Ecommerce con Magento: Struttura di base
Una delle peculiarità di Magento è la presenza di un sistema strutturale di base molto particolare: il sistema GWS, acronimo di Global, Website, Store. In questo articolo vedremo che cos’è e quali sono le potenzialità alla base di questa struttura.
Questo sistema non è altro che una sorta di “struttura gerarchica” su cui Magento è costruito.
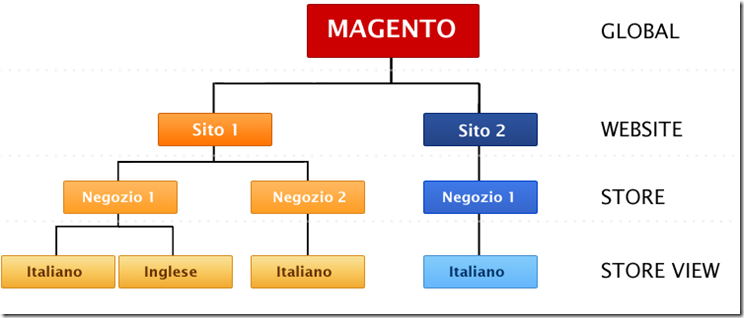
I livelli di questa struttura sono in totale 4:
- Global: è l’intera installazione di Magento
- Website: chiamato anche “Sito web” è il livello che viene utilizzato per creare più negozi completamente separati. Tramite le configurazioni di Magento e quelle del server è possibile fare in modo che ogni website abbia un proprio dominio, un proprio database e un aspetto a se stante.
- Store: chiamato anche “negozio” è il livello attorno al quale ruota la maggior parte delle funzioni ecommerce di Magento. Catalogo, prodotti ecc.. sono assegnate agli store. Tramite un’apposita select nel footer è possibile fornire al cliente la possibilità di spostarsi da uno store all’altro mantenendo comunque il carrello.
- Store View: chiamato anche “Vista negozio” è il livello che contiene tutte le informazioni relative alla visualizzazione del negozio nel frontend. Tramite lo store view è possibile impostare un design differente ma sopratutto una localizzazione differente. Lo store view viene infatti utilizzato per separare le diverse localizzazioni di Magento cambiando quindi completamente lingua allo store.
Le potenzialità di una simile divisione sono immense e se ben gestito il GWS permette di organizzare al meglio sia un piccolo che un grandissimo ecommerce. Grazie infatti al box “Campo di applicazione” quasi onnipresente nelle pagine di Magento, è possibile modificare quasi ogni configurazione possibile per ogni livello gerarchico e addirittura cambiare i campi di inserimento dei dati associandoli ad ogni specifico livello.
Nell’immagine potete vedere una suddivisione tipo che sono solito proporre nei corsi per far capire immediatamente le applicazioni del sistema GWS.

Un altro aspetto importante da conoscere è quello del design. Il design di Magento è suddiviso in diverse parti a seconda della funzione che deve svolgere ogni singola parte. In Magento ci sono 4 parti principali:
- locale: contiene i file di traduzione del tema
- skin: contiene i file css, js e le immagini utilizzate dal tema
- template: formato da tantissimi file phtml che contengono HTML e PHP che formano l’output del sito
- layout: scritto in codice XML, organizza gerarchicamente pagine e blocchi permettendo di ordinarli, richiamarli e molto altro.
Mentre skin ha una cartella apposita, il resto si trova dentro la sottodirectory app/design/.
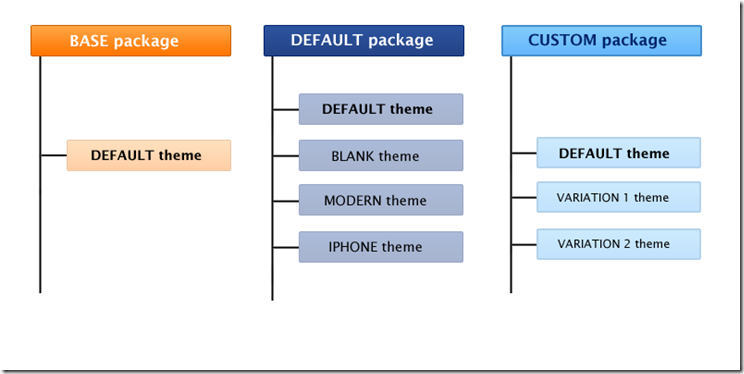
Tutte queste parti formano insieme un tema. Un tema però non è a se stante ma deve essere contenuto all’interno di un “Design package” ossia un pacchetto di design.
Nell’immagine seguente puoi vedere una struttura tipica e il suo funzionamento:

Prendiamo come esempio un ecommerce che utilizzi come tema “Variation 2” del pacchetto CUSTOM. Magento comincerà a caricare i file del tema sulla cartella variation 2. I file che non troverà in quel percorso andrà quindi a cercarli sulla cartella default del medesimo pacchetto. Se ancora Magento non è riuscito a trovare tutti i file necessari, li andrà a cercare nel pacchetto BASE (che è sempre presente in Magento).
Il motivo di un simile comportamento è molto semplice: avere a disposizione temi molto leggeri e facili da modificare. Considerato che un tema standard è composto da non meno di 600 file, appare chiaro il perché di questa struttura. Grazie ad essa gli sviluppatori e i webdesigner nello realizzare un tema aggiungeranno solamente i file che andranno modificati. Sempre per questo motivo, il pacchetto “base” NON DEVE MAI essere modificato dato che oltre ad essere la struttura base di riferimento, è anche quella che viene aggiornata insieme alla piattaforma.
Ci sarebbe molto altro da dire ma rimando discorsi più approfonditi a una futura guida al design.
Quelle che ho illustrato sono le due principali strutture su cui Magento si articola e su cui molti utenti alle prime armi lottano faticosamente.
E tu hai avuto problemi nel comprendere queste strutture? Ci sono ancora difficoltà? Diccelo nei commenti!
Indice guida
- Introduzione
- Installazione e impostazioni iniziali
- Struttura di base































6 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo