Come utilizzare i filtri CSS3 per creare immagini accattivanti
I filtri css3 sono potenti strumenti che permettono di modificare le immagini direttamente sul browser, creando effetti di transizione e animazione al passaggio del mouse sull’immagine.
Il sito web diventa più accattivante perché cambiamo il modo di visualizzare il contenuto del sito stesso. Con i filtri è possibile, infatti, creare dei blocchi con luce, sfocatura, manipolazione del colore e applicare tanti altri effetti agli elementi della pagina web.
Dobbiamo però sottolineare che la compatibilità crossbrowser dei filtri CSS3 è molto bassa, del 44% circa, per cui bisogna utilizzarli con molta cautela. Allo stato attuale, i filtri sono visualizzabili solo in Safari e Chrome con i prefissi nativi del browser, mentre non c’è nessuna compatibilità per Mozilla, IE e Opera.
Cosa sono i filtri? Secondo le specifiche del W3C:
“A filter effect is a graphical operation that is applied to an element as it is drawn into the document. It is an image-based effect, in that it takes zero or more images as input, a number of parameters specific to the effect, and then produces an image as output.”
In parole povere l’effetto di un filtro è un’operazione grafica applicata a un elemento come se questo fosse disegnato su un documento.
Il filtro viene eseguito su un’immagine di partenza per la quale vengono specificate una serie di parametri che producono un immagine finale modificata con l’effetto del filtro.
I filtri disponibili sono diversi e sono:
- blur
- grayscale
- sepia
- brightness
- contrast
- hue-rotation
- invert
- saturate
- opacity
- dropshadow
#1 – UTILIZZO DI UN SOLO FILTRO
Per utilizzare i filtri dobbiamo utilizzare i prefissi nativi dei browsers e in questo caso, poiché i filtri sono visualizzabili solo su Safari e Chrome, dobbiamo utilizzare il prefesso nativo -webkit- .
Vediamo uno ad uno gli effetti da poter utilizzare per poter creare un effetto visivo più accattivante.
Consideriamo il filtro css3 esattamente come quello messo di fronte all’obiettivo di una macchina fotografica, che ci permette di vedere l’immagine che abbiamo di fronte modificata grazie all’effetto dello “schermo” posto tra l’obbiettivo e il soggetto che vogliamo fotografare.
I filtri sono utilissimi per modificare le immagini sul browser ma possono causare una minor performance del sito web in termini di caricamento della pagina.
Cosa succede quando utilizziamo un filtro? Il filtro mischia i colori di tutti i pixel dell’immagine per ottenere un risultato finale; questa operazione rallenta notevolmente il caricamento della pagina stessa.
Ma, fortunatamente, non tutti i filtri appesantiscono la pagina allo stesso modo e se utilizzati in maniera ponderata non determinano nessuna conseguenza in termini di ottimizzazione e performance.
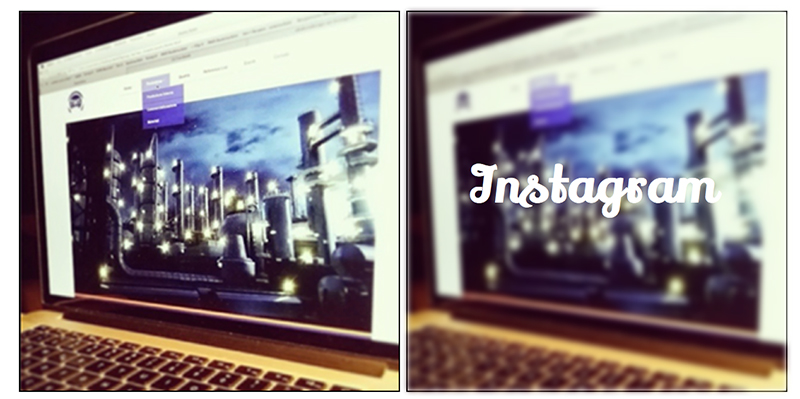
FILTRO BLUR
Codice
div { -webkit-filter: blur (10px) }
L’effetto di questo filtro determina la sfocatura dell’immagine di 10 px grazie all’utilizzo del raggio che permette facilmente di sfocare l’immagine nel browser:

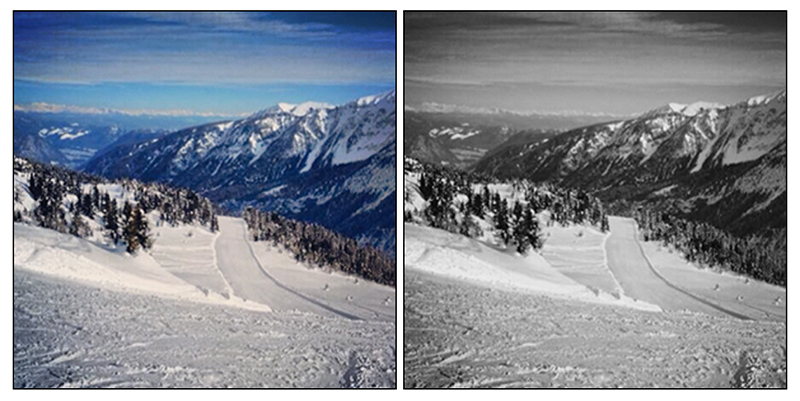
FILTRO GRAYSCALE
Codice
div { -webkit-filter: grayscale(100%); }
Con questo effetto l’immagine a colori diventa un’immagine in bianco e nero grazie alla possibilità di applicare una percentuale della funzione scala di grigio. Su una scala di grigio da 0 a 100%, è possibile decidere quanta tonalità di grigio si vuole aggiungere all’immagine.

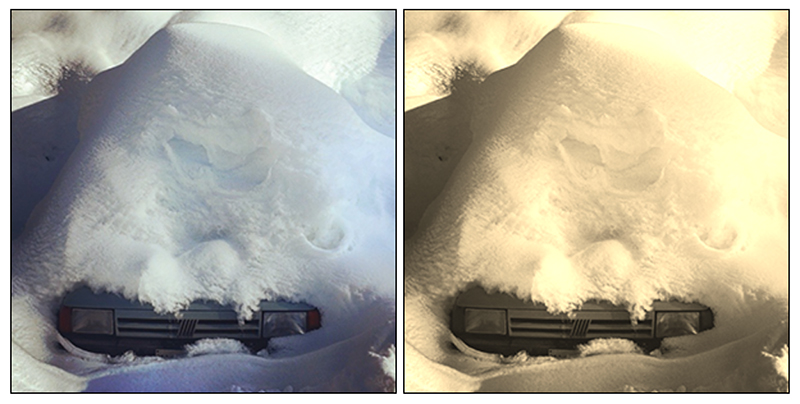
FILTRO SEPPIA
Codice
div { -webkit-filter: sepia(100%); }
Con il filtro seppia l’immagine di destra diventa di colore giallino simile all’effetto seppia di instagram.

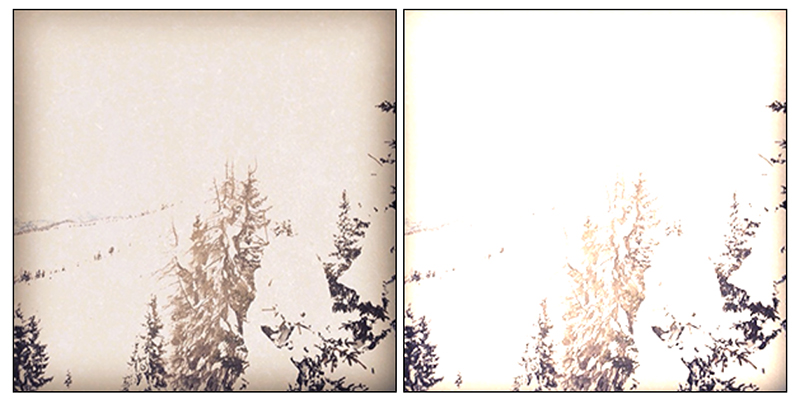
FILTRO BRIGHTNESS
Codice
div { -webkit-filter: brightness(150%); }
Con questo filtro decidiamo quanta luminosità vogliamo attribuire a un’immagine. Più alta è la percentuale, più brillantezza sarà aggiunta a un’immagine.

FILTRO CONTRAST
Codice
div { -webkit-filter: contrast(200%); }
Grazie a questo filtro possiamo aggiungere facilmente il contrasto tra gli elementi dell’immagine. Se attribuiamo un valore di 0% l’immagine diventa simile ad un immagine nera, un po’ come succede con il filtro brightness 0%.

FILTRO HUE-ROTATE
Codice
div { -webkit-filter: hue-rotate(200deg); }
Quante volte hai giocato con il filtro tonalità/saturazione in Photoshop? Bene adesso puoi farlo direttamente sul browser.

FILTRO INVERT
Codice
div { -webkit-filter: invert(100%); }
Con questo filtro invertiamo il colore modificando la percentuale di 100 al nuovo filtro invert.

FILTRO SATURATE
Codice
div { -webkit-filter: saturate(10); }
Con il filtro saturate non facciamo altro che aumentare la saturazione dell’immagine, o scegliere di desaturarla fino ad ottenere lo stesso risultato che si ha utilizzando il filtro grayscale (100%)

FILTRO OPACITY
Codice
div { -webkit-filter: opacity(50%); }

FILTRO DROP-SHADOW
Codice
div { -webkit-filter: drop-shadow(10px 6px 40px black); }
Il filtro Drop Shadow è sicuramente uno dei filtri più conosciuti e serve ad aggiungere un’ombra esterna all’immagine. I parametri servono a stabilire la posizione dell’ombra, la sua distanza dall’immagine e la sfocatura dell’ombra.

#2 – UTILIZZO COMBINATO DI PiU’ FILTRI
È possibile utilizzare anche più filtri insieme per creare un effetto unico, in questo caso dobbiamo semplicemente aggiungere due filtri in un’unica dichiarazione, con uno spazio tra un filtro e l’altro.
Codice
#div { -webkit-filter:sepia(100%) brightness(150%); }
#3 – UTILIZZO DI UN FILTRO SU UN’IMMAGINE HOVER
Possiamo anche creare un effetto hover sulle immagini da applicare al tag:
#div img:hover{ -webkit-filter: sepia(100%); }
In tal caso però l’effetto sarebbe troppo meccanico al passaggio del mouse per questo sarebbe meglio, oltre a risultare più gradevole all’occhio, inserire un effetto transizione come nel punto successivo.
#4 – UTILIZZO DEL FILTRO CON TRANSIZIONE
L’effetto transizione serve a rendere più graduale il passaggio dall’effetto iniziale dell’immagine a quello del filtro, oltre a renderla più gradevole e accattivante.
Nel tag img aggiungiamo il codice per la transizione come segue:
#div img {
-webkit-transition: -webkit-filter 1s;
}
Nel tag #div img:hover inseriamo invece il codice per il filtro:
#div img:hover {
-webkit-filter: grayscale(100%);
}
#5 – UTILIZZO DELLE ANIMAZIONI SUI FILTRI
Infine è possibile anche creare delle vere e proprie animazioni grazie ai fotogramma chiave di css3.
Codice
#div { -webkit-animation: animationpic 3.5s alternate infinite; }
@-webkit-keyframes animationpic {
0% { -webkit-filter: saturate(10); }
100% { -webkit-filter: saturate(0); }
}
Visualizza gli effetti nel browser (Chrome o Safari)
Grazie a questi effetti è possibile creare delle gallerie immagini molto accattivanti. Guardate questo esempio che combina diversi filtri e li ha applicati ad una galleria immagini.
Di solito i filtri sono associati alle immagini ma queste operazioni possono essere anche applicate a pulsanti e video con la possibilità di aggiungere al sito web degli effetti visuali ad alto impatto per l’attenzione degli utenti.
Hai mai provato a lavorare con i filtri?
Sicuramente c’è molto altro da dire su questo argomento soprattutto per quelli applicati alle immagini SVG ma credo che questo sia un ottimo punto di partenza! Che ne pensi?































6 commenti
Trackback e pingback
[…] I filtri css3 sono potenti strumenti che permettono di modificare le immagini direttamente sul browser, creando effetti di transizione…