Corso di grafica: tipografia sul web, come comunicare con i font?
La tipografia è una componente essenziale di un qualsiasi progetto grafico: più delle immagini e dei colori, la vera anima della grafica che progetteremo è data dalle parole, da ciò che tramite di esse comunichiamo, e dal loro impatto visivo.
Si dice che una buona tipografia rappresenti l’ottanta per cento di una grafica efficace, gradevole e funzionale. Si tratta di un mito affascinante quanto difficile da sfatare: sul web è possibile trovare centinaia di layout in stile minimal, e la maggior parte di essi è capace di attirare positivamente la nostra attenzione grazie ad una perfetta armonia tra estetica e leggibilità dei font.
Fin dagli inizi la tipografia sul web ha manifestato diversi limiti rispetto a quella riservata alla grafica tradizionale: la scelta dei font impiegabili nei progetti di web design era molto circoscritta, e questo ovviamente era decisamente demotivante per i designers che dovevano rassegnarsi a lavorare con una manciata di font web-safe, a discapito della loro creatività e della resa estetica dei layout.
Fortunatamente con il tempo il progresso è arrivato anche sul web. La tipografia applicata al web design è adesso una vera e propria arte che consente ai web designer una libertà d’azione particolarmente ampia: oggi nessuno ci vieta di sperimentare con font ed effetti tipografici diversi a seconda dei risultati – visivi e comunicativi – che desideriamo ottenere.
Prima di cominciare, però, dobbiamo approfondire quei concetti – teorici e pratici- che ci permetteranno di ottenere una tipografia efficace ed equilibrata. Come insegna David Jury, un noto tipografo e autore, “le regole possono essere infrante, ma mai ignorate“: per lavorare in modo professionale occorre sempre e comunque partire da quelle che sono le basi dell’argomento trattato.
Le basi: anatomia di un carattere tipografico
Cominciamo il nostro viaggio all’interno della tipografia dando un’occhiata approfondita alla struttura generale di un font e quella dei suoi singoli caratteri, ovvero delle lettere che formano le parole delle nostre pagine web. Questo ci aiuterà a capire come agire su determinati dettagli per ottenere una tipografia più leggibile e aggraziata.
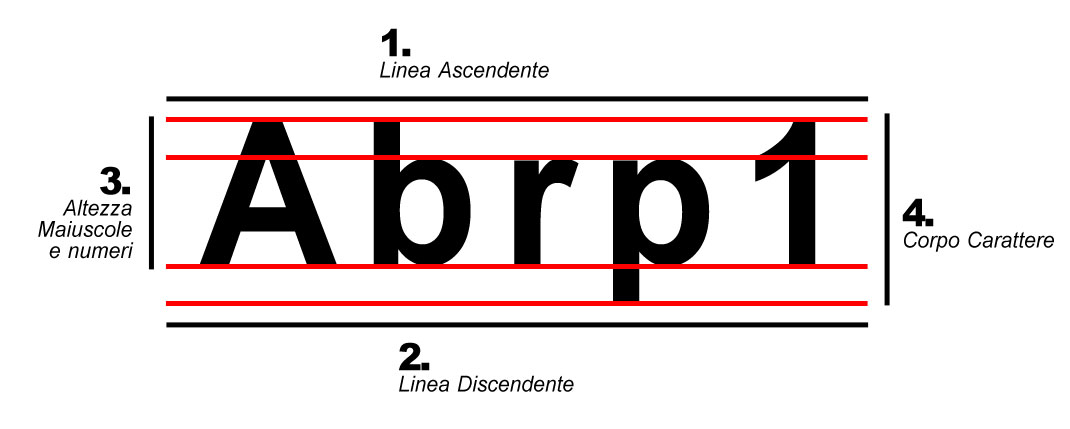
Nell’esempio che segue prendiamo come riferimento un font classico, l’Arial.


1- Linea Ascendente: scrivi una parola con il font che preferisci e immagina di tracciare una linea sopra la lettera più alta (nel nostro caso la A maiuscola). Questa linea prende il nome di linea ascendente e definisce il punto di altezza massimo del carattere.
2- Linea Discendente: in questo caso traccia una linea immaginaria nel punto più basso del tuo carattere. Generalmente questa linea è definita dalle stanghette delle lettere “con asta discendente”, ovvero le p, le q e le g.
3- L’altezza delle maiuscole e dei numeri: definisce l’altezza massima di un carattere, prendendo come riferimento le maiuscole e i numeri dello stesso. Quest’altezza non tiene conto delle lettere con asta discendente (nell’esempio non si valuta la misura della stanghetta della lettera “p”).
4- Il corpo del carattere misura l’altezza totale del carattere, dalla linea ascendente a quella discendente.
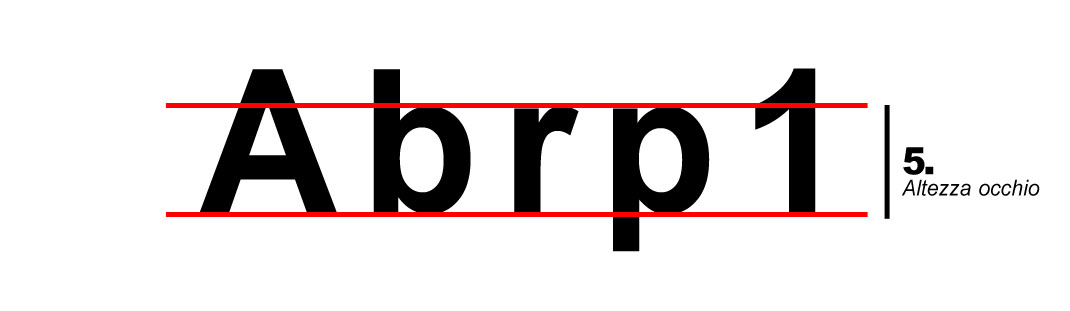
5- Occhio del carattere: misura l’altezza del carattere senza tenere conto delle maiuscole, dei numeri e delle lettere con asta discendente. Nel nostro esempio l’occhio è l’altezza definita dalle lettere b e r.
Dopo aver analizzato la struttura base di un font, possiamo rivolgere la nostra attenzione ai dettagli dei singoli caratteri che lo compongono. Per comprendere meglio le differenze che possiamo trovare nei vari font che abbiamo a disposizione, nel prossimo esempio affiancheremo alcune lettere del font Arial a lettere dei font Georgia e Times New Roman.


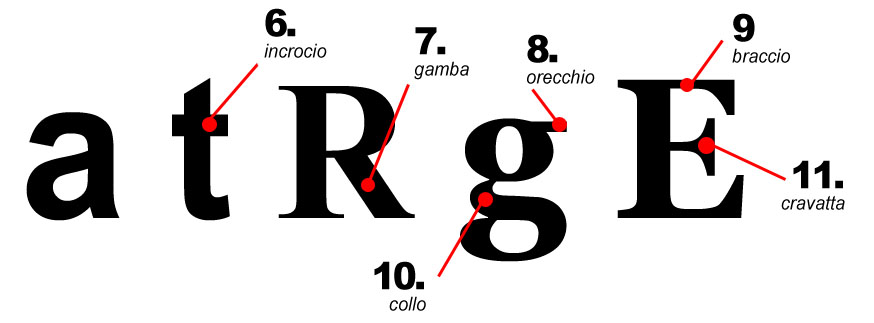
Cominciamo a dare un nome ai dettagli dei font che stiamo analizzando:
1- Asta: può essere discendente, quando la linea si protrae verso il basso come nel caso della lettera “p” (n.5) o ascendente, quando si protrae verso l’alto ( è il caso della lettera “l”, n.3)
2- Occhiello: è lo spazio bianco che si viene a creare all’interno di alcune lettere. Nel nostro esempio tutte le lettere – tranne la “l” hanno un occhiello, anche se in alcune appare più evidente di altre.
6- Incrocio: si ha quando due sezioni della lettera si intersecano, come nel caso della lettera t o della lettera f.
7- Gamba: è il “punto di appoggio” della lettera, nei font regolari è simmetrico all’asta.
8- Orecchio: è una “stanghetta” sporgente che appare in determinate lettere. (come la g e la Q maiuscola)
9- Braccio: è l’asta superiore o inferiore di una lettera.
10 – Collo: la curva che unisce due sezioni della lettera. Nella lettera “g” il collo unisce la parte superiore della lettera con il “cappio”, ovvero con l’occhiello inferiore.
11 – Cravatta: è un’asta puramente ornamentale del carattere.
Per quanto riguarda la grazia, ovvero la particolare rifinitura della lettera “a” nel font Georgia, va aperta una parentesi particolare. Per capire il concetto di font “con grazie” o “senza grazie” è necessaria infatti una panoramica su quelle che sono le famiglie di font che abbiamo a nostra disposizione per i nostri progetti grafici.
Le famiglie di font
Con il tempo la progettazione dei font è diventata una vera e propria arte grafica, in cui si cimentano ogni giorno migliaia di designer provenienti da ogni parte del mondo. In pochi anni la mole di font disponibili è cresciuta in modo esponenziale, e ciò ha reso necessaria la classificazione degli stessi in “famiglie”, sulla base delle loro caratteristiche estetiche.
Cominciamo con il distinguere le principali categorie di font:
- Font con grazie (o “serif”);
- Font senza grazie (“sans-serif”);
- Font monospazio
- Font calligrafici.
- Font decorativi;
Adesso analizziamo nel dettaglio queste famiglie e cerchiamo di schiarirci un po’ le idee.
Font con o senza grazie

Il termine Sans Serif è francese e significa senza “serif”, cioè senza grazie. Le grazie sono quelle rifiniture ornamentali che terminano le aste di alcuni caratteri (nell’esempio vediamo le grazie della lettera “a” nel font Georgia, rispetto alla “a” priva di grazie del font Verdana) e sono un retaggio delle antiche scritture lapidarie.
E’ pensiero comune i font serif siano più leggibili dei sans-serif (forse grazie alle peculiarità delle grazie, che rendono facilmente riconoscibili i diversi caratteri) e per questo motivo quasi tutti i quotidiani e gli opuscoli su carta stampata sono redatti con caratteri graziati.
In realtà sul web è preferibile optare per un font sans-serif, in quanto la dimensione ridotta dei caratteri e la visualizzazione a schermo rendono abbastanza ostica la consultazione dei testi, e si ritiene che font lineari e meno decorati appaiano più leggibili, soprattutto se si tratta di blocchi di testo abbastanza estesi.

Conclusioni
Chiudiamo qua il primo capitolo dedicato alla tipografia: nelle prossime settimane prenderemo familiarità con le diverse famiglie di font e vedremo come lavorare su interlinea, allineamenti e spaziature per creare una tipografia efficace e bella da vedere. Non mancare!
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste

































6 commenti
Trackback e pingback
[...] Le basi: anatomia di un carattere tipografico [...]