Accessibilità e realtà (prima parte): la galleria degli orrori

Mi capita di leggere fin troppo spesso in rete, pareri di web-designer (o presunti tali) che dicono di farsi pagare a parte la compatibilità con browser come Internet Explorer 6 e addirittura l’accessibilità del sito.
Se hai letto i miei articoli, dovrebbe esserti chiara la mia posizione in merito: l’accessibilità è uno “stato mentale” e ponendosi con questo approccio al lavoro, a fare un sito accessibile o meno ci vuole lo stesso tempo, perché gli accorgimenti si prendono mano mano e non alla fine, e anzi diventa automatico prenderli. Nel caso in cui un lavoro venga svolto così, si può dire che guadagna una sorta di valore aggiunto, per il quale potresti chiedere di più per i tuoi lavori, a prescindere dalla voce “accessibilità” sul preventivo. E la compatibilità viene di conseguenza (sì, anche con IE6).
Tra l’altro per essere informato in merito non dovrai neanche spendere una fortuna in corsi di aggiornamento: è tutto on-line, gratuitamente, basta solo un po’ di tempo e di buona volontà.
Ora però voglio spostare l’attenzione sui siti di grandi aziende, in alcuni casi anche multinazionali e vedere quanto esse prendano in considerazione l’accessibilità.
Già non condivido l’atteggiamento di chi, da freelance, non trova il tempo per aggiornarsi e migliorarsi (soprattutto se magari anticipa troppo i tempi su HTML5 e CSS3, che al momento sono solo bozze, anziché concentrarsi su cose che dovrebbero essere state apprese già da molto tempo); ma sicuramente ci sono certe grandi aziende non hanno veramente scusanti, per le quali rendere i propri siti accessibili sarebbe sicuramente un minimo investimento a fronte del fatturato… E se non è così il problema è ben altro.
Ma bando alle ciance, ho scelto alcuni dei siti meno accessibili di grandi aziende…
Una piccola premessa
La gran parte di questi siti fa uso di Flash. Quest’articolo non vuole essere una crociata contro Flash in generale (a questo già ci pensa la Apple ;)), ma all’uso sbagliato che se ne fa.
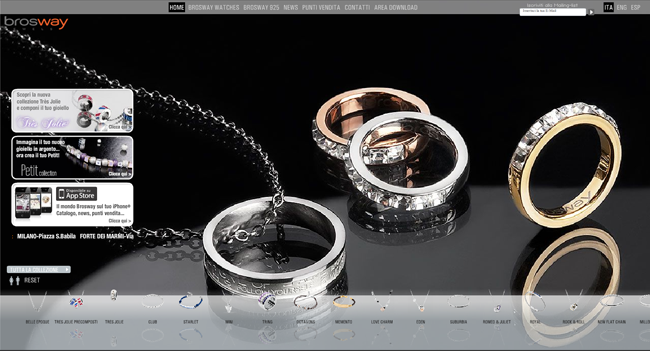
Brosway

Il sito della Brosway è realizzato completamente in Flash, senza alcun contenuto alternativo, tanto che sull’iPad si visualizza una schermata interamente nera (impostata tramite una stringa CSS inline) senza neanche la consueta scritta che invita a scaricare l’ultima versione di Flash Player… per non parlare della mancanza di testi alternativi per non vedenti e ipovedenti, dato che è impossibile ingrandire i testi e che in alcuni casi sono di difficile lettura per chiunque, non rispettando le raccomandazioni WCAG per il contrasto dei colori tra il testo e lo sfondo (per saperne di più); tra l’altro la maggior parte dei testi non è selezionabile.
Il menu è giustamente posizionato in alto (quasi invisibile, e difficilmente leggibile quando lo sfondo cambia sul chiaro), ma sullo fondo sono presenti le miniature dei gioielli della collezione Brosway, (che si ingrandiscono al passaggio del mouse in stile Dock del Mac) che per essere visibili richiedono un’altezza minima disponibile di 550px. La larghezza minima per non far apparire la scroll-bar orizzontale è invece più canonica: 960px (risoluzione 1024×768), peccato però che il piccolo form per iscriversi alla newsletter (erroneamente chiamata da loro mailing-list) si sovrapponga al menu (per altro, mi sembra che non sia posizionato ottimamente neanche in condizioni normali, ma non so se è voluto…).

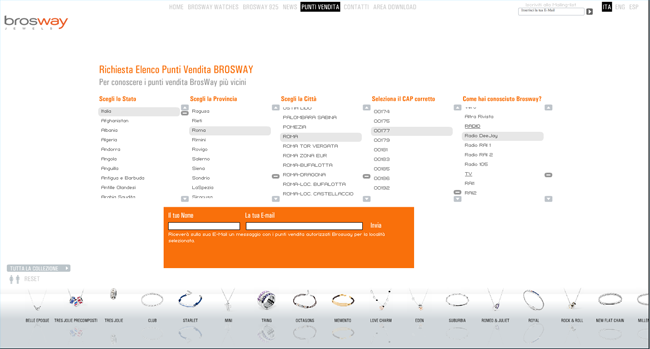
Per conoscere i punti vendita Brosway bisogna compilare un form di richiesta e dopodiché l’elenco dei punti vendita nella provincia di appartenenza verrà inviato via e-mail al richiedente: questo è un grave problema di usabilità, in quanto un’informazione di questo genere andrebbe data in maniera diretta; oltretutto il form (anch’esso in Flash) impedisce di utilizzare i comandi da tastiera (tasto Tab, digitare la prima lettera per selezionare una voce nella scelta multipla) e la “rotellina” del mouse: l’unico modo per raggiungere la propria scelta è quella di cliccare sulle frecce delle scroll-bar e scorrere la lista fino a trovare la propria risposta.
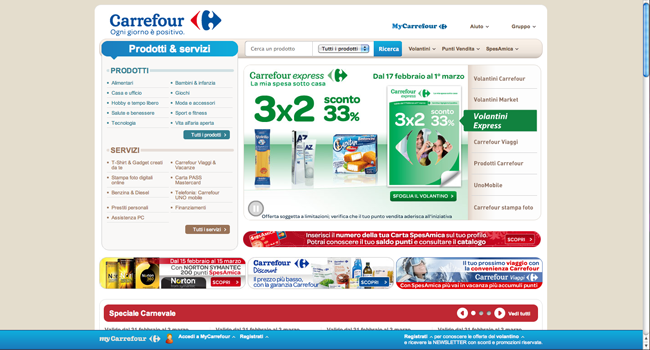
Carrefour

L’homepage di Carrefour si presenta piena: sembra di poter raggiungere ogni parte del sito da qui, ma molte cose non sono come sembrano. Troviamo infatti un “aborto” di menu a scomparsa, che è rimasto tale solo nelle pagine interne: il pulsante “Prodotti & servizi” ha ancora il collegamento che serve ad aprire il menu sottostante, che però è già “aperto”. Subito a destra del pulsante poi si trova un campo di input che sembra invece una label per la ricerca.
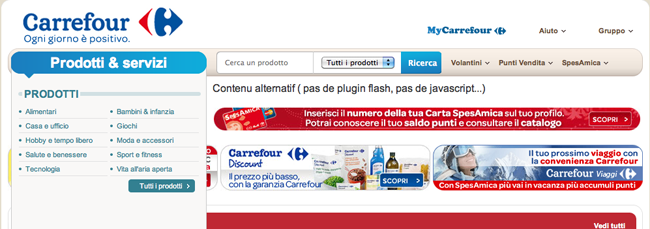
L’uso di Flash non è massiccio come in molti altri casi, anche se comunque mancano i contenuti alternativi (solo una scritta in francese, probabilmente un promemoria per loro: “Contenu alternatif ( pas de plugin flash, pas de javascript…)”) e jQuery avrebbe potuto sostituirlo egregiamente (vedi slide a destra). Inoltre, non avendo dato altezza e larghezza al div relativo al filmato swf, quando questo non viene letto (Flash disabilitato, iPad e chi più ne ha più ne metta), il layout va a farsi benedire, con i contenuti che salgono a colmare il vuoto facendosi coprire dal menu di sinistra (a cui è rimasto uno z-index maggiore del resto del layout e un position:absolute;).

La maggior parte dei testi si possono ingrandire, nonostante al primo zoom il layout inizi a vacillare e col secondo abbia quasi un collasso. A proposito del layout, è composto da elementi div sì… ma utilizzati alla stregua di celle di tabelle!
Chi si collega a questo sito probabilmente ha bisogno di conoscere i punti vendita Carrefour o le promozioni in corso: mentre la ricerca dei negozi non dà particolari problemi (anche se avrebbero potuto condire la mappa di Google di qualche marker), la visualizzazione dei volantini viene gestita malissimo essendo possibile solo previa registrazione.
Il fatto di offrire un servizio in cambio della registrazione è un atteggiamento molto comune e anche etico: ma richiedere la registrazione per poter visualizzare (male) il volantino online in anticipo, quando io vorrei solo vedere l’attuale che mandano in ogni cassetta della posta (contravvenendo anche alla legge) è decisamente una scelta sbagliata dal punto di vista dell’usabilità, tenendo conto soprattutto del vasto target di utenti, non per forza esperti.
Divani&Divani

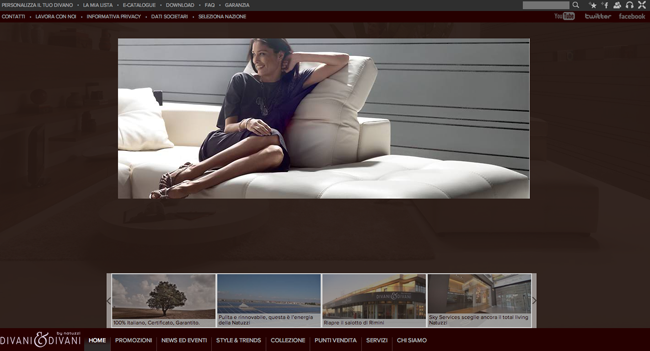
Schermata marrone a tutto schermo, due menu orizzontali in alto (poco contrastati) e un altro, il principale, sul fondo ma sempre visibile; al centro un’animazione (ovviamente in Flash) che ci avverte che il filmato si sta caricando: una volta caricata parte un giro di panoramiche su delle foto (che tra l’altro si sarebbe potuta fare anche con jQuery e sicuramente sarebbe stata meno pesante di 630kb) dell’ultima novità in casa Natuzzi, il sofà con le casse… che ovviamente suona. Parte quindi un loop (tagliato male) che non si può fermare fino alla fine dell’animazione (contravvenendo alle raccomandazioni WCAG), quando il filmato si ferma sulla presentazione della collezione 2011, con testi ovviamente non selezionabili e non zoomabili: nessun contenuto alternativo in caso di Flash disabilitato o browser testuale.
A parte il box centrale in Flash, possiamo trovare in basso, subito sopra il menu principale, le immagini e i titoli delle news che scorrono grazie a un plug-in jQuery. Questi testi e i menu sono sensibili agli zoom, ma zumando la seconda volta il menu principale sparisce nel nulla.
L’altezza minima dell’area attiva del browser deve essere di almeno 630px, altrimenti apparirà una sgradevole scroll-bar in Flash a minare l’usabilità: almeno hanno avuto l’accortezza di far funzionare lo scroll del mouse.
Nelle pagine interne l’altezza necessaria aumenta, e di fatto è quasi impossibile evitare di visualizzare le Flash-scroll-bar.
Alcune pagine non sembrano funzionare, avendo quelle che sembrano aree interne e che al click fanno semplicemente ricaricare la stessa pagina in cui già ti trovi: operazione per altro non indolore, in quanto il sito è decisamente lento e pesante.

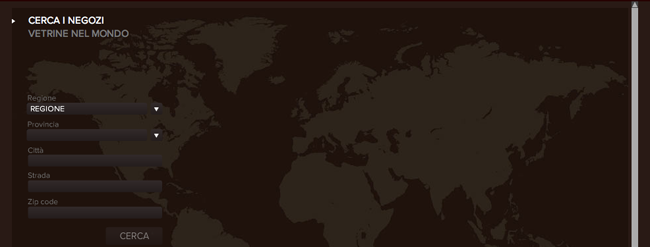
Cercare i negozi poi, sembra veramente una caccia al tesoro di cui non si hanno le istruzioni! …In realtà bisogna aspettare (senza niente che lo indichi) che appaia un modulo quasi invisibile.
Vodafone

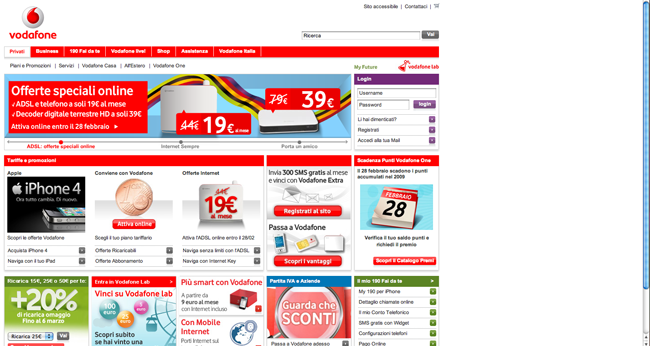
La Vodafone ha scelto di creare due siti: uno accessibile e l’altro… no.
Evitando di commentare quello accessibile (anche se ad esempio la funzione “ascolta” non va; se il link si apre in una nuova finestra a scapito dell’usabilità), e sembra che gli unici problemi di accessibilità, per loro, siano da ricondursi alla cecità o quasi, dall’altra parte hanno scelto di sbizzarrirsi: un po’ di Flash senza testo alternativo, box a dimensioni fisse che se provi a ingrandire i caratteri ogni cosa si sovrappone all’altra in modo che tutto diventi illeggibile.
Anche qui, molti dei filmati in Flash sono semplici slider che avrebbero reso di più con jQuery o in alcuni casi anche come semplici immagini, essendo di fatto, spesso, solo immagini statiche.

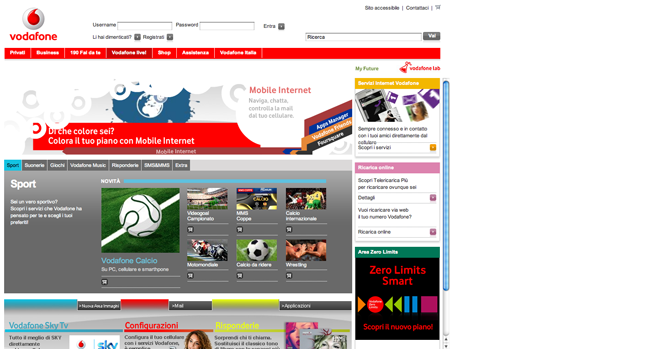
La bestia nera è “Vodafone live!”, senz’altro. Questa sezione ospita all’interno di un frame (!) con altezza fissa (!!) un’altra pagina con un design decisamente diverso dal resto del sito (!!!), a partire dalle animazioni in Flash più articolate fino ai colori e alla distribuzione del layout; un chiaro esempio: il grande box (della stessa larghezza dell’animazione in Flash) con sfondo a gradiente grigio scuro e le scritte prevalentemente in bianco e poi di altri svariati colori.
Lete

L’indice di questo sito mostra semplicemente il logo, l’invito a entrare nel sito, un video di beneficenza e i consigli riguardo la risoluzione (1024x768px) e la raccomandazione di accendere le casse. In genere questo è il momento in cui io le spengo.
A parte questo, la nostra splendida splash page, con pochissimo contenuto e troppo peso, è impaginata con dei div inseriti in una gran bella tabella.
Non ci lasciamo intimorire e entriamo nel sito: un pop-up di 1024x692px si apre accompagnato da una musichetta in loop e dal frusciare dell’acqua, mentre anche il video sullo sfondo si ripete mostrandoci la bottiglia che entra, che esce, che si dissolve, i giocatori del Napoli alternati a una famigliola e alla famosa Particella di Sodio, con i relativi slogan (dei quali quello della famiglia si sovrappone anche al testo del menu).
Neanche a dirlo, il sito è realizzato completamente in Flash e per ovvi motivi completamente sulle tonalità del celeste, azzurro e blu.
Il mix di testi non scalabili e colori poco contrastati, rendono la lettura difficile anche per chi ha un’ottima vista.
Più si sale nel livello di approfondimento delle informazioni, più le scritte diventano piccole e aumenta la difficoltà di lettura.

I box che contengono molte informazioni sono dotati di due pulsanti stile che scrollano il contenuto semplicemente al passaggio del mouse, ma non permettono lo scroll del mouse o della tastiera.
Infine, ovviamente, mancano completamente contenuti alternativi e il sito risulta “invisibile” con Flash o javascript disabilitati.
Conclusioni
Tutto ciò è un ostacolo per trovare le informazioni che probabilmente ricerchi sui siti che visiti, così è per me, per te, e per gli utenti dei nostri siti. E’ per questo che il problema è importante ed è fondamentale sapere quali sono gli errori da evitare.
Ti sei mai trovato dalla parte dell’utente che non sa dove andare o cosa fare per trovare quello che cerca? Perché non mi racconti la tua esperienza?



























56 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Manuel Molossi and mtx_maurizio, Antonino Scarfì. Antonino Scarfì said: RT @yiw Accessibilità…