jQuery Mobile: La gestione avanzata delle liste

Continuiamo la serie di tutorial dedicati a jQuery Mobile con questo articolo nel quale svilupperemo una piccola applicazione con tanto di database e chiamate asincrone. Lo scenario sarà l’ottimizzazione per dispositivi mobili della pagina degli autori di YIW. Il risultato finale é visualizzabile su questa pagina di esempio (per semplificazione ho considerato solo tre autori).
Ora mettiamoci al lavoro.
Creazione del database
Iniziamo con il creare un nuovo database che chiameremo mobile ed al suo interno la tabella autori che comprenderà i seguenti campi:
- id
- nome
- descrizione
- immagine
- sito
- ruolo
CREATE TABLE IF NOT EXISTS `autori` ( `id` int(2) unsigned NOT NULL AUTO_INCREMENT, `nome` varchar(50) NOT NULL, `descrizione` text NOT NULL, `immagine` varchar(50) NOT NULL, `sito` varchar(50) NOT NULL, `ruolo` varchar(60) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=4 ;
Popoliamo la tabella autori con i seguenti dati:
INSERT INTO `autori` (`id`, `nome`, `descrizione`, `immagine`, `sito`, `ruolo`) VALUES (1, 'Maurizio Tarchini', 'Maurizio è sposato con la triade PHP - MySql - Apache e, non pago, ha un''amante chiamata jQuery. Ha un blog dove cerca di descrivere nei minimi particolari sia la moglie che l''amante. La sua vera specialità è la realizzazione di gestionali complessi anche se non rifiuta mai un sito web. ', 'maurizio.jpg', 'https://www.mtxweb.ch/php_learn', 'Web Developer'), (2, 'Sara Presenti', 'Web designer, lavora nel campo della grafica e dello sviluppo web da sei anni e al momento oltre a collaborare con una web agency gestisce con successo la sua attività di freelance sotto il nome di mascara design. Come molti freelance si è abituata a gestire più ruoli, spaziando dalla grafica cartacea allo sviluppo del codice xhtml e css; nonostante questo la sua passione rimane, sempre e comunque, la grafica per il web.', 'sara.jpg', 'www.mascaradesign.it', 'Web Designer'), (3, 'Nando Pappalardo', 'Nando è amministratore di Edi Group, società di Comunicazione e Formazione fondata nel 2005. È inoltre Trainer Microsoft e docente di Webdesign con anni di esperienza, anche in qualità di progettista, in corsi di Formazione Professionale regionali e privati. ', 'nando.jpg', 'https://www.yourinspirationweb.com', 'Imprenditore e Trainer');
Creare il file di connessione
Creiamo ora il file db_config.php che conterrà i parametri di connessione al nostro database:
define("HOST", "localhost");
define("DB", "mobile");
define("DB_USER", "root");
define("DB_PASSWORD", “**********”);
La classe per la gestione dell’applicazione
Creiamo un nuovo file denominato authorList.class.php. La classe che svilupperemo in questo file dovrà fornire i metodi per estrarre la lista degli autori dal database e mostrare i dettagli di ogni singolo autore.
Iniziamo ad includere il file con i parametri di connessione al database e a dichiarare la classe authorList:
include_once 'db_config.php';
class authorList
{
private $conn;
public $detalis;
Come vedi abbiamo anche dichiarato due proprietà; una privata (conn) che conterrà la risorsa di connessione ed una pubblica (details) che conterrà l’oggetto con i dettagli dell’autore.
Ora dichiareremo il metodo per la connessione al database che invocheremo nel costruttore di classe, in questo modo:
public function __construct()
{
$this->dbConnect();
}
private function dbConnect()
{
$this->conn = mysql_connect(HOST,DB_USER,DB_PASSWORD) OR die("Impossibile connettersi al database");
mysql_select_db(DB,$this->conn);
}
A questo punto lasciamo in sospeso questo file ed iniziamo a sviluppare la pagina principale.
Sviluppare la pagina principale
Creiamo un nuovo file e chiamiamolo autori.php. Iniziamo adesso con l’includere le librerie necessarie:
<!DOCTYPE html>
<html>
<head>
<title>jQueryMoblie</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="https://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
<script src="https://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="https://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
</head>
<body>
</body>
</html>
Nel body inseriamo l’header della pagina:
<div data-role="page" id="lista">
<div data-role="header">
<h1>Lista Autori</h1>
</div>
Ora dovremo inserire il contenuto che nella fattispecie é la lista degli autori. Andremo ovviamente a leggere i dati che ci servono dal database, ma prima vediamo quali sono le convenzioni del markup per ottenere una lista come quella che vogliamo (ovvero con l’immagine dell’autore).
Abbiamo visto nell’articolo precedente che le liste devono avere l’attributo data-role=”listview”.
Anche nel nostro caso dovremo procedere in questo modo; per quello che riguarda l’immagine basterà inserirla nell’elemento di lista. jQuery Mobile provvederà a ridimensionarla e a posizionarla correttamente.
Vediamo un esempio di come va dichiarata la nostra lista (lo vediamo in modo statico, poi svilupperemo il metodo che la produrrà in modo dinamico).
<div data-role="content">
<ul data-role="listview" data-theme="d">
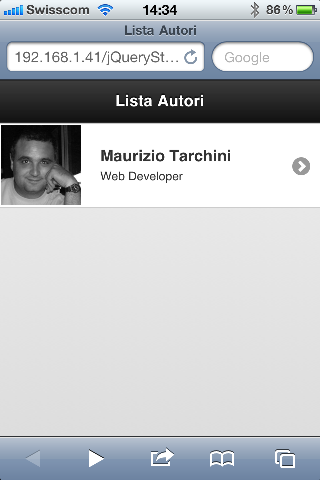
<li><a href="#" id="1"><img src="maurizio.jpg" /><h3>Maurizio Tarchini</h3><p>Web Developer</p></a></li>
</ul>
</div>
Otterremo questo risultato:

Chiaramente a noi serve che la lista sia costruita in base alle informazioni contenute nel database. E’ giunto il momento di tornare sul file authorList.class.php.
Sviluppare il metodo per la visualizzazione della lista autori
Il metodo showList() dovrà semplicemente leggere le informazioni di tutti gli autori e creare dinamicamente la lista con il formato che abbiamo visto precedentemente.
public function showList()
{
$sql = "SELECT id,nome,immagine,ruolo FROM autori ORDER BY nome";
$res = mysql_query($sql,$this->conn);
while($row = mysql_fetch_object($res))
{
echo '<li><a href="#" id="' . $row->id . '" class="item"><img src="' . $row->immagine . '" /><h3>' . $row->nome . '</h3><p>' . $row->ruolo . '</p></a></li>';
}
}
Nota una cosa importante: ad ogni link assegniamo un id che praticamente corrisponde all’id dell’autore. Questo servirà in seguito per avere un riferimento univoco da inviare al server nella chiamata ajax.
Già che siamo su questo file, sviluppiamo anche l’altro metodo, quello che fornirà i dettagli dell’autore scelto.
public function showAuthor()
{
$id = (int)$_GET['id'];
$sql = "SELECT * FROM autori WHERE id=$id";
$res = mysql_query($sql,$this->conn);
$this->detalis = mysql_fetch_object($res);
}
Come vedi selezioniamo tutti i dati dell’autore il cui id é uguale all’id passato nella variabile GET. In seguito inseriamo l’oggetto risultante nella proprietà details.
Alla fine del documento istanziamo la classe, in questo modo:
$author = new authorList();
Ed ecco la classe completa
include_once 'db_config.php';
class authorList
{
private $conn;
public $detalis;
public function __construct()
{
$this->dbConnect();
}
private function dbConnect()
{
$this->conn = mysql_connect(HOST,DB_USER,DB_PASSWORD) OR die("Impossibile connettersi al database");
mysql_select_db(DB,$this->conn);
}
public function showList()
{
$sql = "SELECT id,nome,immagine,ruolo FROM autori ORDER BY nome";
$res = mysql_query($sql,$this->conn);
while($row = mysql_fetch_object($res))
{
echo '<li><a href="#" id="' . $row->id . '" class="item"><img src="' . $row->immagine . '" /><h3>' . $row->nome . '</h3><p>' . $row->ruolo . '</p></a></li>';
}
}
public function showAuthor()
{
$id = (int)$_GET['id'];
$sql = "SELECT * FROM autori WHERE id=$id";
$res = mysql_query($sql,$this->conn);
$this->detalis = mysql_fetch_object($res);
}
}
$author = new authorList();
Ora andiamo ad inserire la lista dinamica nella pagina principale (autori.php) in questo modo:
<div data-role="content">
<ul data-role="listview" data-theme="d">
<?php
include_once 'authorList.class.php';
$author->showList();
?>
</ul>
</div>
A questo punto la pagina principale dovrebbe essere funzionante.
Sviluppare la pagina di supporto
Sviluppiamo ora la pagina di supporto (result.php), quella alla quale sarà indirizzata la richiesta ajax e che restituirà i dettagli dell’autore scelto.
Iniziamo con l’includere la classe authorList ed invocare il metodo showAuthor().
<?php include_once 'authorList.class.php'; $author->showAuthor(); ?>
In seguito l’header della pagina
<div data-role="page" id="dettaglio">
<div data-role="header">
<h1>AUTORE</h1>
</div>
E infine il contenuto della pagina che creeremo dinamicamente grazie all’oggetto details che contiene tutte le informazioni necessarie.
<div data-role="content">
<h1><?php echo $author->detalis->nome; ?></h1>
<p><img src="<?php echo $author->detalis->immagine; ?>" /></p>
<p><?php echo $author->detalis->descrizione; ?></p>
<p>Sito web di <a href="<?php echo $author->detalis->sito; ?>"><?php echo $author->detalis->nome; ?></a></p>
</div>
Ecco la pagina result.php
<?php
include_once 'authorList.class.php';
$author->showAuthor();
?>
<div data-role="page" id="dettaglio">
<div data-role="header">
<h1>AUTORE</h1>
</div>
<div data-role="content">
<h1><?php echo $author->detalis->nome; ?></h1>
<p><img src="<?php echo $author->detalis->immagine; ?>" /></p>
<p><?php echo $author->detalis->descrizione; ?></p>
<p>Sito web di <a href="<?php echo $author->detalis->sito; ?>"><?php echo $author->detalis->nome; ?></a></p>
</div>
</div>
Implementare la chiamata ajax
Ora non ci resta che far arrivare alla pagina di dettaglio result.php l’id dell’autore che é stato scelto (all’evento click); iniziamo a rilevarlo.
$(document).ready(function(){
$('a.item').click(function(){
var id = $(this).attr('id');
});
});
Ora che abbiamo l’id dell’autore che é stato scelto possiamo eseguire la chiamata ajax. Lo faremo tramite un metodo specifico di jQuery Mobile ovvero changePage().
Grazie a questo metodo possiamo caricare il contenuto richiesto. jQuery Mobile provvederà ad inserirlo nella pagina utilizzando lo stesso modello che abbiamo visto nel primo tutorial.
Vediamo come implementare questo metodo:
$(document).ready(function(){
$('a.item').click(function(){
var id = $(this).attr('id');
$.mobile.changePage({
url: "result.php",
type: "get",
data: "id="+id
},"slide");
return false;
});
});
Come vedi é piuttosto semplice:
- il primo paramentro é rappresentato da una serie di valori (url, type e data come in una classica chiamata ajax);
- il secondo parametro indica il tipo di transizione; in questo caso é inutile dal momento che slide é la transizione di default.
Ancora un ultimo accorgimento: Traduciamo il bottone di ritorno (back) in italiano.
$.mobile.page.prototype.options.backBtnText = "indietro";
Ed ecco la pagina autori.php completa:
<!DOCTYPE html>
<html>
<head>
<title>jQueryMoblie</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="https://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
<script src="https://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="https://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.mobile.page.prototype.options.backBtnText = "indietro";
$('a.item').click(function(){
var id = $(this).attr('id');
$.mobile.changePage({
url: "result.php",
type: "get",
data: "id="+id
},"slide");
return false;
});
});
</script>
</head>
<body>
<div data-role="page" id="lista">
<div data-role="header">
<h1>Lista Autori</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-theme="d">
<?php
include_once 'authorList.class.php';
$author->showList();
?>
</ul>
</div>
</div>
</body>
</html>
jQuery Mobile: Conclusione
In questo tutorial abbiamo visto un’applicazione concreta di jQuery Mobile. Il risultato é certamente interessante é può naturalmente essere personalizzato senza alcun limite estendendo o modificando il foglio di stile.
Un ultimo appunto importante. Avremmo potuto anche fare diversamente. Ad esempio, utilizzando il modello che abbiamo visto nel primo tutorial, avremmo potuto caricare la lista ed i dettagli nello stesso documento e collegarli con un sistema di link interni. Sebbene funzionerebbe benissimo, questo sarebbe un errore. Ottimizzare per i dispositivi mobili significa anche prestare attenzione alla quantità di dati trasferiti, che ovviamente devono essere il meno possibile. La soluzione che abbiamo visto, in questo senso, é la più razionale. I dettagli vengono caricati solo quando é richiesto.
Il prossimo tutorial sarà più semplice ma non meno interessante. Vedremo infatti l’eccellente supporto fornito da jQuery Mobile allo sviluppo di form.































32 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo