Corso di grafica web: gli schemi colore
La scorsa settimana siamo entrati nel “vivo” della progettazione grafica, con un piccolo accenno alla teoria del colore. Nella lezione di oggi e in quella della prossima settimana approfondiremo ulteriormente tutto ciò che riguarda l’utilizzo dei colori nella fase di design: vedremo quali sono gli schemi di colore più utilizzati, cercheremo di capire il significato nascosto dei colori – e, di conseguenza, quando utilizzare un colore piuttosto che un altro – e infine passeremo dalla teoria alla pratica, definendo una palette cromatica per alcuni layout di esempio.
Pronto per affrontare un nuovo lunedì di studio?
Gli schemi di colore
Tutta questa teoria ti appare un po’ ostica, e tutto ciò che vuoi è sapere qual è il colore più efficace per il tuo sito web? Un po’ di pazienza, ci stiamo arrivando. Il primo passo per sfruttare in mondo consapevole una palette di colori riguarda l’utilizzo di uno schema di colore.
Uno schema di colore è una combinazione armoniosa e visivamente gradevole di colori, abbinati tra loro sulla base della loro posizione nella ruota che abbiamo analizzato qualche pagina addietro.
Esistono numerose combinazioni di colore (alcune molto complesse e spesso un po’ troppo azzardate da mettere in pratica); per semplificare le cose in questo capitolo ci limiteremo ad analizzare quelle più comuni.
Monocromatico
Lo schema monocromatico, cosi come fa intuire il nome stesso, fa uso di una sola tinta, con tutte le sfumature e le tonalità che ne conseguono: per esempio, uno schema monocromatico blu avrà una palette di colori che andranno dal blu più scuro al celeste, senza manifestare colori appartenenti ad una scala cromatica differente.
Alcuni esempi di schema monocromatico nel web design

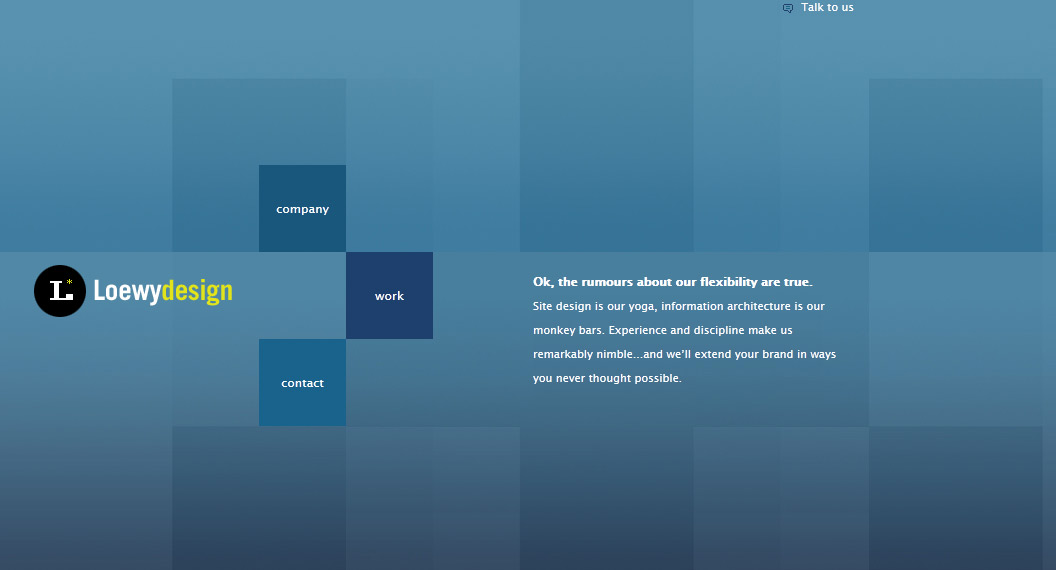
Figura 01 – Home page del sito Loewi Design
Il sito Loewi design, ad eccezione dalla nota di colore verde data dal logo, mostra un perfetto esempio di schema monocromatico in quanto sia il background sia le sezioni quadrate in cui è inserito il menu di navigazione sono disegnate nella scala cromatica del blu.

Figura 02 – Home page del sito Lipton Mint Tea
Il sito della Lipton ha una piacevole tonalità monocromatica verde. Molto efficace per un prodotto che deve esprimere freschezza.
Figura 03 – Home page del sito Piro Pixel
Piropixel ci mostra uno schema monocromatico arancione (che con l’aggiunta di nero tende al colore marrone).

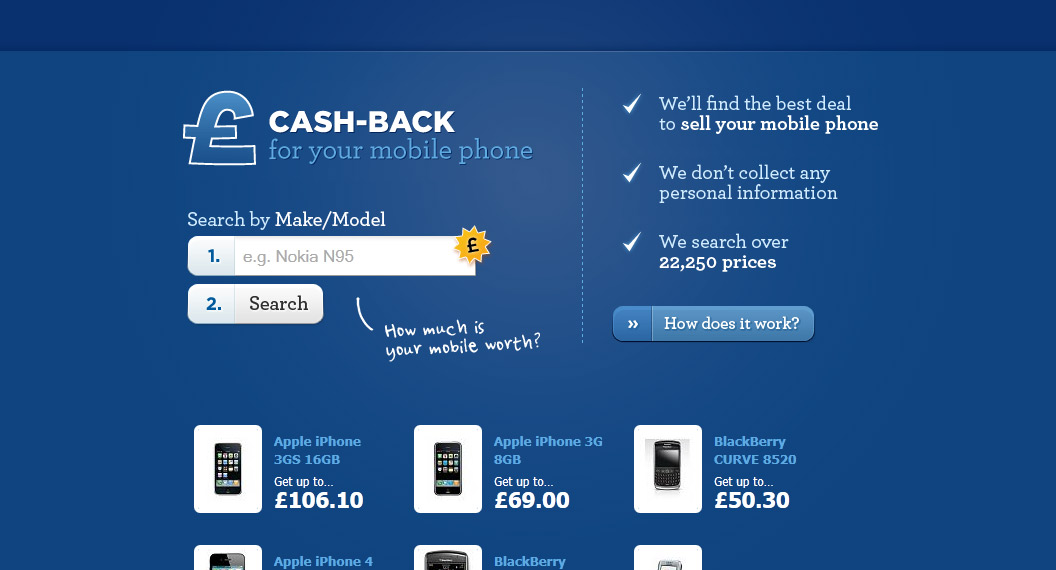
Figura 04 – Home page del sito Cell Zone
Anche sul sito CellZone troviamo tonalità cromatiche uniformi, basate su diverse sfumature di blu.
Molti designer preferiscono lavorare attingendo ad una palette tendenzialmente monocromatica: il layout appare più minimal, non c’è il rischio di scegliere colori che fanno a pugni tra di loro ed è più facile enfatizzare i contenuti veramente importanti, visto che non ci sono fonti di colore a distrarre l’occhio dell’utente.
D’altra parte, con una scelta grafica simile, c’è il rischio di progettare un layout piatto, poco accattivante e comunicativo, e incapace quindi di generare punti focali in quelli che saranno i contenuti della pagina. Inoltre, cosa non meno importante, per un designer può essere decisamente frustrante lavorare con una palette cosi limitata.
Palette monocromatiche
L’immagine seguente mostra alcuni esempi di palette monocromatica. Realizzarne una è del resto molto semplice, basta scegliere una tinta e utilizzarla in tutte le sue sfumature.

Figura 05 – Alcuni esempi di palette monocromatica
Acromatico
Lo schema acromatico è quello più facile da comprendere e, di conseguenza, da mettere in pratica: si tratta di uno schema che potremmo grossolanamente definire “senza colori”, e che si basa sul nero, il bianco, e i grigi.
Alcuni esempi di schema acromatico nel web design

Figura 06 – Home page del sito Stemo

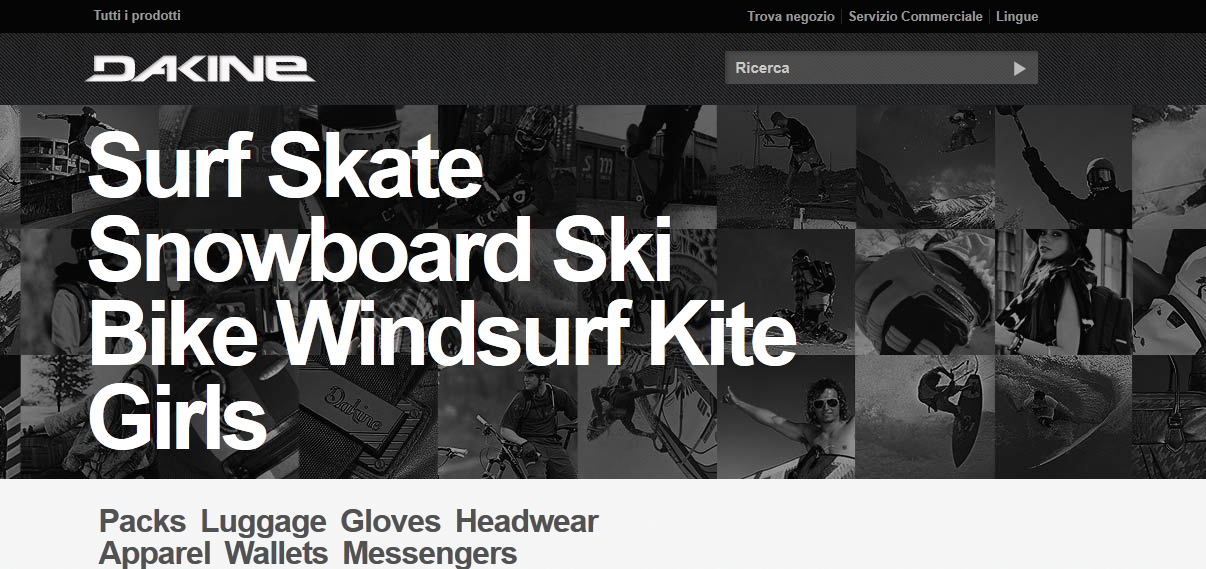
Figura 07 – Home page dell’e-commerce Dakine

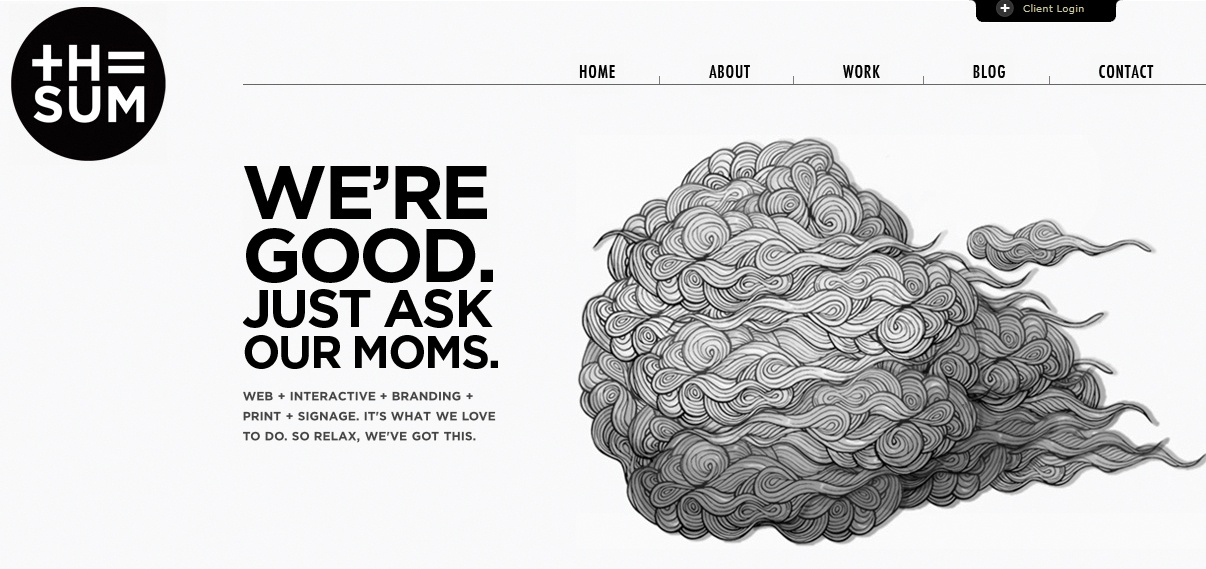
Figura 08 – Home page del sito The Sum

Figura 09 – Home page del sito Made by Craft
Anche questo stile ha non pochi estimatori: elegante e sofisticato, anche se un po’ freddo e formale, il connubio tra il bianco e il nero rimane un must have intramontabile di numerosi progetti di design.
Palette acromatiche
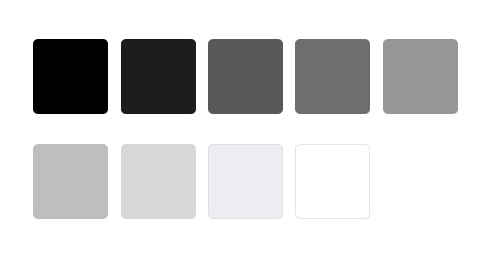
Vediamo un esempio di palette acromatica: anche in questo caso le tonalità sono molto semplici da riprodurre, dato che non contemplano altri colori all’infuori del bianco, del nero e di diverse sfumature di grigio.

Figura 10 – Una palette acromatica
Complementare
Lo schema complementare è molto frequente nel web design, perché permette di accostare in modo semplice e immediato dei colori nettamente in contrasto tra loro. L’effetto è decisamente interessante: gli abbinamenti sono armoniosi, accattivanti e particolarmente efficaci.
Utilizzare uno schema complementare è molto semplice: basta scegliere dalla ruota dei colori due colori diametralmente opposti: per esempio il colore complementare del rosso è il verde, e quello del blu è l’arancione.
Alcuni esempi di schema complementare nel web design
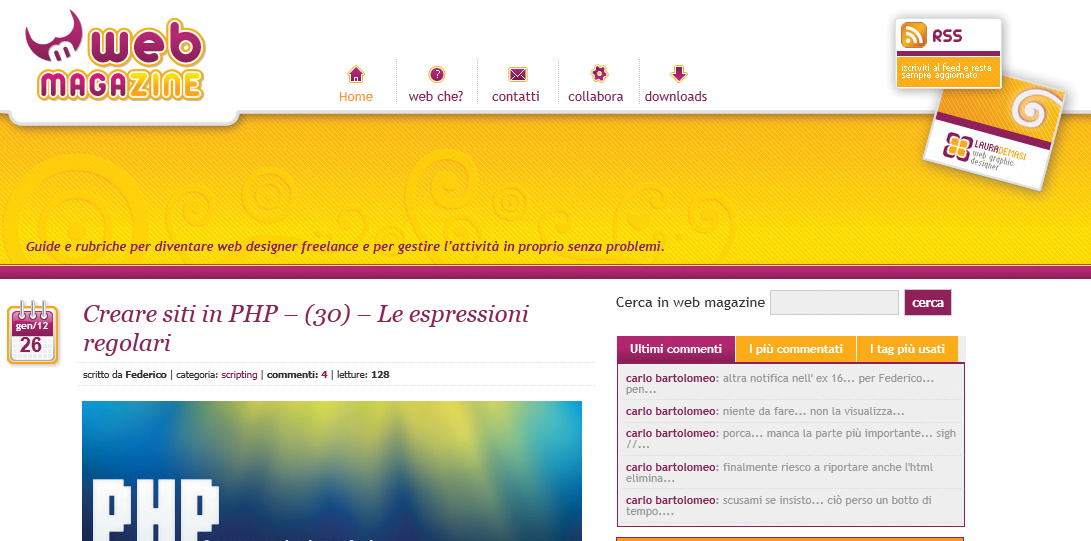
Un esempio tutto italiano: la home page del blog Web Magazine fa un uso audace di due colori complementari, il giallo e il viola:

Figura 11 – il blog Web Magazine
Anche nel sito Web Munky troviamo l’accostamento viola/giallo:

Web Munky: ancora viola e giallo
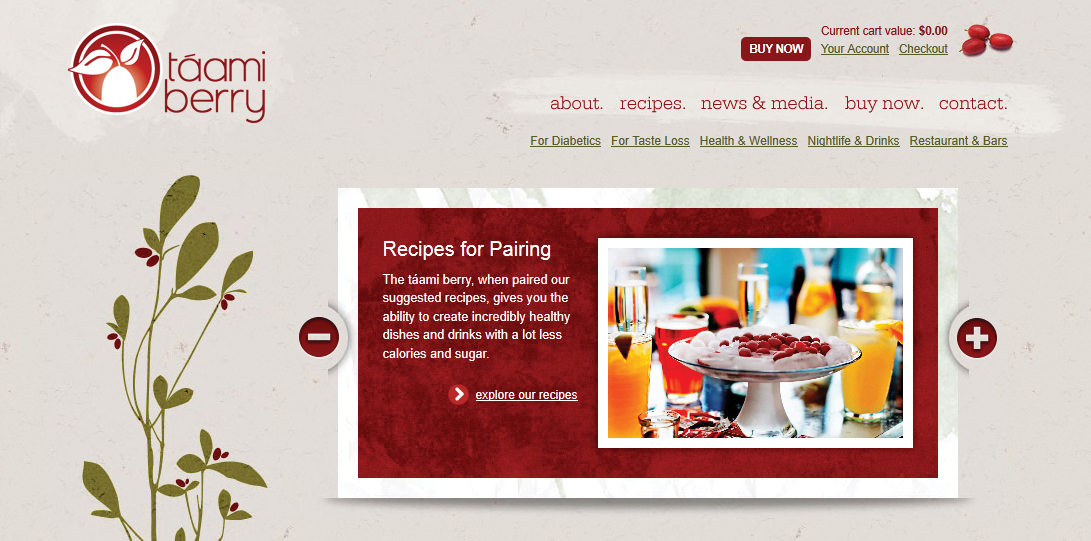
Rosso e verde nel layout del sito Taami Berry:

Figura 13- Home page di Taamy Berry
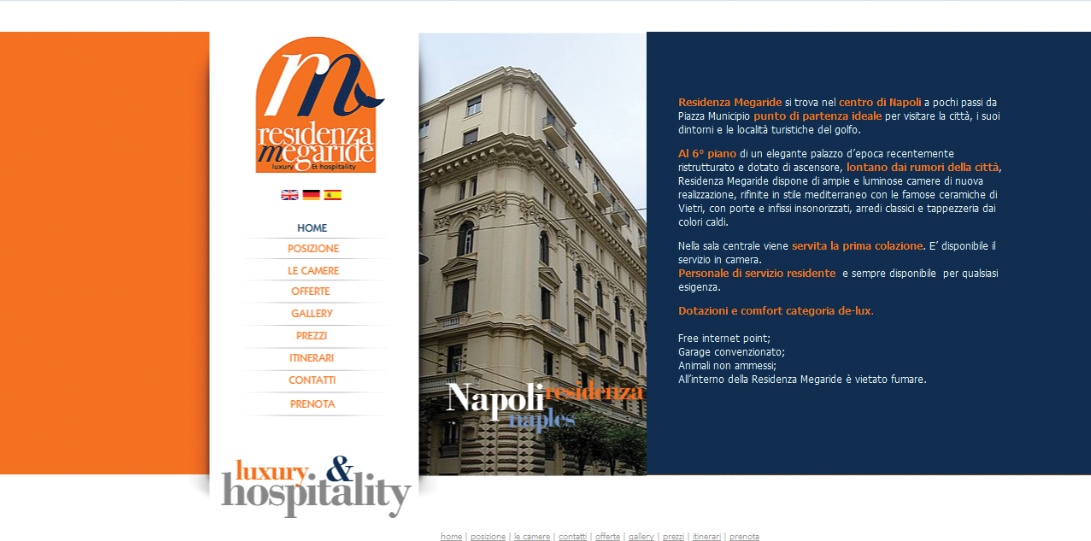
Blu e arancione nel sito della Residenza Megaride di Napoli:

Figura 14 – Hotel Megaride
Palette complementari
Curiosi di sperimentare con i colori complementari nei vostri progetti grafici? Vediamo qualche abbinamento di questo particolare schema colore.

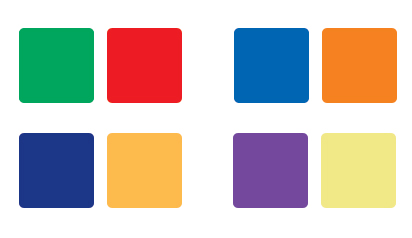
Figura 15 – Gli abbinamenti più comuni in uno schema complementare
Contrastante
In uno schema contrastante si combina un colore con una tinta posizionata a destra o a sinistra del suo complementare nella ruota dei colori.
Un esempio? Abbiamo visto che il colore complementare del rosso è il verde; il suo colore contrastante è invece il blu, che è per l’appunto posizionato immediatamente a destra del verde nella ruota dei colori.
Alcuni esempi di schema contrastante nel web design
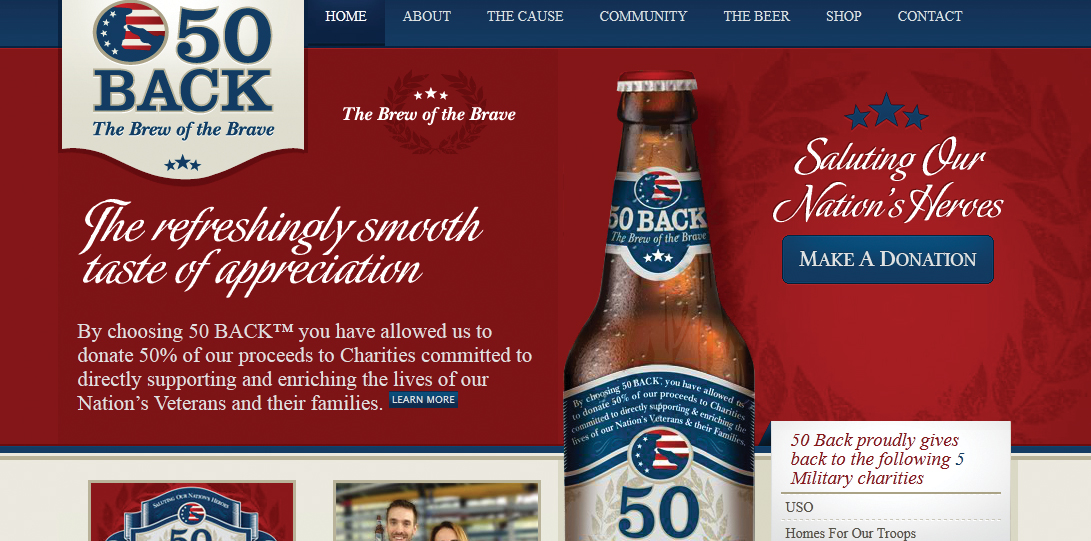
Rosso e Blu in un layout veramente accattivante: è il sito della birra 50 Back:

Figura 16 – Sito della birra 50back
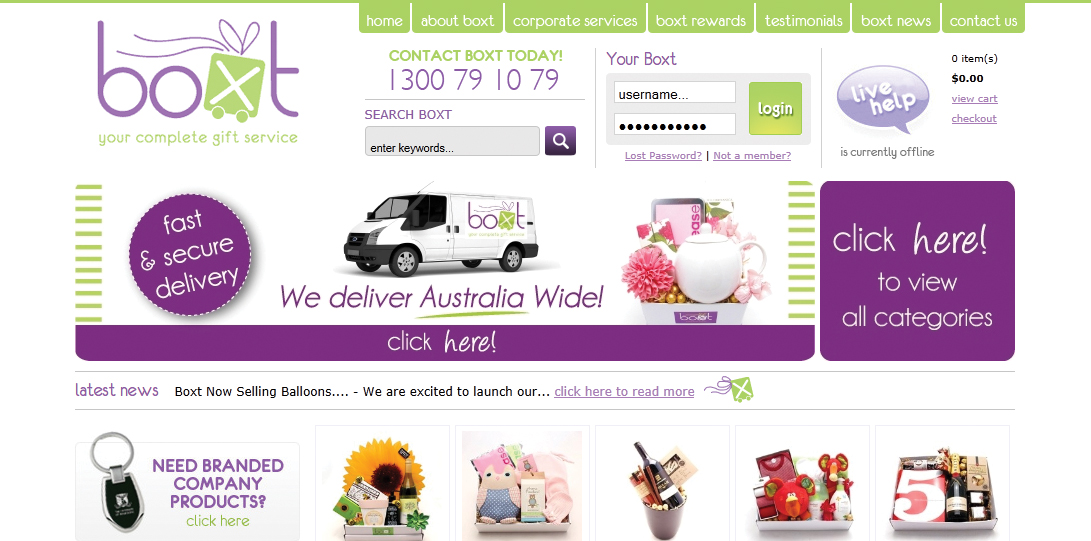
Cerchi un contrasto un po’ fuori dal comune? Viola e verde, come nel sito Boxt:

Figura 17 – Home del sito Boxt
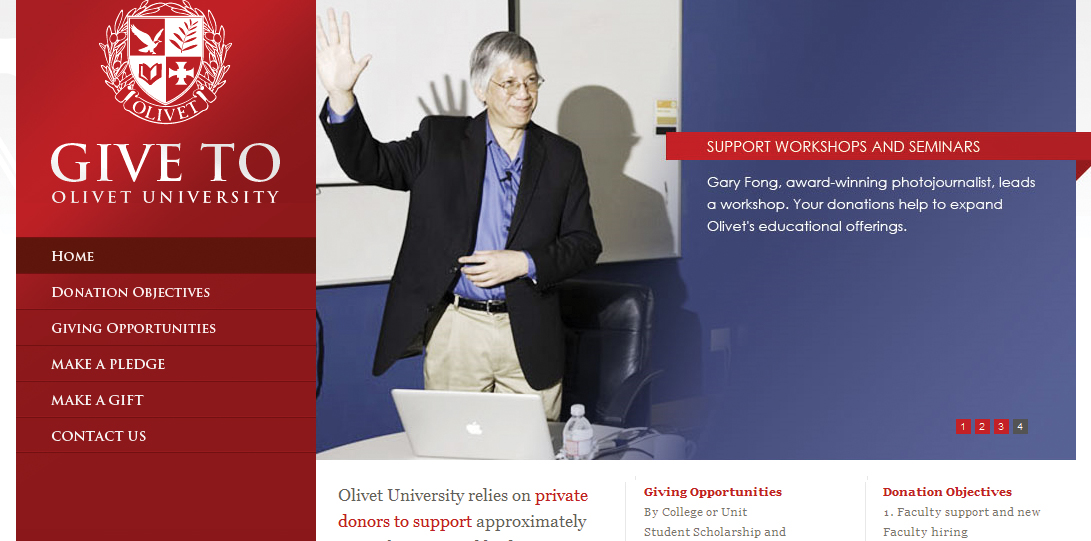
Rosso e Blu nel sito della Olivet University:

Figura 18 – Il sito della Olivet University
Palette contrastanti
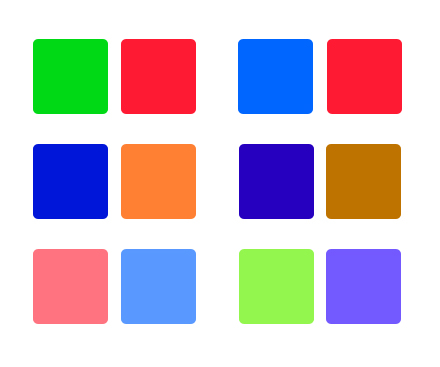
Ecco qualche altra combinazione di colori contrastanti:

Figura 19 – Alcuni abbinamenti in uno schema contrastante
E non è finita qui! Esistono altri schemi di colore, come il complementare spezzato (che combina una tinta con le due tinte ai lati del suo complementare nella ruota dei colori), lo schema neutro, lo schema di triade terziaria..le combinazioni sono numerose, quasi infinite, e sempre più complesse.
Per quanto ci riguarda ci limitiamo agli schemi già visti, ovvero a quelli più comuni in un qualsiasi progetto di web design. Se sei un fanatico dei colori e vuoi approfondire l’argomento, ti consiglio la lettura del “Libro completo di Armonia Cromatica” di Tina Sutton e Bride M.Whelan: in ogni capitolo troverai anche una raccolta di palette con cui sbizzarrirti nelle tue composizioni grafiche.
Per questa settimana è tutto….la prossima settimana parleremo di un argomento che ho molto a cuore: la psicologia del colore. Non mancare!
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste






























19 commenti
Trackback e pingback
[...] Gli schemi colore [...]
[...] Gli schemi colore [...]
[...] Gli schemi colore [...]
[...] Gli schemi colore [...]
[...] Gli schemi colore [...]