I fattori del design emozionale: il protagonista è il colore
Gli aspetti emotivi legati alle pagine web sono diventati sempre più importanti considerando l’ampia diffusione di Internet ed il costante aumento del numero degli utenti in rete.
In questo articolo ti spiegherò brevemente alcuni studi che hanno indagato i principali fattori di design coinvolti nello suscitare emozioni, e poi ti proporrò i risultati di un intervista che ho effettuato ad alcuni designer, mostrandoti in particolare come il colore influenza la nostra percezione delle pagine web.
C’erano una volta le homepage funzionali
Quando agli inizi degli anni ‘90 gli utenti hanno iniziato ad utilizzare la rete ed i suoi servizi, le Homepage dei siti web dovevano innanzitutto focalizzarsi sul contenuto proposto e sulle funzionalità offerte, che dovevano essere intuitive e adeguate agli scopi prefissati dagli utenti.
Il campo dell’interazione uomo-macchina, ovvero dello HCI (human computer interaction), ha enfatizzato per molto tempo l’importanza degli aspetti di usabilità dei siti web e in particolare della loro efficienza e produttività. Le ricerche si sono focalizzate innanzitutto sugli aspetti cognitivi delle Homepage.
Con il passare degli anni però è risultato chiaro che questo non è sufficiente, e l’importanza dell’estetica nel design di interfacce utenti è diventate la chiave di svolta, per fornire agli utenti stessi esperienze emotive.
L’importanza di suscitare appropriate emozioni è aumentata costantemente: specialmente nel tentare di massimizzare l’effetto delle pubblicità online evocando emozioni specifiche, oppure nell’utilizzo del commercio elettronico[1] (le emozioni hanno assunto un ruolo fondamentale sia nella memorizzazione di un prodotto specifico, sia nei processi decisionali che l’utente attua per acquistarlo).
I principali fattori di design coinvolti nella progettazione emozionale
È su questi presupposti che alcuni studiosi coreani nei primi anni del 2000 hanno studiato le emozioni suscitate dalla visione di una determinata pagina web, individuando alcuni precisi fattori di design che influenzano le emozioni. I fattori di design individuati dagli studiosi sono sintetizzabili nei seguenti:
- gli oggetti in primo piano, ed in particolare sono state analizzate:
- le forme, misurandone l’orientazione, la dimensione e la forma geometrica;
- le textureutilizzate misurandone colori e forma;
- il colore degli oggetti in primo piano misurandone la tinta, la saturazione e la brillantezza;
- lo sfondo, ed in particolare sono analizzate le forme, le texture e i colori utilizzati;
- le relazioni tra oggetti in primo piano e sfondo, in particolare vengono analizzati come oggetti in primo piano il menù, il titolo e l’immagine principale: vengono misurate le differenze di tinta, di saturazione e di brillantezza con lo sfondo.
Dalle nostre parti invece, quasi contemporaneamente agli studi coreani, altri studiosi[2] hanno condotto una serie di esperimenti con l’obiettivo di creare uno strumento di misurazione dell’estetica percepita all’interno di alcuni siti web. La percezione degli utenti dell’estetica ha messo in evidenza due dimensioni: l’estetica classica e quella espressiva. L’estetica classica è pertinente alle caratteristiche che hanno contraddistinto l’estetica dall’antichità al XVIII secolo e riguarda l’ordine, la pulizia e la simmetria del design, (ti sei accorto che si tratta di fattori strettamente collegati alle regole di usabilità?). L’estetica espressiva si manifesta invece attraverso la creatività e l’originalità del designer, oltre che all’abilità di “rompere” le regole di design convenzionale. Ogni dimensione estetica è stata valutata da un ampio numero di utenti e per confermarne la validità sono stati introdotti successivamente altri quattro fattori per studiare in che modo si relazionassero con gli altri elementi. Questi fattori sono usabilità, piacere, qualità del servizio e allegria.
Questi sono solo alcuni degli studi che hanno coinvolto gli utenti nella valutazione delle emozioni suscitate da pagine web, e non sono gli unici fattori da considerare: le emozioni sono legate all’esperienza dell’utente, alle sue aspettative e al suo modo di interagire con un’applicazione digitale.
Aspetti emotivi del colore
Proviamo ora a concentrarci su un fattore in particolare: il colore!
Le varie teorie dei colori ci insegnano che da sempre questi sono stati oggetto di studio e dibattiti: essi hanno influito sulla pittura e sul design, oltre ad essere considerati espressivi di particolari emozioni o stati psicologici.
Oltre alla conoscenza degli accostamenti armonici e cromatici di carattere generale che stanno alla base del design di un sito web, il progettista dovrà tenere conto anche di ulteriori, importanti fattori.
Il colore è un veicolo comunicativo importantissimo, e la relazione tra colore ed emozioni è ben nota agli esperti di marketing. Il colore influenza l’umore e può evocare diverse emozioni che vanno dalla passione, all’amore fino alla paura e all’aggressività.
Anche la cultura, l’età e il genere dei consumatori-utenti giocano un ruolo molto importante.
Più in dettaglio, affinché i colori scelti abbiano l’effetto desiderato sugli utenti target del sito web, è bene in fase di progettazione considerare:
- la nazione, la posizione geografica e in generale la cultura di riferimento degli utenti: La ricerca effettuata da un professore dell’Università dell’Illinois, Surya Vanka ha esplorato i diversi significati dei colori di nazioni diverse. A tale proposito è da segnalare questo sito sitoxeros – colorguide.
- il tipo di prodotto, e quindi la categoria merceologica di appartenenza del sito: Se un grafico pubblicitario proponesse dei sacchetti a strisce gialle e bianche per il caffè e della carta a pallini azzurri per un pacco di spaghetti, andrebbe del tutto fuori strada, in quanto questi motivi non si addicono né formalmente né coloristicamente al prodotto presentato [3] Lo stesso ragionamento è valido per i siti web: colori che possono rivelarsi di successo per un sito di un certo settore merceologico, potrebbero essere completamente sbagliate per il sito di un altro settore. In queste scelte giocano un ruolo importantissimo le aspettative dell’utente nei confronti del particolare prodotto.
- l’età degli utenti che si vuole raggiungere attraverso il sito: i colori utilizzati saranno molto diversi nel caso di un sito il cui target è infantile e preadolescenziale, rispetto ad un sito che si vuole rivolgere ai giovani tra i 18 e i 35 anni. Inoltre, anche se non è questo l’articolo in cui ti voglio parlare di accessibilità, la scelta dei colori e dei contrasti fra oggetti in primo piano e sfondo, risulta ancora più cruciale quando il target di un sito è composto da utenti di una certa età. In questo caso entrano in gioco ulteriori fattori legati all’accessibilità che influenzano le scelte cromatiche, come la leggibilità e le problematiche relative alle carenze visive o alle disabilità degli utenti.
- il genere degli utenti: la sensibilità nei confronti delle differenze fra donne e uomini da sempre è stata accentuata, a volte addirittura estremizzata, dal colore, basti pensare all’associazione che viene fatta comunemente tra i toni del rosso fino al rosa per il mondo femminile (colori caldi-tiepidi) e quelli dei toni di blu fino all’azzurro (toni freddi) o al grigio (acromaticità) per il mondo maschile.
E… se intervistassimo i designer?
La mia indagine però non si è fermata all’analisi di siti web e di articoli scientifici e di libri e di riviste di design…bensì armata di carta e penna, ho deciso di rafforzare le mie impressioni sull’importanza dei colori e dei fattori di design principali fin qui individuati, andando a chiederlo direttamente a loro: i designer.
Ho così predisposto un’intervista informale, ovvero un’intervista che non ha finalità statistiche considerando l’esiguo numero di persone coinvolte (cinque grafici e designer con esperienza nel campo più che quinquennale), ma che può supportare la mia ipotesi iniziale: il colore è importante e si può considerare fondamentale nel suscitare emozioni!
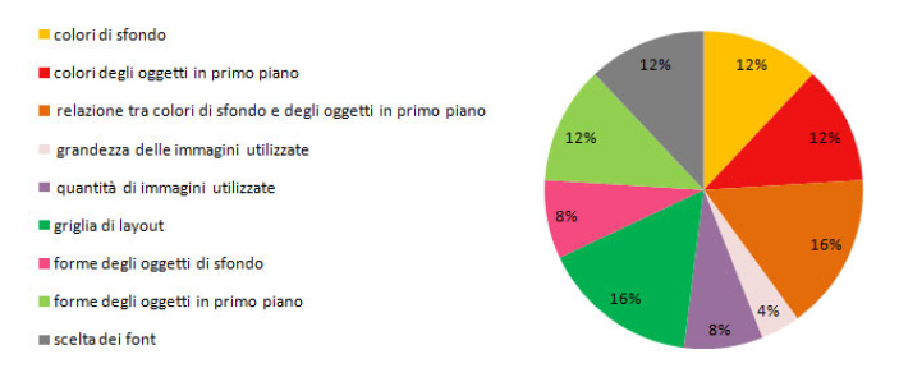
Anche le interviste hanno messo in evidenza come, ai fini della progettazione grafica di una pagina web, gli elementi da tenere in considerazione siano molti ed eterogenei. Ho così proposto di valutare su una scala di importanza i diversi fattori individuati precedentemente e il responso è stato abbastanza equilibrato.
Come puoi vedere nel grafico a torta, i colori di sfondo, il colore degli oggetti in primo piano, la relazione tra colori di sfondo e degli oggetti in primo piano, incidono complessivamente per il 40% nelle scelte di progettazione visuale di una pagina web.
Inoltre alla domanda, “quali sono gli elementi chiave per la progettazione emozionale” gli intervistati hanno più o meno concordato su alcuni punti:
- un sito emozionante è un sito che attrae, in cui si riesce a colpire il navigatore;
- la progettazione per una particolare emozione è insita nella costruzione di ogni sito: comunicare un messaggio, significa stimolare una certa emozione negli utenti, per cui è molto importante studiare il brand, la scelta dei colori sociali e gli opportuni accostamenti;
- il colore è la proprietà visiva che viene percepita immediatamente, senza aver bisogno di essere interpretata;
- i fattori più importanti sono gli accostamenti di colore, l’uso di immagini appropriate e dei font.
Insomma, dalla nostra abbiamo la certezza granitica che questi fattori sono davvero fondamentali per costruire pagine per emozionare. Ma non è ancora finita!
Diverse domande sorgono ora spontanee, tipo: come mescolare tra di loro questi fattori? Quali accostamenti di colore scegliere? Quali colori devono arrivare prima di altri a seconda del sito da progettare? Quali devono essere i colori di primo piano e di sfondo, e la loro relazione?
Io ho elaborato una proposta a tale proposito, partendo da un presupposto: riuscire a suddividere le emozioni in “macro-categorie”. Mi sono fatta aiutare da 30 persone per suddividere queste emozioni, espresse da degli aggettivi, e ho poi realizzato dei prototipi, associandoli a ciascuna di queste categorie. Il lavoro non sono riuscita a testarlo e, quindi non è completo.
Magari prossimamente te ne parlerò!
Ma prima voglio sapere tu ‘o creatore di digitali opere’, cosa ne pensi dei colori? Come li misceli nella tua tavolozza? Come decidi i font o le immagini da usare? Cosa ne pensi?
[1] (Kim & Moon, 1998).
[2] (Lavie &Tractinsky, 2003)
[3] (Itten, 1961).

































3 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo