Perché pensare tipograficamente rovina il tuo sito? (seconda parte)
Un paio di settimane fa abbiamo parlato di come alcuni assunti della grafica tradizionale vengano conservati e riutilizzati erroneamente in ambiente web: ad esempio la definizione dell’altezza negli elementi componenti il layout. Ma ci sono altri errori molto comuni da evitare.
Font standard per il web
Esistono innumerevoli font, se provieni dal mondo della grafica tradizionale lo sai bene… e altrimenti non ci avrai messo molto ad impararlo: ci sono numerosi siti che offrono le più svariate font disponibili per il download gratuito (attenzione alle licenze!).
Generalmente, chi ha esperienza in ambito di stampa ha un gusto abbastanza raffinato in fatto di font: un bravo grafico sa distinguere la qualità e le caratteristiche di una font, sa decidere quali siano più adatte per il look & feel di un determinato progetto, e sa che non deve sceglierne un’infinità ma che una (massimo due) andrà benissimo. Per contro, tanti principianti tendono a sfruttare esageratamente i siti di font, andando spesso a caccia del più estroso, ma la preda più facile sono le font di scarsa qualità ed incomplete (cioè la maggior parte di quelle gratuite).
Ma, che le font siano scelte bene o meno sotto l’aspetto grafico, il problema grave è comune alle due categorie ed è quello di scegliere font non adatte al web: la dura verità, infatti è che la scelta delle font utilizzabili nel web è limitata.
Intendiamoci, la scelta non è bloccata, vietata o inibita in nessun modo (e per questo è così facile sbagliare), semplicemente ci sono delle font che dovresti evitare: nello specifico, parliamo di font che non siano largamente diffuse.
Per essere ancora più precisi, dovresti attenerti scrupolosamente a un ristretto elenco: quello delle font web-safe; ma prima di approfondire questo concetto e di consigliarti una soluzione, vorrei spiegarti qual è il problema.
Perché scegliere una font non web-safe è un problema?
Sia che tu sia un grafico dotato di un ottimo buon gusto e che voglia i tuoi testi in Bodoni, o che tu non sappia nulla di tipografia e scelga la-tua-font-strana, al 99% (per essere ottimisti) l’utente vedrà il contenuto con una font scelta dal browser (con tutta probabilità “Times new roman”).
Questo perché con le specifiche CSS 2 (lo standard attuale) è vero che hai la possibilità di scegliere e dichiarere qualsiasi font (anche se inesistente non riceverai messaggi d’errore), ma l’utente la vedrà solo e soltanto se la font in questione è installata anche sul suo terminale.
Ciò sta a significare che se tu volessi impostare un “Helvetica Neue Std Light”, dovrai essere preparato al fatto che la maggior parte degli utenti non avrà tale font installata e quindi dovrai specificare un’alternativa se non vuoi che il browser dell’utente decida per te: in genere, se manca la font, viene impostato il “Times New Roman”, ma tale comportamento può essere modificato dall’utente (avanzato) nelle impostazioni del browser (e può incontrare delle differenze a seconda del sistema operativo).
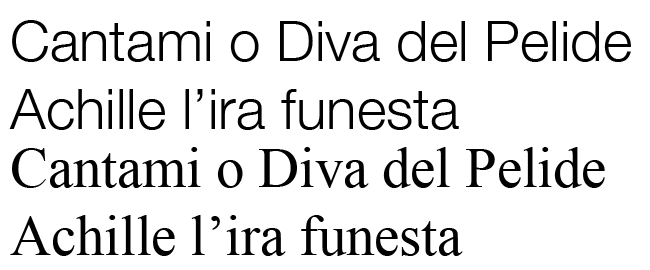
Ponendo il caso che l’utente non abbia cambiato le impostazioni, comunque, la resa grafica del tuo sito potrebbe decisamente risentirne: una font leggera e moderna, senza grazie, come l’ “Helvetica Neue Std Light” vuole dare sicuramente un impatto diverso rispetto al “Times New Roman”.
La soluzione standard
Come anticipavo, la soluzione è molto semplice: si tratta essenzialmente di scegliere le font web-safe, cioè quelle più ampiamente diffuse.
Ti starai chiedendo come si determina la diffusione di una font: non serve fare una ricerca per vedere quali siano le font più scaricate, basta vedere quali sono le font preinstallate sui maggiori sistemi operativi: Windows, Macintosh e Linux.
Come puoi vedere dal grafico, ci sono delle font più diffuse di altre, ma in linea generale la scelta migliore sarebbe quella di specificare anche una font alternativa (o più di una) e alla fine indicare la famiglia generica.
Ti faccio un esempio:
font-family: “Helvetica Neue Std Light”, Helvetica, Arial, sans-serif;
questa dichiarazione dice che il testo va visualizzato in una delle font elencate, seguendo l’ordine di scelta dichiarato. Se ho l’ “Helvetica Neue Std Light” installato, vedrò il testo in tale font, sennò il browser andrà a cercare una delle font a seguire per renderizzare il testo.
Quindi vedrò Helvetica se sono su Mac o Linux (dove Helvetica è una font preinstallata) o se ho installato personalmente Helvetica su Windows. Altrimenti, vedrò Arial. Infine, se non dovessi avere nemmeno Arial, vedrò una qualsiasi font senza grazie (sans-serif).
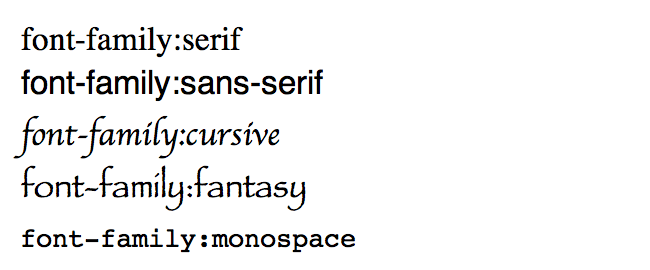
Per completezza: le famiglie generiche sono ‘serif’ (es. Times), ‘sans-serif’ (es. Helvetica), ‘cursive’ (es. Zapf-Chancery), ‘fantasy’ (es. Western) e ‘monospace’ (es. Courier).
Altre soluzioni
Se proprio non puoi rinunciare alla tua font, e l’idea che qualcuno non veda il sito esattamente come vuoi tu ti sconvolge, potresti pensare che una strada percorribile sia quella di incorporare i testi formattati come vuoi tu all’interno di immagini e magari di posizionarle in comode tabelle… inizia a buttare i ceci per terra, impara qualcosa sull’accessibilità e poi, dopo esserti redento, continua a leggere questo articolo: questa non è una soluzione accettabile!
Javascript e Flash
Esistono dei metodi che utilizzano javascript o che importano il testo in un filmato flash, e che sarebbe meglio utilizzare eventualmente solo per i titoli, chiaramente ottimizzandoli per renderli accessibili a tutti (non vedenti, ipo-vedenti, javascript disabilitati, mancanza di supporto flash…). Senza scendere troppo nel dettaglio, puoi cercare direttamente su Google i metodi Cufòn e sIFR.
Il futuro
Già anni addietro, alcuni web-designer ebbero l’idea di caricare la font utilizzata in un file zip (o anche non compressa) sul proprio spazio e linkarlo dalle pagine del sito consigliandone il download per una visualizzazione ottimale del sito: tale tecnica non è mai decollata sia per la pigrizia che per la diffidenza degli utenti (oltre che per una plausibile ignoranza).
Per il futuro probabilmente però si ricomincerà a caricare le font sullo spazio web del sito, non più compressi però e senza alcuna necessità che l’utente le scarichi.
La specifica @font-face di CSS3 (in un primo momento introdotta con CSS 2, poi rimossa con la revisione a CSS 2.1, è stata recentemente reintrodotta nelle bozze sulle nuove raccomandazioni per CSS3) infatti permette di utilizzare la font che desideriamo e di renderla visibile a chiunque, indipendentemente dal fatto che l’utente abbia la font installata o meno sul suo terminale.
Purtroppo, essendo il linguaggio CSS3 ancora in fase di studio e in lavorazione, non è ancora pienamente supportato da molti browser attualmente diffusi (ed è anche giusto, visto che ogni specifica CSS3 potrà essere soggetta a cambiamenti nel corso dei prossimi anni).
Volendo si possono utilizzare i servizi gratuiti messi a disposizione da Font Squirrel e da Google Font Directory, che fanno uso di @font-face: il primo dà la possibilità di creare o di scaricare dei “kit” già pronti (contenenti file della font, css, demo…) da caricare direttamente nel proprio spazio web e da integrare con il proprio CSS; mentre il servizio di Google ospita direttamente le font disponibili di cui bisogna solo importare il CSS.
NB: A onor di cronaca, è importante sapere che @font-face viene attualmente segnalato come errore di validazione dal W3C, e di fatto invalida il foglio di stile.
In genere che font scegli per i tuoi siti? Ti sei mai preoccupato di come queste vengano visualizzate su altri terminali? Quale tecnica utilizzi per i tuoi siti?
Letture consigliate:
https://www.yourinspirationweb.com/2010/02/11/come-utilizzare-font-non-standard-su-un-sito-web/
https://www.yourinspirationweb.com/2009/05/15/quali-font-utilizzare-nello-sviluppo-di-un-sito-web/



































19 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by mtx_maurizio. mtx_maurizio said: RT @YIW Perché pensare tipograficamente rovina il tuo sito?…
[...] rovina il tuo sito?”, abbiamo già parlato di dover prendere in considerazione la personalizzazione a cui può essere sottoposto un…
[...] relativamente ai colori, mentre alcune settimane orsono abbiamo affrontato il tema delle font web-standard e in particolare della specifica…