body, h1, h2, div, ol, ul {
float:none;
font-family: Georgia, "Times New Roman", Times, serif;
margin:0;
padding:0;
position:static;
}
}
Nell’esempio precedente ho impostato tre diverse famiglie di font serif, che hanno una buona percentuale di essere presenti nei computer di tutti i visitatori.
Utilizzare gli strumenti giusti: la web developer toolbar
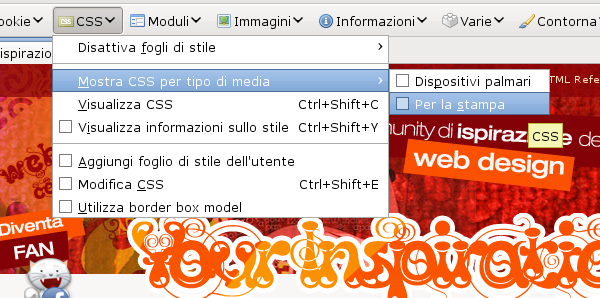
L’estensione di Firefox: “Web developer Toolbar”, contiene (tra le tante) una comoda funzionalità per lavorare ai fogli di stile per la stampa: sotto il menu “CSS” basta selezionare “Mostra CSS per tipo di media” e selezionare “Per la stampa”.

In questo modo si può evitare di dover aprire l’anteprima di stampa per visualizzare i progressi fatti al nostro lavoro.
Considerazioni
Naturalmente le “regole” appena esposte sono molto generiche e vanno integrate con altre realizzate “ad hoc” per il sito in questione, e, in un certo senso, accontentarsi dei risultati, in quanto nella stampa non si può ottenere la precisione e il controllo che siamo abituati sullo schermo. E tu, hai mai avuto esperienze nella creazione di fogli di stile per la stampa?
































11 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Your Inspiration Web and nando pappalardo, Giustino Borzacchiel. Giustino Borzacchiel said: RT…
Social comments and analytics for this post... This post was mentioned on Twitter by jubstuff: RT @YIW Come realizzare un…
[...] 06) Come realizzare un foglio di stile efficace per la stampa? [...]
[...] Salve, provi a leggere questo sito : https://www.yourinspirationweb.com/20...ampa-efficace/ Rispondi Citando « Assegnare una class ai ' TD ' presenti…